É Natal, então você pode fazer uma árvore de Natal em HTML e entregá-la aos seus amigos. Iniciantes sem experiência em programação também podem seguir os passos e executar o código.
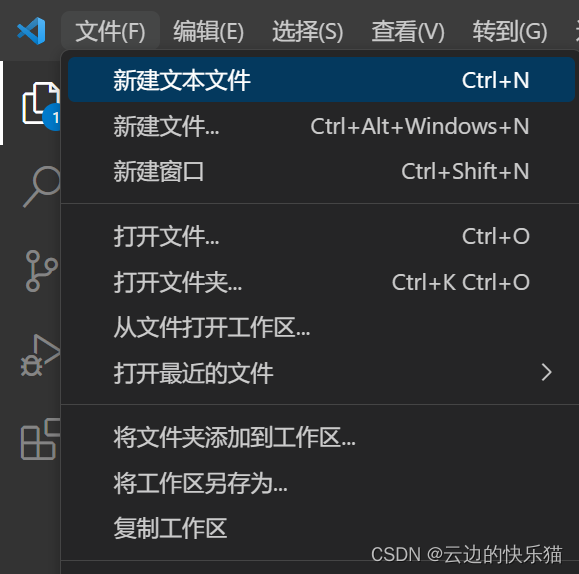
1. Abra o vscoede e crie um novo arquivo de texto

2. Em seguida, copie o seguinte código nele
<html>
<cabeça>
<título>Árvore de Natal</título>
<meta charset = "utf-8" >
<estilo>
html, corpo { largura: 100%; altura: 100%;
div {margem: 0; preenchimento: 0; borda: 0;
.nav{
posição: absoluta;
topo: 0;
esquerda: 0;
largura: 100%;
altura: 27px;
cor de fundo: branco;
cor: preto;
alinhamento de texto: centro;
altura da linha: 25px;
}
a {cor: preto; decoração de texto: nenhum; borda inferior: 1px preto tracejado};
a:hover {borda inferior: 1px vermelho sólido};
.anterior { float: esquerda; margem esquerda: 10px;
.next { float: direita; margem direita: 10px;
.verde {cor: verde};
.vermelho {cor: vermelho};
área de texto { largura: 100%; altura: 100%; borda: 0; margem: 0;
.block-outer { float: largura esquerda: 22%; altura: 100%; borda esquerda: 1px margem preta sólida: 30px 3px 3px;
.block-inner { altura: 68% };
.um { borda: 0;
</estilo>
</head>
<body marginwidth="0" marginheight="0">
<canvas id="c" height="356" width="446">
<roteiro>
var recolhido = verdadeiro;
função alternar() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('quadro');
if (recolhido) {
fs.rows = '250px,*';
fs.noResize = falso;
f[0].noResize = falso;
f[1].noResize = falso;
} outro {
fs.rows = '30px,*';
fs.noResize = verdadeiro;
f[0].noResize = verdadeiro;
f[1].noResize = verdadeiro;
}
recolhido = !recolhido;
}
</script>
<roteiro>
var b = documento.corpo;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
document.body.clientWidth;
</script>
<roteiro>
M=Matemática;Q=M.aleatório;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)com(M[k]=k?c.c loneNode(0):c){largura=altura=k?32:W=446;com(getContext('2d'))if(k>10|!k)for(font='60px Impacto',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205.205.215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));senão para(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)se( D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,linhaTo(U+x* U,U+y*U),traço();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(função G(m,l){A=T(D-11);se(l)retorno(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('Feliz Natal!',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</body>
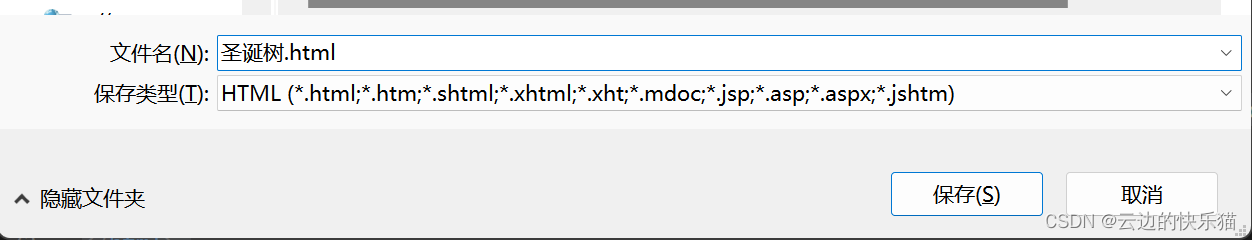
</html>3. Selecione a tecla de atalho Ctrl+S para salvar (o nome anterior pode ser alterado à vontade, mas o sufixo html não deve ser alterado)

