이번 주부터 매일 QQ커뮤니케이션 그룹 독자들이 답변한 웹 디자인 질문 중 하나를 정리하여 매주 금요일 블로그에 게시하고 그룹에서 공유할 예정입니다. 누구나 읽고 참고할 수 있습니다. 우리가 자주 게시하는 디자인 튜토리얼과 비교할 때 이러한 종류의 Q&A는 개인을 대상으로 하며 일상적인 디자인 작업에 더 가깝습니다. 저도 이런 경험이 있는데, 가끔 한두 가지 문제가 오랫동안 머릿속에 남아 해결되지 않는 경우가 있는데, 우연히 이 부분만 다룬 기사를 접하고 문득 깨달음을 얻었습니다. 그래서 이 형태도 매우 가치가 있습니다. 다음은 1주차의 모든 질문과 답변입니다. 디자인에 참여하는 모든 분들께 도움이 되기를 바랍니다.
1. 질감의 표현과 작품의 질에 대한 평가 (8월 24일 금요일 샤오리페이다오)
웹사이트에서 질감을 어떻게 표현해야 할까요? 매우 깔끔하고 충격적입니다. ‏그룹 오너님의 답변을 듣고 싶습니다. 예를 들어 탐색의 밝은 느낌을 표현하는 방법에는 여러 가지가 있습니다. 포스터 슈퍼마켓의 포스터처럼 당신이 만드는 작품은 좋거나 나쁘다. 질문이 너무 광범위하거나 명확하게 설명하지 못한 것 같으면 어떻게 개선할 수 있나요? 아무튼 그룹 오너님께서 제 목소리를 들어주셨으면 좋겠다. 포스터 작업을 하게 되면 어떤게 좋은 작품인지 모르겠는 막막함을 겪었다.
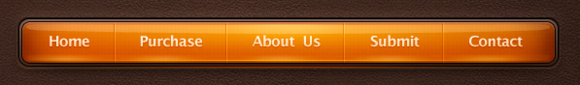
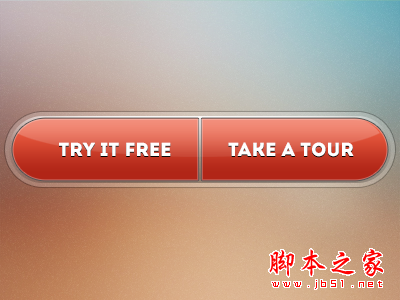
답변: 밝은 느낌의 디자인에는 다양한 스타일이 있지만 실제로는 세부적인 변화에 따라 크게 달라집니다. 디자인 스타일이 얼마나 많은지 물어보면 끝이 없다고 말할 수 있습니다. 핵심은 요소의 구조와 하이라이트와 섀도우의 변화를 살펴보는 것입니다. 다양한 요소 구조와 조명 효과로 인해 다양한 요소 스타일이 생성될 수 있습니다. 설명하기 위해 몇 가지 예를 들어보겠습니다.




구조와 빛의 차이로 인해 위의 네 가지 요소의 차이는 매우 분명하다고 할 수 있습니다. 디자인에 사용해야 하는 특정 스타일과 색상은 디자인의 정보 내용과 관련되어야 하며 시각적 연관성을 만들 수 있습니다. 예를 들어, 자동차 랠리를 주제로 한 디자인을 디자인한다면 당연히 이 깨끗하고 밝은 스타일은 적합하지 않으며, 대신 거칠고 독창적이며 자연스러운 시각적 경험을 더 많이 사용해야 할 수도 있습니다. 위의 디자인 스타일보다 거친 브러시 효과가 더 큽니다.
작품의 품질을 평가하는 방법에 관한 두 번째 질문에 답해 보겠습니다. 어떤 사람들은 이것이 전적으로 의견의 문제일 뿐 전혀 기준이 없다고 말합니다. 나는 개인적으로 이 말이 부분적으로만 옳을 뿐 전체를 요약한다고 말할 수는 없다고 생각합니다. 좋은 디자인에는 일정한 기준이 있어야 합니다. 예를 들어, 표시되는 제품의 특성이나 특정 컨셉이 디자인에 잘 반영되어 있습니까? 중요한 정보가 시각적으로 반영되어 있습니까? 제품 전체의 디자인 분위기는 충분합니까? 이러한 문제에 대해서는 상대적으로 일관된 견해가 있어야 한다고 생각합니다.
2. 자원분류, 병목현상 발생시 개선 (2012년 8월 27일 월요일 웨이슨)
안녕하세요, Feiyu 형제님! 저는 귀하의 여러 강의를 듣고 귀하의 블로그를 읽었으며 귀하가 매우 전문적이라는 것을 느꼈습니다. 저는 졸업한 지 2개월이 넘은 디자인 전공 학생이고, 웹 디자인 관련 업무(인터페이스 디자인)에 종사할 예정입니다. 이제 몇 가지 질문을 드리고 싶습니다.
