1. 요소 드리프트
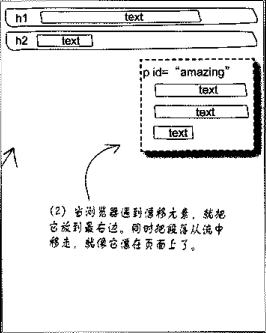
페이지 흐름에서 요소를 제거하고 특정 방향으로 부동시킵니다. 다른 블록 요소가 이 요소 아래에 배치됩니다. 인라인 요소가 다른 블록 요소에 삽입되면 인라인 요소가 이 요소를 둘러쌉니다.
#놀라운{
너비: 200px;
플로트: 오른쪽;
}
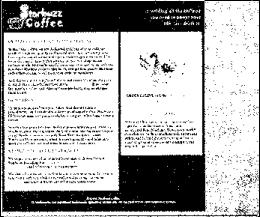
그림과 같이:

다른 요소가 이 요소를 피하고 싶다면
코드 복사
코드는 다음과 같습니다:
#보행인{
명확함: 둘 다;
}
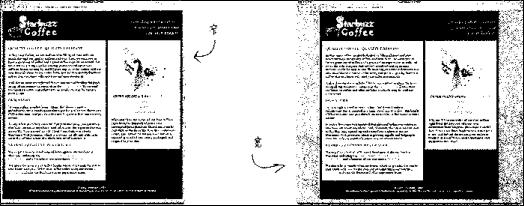
그림과 같이:

2. 레이아웃 고정
요소는 페이지 흐름에 남아 있습니다. 이 요소는 페이지에서 잠겨 있고 고정되어 있으며 창이 확대되거나 축소되어도 이 요소의 크기는 변경되지 않습니다.
코드 복사
코드는 다음과 같습니다:
#모든콘텐츠{
너비: 800px;
}
그림과 같이:


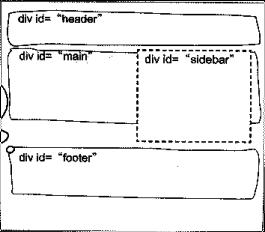
3. 겔 구조
페이지의 콘텐츠 영역 너비를 잠그고 브라우저 중앙에 배치합니다.
코드 복사
코드는 다음과 같습니다:
#모든콘텐츠{
너비: 800px;
여백 왼쪽: 자동;
여백 오른쪽: 자동;
}
그림과 같이:

4. 절대 레이아웃
페이지 흐름에서 요소를 제거하고 페이지 어딘가에 띄워 놓습니다.
코드 복사
코드는 다음과 같습니다:
#사이드바{
위치: 절대;
상단: 128px;
오른쪽: 480px;
}
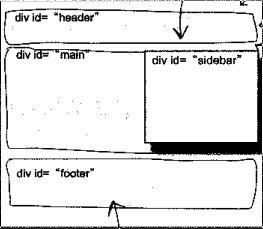
그림과 같이:

5. 고정 레이아웃
페이지 흐름에서 요소를 제거하고 창 어딘가에 띄웁니다.
코드 복사
코드는 다음과 같습니다:
#쿠폰{
위치: 고정;
상단: 300px;
왼쪽: 100px;
}
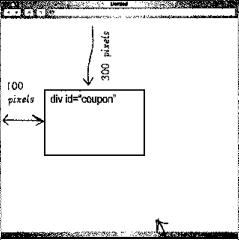
그림과 같이:

6. 상대 레이아웃
요소는 페이지 흐름에 남아 있지만 페이지가 표시되기 전에 요소는 지정된 위치로 오프셋됩니다. 원래 위치는 여전히 흐름에 있으므로 다른 요소가 차지하지 않습니다.
.beanheading img{
위치: 상대;
오른쪽:120px;
}
그림과 같이: