
Tema de design de material abrangente e fácil de usar para o tema de design de materiais e biblioteca de controle para o Windows Desktop (WPF).
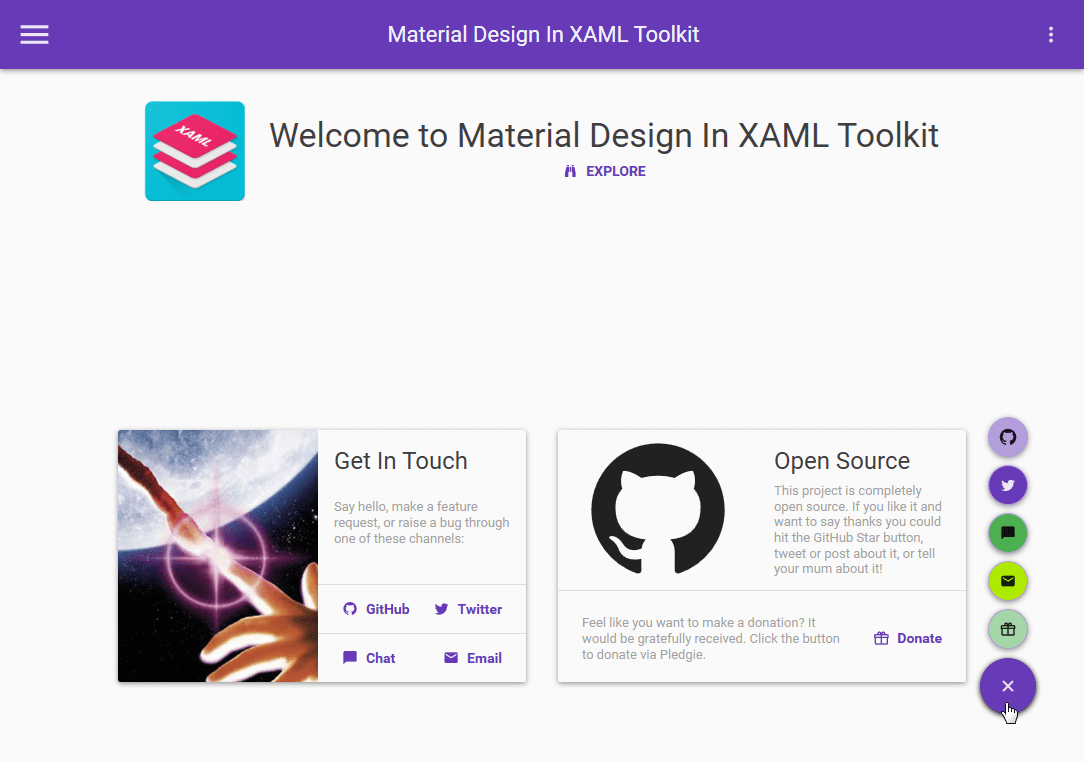
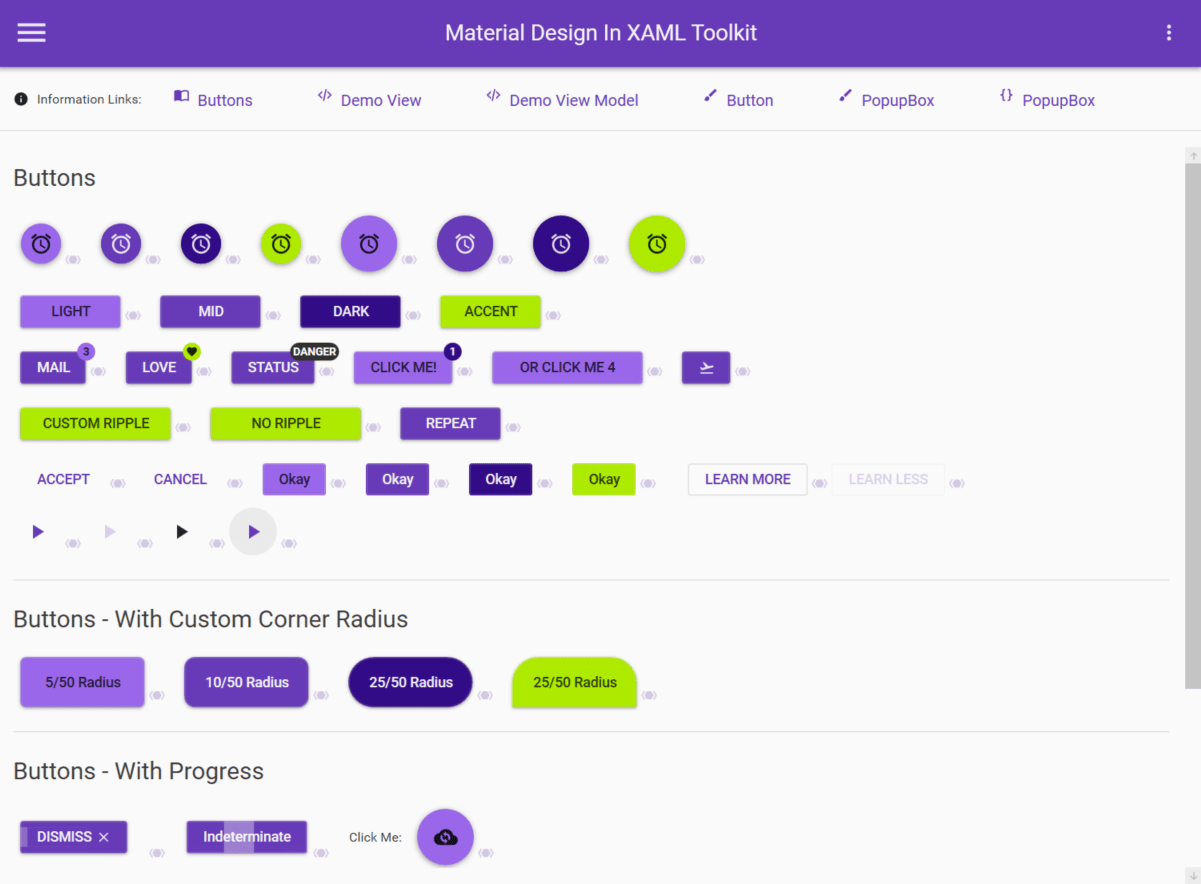
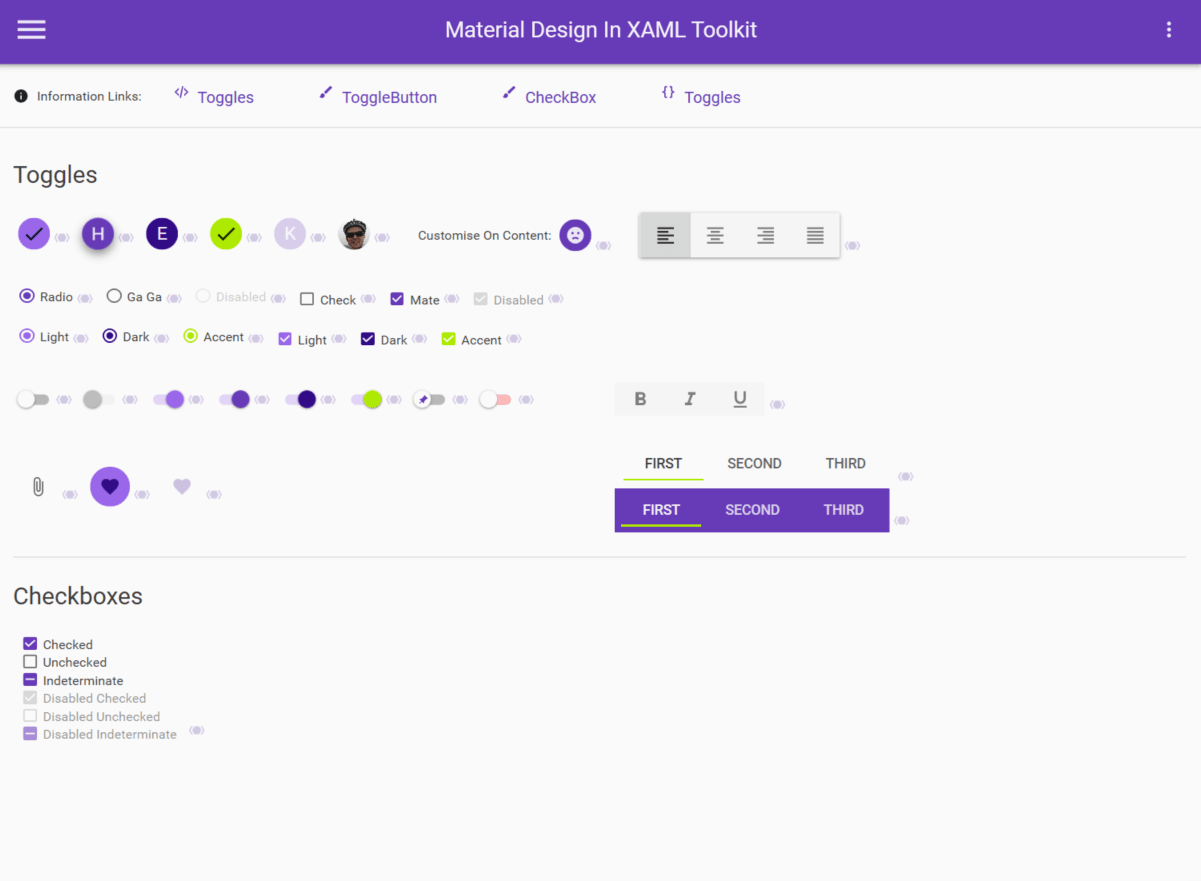
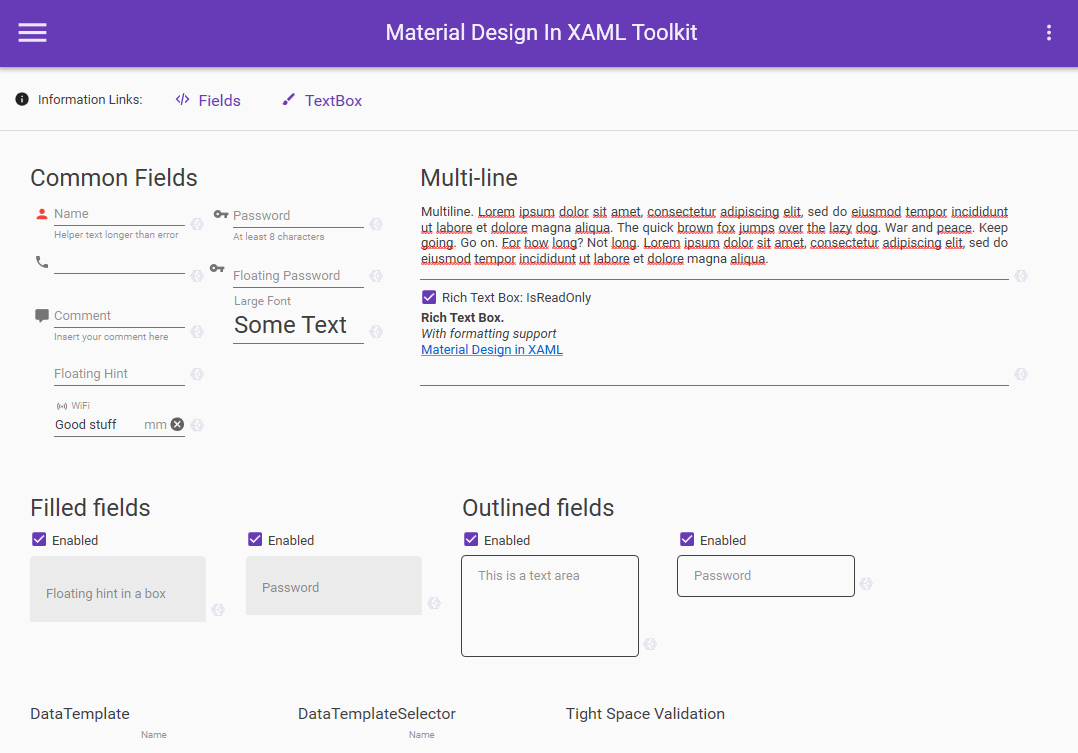
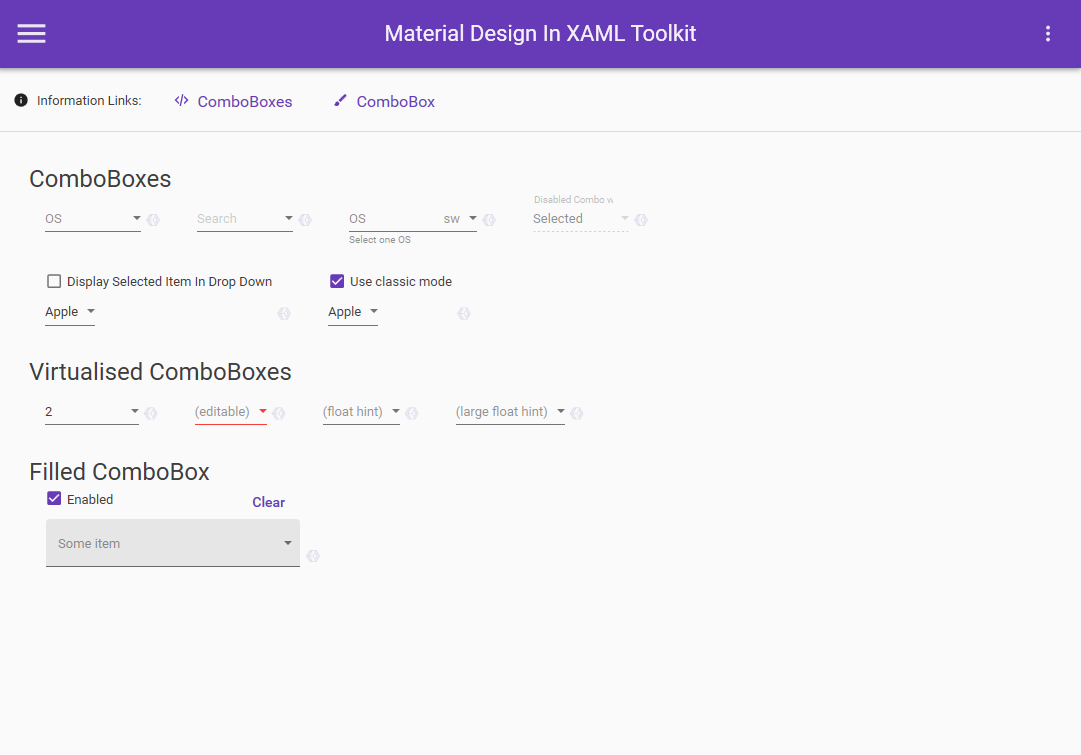
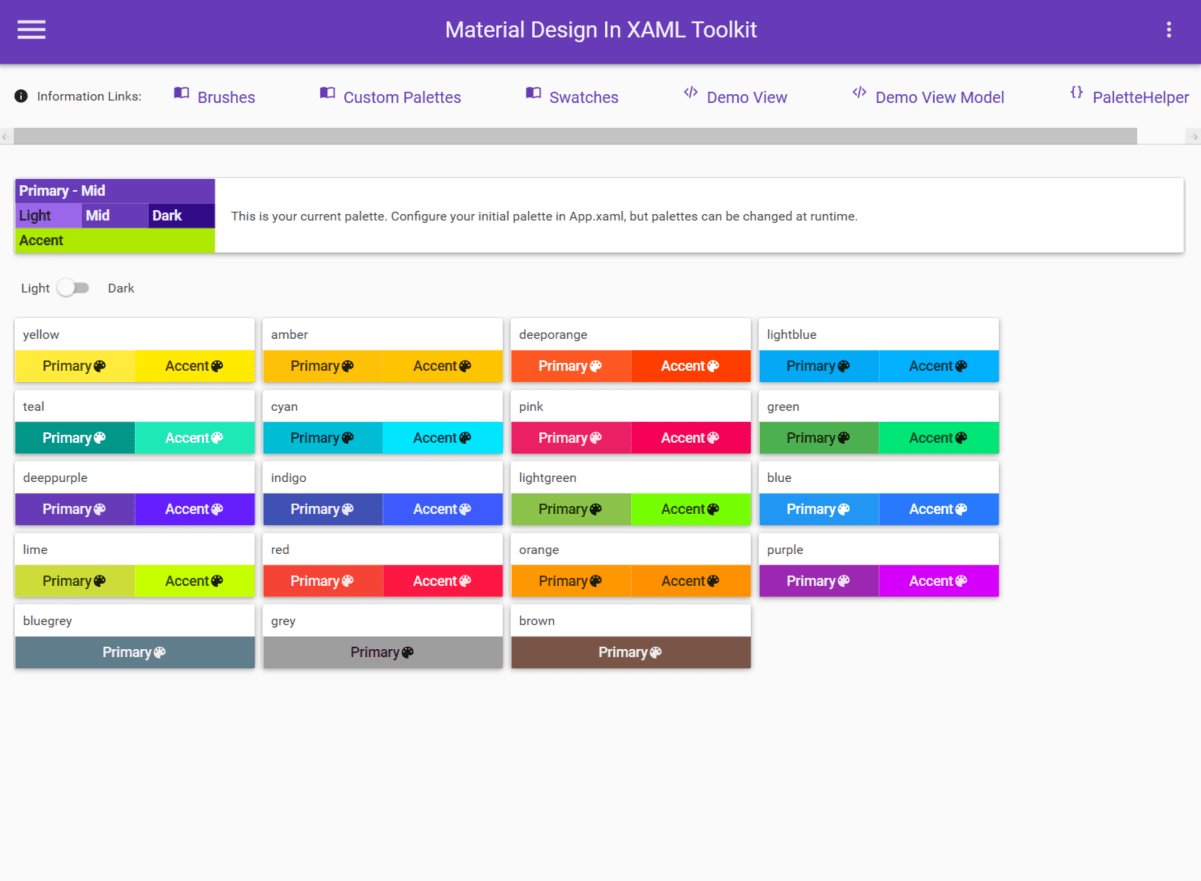
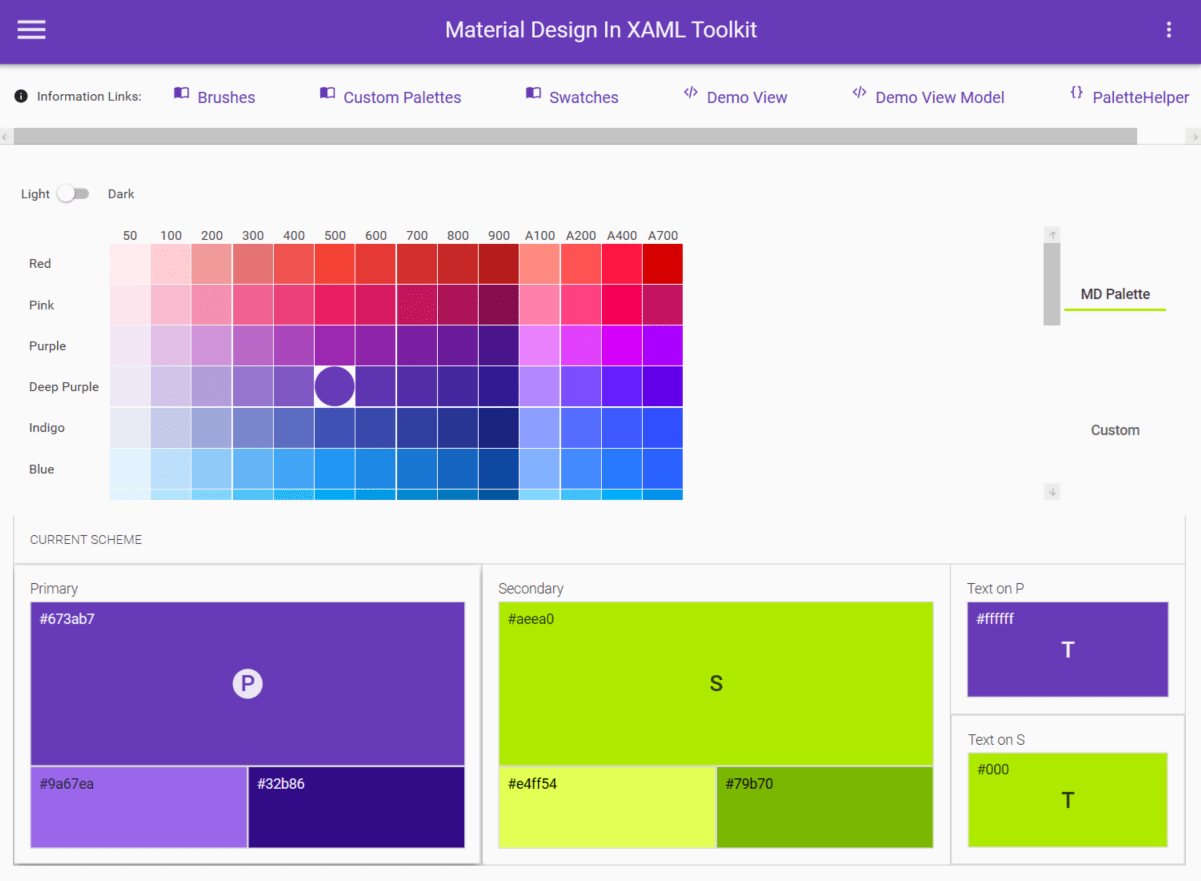