1. 일상생활에서 재미있고 퀄리티가 높다고 생각되는 사진이나 웹사이트를 모아두는데, 너무 많으면 찾아서 관리하기가 불편하신가요? 어떻게 분류해야 하는지 여쭤보고 싶습니다.
2. 나는 이미 PS 기술에 능숙하지만, 디자인된 작품이 품질이 좋지 않고, 읽고 나면 "와, 이거 정말 좋다"는 느낌이 듭니다. , 이 효과를 얻으려면 어떻게 해야 합니까?
3. 내 디자인 사고방식이 충분히 넓지 않다고 생각합니다. 다른 사람들의 디자인을 많이 봤지만 실제 작업에 있어서는 그라데이션, 투영, 하이라이트 등을 추가할 수 있는 정도밖에 없습니다. 창의력을 발휘하려면 어떻게 해야 합니까? ? 제 작업이 첨부되어 있습니다. 조언을 기다리겠습니다. 감사합니다!
답변: 각 질문에 하나씩 답변해 드리겠습니다.
1. 개인적인 경험으로는 호텔, 교육, 디자인 스튜디오 등 디자인과 관련된 산업별로 분류하는 것이 가장 좋은 분류 방법입니다. 이러한 이름에 따라 폴더를 만들고 관련 디자인 작업을 카테고리에 넣습니다. 이전에도 중국 스타일, web2.0 스타일 등 스타일별로 분류해 놓았는데, 필요할 때 찾기가 쉽지 않다는 걸 알게 됐는데, 다른 작품을 참고하고 싶을 때 우리의 아이디어는 대개 '' 한번 살펴보겠습니다." 다른 사람들은 어떤 호텔 관련 웹사이트를 만들었나요?" 그럼 지금은 호텔 폴더만 찾으면 되니까 매우 편리합니다.
2. 사실 이것은 모든 디자이너가 추구하는 목표입니다. 보내주신 개인 작업을 읽어보신 후 다음 두 가지 사항에 대해 작업해 보시기 바랍니다. 첫 번째는 디자인의 세부 사항입니다. 무심코 "와, 멋지다!"라고 외치게 만드는 작품들은 모두 디테일 면에서 흠잡을 데가 없다고 볼 수 있다. 귀하의 작업을 예로 들면서 저는 개인적으로 세부 사항이 여전히 개선되어야 한다고 생각합니다. 다음과 같은 두 가지 간단한 예를 들어보겠습니다.

중국 해군 웹사이트에서는 프로젝트 목록과 페이지 왼쪽 사이의 거리가 너무 작아서 페이지가 가득 차고 다소 복잡해 보입니다. 검은색 텍스트와 흰색 배경의 대비가 너무 크면 텍스트가 너무 많으면 페이지 전체가 지저분해 보일 수 있으므로 가독성을 확보하면서 회색으로 조정하는 것이 좋습니다. 점선 구분선은 당연히 텍스트에 비해 부차적인 요소이므로 눈에 띄지 않게 처리하는 것이 좋습니다.

제목 왼쪽에 있는 파도 아이콘이 제목 내용과 잘 맞지 않습니다. 아이콘 자체가 한눈에 무엇인지 알 수 없습니다. 전체적인 페이지의 스타일을 보면 그냥 아이콘을 사용할 때 고려해야 할 사항이 많고, 이런 부분까지 고려하면 디자인의 수준이 높아진다고 볼 수 있습니다. 또한, 이론적 연구의 녹색 배경색과 직접 접촉의 파란색 배경색이 흐릿하게 보이는 곳은 디자인이 충분히 조심스럽지 않다는 느낌을 갖게 만드는 곳입니다. 웹 디자인에서는 이러한 1픽셀과 같은 곳이 종종 디자인의 아름다움.
세부 사항을 고려한 후 다음 단계는 분위기를 디자인하는 것입니다. 분위기는 명확하게 설명하기 어려운 부분인데, 전체적인 분위기가 충분하려면 디자인에 통일성이 있어야 웹 디자인의 전체적인 분위기가 만들어진다고 생각합니다. 방향. 예를 들어, 아래 그림을 보십시오:

누구에게나 친숙한 황야 생존의 호스트 벨의 특별한 페이지입니다. 페이지의 어떤 요소에도 돌에 적힌 내비게이션, 닳고 닳은 텍스트 kv, 그리고 그려진 내용을 관찰할 수 있습니다. 거친 붓질 구분선과 찢어진 종이로 구성된 콘텐츠 배경은 시각적 스타일은 다르지만 방향은 통일되어 있다. 그래서 이 페이지를 열면 독창적이고 자연스러우며 와일드한 분위기가 여러분을 맞이할 것입니다. 이는 우리 디자인에서 심도 있는 장면을 만들기 위한 노력의 주목할 만한 부분입니다.
