1. 문서 유형 선언 태그 2. 언어 유형 3. 문자 세트 4. HTML 공통 태그 HTML5 문서 선언 HTML5HTML 4.01XHTML 1.0
</DOCTYPE> 이 기능은 웹 페이지를 표시하는 데 사용할 HTML 버전을 브라우저에 알려주는 것입니다.
코드: </DOCTYPE html>은 HTML5 버전을 사용하여 웹 페이지를 표시한다는 의미입니다.
참고할 사항은 다음과 같습니다.
1. <!DOCTYPE> 선언은 문서의 맨 앞, <html> 태그 앞에 있습니다.
2. <!DOCTYPE>은 HTML 태그가 아닙니다.
이것은 일반적으로 사용됩니다
<!DOCTYPE HTML> <html lang="zh-CN">
문서 표시 기능을 정의하는 데 사용됩니다.
ko ---영어
zh-CN---중국어
문자 집합은 컴퓨터가 텍스트를 인식하고 저장할 수 있도록 하는 문자 모음입니다.
<head> 태그 내에서 <meta> 태그의 charset 속성을 통해 HTML 문서가 사용해야 하는 문자 인코딩을 지정할 수 있습니다.
<meta charset="UTF-8"/>
"UTF-8"은 유니코드라고도 합니다.

4.1 제목 태그
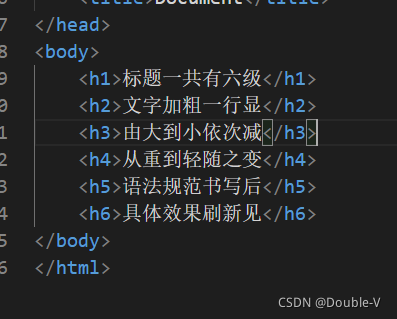
<h1>나는 1급 타이틀이다</h1>
특징:
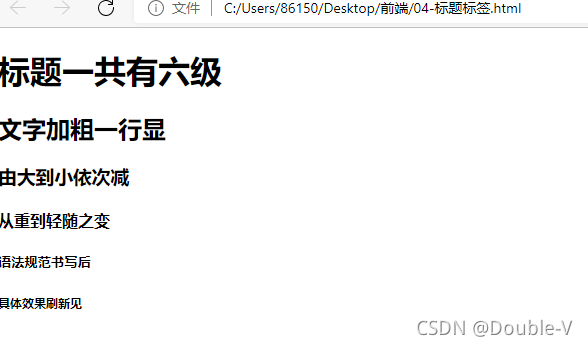
제목이 있는 텍스트가 더 굵어지고 글꼴 크기도 커집니다.
한 줄에 하나의 제목
예는 다음과 같습니다:

제목 태그를 추가하려면 <body></body>에 배치해야 합니다.

"제목 태그" 글꼴이 더 굵고 커집니다.

6개의 레벨 제목 태그를 모두 입력하세요.


각 제목은 한 줄을 차지하며, 제목이 추가될수록 글꼴 크기는 점점 더 굵어집니다.
4.2 단락 태그 및 줄 바꿈 태그
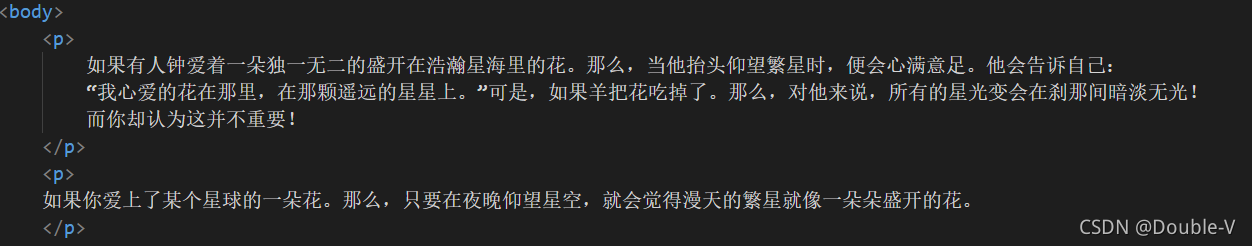
<p>나는 단락 태그입니다</p>

디스플레이 효과(문단 사이의 간격이 넓음)

줄 바꿈을 하려면 줄 바꿈 태그를 사용해야 합니다.</br> (효과가 표시되지 않습니다)
다음은 프로세스를 따르는 웹페이지입니다.
문서
얻다!
4.3 텍스트 형식 태그
웹 페이지에서는 텍스트에 볼드체, 이탤릭체 또는 밑줄 효과를 설정해야 하는 경우가 있습니다. 이 경우 HTML에서 텍스트 형식 태그를 사용해야 합니다(일반 텍스트보다 더 중요한 중요성을 강조하기 위해).
의미론 | 상표 | 설명하다 |
용감한 | <strong></strong> 또는 <b></b> | 첫 번째 것을 더 추천합니다 |
삭감 | <em></em> 또는 <i></i> | 첫 번째 것을 더 추천합니다 |
취소선 | <del></del> 또는 <s></s> | 첫 번째 것을 더 추천합니다 |
밑줄 | <ins></ins> 또는 <u></u> | 첫 번째 것을 더 추천합니다 |
4.4 <div> 및 <span> 태그
이 두 태그에는 의미가 없습니다. 이는 콘텐츠를 담는 데 사용되는 상자일 뿐입니다.
<div>머리 부분입니다</div> (한 행에 하나의 div만 배치할 수 있습니다)
예: <div>동화책</div>1997
출력은 다음과 같아야합니다

<span>오늘의 가격</span> (내용은 한 줄에 표시될 수 있음)
예: <span>그림 동화</span>
<span>안데르센의 동화</span>
<span>이솝우화</span>
출력은 다음과 같아야 합니다.