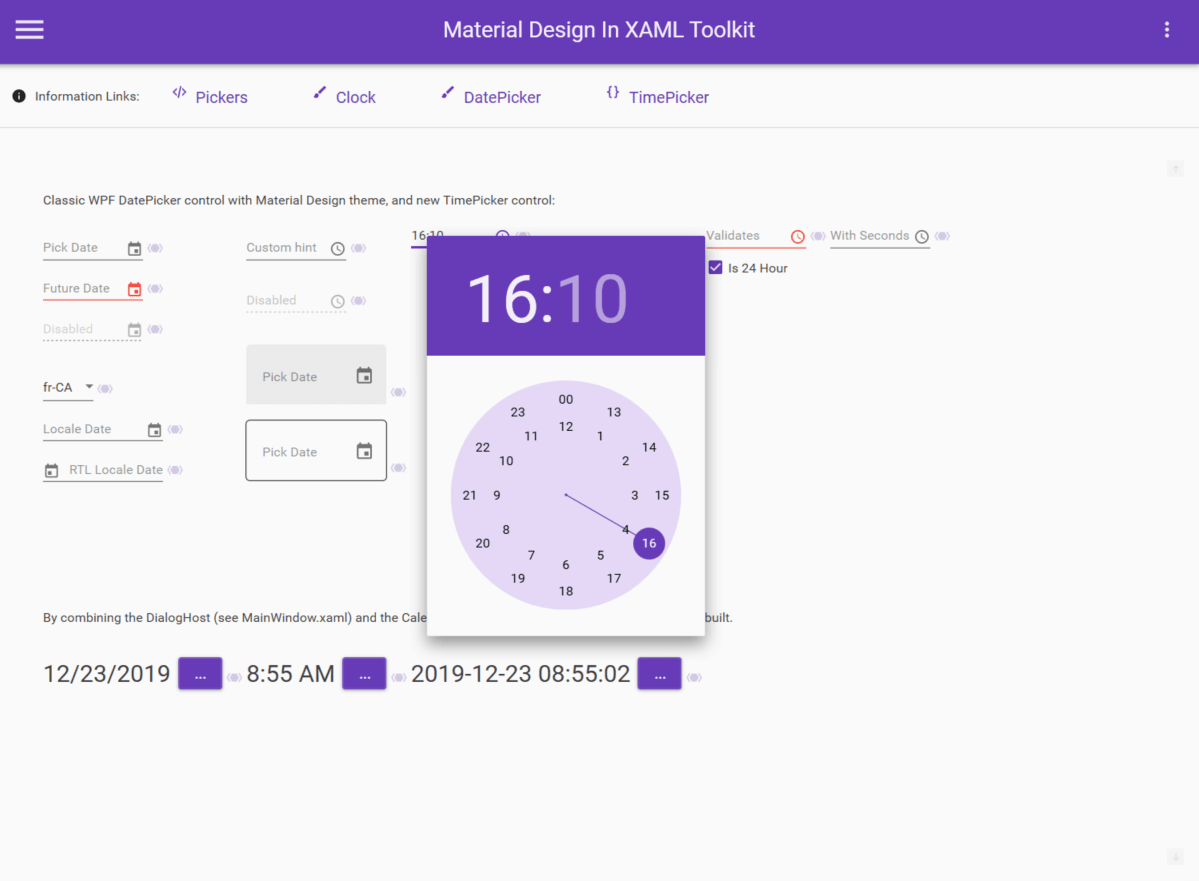
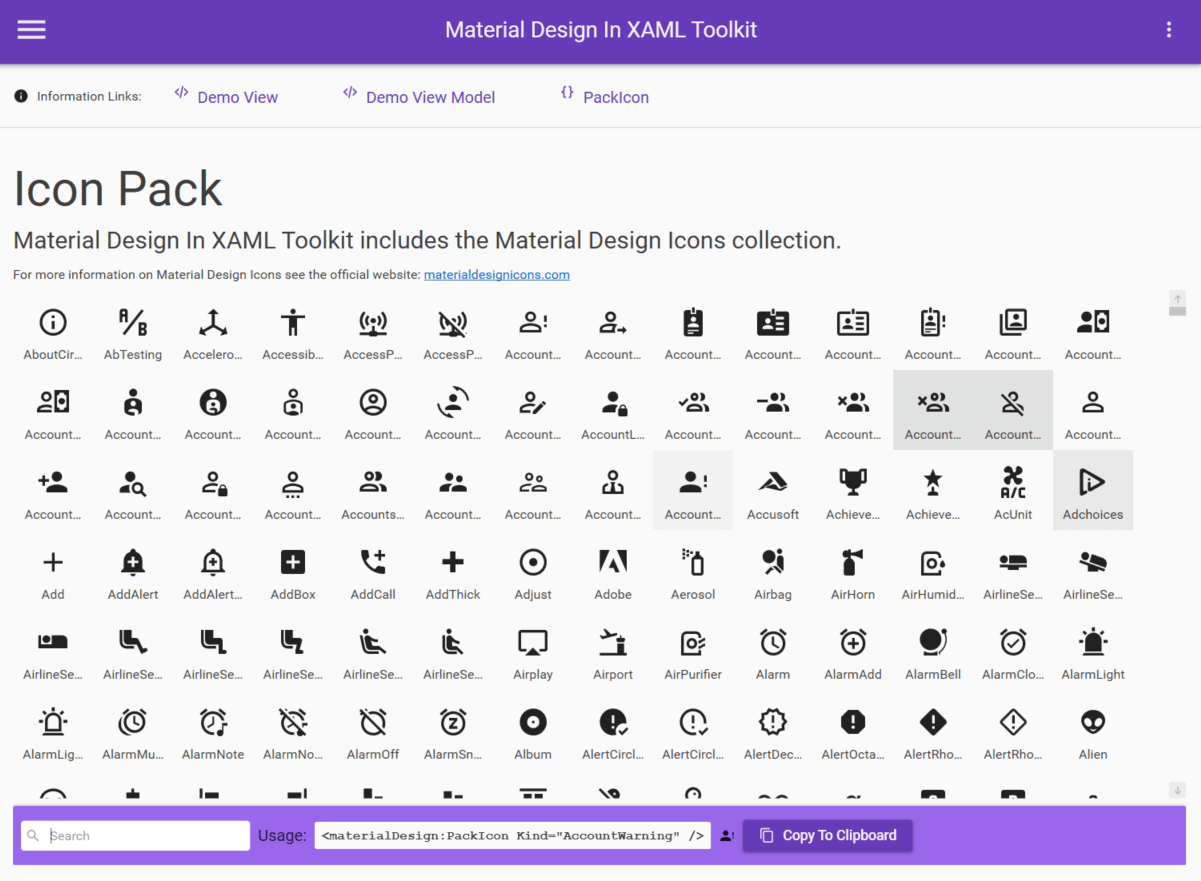
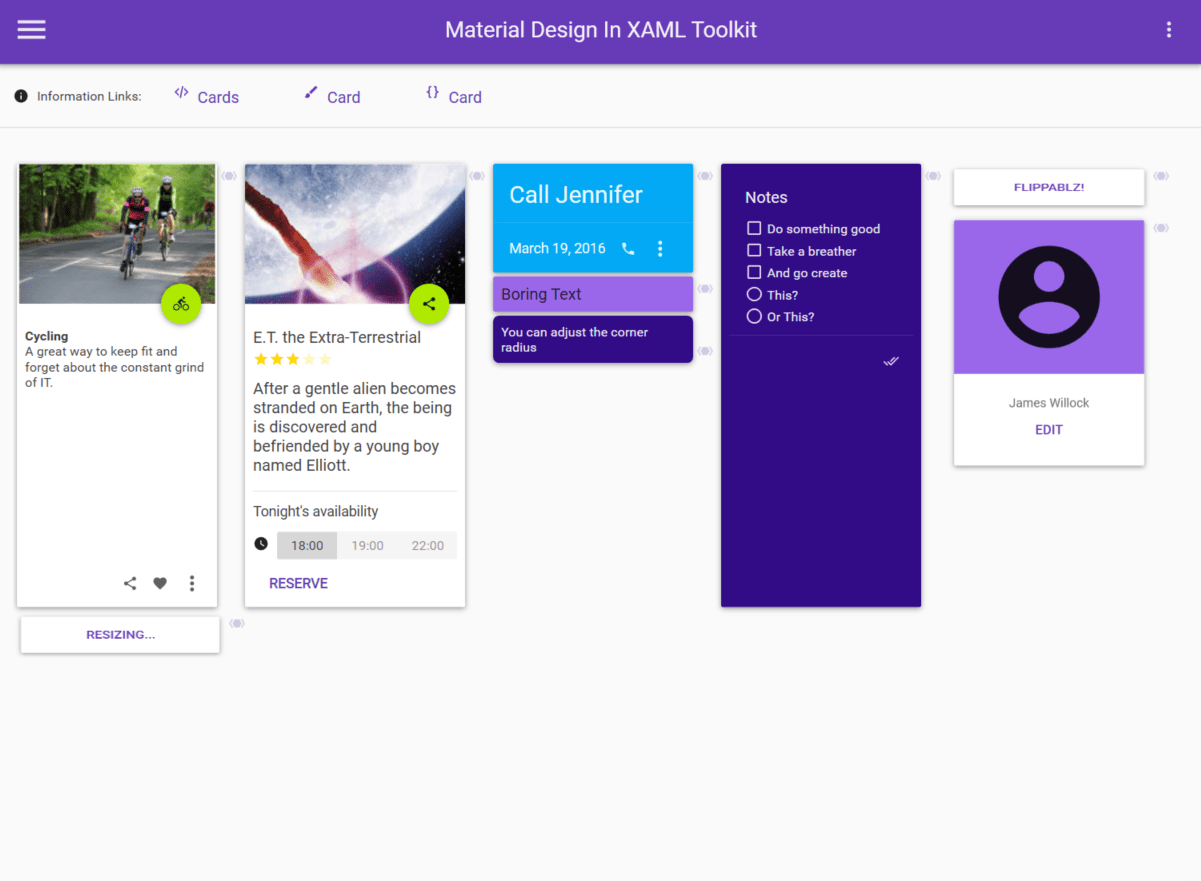
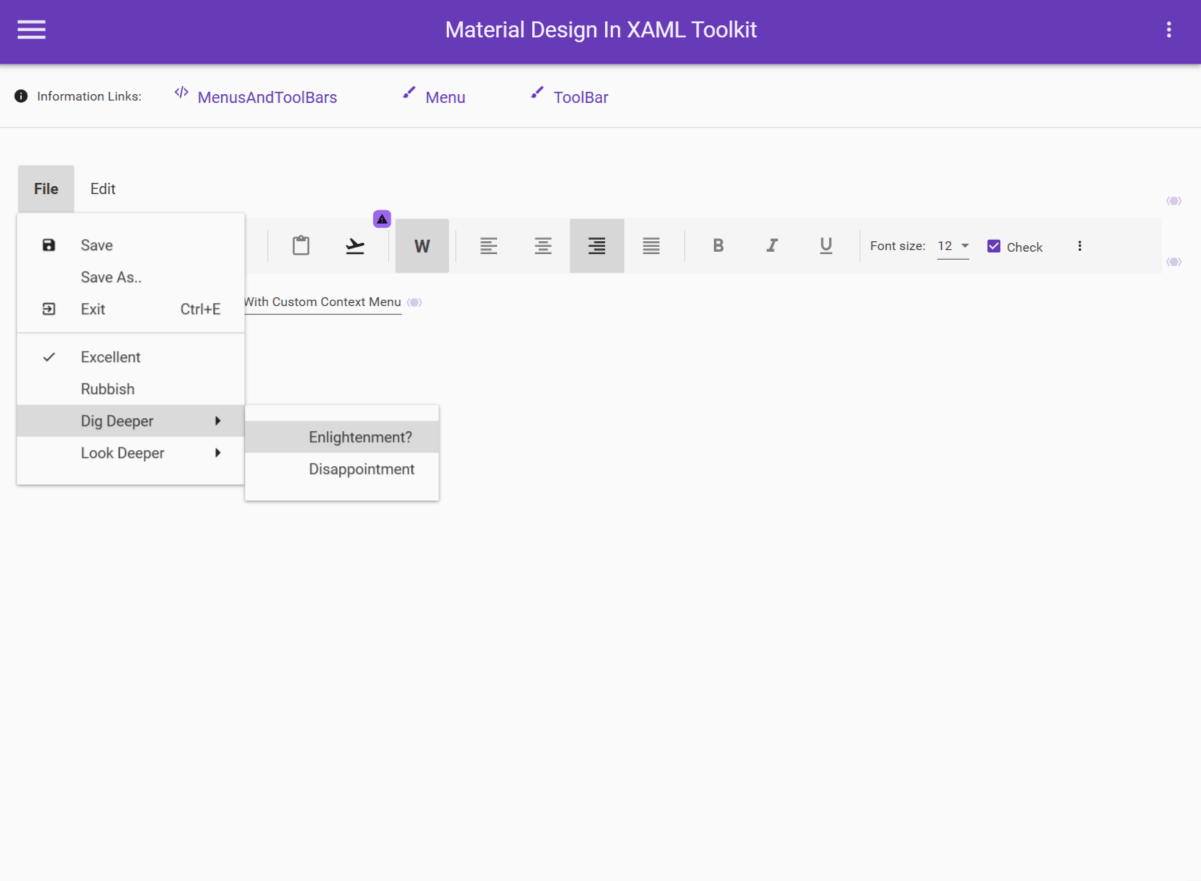
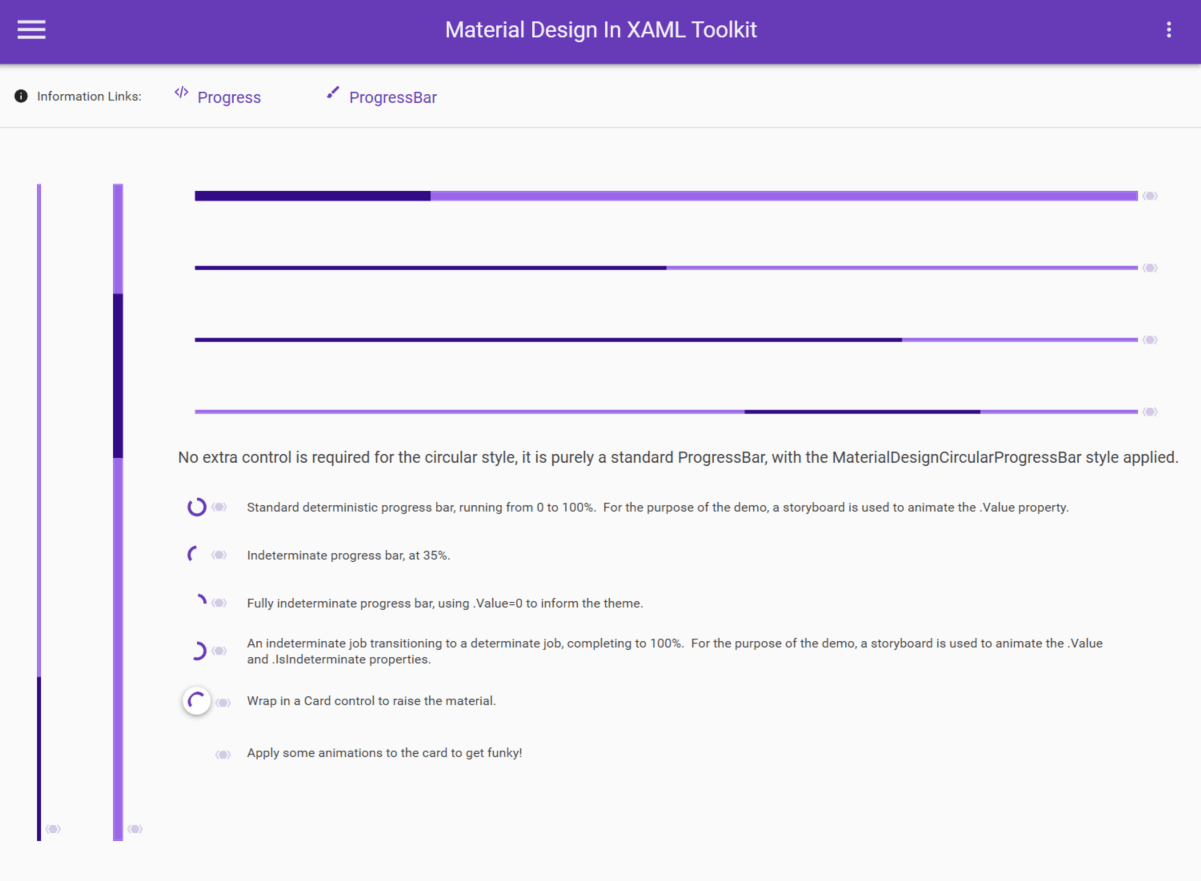
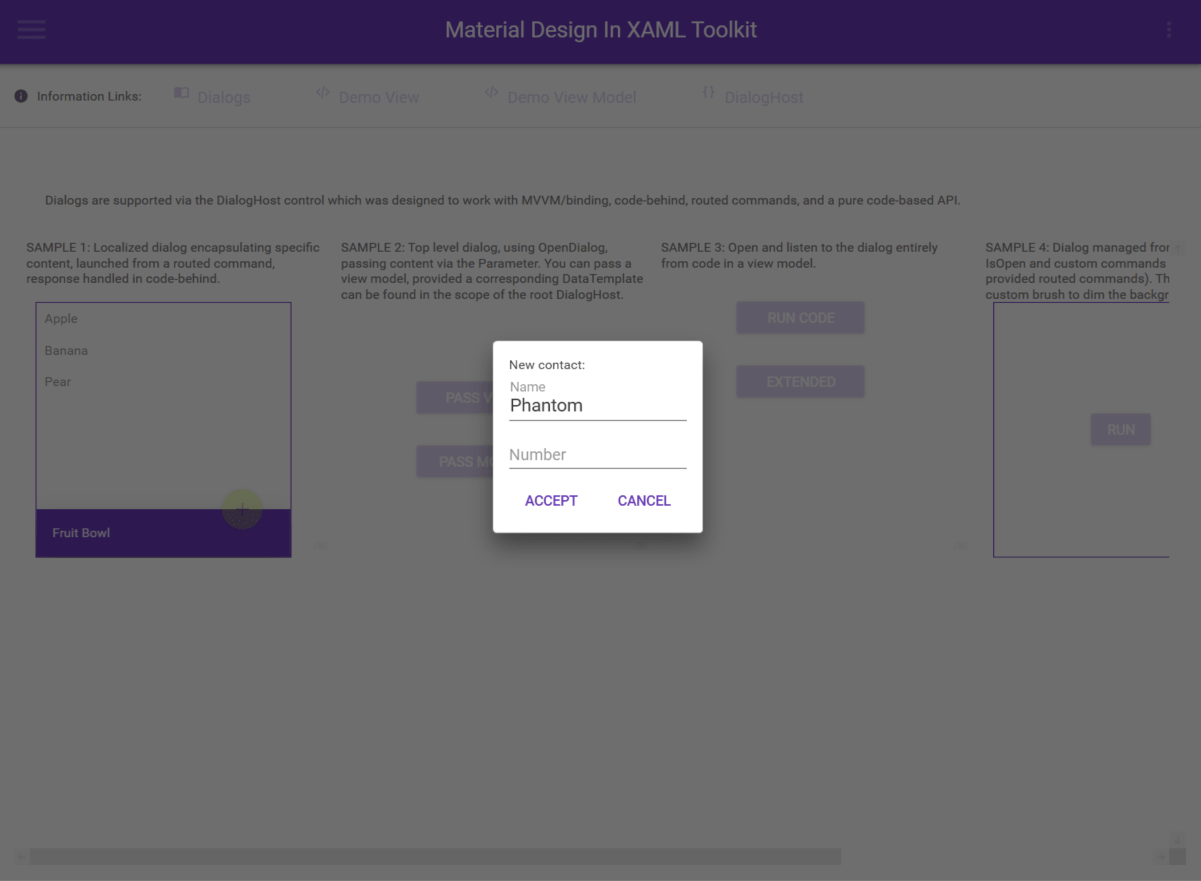
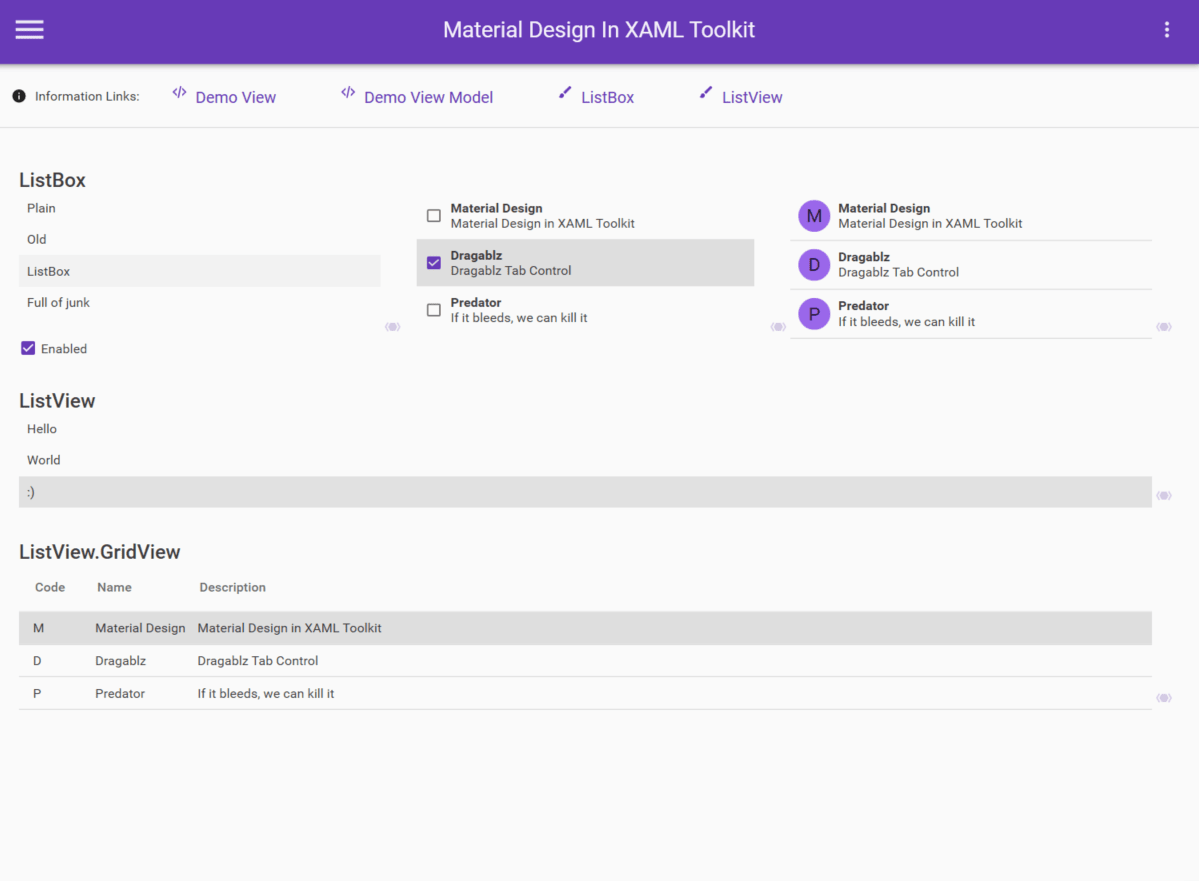
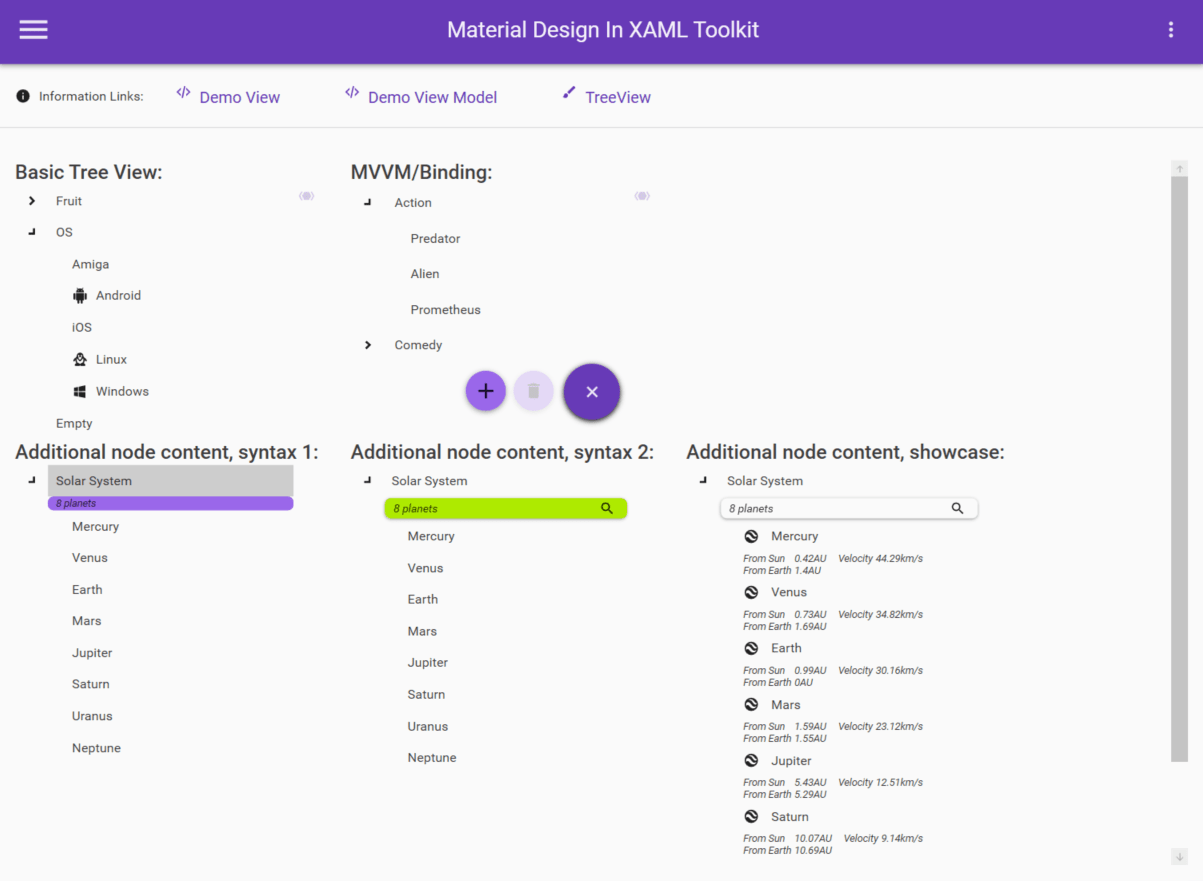
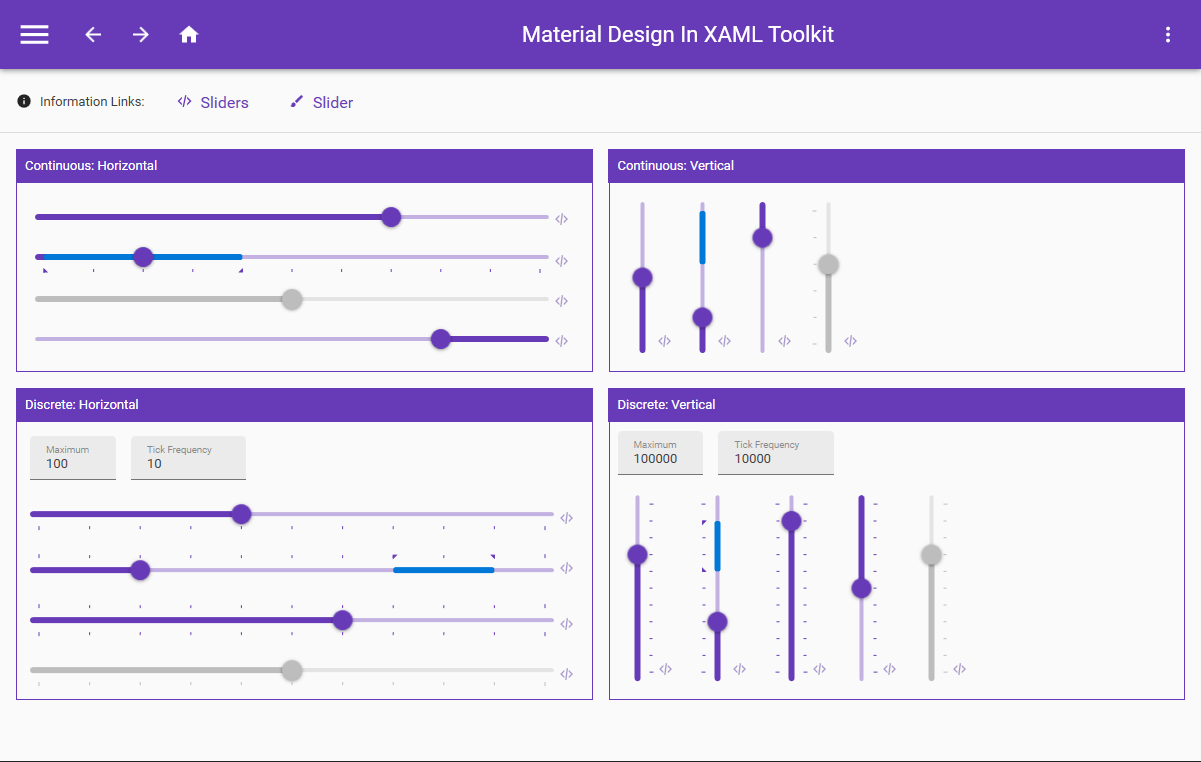
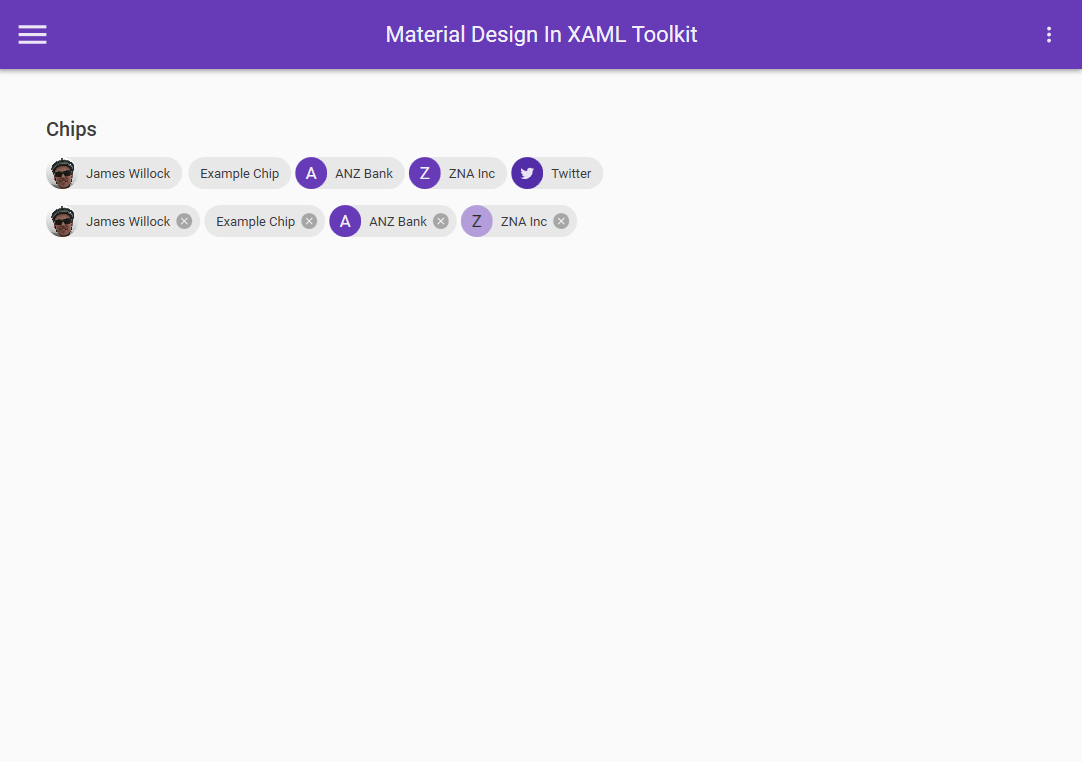