3. 이 질문은 당신이 행한 것과 본 것이 충분하지 않으며, 표현기법이 부족하고 미흡하다는 것을 보여줍니다. 위의 페이지를 예로 들면, 이 페이지를 작성하라는 요청을 받으면 돌 위에 쓰여진 탐색, 낡은 텍스트 kv, 거친 획으로 그려진 내용 구분선, 찢어진 종이를 사용하여 각 페이지를 완성할 수 있습니다. 정보 콘텐츠의 일부는 원래의 기능을 수행할 수 있을 뿐만 아니라 시각적 경험도 보장합니다. 이것은 많은 연습을 거쳐야 달성할 수 있는 수준이므로, 옛말처럼 항상 배우는 것이 옳습니다. 더 많이, 더 많이 하세요. 그라디언트 및 하이라이트 추가와 같이 언급한 기술은 한 가지 유형의 디자인 스타일만을 나타냅니다. 위의 거친 디자인 페이지를 보면 우리의 한계를 바로 이해할 수 있다고 생각합니다.
3. CSS 프레임워크를 사용한 빠른 레이아웃(2012년 8월 28일 화요일 ds)
안녕하세요! 어떻게 하면 div+css 레이아웃 프레임워크를 더 빠르게 구축하고 페이지 레이아웃을 더 빠르게 할 수 있는지 선생님께 문의하고 싶습니다. 성숙한 div+css 프레임워크 시스템이 있습니까? 그리고 나에게 좋은 제안이 있나요?
답변: CSS를 조판에 사용할 때 속도에 대한 급한 요구 사항이 없기 때문에 필기 작업에는 항상 EditPlus를 사용합니다. 레이아웃 효율성을 높이기 위해 일종의 기성 프레임워크가 필요한 경우 960 그리드 시스템을 사용해 볼 수 있습니다. 960 그리드 시스템은 디자인에 필요한 psd 템플릿 파일을 제공할 뿐만 아니라 초기 코드도 지원합니다. 프레임을 사용하면 초기 디자인 및 조판의 효율성을 높일 수 있지만, 전제 조건은 프레임의 구조와 기본값을 잘 알고 있어야 한다는 것입니다. 960 그리드 시스템의 기본 조판 코드는 다음과 같습니다.
<div class="container_12"> /*960픽셀 내 총 12열을 나타냅니다*/
<div class="grid_7 prefix_1"> /*총 7개 열, 앞에 1개 열 예약됨*/
<div class="grid_2 alpha"> /*총 2개의 열을 차지하며, 첫 번째 행의 첫 번째 클래스 선택자는 알파 클래스를 추가해야 합니다*/
</div>
<div 클래스="grid_3">
</div>
<div class="grid_2 omega"> /*총 2개의 열을 차지하며, 첫 줄의 마지막 클래스 선택자는 오메가 클래스를 추가해야 합니다*/
</div>
</div>
<div class="grid_3 suffix_1"> /*총 7열을 차지하고 1열을 남깁니다*/
</div>
</div>
4. 소위 디자인 업계 표준이 있나요? (2012년 8월 29일 수요일 로이드코)
웹 디자인 업계에 소위 디자인 산업 표준이 있습니까? 예를 들어 글꼴은 일반적으로 송나라 짝수 글꼴 크기를 기본으로 사용하거나 과거에는 많은 웹 사이트 로고 디자인에 아이콘 + 중국어가 포함되어 있습니까? + 도메인 이름. 아래 내비게이션 바에서 선택한 상태가 업계 표준을 준수하도록 어떻게 디자인해야 합니까? 꽃잎과 같이 내비게이션 바에서 선택한 상태가 빨간색인 경우 로고 색상이 파란색인 경우 파란색을 사용하는 것이 적합합니까?
답변: 저는 개인적으로 소위 업계 표준이라는 것이 없으며 어떤 디자인이든 그러하리라 믿습니다. 핵심 고려 사항은 정보가 명확하게 표현되는지, 사용자 경험이 좋은지, 시각적으로 편안한지 여부입니다. 소위 디자인 규칙은 모든 사람이 공통적으로 사용한다고 할 수 있지만 시간이 지남에 따라 디자인 규칙이 된 것 같습니다. 실제로 이러한 소위 디자인 규칙은 사람들이 사용할 때 언제든지 깨질 수 있습니다. 중국어 글꼴은 12픽셀과 14픽셀을 사용하는데, 이 두 가지 글꼴 크기가 가독성을 보장하고 보기에도 좋지만, 제목으로 보면 14픽셀 텍스트가 너무 작아 보일 때가 있습니다. 크기가 더 적합할 수 있습니다. 또 다른 예로 볼드체는 Arial 글꼴에 비해 텍스트에 거의 사용되지 않습니다. 그 이유는 일반 텍스트에서 14픽셀 볼드체의 가독성이 Arial 글꼴만큼 좋지 않기 때문입니다. , 굵은 글씨가 더 적합할 수 있습니다. 따라서 상황에 따라 달라지지만, 이러한 습관에 얽매이기는커녕 일부러 이러한 습관을 깨뜨릴 필요도 없습니다. 영어의 경우 웹 디자인에는 Arial, Tahoma, Verdana와 같은 산세리프 글꼴과 Georgia 글꼴과 같은 세리프 글꼴이 자주 사용되는 글꼴이 있습니다.
