Canto redondo é legal. Vamos fazer sua barra de progresso com canto arredondado

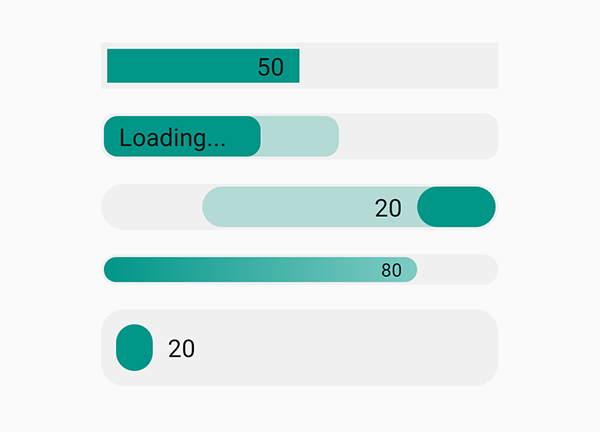
Barra de progresso colorida com cantos arredondados
implementation ' com.akexorcist:round-corner-progress-bar:2.2.1 ' Acesse o Google Play para baixar o aplicativo de demonstração
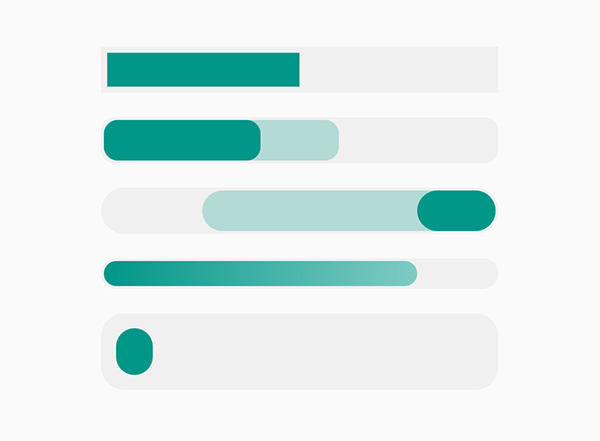
Barra de progresso de canto redondo simples

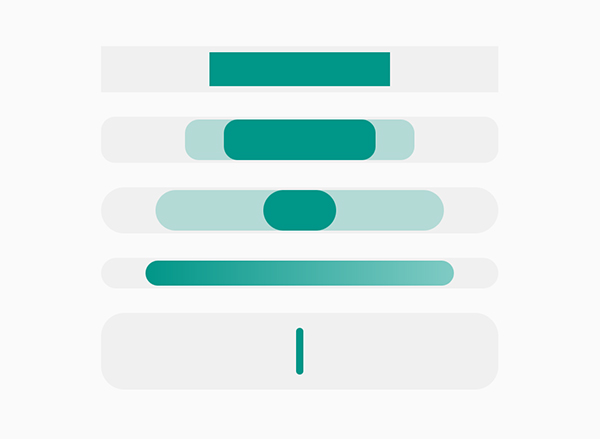
Barra de progresso de canto arredondado com progresso expandido a partir do centro

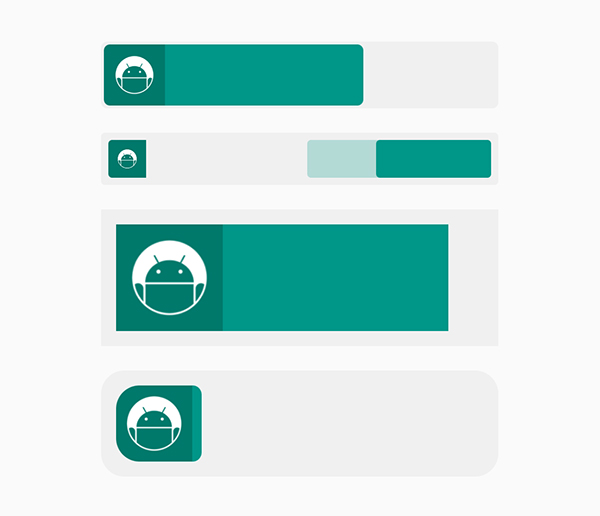
Barra de progresso de canto redondo com ícone de título

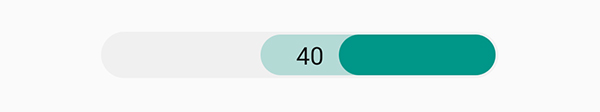
Barra de progresso de canto arredondado com texto dentro do progresso

Barra de progresso de canto redondo simples e barra de progresso de canto redondo centralizada com animação indeterminada