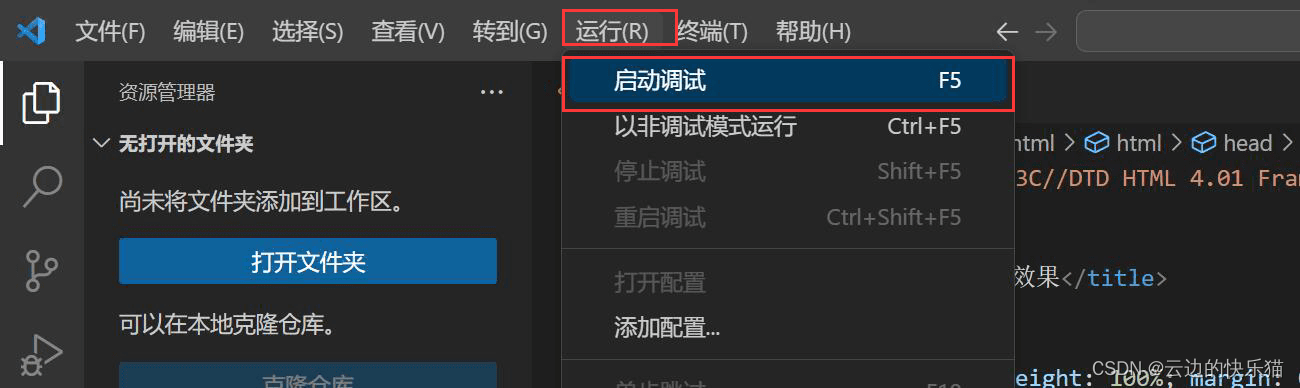
4. Execute aqui para iniciar a depuração, escolha qualquer navegador para executar (eu tenho o Chrome, então escolho o Google Chrome para executar)

5. Efeito de operação

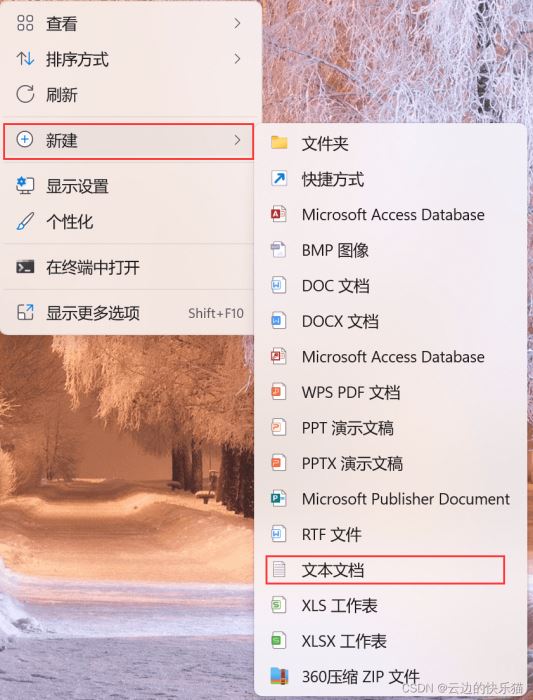
1. Crie um novo arquivo txt na área de trabalho

2. Copie o seguinte código nele
<html>
<cabeça>
<título>Árvore de Natal</título>
<meta charset = "utf-8" >
<estilo>
html, corpo { largura: 100%; altura: 100%;
div {margem: 0; preenchimento: 0; borda: 0;
.nav{
posição: absoluta;
topo: 0;
esquerda: 0;
largura: 100%;
altura: 27px;
cor de fundo: branco;
cor: preto;
alinhamento de texto: centro;
altura da linha: 25px;
}
a {cor: preto; decoração de texto: nenhum; borda inferior: 1px preto tracejado};
a:hover {borda inferior: 1px vermelho sólido};
.anterior { float: esquerda; margem esquerda: 10px;
.next { float: direita; margem direita: 10px;
.verde {cor: verde};
.vermelho {cor: vermelho};
área de texto { largura: 100%; altura: 100%; borda: 0; margem: 0;
.block-outer { float: largura esquerda: 22%; altura: 100%; borda esquerda: 1px margem preta sólida: 30px 3px 3px;
.block-inner { altura: 68% };
.um { borda: 0;
</estilo>
</head>
<body marginwidth="0" marginheight="0">
<canvas id="c" height="356" width="446">
<roteiro>
var recolhido = verdadeiro;
função alternar() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('quadro');
if (recolhido) {
fs.rows = '250px,*';
fs.noResize = falso;
f[0].noResize = falso;
f[1].noResize = falso;
} outro {
fs.rows = '30px,*';
fs.noResize = verdadeiro;
f[0].noResize = verdadeiro;
f[1].noResize = verdadeiro;
}
recolhido = !recolhido;
}
</script>
<roteiro>
var b = documento.corpo;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
document.body.clientWidth;
</script>
<roteiro>
M=Matemática;Q=M.aleatório;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200 ;)com(M[k]=k?c.c loneNode(0):c){largura=altura=k?32:W=446;com(getContext('2d'))if(k>10|!k)for(font='60px Impacto',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205.205.215,.15)':V+(147+I)+','+(k%2? 128+I:0)+', '+I+',.5)':'#cca',i<7;)beginPath(fill(arc(Ui/3,24-i/2,k==13?4-(i++)/2:8 -i++,0,M.PI*2,1)));senão para(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(Dx/.9-1.5*y+1),R=67* (B+1)*(L=k/9+.8)>>1,i++<W;)se( D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8) ,linhaTo(U+x* U,U+y*U),traço();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]= [x+=T(R)*P+Q()*6-3,y+=Q( )*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9 )*4:0)>>1]}setInterval(função G(m,l){A=T(D-11);se(l)retorno(m[2]-l[2])*A+(l[0]-m[0])*T(D) ;a.clearRect(0,0,W ,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2 ]*T(D)>>0 ,L[1]>>1)){if(i==2e3)a.fillText('Feliz Natal!',U,345);if(!(i%7))a.drawImage(M[13 ] , ((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99 ))>>0);}D+=.02},1)
</script>
</body>
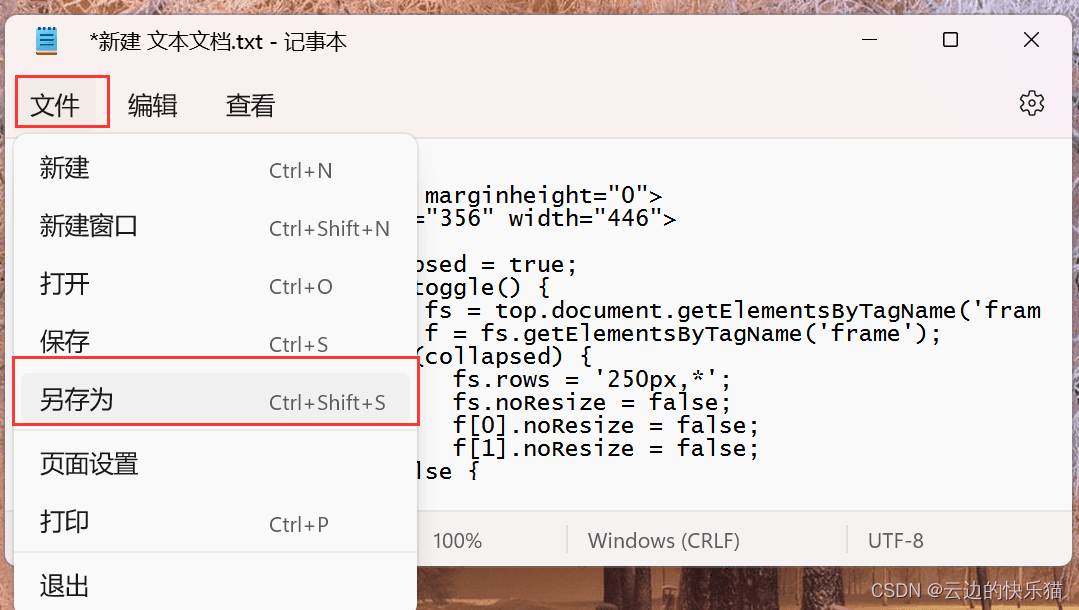
</html>3. Após copiá-lo, clique em Arquivo ---- Salvar como

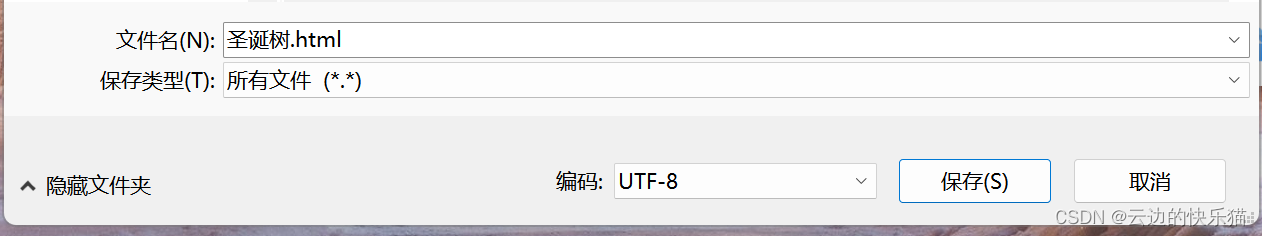
4. Altere o nome do arquivo para qualquer coisa e o sufixo deve ser html
Basta selecionar todos os arquivos como tipo de salvamento ou, se houver um tipo html, basta selecionar o tipo html.

5. Esta é a renderização após salvar.

6. Clique duas vezes para abrir e visualizar o efeito de corrida.

Isso conclui este artigo sobre como fazer uma árvore de Natal em HTML para o Natal. Para obter mais informações sobre como fazer uma árvore de Natal em HTML, pesquise os artigos anteriores em downcodes.com ou continue navegando nos artigos relacionados abaixo. downcodes. com!