5. 디자인 조정에 대한 홈페이지의 신뢰와 불안 (2012년 8월 30일 목요일 자이언트)
1. 디자인에서 사람들에게 안정감을 주는 방법은 무엇입니까? 예를 들어 온라인 뱅킹/Alipay 결제 페이지의 매칭 또는 견고한 구성은 무엇입니까?
2. 사용자가 계속 시청하고 싶은 마음을 갖도록 유도하는 방법은 무엇입니까? 아니면 구성에 서스펜스를 설정하는 방법은 무엇입니까?
3. 디자인 소진에 대한 감정을 어떻게 조절해야 할까요?
답변: 첫 번째 질문입니다. 당신이 묻고 싶은 질문은 웹사이트가 어떻게 방문자에게 신뢰감을 줄 수 있는가 하는 것입니다. 방문자는 어떻게 개인 정보를 입력하고 민감한 금융 정보에 대한 작업을 수행하는 데 자신감을 가질 수 있습니까? 그러나 웹 사이트에 대한 방문자의 신뢰에 영향을 미치는 요소는 많이 있습니다. 색상 일치, 구성 및 기타 요소와 같은 시각적 요소는 하나의 측면일 뿐 작은 측면일 수 있습니다. 하지만 이것이 시각적인 측면이 중요하지 않다는 의미는 아닙니다. 흉측한 얼굴과 광고로 가득 찬 웹사이트에 대해 사람들이 민감한 정보를 조작할 수 있는지 생각해 보십시오. 그러나 다음 요소는 우리에게 더 많은 신뢰를 줄 수 있습니다.
1. 브랜드 인지도. 내 개인 온라인 계정 운영은 기본적으로 Alipay를 사용하여 완료되지만, Apple이나 Microsoft가 현지 제3자 결제 서비스를 출시한다면 부담 없이 사용해 볼 수 있을 것 같습니다.
2. 우수한 서비스. 빠르고 번거롭지 않은 결제 경험, 빠른 현금 인출, 이체, 신용 카드 상환 및 기타 기능.
3. 좋은 사용자 경험. 이는 웹사이트의 모든 세부 사항에 반영됩니다. 예를 들어 신용 카드 번호를 입력하면 신용 카드 번호가 자동으로 4개의 그룹으로 나누어지거나 명확하고 간결한 양식 설명 텍스트 등이 됩니다. 사람들을 가장 많이 유지하는 웹사이트.
4. 편안한 시각적 경험. 위에서 언급한 배색, 구성, 기타 요소가 바로 이것이다.
좋은 웹사이트가 해야 할 일은 여러 가지가 있습니다. 시각적인 측면은 우리가 가장 직관적으로 느끼는 부분이지만, 웹사이트의 정보와 기능에 비하면 가장 중요한 측면은 바로 이러한 부분입니다. 장소에 주의.
두 번째 질문입니다. 개인적으로 그렇게 신비롭다고는 생각하지 않아요.. 작품을 만들 때 서스펜스를 설정하려는 의식이 전혀 없거든요. ㅎㅎ 아마 레벨이 좋지 않아서 유저들이 자연스럽게 보고 싶은 마음이 생길 것 같아요. 완료되면.
세 번째 질문입니다. 이건 비교적 흔한 문제일 텐데, 디자인 과정에서 누구나 이런 생각을 하게 될 텐데요, 특히 작업이 무겁고 시간이 촉박할 때는 아이디어가 떠오르자마자 여기저기서 고민을 하게 됩니다. 인내심과 느린 작업이 필요한 곳을 만나면 즉시 다른 계획으로 변경합니다. 나는 불안해지고, 불안할수록 활동을 덜하게 되어 악순환이 됩니다. 이런 상황을 피하기 위해서는 아무리 시간이 촉박하더라도 서두르지 않는 것이 좋다고 개인적으로 생각합니다. 사전 고려와 스케치는 반드시 PS를 열고 싶은 마음을 자제하고 조금씩 해야 합니다. 고민한 방향대로 과감히 실행해 보세요. 작업의 질도 높일 수 있을 뿐만 아니라 디자인 과정도 덜 힘들고 불안하다면 잠시 쉬어가는 것도 좋을 것 같아요. 방법.