CenteredRoundCornerProgressBarIconRoundCornerProgressBarTextRoundCornerProgressBarIndeterminateRoundCornerProgressBar ou IndeterminateCenteredRoundCornerProgressBarPara usar o atributo personalizado da barra de progresso, defina o namespace 'app' como atributo de visualização raiz em seu layout
xmlns:app="http://schemas.android.com/apk/res-auto"< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 10dp "
app : rcSecondaryProgress = " 60 "
app : rcSecondaryProgressColor = " #40EF5350 " />
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )O mesmo que RoundCornerProgressBar, mas a reversão não é suportada.
< com .akexorcist.roundcornerprogressbar.CenteredRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 10dp " />
< com .akexorcist.roundcornerprogressbar.CenteredRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener ) O tamanho do ícone é necessário para esta barra de progresso. Use wrap_content para layout_height é recomendado.
< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_height = " wrap_content "
app : rcIconSize = " 40dp "
... />< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " wrap_content "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcIconBackgroundColor = " #00796B "
app : rcIconPadding = " 5dp "
app : rcIconSize = " 40dp "
app : rcIconSrc = " @drawable/ic_android "
app : rcMax = " 150 "
app : rcProgress = " 90 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 5dp "
app : rcReverse = " true " />
< com .akexorcist.roundcornerprogressbar.IconRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float "
app : rcIconSrc = " reference "
app : rcIconSize = " dimension "
app : rcIconWidth = " dimension "
app : rcIconHeight = " dimension "
app : rcIconPadding = " dimension "
app : rcIconPaddingLeft = " dimension "
app : rcIconPaddingRight = " dimension "
app : rcIconPaddingTop = " dimension "
app : rcIconPaddingBottom = " dimension "
app : rcIconBackgroundColor = " color " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
fun getIconSize (): Int
fun setIconSize ( size : Int )
fun getIconPadding (): Int
fun setIconPadding ( padding : Int )
fun getIconPaddingLeft (): Int
fun setIconPaddingLeft ( padding : Int )
fun getIconPaddingTop (): Int
fun setIconPaddingTop ( padding : Int )
fun getIconPaddingRight (): Int
fun setIconPaddingRight ( padding : Int )
fun getIconPaddingBottom (): Int
fun setIconPaddingBottom ( padding : Int )
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
fun getColorIconBackground (): Int
fun setIconBackgroundColor ( color : Int )
// Icon
fun getIconImageResource (): Int
fun setIconImageResource ( resId : Int )
fun getIconImageBitmap (): Birmap
fun setIconImageBitmap ( bitmap : Bitmap )
fun getIconImageDrawable (): Drawable
fun setIconImageDrawable ( drawable : Drawable )
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )
fun setOnIconClickListener ( listener : OnIconClickListener )< com .akexorcist.roundcornerprogressbar.TextRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 30dp "
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 2dp "
app : rcMax = " 100 "
app : rcProgress = " 40 "
app : rcProgressColor = " #EF5350 "
app : rcRadius = " 80dp "
app : rcReverse = " true "
app : rcSecondaryProgress = " 60 "
app : rcSecondaryProgressColor = " #40009688 "
app : rcTextPositionPriority = " outside "
app : rcTextProgress = " 40 "
app : rcTextProgressColor = " #111111 " />
< com .akexorcist.roundcornerprogressbar.TextRoundCornerProgressBar
app : rcProgress = " float "
app : rcSecondaryProgress = " float "
app : rcMax = " float "
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationEnable = " boolean "
app : rcAnimationSpeedScale = " float "
app : rcTextProgressColor = " color "
app : rcTextProgressSize = " dimension "
app : rcTextProgressMargin = " dimension "
app : rcTextProgress = " String "
app : rcTextInsideGravity = " start|end "
app : rcTextOutsideGravity = " start|end "
app : rcTextPositionPriority = " inside|outside " /> // Progress
fun getMax (): Float
fun setMax ( max : Float )
fun setMax ( max : Int )
fun getProgress (): Float
fun setProgress ( progress : Int )
fun setProgress ( progress : Float )
fun getSecondaryProgress (): Float
fun setSecondaryProgress ( secondaryProgress : Int )
fun setSecondaryProgress ( secondaryProgress : Float )
// Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
fun getTextProgressSize (): Int
fun setTextProgressSize ( size : Int )
fun getTextProgressMargin (): Int
fun setTextProgressMargin ( margin : Int )
// Animation
fun enableAnimation ()
fun disableAnimation ()
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
fun isProgressAnimating (): Boolean
fun isSecondaryProgressAnimating (): Boolean
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)
fun getTextProgressColor (): Int
fun setTextProgressColor ( color : Int )
// Text
fun getProgressText (): String
fun setProgressText ( text : String )
// Position
fun getTextPositionPriority (): Int
fun setTextPositionPriority ( priority : Int )
fun getTextInsideGravity (): Int
fun setTextInsideGravity ( gravity : Int )
fun getTextOutsideGravity (): Int
fun setTextOutsideGravity ( gravity : Int )
// Listener
fun setOnProgressChangedListener ( listener : OnProgressChangedListener )< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 10dp "
app : rcAnimationSpeedScale = " 3 "
app : rcBackgroundColor = " #0A000000 "
app : rcProgressColor = " #EF5350 " />
< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateRoundCornerProgressBar
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationSpeedScale = " float " /> // Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)O mesmo que IndeterminateRoundCornerProgressBar
< com .akexorcist.roundcornerprogressbar.indeterminate.IndeterminateCenteredRoundCornerProgressBar
android : layout_width = " 260dp "
android : layout_height = " 10dp "
app : rcAnimationSpeedScale = " 0.75 "
app : rcBackgroundColor = " #0A000000 "
app : rcProgressColor = " #EF5350 " />
< com .akexorcist.roundcornerprogressbar.IndeterminateCenteredRoundCornerProgressBar
app : rcRadius = " dimension "
app : rcBackgroundPadding = " dimension "
app : rcReverse = " boolean "
app : rcProgressColor = " color "
app : rcSecondaryProgressColor = " color "
app : rcBackgroundColor = " color "
app : rcAnimationSpeedScale = " float " /> // Dimension
fun getRadius (): Int
fun setRadius ( radius : Int )
fun getPadding (): Int
fun setPadding ( padding : Int )
fun getLayoutWidth (): Float
// Animation
fun getAnimationSpeedScale (): Float
fun setAnimationSpeedScale ( scale : Float )
// Reversing Progress
fun isReverse (): Boolean
fun setReverse ( isReverse : Boolean )
// Color
fun getProgressBackgroundColor (): Int
fun setProgressBackgroundColor ( color : Int )
fun getProgressColor (): Int
fun setProgressColor ( color : Int )
fun getProgressColors (): List < Int >
fun setProgressColors ( colors : List < Int >)
fun getSecondaryProgressColor (): Int
fun setSecondaryProgressColor ( color : Int )
fun getSecondaryProgressColors (): List < Int >
fun setSecondaryProgressColors ( colors : List < Int >)A cor do gradiente da barra de progresso deve estar no recurso de matriz int. Pelo menos 2 cores.
<!-- Color Resource -->
< resources >
< array name = " sample_progress_gradient " >
< item >#009688</ item >
< item >#80CBC4</ item >
</ array >
</ resources >
<!-- Layout -->
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
...
app : rcBackgroundColor = " #0A000000 "
app : rcBackgroundPadding = " 4dp "
app : rcMax = " 100 "
app : rcProgress = " 50 "
app : rcProgressColors = " @array/sample_progress_gradient "
app : rcRadius = " 30dp " />
A barra de progresso não é cortada quando o tamanho é alterado. Portanto, a cor do gradiente também será totalmente exibida sem cortes.
Animação quando a alteração do progresso está desabilitada por padrão (exclui IndeterminateProgressBar e IndeterminateCenteredProgressBar ).
Então você tem que habilitar a animação por atributo XML ou programaticamente
< com .akexorcist.roundcornerprogressbar.RoundCornerProgressBar
...
app : rcAnimationEnable = " true "
app : rcAnimationSpeedScale = " 1 " />
Quando o progresso for alterado, a animação será aplicada automaticamente.

O valor da escala de velocidade da animação varia entre 0,2 e 5,0 (o padrão é 1,0). Maior para desacelerar a animação, menor para acelerar.
CenteredRoundCornerProgressBar com valor de 1% a 2%TextRoundCornerProgressBar quando outside da prioridade e valor próximo a 100%setProgress(progress: Int) não atualiza a posição do textoVeja CHANGELOG.md
Veja MIGRAÇÃO.md
Copyright 2023 Akexorcista
Licenciado sob a Licença Apache, Versão 2.0 (a "Licença"); você não pode usar esta obra exceto em conformidade com a Licença. Você pode obter uma cópia da Licença no arquivo LICENSE ou em:
http://www.apache.org/licenses/LICENSE-2.0
A menos que exigido pela lei aplicável ou acordado por escrito, o software distribuído sob a Licença é distribuído "COMO ESTÁ", SEM GARANTIAS OU CONDIÇÕES DE QUALQUER TIPO, expressas ou implícitas. Consulte a Licença para saber o idioma específico que rege as permissões e limitações da Licença.