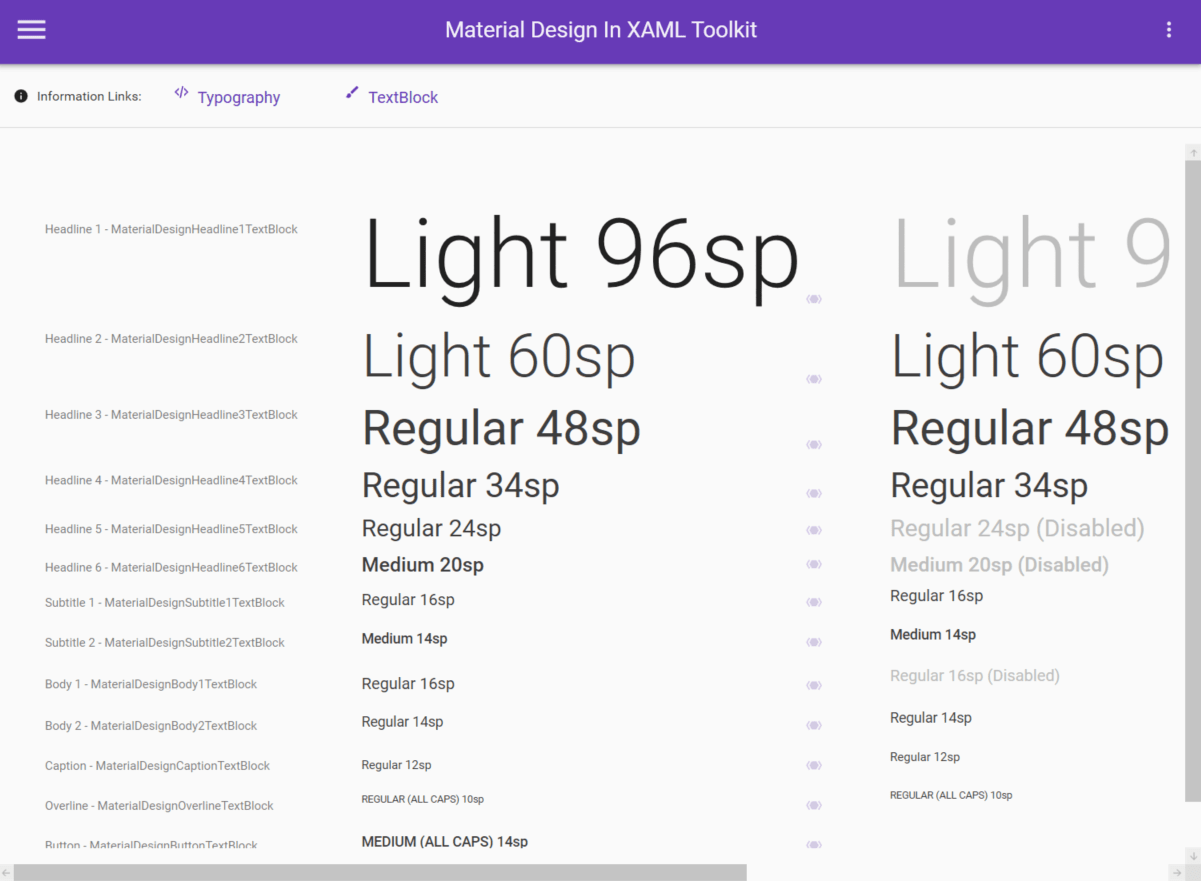
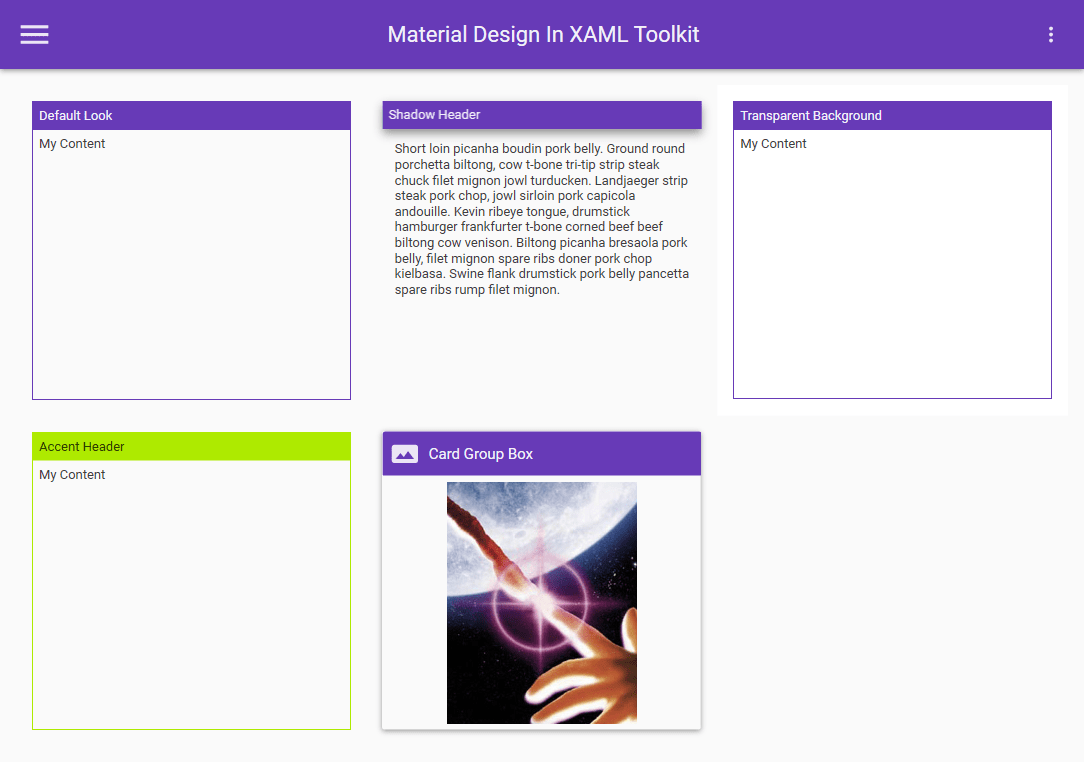
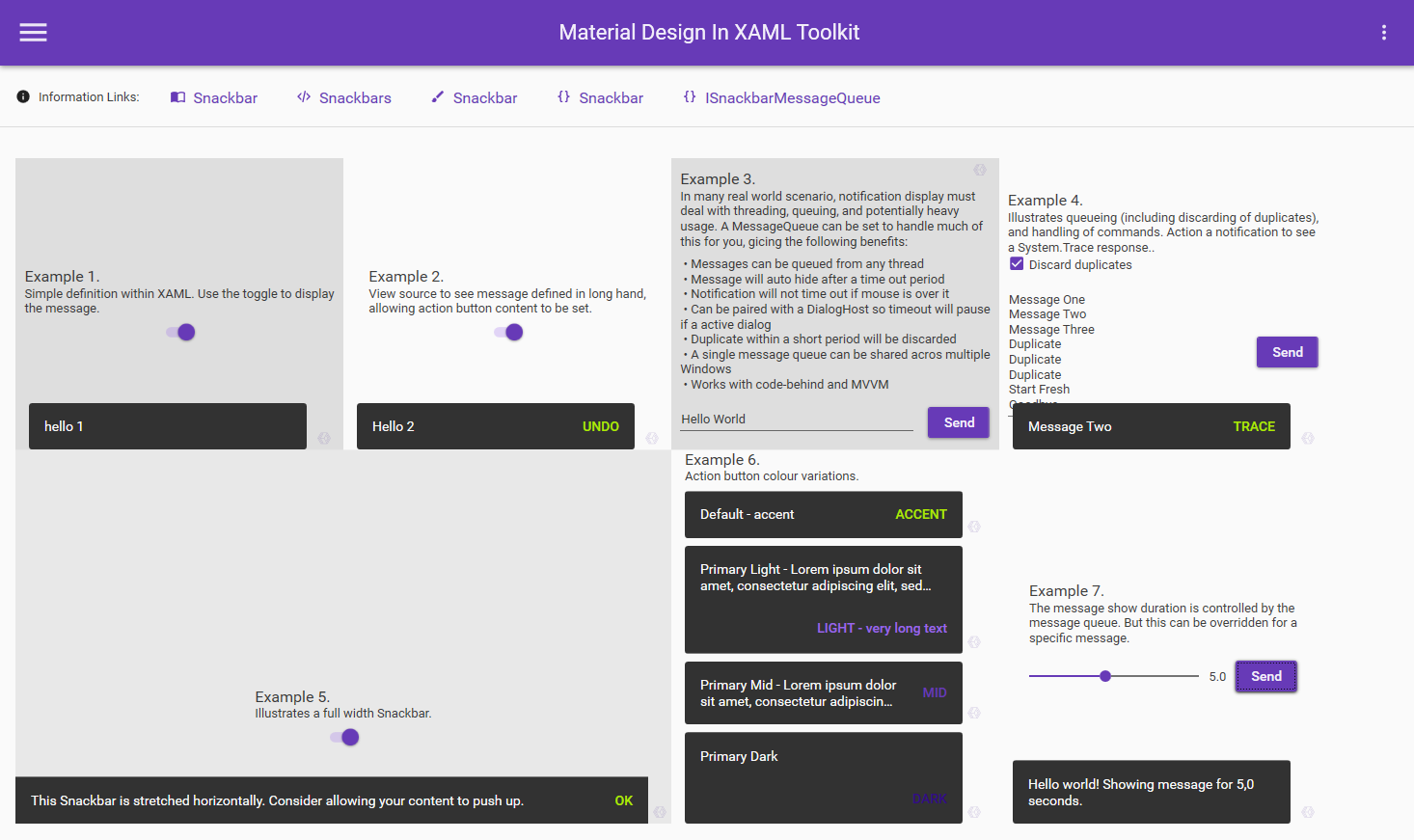
Veja capturas de tela
Observação
Veja o guia inicial completo para obter informações mais detalhadas.
Este guia rápido supõe que você já criou um projeto WPF e está usando o Microsoft Visual Studio 2022.
Install-Package MaterialDesignThemes
App.xaml < Application
x : Class = " Example.App "
xmlns = " http://schemas.microsoft.com/winfx/2006/xaml/presentation "
xmlns : x = " http://schemas.microsoft.com/winfx/2006/xaml "
xmlns : materialDesign = " http://materialdesigninxaml.net/winfx/xaml/themes "
StartupUri = " MainWindow.xaml " >
< Application .Resources>
< ResourceDictionary >
< ResourceDictionary .MergedDictionaries>
< materialDesign : BundledTheme BaseTheme = " Light " PrimaryColor = " DeepPurple " SecondaryColor = " Lime " />
< ResourceDictionary Source = " pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesign2.Defaults.xaml " />
</ ResourceDictionary .MergedDictionaries>
</ ResourceDictionary >
</ Application .Resources>
</ Application > Se você deseja direcionar o design do material 3, altere a linha ResourceDictionary no snippet acima para usar MaterialDesign3.Defaults.xaml .
Altere o seu MainWindow.xaml
< Window [...]
Style = " {StaticResource MaterialDesignWindow} "
[...] >Para construir o projeto, é necessário a seguir:
Este repositório também contém 3 aplicativos de demonstração diferentes:
MaterialDesignDemo - Reference WPF App com Projeto de material 2 Styling, isso contém todos os controles e é uma ferramenta recomendada ao desenvolver aplicativos com esta bibliotecaMaterialDesign3Demo - App WPF de referência com design de material 3, em desenvolvimentoMahAppsDragablzDemo - aplicativo de demonstração para combinar com dragablz e mahapps Aviso
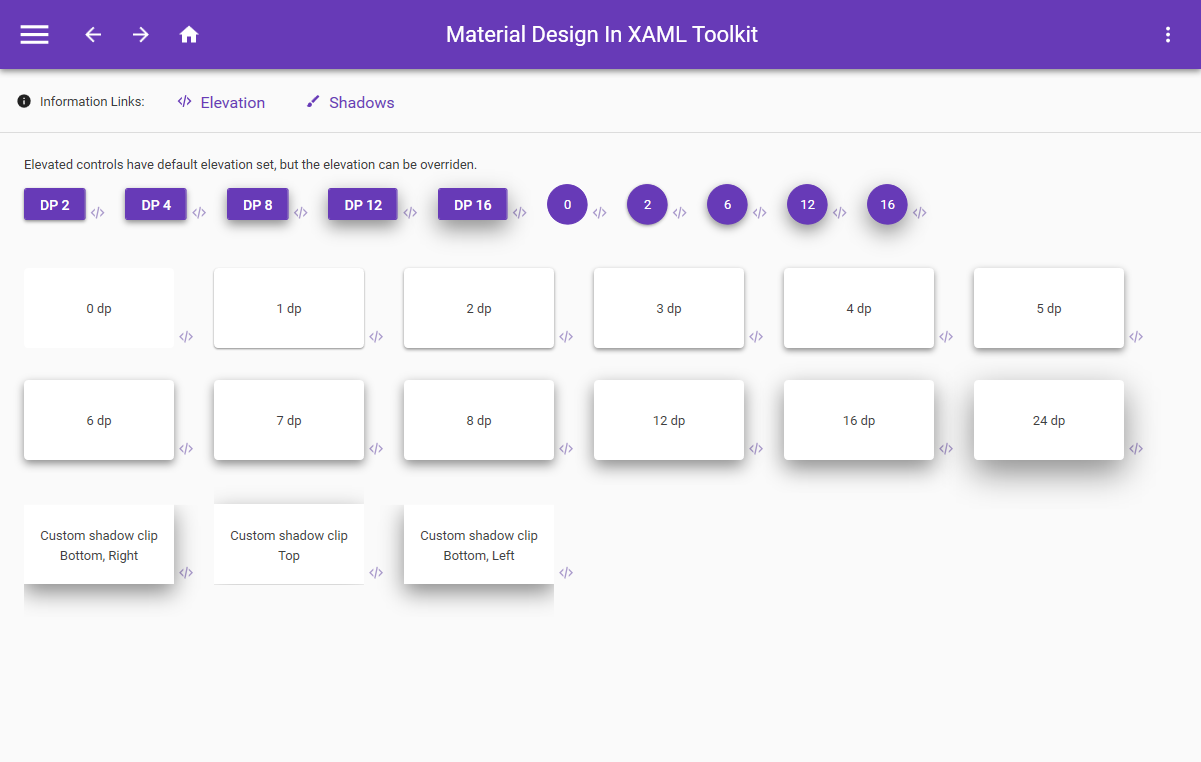
As capturas de tela abaixo são retiradas do aplicativo de demonstração de design de material 2. É possível que estes estejam desatualizados. Execute o aplicativo de demonstração da última fonte para ver a versão mais recente.





















Antes de contribuir com o código, leia as diretrizes de contribuição
material-design-in-xamlQuer dizer obrigado? ?
Este projeto existe graças a todas as pessoas que contribuem.
Obrigado a todos os nossos apoiadores! Torne -se um patrocinador.
Apoie este projeto, tornando -se um patrocinador. Seu logotipo aparecerá aqui com um link para o seu site. Torne -se um patrocinador.