4.5 이미지 태그 및 경로
웹 페이지에 사진을 삽입하는 방법은 무엇입니까?
HTML에서 <img> 태그는 HTML 페이지의 이미지를 정의하는 데 사용됩니다.
<img src="이미지 URL"/>
src는 이미지 파일의 경로와 파일명을 지정하는 <img> 태그의 필수 속성입니다.
웹페이지와 같은 폴더에 이미지를 넣는 것이 가장 좋습니다


웹페이지에서 직접 보실 수 있으며, 이미지는 축약되어 있습니다 ,
이미지 태그의 기본 속성은 다음과 같습니다.
재산 | 속성 값 | 설명하다 |
| 소스 | 이미지 경로 | 필수 속성 |
대체 | 텍스트 | 표시할 수 없는 텍스트 및 이미지 교체 |
제목 | 텍스트 | 프롬프트 텍스트, 이미지 위에 마우스를 놓으면 텍스트가 표시됩니다. |
너비 | 픽셀 | 이미지 너비 설정 |
키 | 픽셀 | 이미지 높이 설정 |
국경 | 픽셀 | 이미지의 테두리 두께 설정 |
먼저 alt 속성을 사용해 보세요. 이미지가 표시되지 않을 경우 <img src="image1.jpg" alt="Fairy Tale"/>을 입력하세요. (여기에는 image1 이미지가 존재하지 않아 표시할 수 없습니다.)
그런 다음 title 속성을 다시 시도하고 <img src="image.jpg" title="Fairy Tale"/>을 입력하고 이 효과를 직접 시도해 보세요.
너비, 높이, 테두리 속성을 테스트하려면 <img src="image.jpg" title="Fairy Tale" width="300" height="100" border="15"/>를 입력하세요.
이미지 태그에 관해 참고할 사항:
(1) 이미지 태그는 반드시 태그명 뒤에 기재해야 합니다.
(2) 속성은 특별한 순서가 없으며 태그 이름과 속성, 속성과 속성은 공백으로 구분되어야 합니다.
(3) 형식 키="값"
4.6 이미지 태그 및 경로
경로는 절대 경로와 상대 경로로 나눌 수 있습니다.
1. 상대 경로
HTML 페이지를 기준으로 한 이미지의 위치입니다.
상대 경로 분류 | 상징 | 설명하다 |
동일한 레벨 경로 | <img src="image.jpg"/> | |
다음 레벨 경로 | / | <img src="images/baidu.gif"/> |
이전 레벨 경로 | ../ | <img src="../baidu.gif"/> |
2. 절대 경로
일반적인 의미의 경로는 "D:webimglogo.gif"입니다.
(나중에 시간나면 업데이트하겠습니다)
HTML5 문서 설명
<!DOCTYPE HTML>
위의 코드 블록은 HTML5 문서 선언으로, 현재 웹페이지가 HTML5 표준에 따라 작성되었음을 나타냅니다.
웹페이지 작성 시 반드시 웹페이지 상단에 HTML5 문서 선언을 작성해 주시기 바랍니다. 문서 선언을 작성하지 않으면 일부 브라우저에서는 이상한 모드로 진입하게 됩니다. 이상한 모드에 들어가면 브라우저가 페이지를 구문 분석하여 페이지가 정상적으로 표시되지 않습니다. 따라서 이 모드에 진입하지 않으려면 문서 명령문을 작성해야 합니다.
일반적으로 사용되는 문서 선언
<!DOCTYPE HTML>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
참고: <!DOCTYPE>은 HTML 태그가 아닙니다. 이는 작성된 HTML 버전에 대한 정보(문)를 브라우저에 제공합니다.
일부 이전 페이지와 호환되도록 브라우저는 두 가지 구문 분석 모드를 설정했습니다.
표준 모드 표준 모드
쿼크 모드(Quirks Mode) 이상한 모드
이상한 모드는 웹 페이지를 구문 분석할 때 예측할 수 없는 동작을 생성하므로 이상한 모드가 발생하지 않도록 해야 합니다.
파일 형식 <HTML></HTML>(파일의 시작과 끝 부분에 위치)
이것으로 HTML 문서 유형 선언 태그(초급 튜토리얼)에 대한 기사를 마칩니다. 더 많은 관련 HTML 문서 선언 내용을 보려면 downcodes.com에서 이전 기사를 검색하거나 다음 관련 기사를 계속해서 읽어보시기 바랍니다. 미래에 downcodes.com을 지원하세요!