
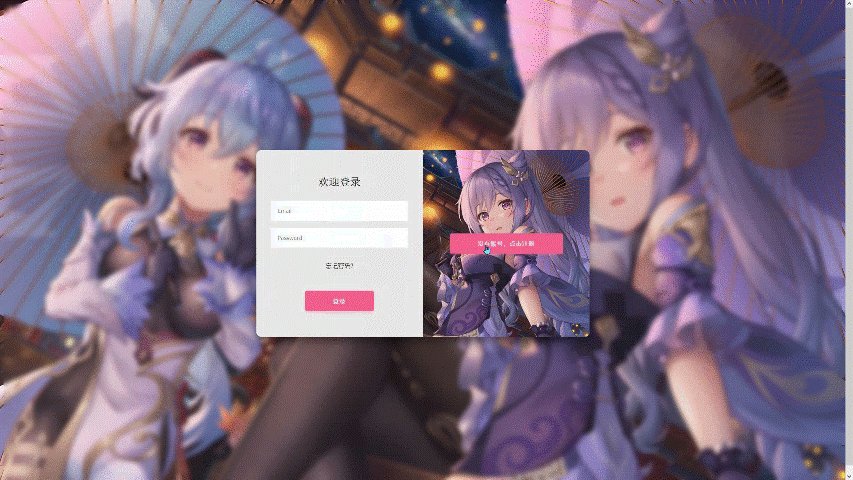
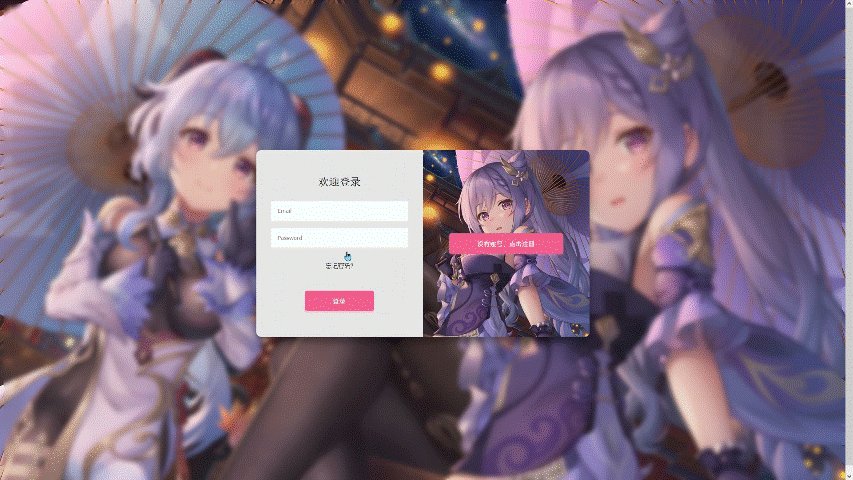
Implementado um efeito de alternância para a página de login e registro. Quando o usuário clica no botão de login ou registro, uma sobreposição aparecerá contendo um formulário. O usuário pode inserir o nome de usuário e a senha no formulário e, em seguida, clicar no botão enviar para efetuar login. entre ou cadastre-se. Quando o usuário clica no botão Voltar, a sobreposição fica oculta e o formulário de login ou registro é exibido na área principal. Esse efeito pode melhorar a experiência do usuário e facilitar o login ou o registro dos usuários.
<div class="contêiner">
<!-- Cadastre-se -->
<div class="container-form container-signup">
<form action="#" class="form" id="form1">
<h2 class="form-title">Registrar uma conta</h2>
<input type="text" placeholder="Usuário" class="input" />
<input type="email" placeholder="Email" class="input" />
<input type="senha" placeholder="Senha" class="input" />
<button type="button" class="btn">Clique para registrar</button>
</form>
</div>
<!-- Entrar -->
<div class="container-form container-signin">
<form action="#" class="form" id="form2">
<h2 class="form-title">Bem-vindo ao login</h2>
<input type="email" placeholder="Email" class="input" />
<input type="senha" placeholder="Senha" class="input" />
<a href="#" class="link">Esqueceu sua senha?</a>
<button type="button" class="btn">Login</button>
</form>
</div>
<!--Parte de sobreposição-->
<div class="container-overlay">
<div class="sobreposição">
<div class="overlay-panel overlay-left">
<button class="btn" id="signIn">
Já tem uma conta? Faça login diretamente</button>
</div>
<div class="overlay-panel overlay-right">
<button class="btn" id="signUp">
Se você não possui uma conta, clique em Registrar</button>
</div>
</div>
</div>
</div> corpo {
altura: 100vh;
background: #e7e7e7 url("./img/background.jpg") centro sem repetição corrigido;
tamanho do fundo: capa;
filtro de pano de fundo: desfoque (5px);
exibição: flexível;
justificar-conteúdo: centro;
alinhar itens: centro;
}
/* Estilo da div do corpo*/
.contêiner {
cor de fundo: #e7e7e7;
raio da borda: 0,7rem;
sombra da caixa: 0 0,9rem 1,7rem rgba (0, 0, 0, 0,25),
0 0,7rem 0,7rem rgba(0, 0, 0, 0,22);
altura: 420px;
largura máxima: 750px;
estouro: oculto;
posição: relativa;
largura: 100%;
}
/* Parte da caixa de login e registro*/
.container-form {
altura: 100%;
posição: absoluta;
superior: 0;
transição: todos os 0,6s de facilidade de entrada;
}
/* O nível padrão da caixa de login é alto*/
.container-signin {
esquerda: 0;
largura: 50%;
índice z: 2;
}
/* Caixa de registro - o nível padrão é baixo - transparência 0 */
.container-inscrição {
esquerda: 0;
opacidade: 0;
largura: 50%;
índice z: 1;
}
/* estilo do formulário*/
.forma {
cor de fundo: #e7e7e7;
exibição: flexível;
alinhar itens: centro;
justificar-conteúdo: centro;
direção flexível: coluna;
preenchimento: 0 3rem;
altura: 100%;
alinhamento de texto: centro;
}
.form-title {
peso da fonte: 300;
margem: 0;
margem-inferior: 1,25rem;
}
.link {
cor: #333;
tamanho da fonte: 0,9rem;
margem: 1,5rem 0;
decoração de texto: nenhuma;
}
.entrada {
largura: 100%;
cor de fundo: #fff;
preenchimento: 0,9rem 0,9rem;
margem: 0,5rem 0;
fronteira: nenhuma;
esboço: nenhum;
}
.btn{
cor de fundo: #f25d8e;
sombra da caixa: 0 4px 4px rgba (255, 112, 159, 0,3);
raio da borda: 5px;
cor: #e7e7e7;
fronteira: nenhuma;
cursor: ponteiro;
tamanho da fonte: 0,8rem;
peso da fonte: negrito;
espaçamento entre letras: 0,1rem;
preenchimento: 0,9rem 4rem;
transformação de texto: maiúscula;
transição: transformação com facilidade de 80ms;
}
.form>.btn {
margem superior: 1,5rem;
}
.btn:ativo {
transformar: escala(0,95);
}
/* ---------- Estilo da peça de sobreposição ------------- */
.container-overlay {
altura: 100%;
esquerda: 50%;
estouro: oculto;
posição: absoluta;
superior: 0;
transição: transformação 0,6s de facilidade de entrada;
largura: 50%;
índice z: 100;
}
.sobreposição {
largura: 200%;
altura: 100%;
posição: relativa;
esquerda: -100%;
background: url("./img/background.jpg") centro sem repetição corrigido;
tamanho do fundo: capa;
transição: transformação 0,6s de facilidade de entrada;
transformar: traduzirX(0);
}
.painel de sobreposição {
altura: 100%;
largura: 50%;
posição: absoluta;
superior: 0;
exibição: flexível;
justificar-conteúdo: centro;
alinhar itens: centro;
direção flexível: coluna;
transformar: traduzirX(0);
transição: transformação 0,6s de facilidade de entrada;
}
.overlay-esquerda {
transformar: traduzirX(-20%);
}
.overlay-direita {
direita: 0;
transformar: traduzirX(0);
}
/* A posição da sobreposição quando o design é ativado*/
.panel-ativo .overlay-esquerdo {
transformar: traduzirX(0);
}
.panel-ativo .container-overlay {
transformar: traduzirX(-100%);
}
.panel-ativo .overlay {
transformar: traduzirX(50%);
}
/*Define a localização e a transparência da camada de registro de login quando ativada*/
.panel-ativo .container-signin {
transformar: traduzirX(100%);
}
.panel-ativo .container-signup {
opacidade: 1;
índice z: 5;
transformar: traduzirX(100%);
} corpo {
height: 100vh; /* Define a altura da página como a altura da janela de visualização*/
background: #e7e7e7 url("./img/background.jpg") center no-repeat fixa /* Define o fundo da página como cinza e adiciona uma imagem de fundo*/
background-size: cover /* Define o tamanho da imagem de fundo para cobrir toda a página*/
background-filter: blur(5px); /* Define o efeito de desfoque de fundo*/
display: flex /* Define a página como uma caixa flexível*/
justify-content: center /* Define o alinhamento do eixo principal como centralizado */
align-items: center /* Define o alinhamento do eixo cruzado como centralizado */
} Este código define o estilo geral da página, incluindo altura, plano de fundo, borda, sombra, etc. Entre eles, height: 100vh; significa que a altura da página é a altura da janela de visualização, background: #e7e7e7 url("./img/background.jpg") center no-repeat fixed; é adicionado, background-size: cover; indica que a imagem de fundo é dimensionada para cobrir a página inteira backdrop-filter: blur(5px);
.container-form {
height: 100% /* Defina a altura do contêiner como 100% */
position: absoluto /* Define o container a ser posicionado de forma absoluta*/
top: 0 /* Define a distância do topo do container até 0 */
transição: todos os 0,6s de atenuação /* definem o efeito de transição*/
}
.container-signin {
left: 0; /* Define a caixa de login como 0 a partir da esquerda */
width: 50% /* Define a largura da caixa de login como 50% */
z-index: 2; /* Define o nível da caixa de login como 2 */
}
.container-inscrição {
left: 0 /* Define a distância da caixa de registro à esquerda como 0 */
opacity: 0; /* Defina a transparência da caixa de registro como 0 */
width: 50% /* Define a largura da caixa de registro como 50% */
z-index: 1; /* Define o nível da caixa de registro como 1 */
} Este código define o estilo das caixas de login e cadastro, incluindo posição, transparência, nível, etc. Entre eles, height: 100%; significa que a altura do contêiner é 100%, position: absolute; significa que o contêiner está posicionado de forma absoluta, top: 0; significa que a distância do topo do contêiner é 0 transition: all 0.6s ease-in-out; significam o efeito de transição.
.forma {
background-color: #e7e7e7; /* Define o fundo do formulário como cinza*/
display: flex /* Define o formulário como uma caixa flexível*/
align-items: center /* Define o alinhamento do eixo cruzado como centralizado */
justify-content: center /* Define o alinhamento do eixo principal como centralizado */
flex-direction: column; /* Define a direção do eixo principal como a direção vertical*/
padding: 0 3rem /* Define as margens internas do formulário como 3rem à esquerda e à direita */
height: 100% /* Define a altura do formulário para 100% */
text-align: center /* Define o alinhamento do texto do formulário ao centro*/
}
.form-title {
font-weight: 300 /* Defina a espessura da fonte do título como 300 */
margin: 0; /* Define a margem do título como 0 */
margin-bottom: 1,25rem /* Define a margem inferior do título para 1,25rem */ }
.link { color: #333; /* Defina a cor do link como preto/ font-size: 0,9rem / Defina o tamanho da fonte do link como 0,9rem / margin: 1,5rem 0; rem para a parte superior e inferior, esquerda e direita Cada 0 / text-decoration: none / Definir links para remover sublinhados*/ }
.input { width: 100%; /* Define a largura da caixa de entrada como 100% / background-color: #fff; / Define o fundo da caixa de entrada como branco / padding: 0.9rem 0.9rem; superior e inferior 0,9rem, 0,9rem à esquerda e direita / margem: 0,5rem 0 / Defina a margem externa da caixa de entrada como 0,5rem na parte superior e inferior, 0 à esquerda e à direita; / border: none; / Define a caixa de entrada para não ter borda / contorno: none / Define a caixa de entrada para não ter contorno*/ }
.btn { background-color: #f25d8e; /* Defina o fundo do botão como rosa/ box-shadow: 0 4px 4px rgba(255, 112, 159,.3); 5px / Defina o raio do canto do botão como 5px / color: #e7e7e7 / Defina a cor do texto do botão como branco / border: none / Defina o botão como sem borda/cursor: ponteiro / Defina o botão como tipo de ponteiro / tamanho da fonte: 0,8rem / Defina o tamanho da fonte do botão como 0,8rem / peso da fonte: negrito; peso para negrito / espaçamento entre letras: 0,1rem / Defina o espaçamento entre letras do botão para 0,1rem / preenchimento: 0,9rem 4rem; Defina a margem interna do botão como 0,9rem para a parte superior e inferior, e 4rem para a esquerda e a direita / text-transform: uppercase / Defina o texto do botão como letras maiúsculas / transição: transform 80ms easy-in; o efeito de transição do botão*/ }
.form>.btn { margin-top: 1.5rem /* Define a margem superior do botão para 1.5rem */ }
.btn:active { transform: scale(0.95 /* Define o efeito de escala quando o botão é ativado*/}); Este código define o estilo dos formulários de login e registro, incluindo plano de fundo, fontes, caixas de entrada, botões, etc. Entre eles, background-color: #e7e7e7; significa que o fundo do formulário é cinza, display: flex; significa que o formulário é uma caixa flexível, align-items: center; significa que o alinhamento do eixo cruzado está centralizado, justify-content: center; significa que o alinhamento do eixo principal está centralizado, flex-direction: column; significa que a direção do eixo principal é vertical, padding: 0 3rem; significa que a margem interna do formulário é 3rem à esquerda e à direita, height: 100%; significa que a altura do formulário é 100%, text-align: center; significa que o alinhamento do texto do formulário está centralizado.
.container-overlay {
altura: 100%;
/* Definir a altura do container como 100% / left: 50% / Definir a distância do container à esquerda como 50% / overflow: hidden / Definir a parte overflow do container a ser ocultada /posição; : absoluto / Definir o container a ser posicionado de forma absoluta / topo: 0 / Definir a distância do container do topo até 0 / transição: transformar 0,6s de facilidade de entrada / Definir o efeito de transição / largura: 50%; ; /Defina a largura do container para 50% /z-index: 100; Defina o nível do contêiner como 100 */
}
.sobreposição {
largura: 200%;
/* Definir a largura da sobreposição como 200% / altura: 100% / Definir a altura da sobreposição como 100% / posição: relativa / Definir a sobreposição como posicionamento relativo / esquerda: -100%; as -100% / background: url("./img/background.jpg") no-repeat center fixo / Defina o fundo da sobreposição como imagem de fundo e alinhe-o no centro / background-size: cover /; Defina o tamanho do fundo da sobreposição para cobrir toda a página/transição: transforme 0,6s de facilidade de entrada/defina o efeito de transição/transforme: traduzX(0);
}
.painel de sobreposição {
altura: 100%;
/* Define a altura do painel de sobreposição como 100% / largura: 50% / Define a largura do painel de sobreposição como 50% / posição: absoluto / Define o painel de sobreposição para ser posicionado de forma absoluta / superior: 0; / Definir a distância do topo do painel de sobreposição é 0 / display: flex / Definir o painel de sobreposição como uma caixa flexível / justificar-content: center / Definir o alinhamento do eixo principal como centralizado/align-items: center /; Defina o alinhamento do eixo cruzado como centralizado/ flex-direction: coluna / Definir a direção do eixo principal como a direção vertical / transform: translateX(0); efeito de transição*/
}
.overlay-esquerda {
transformar: traduzirX(-20%);
/* Define a posição do painel de sobreposição esquerdo para mover 20% para a esquerda */
}
.overlay-direita {
direita: 0;
/* Defina a distância do painel de sobreposição direito à direita como 0 / transform: translateX(0); / Defina a posição do painel de sobreposição direito como 0 */
}
/* A posição da sobreposição quando o design é ativado/ .panel-active.overlay-left { transform: translateX(0);
}
.panel-ativo.container-overlay {
transformar: traduzirX(-100%);
/* Define a distância do contêiner à esquerda como -100% */
}
.panel-ativo.overlay {
transformar: traduzirX(50%);
/* Define a posição da sobreposição para mover 50% para a direita */
}
/* Definir a posição e transparência da camada de registro de login quando ativada/ .panel-active.container-signin { transform: translateX(100%) / Definir a posição da camada de login para mover 100% para a direita */
}
.panel-active.container-signup {
opacidade: 1;
/* Defina a transparência da camada de registro como 1 / z-index: 5; / Defina o nível da camada de registro como 5 / transform: translateX(100%) / Defina a posição da camada de registro como movendo 100% para a direita */
}Este código define o estilo de sobreposição das páginas de login e registro, incluindo posição, tamanho, transparência, hierarquia, etc. Entre eles, height: 100% significa que a altura do contêiner é 100%, left: 50% significa que o contêiner está 50% do lado esquerdo, overflow: hidden significa que a parte de transbordamento do contêiner está oculta; : absoluto significa que o contêiner está posicionado de forma absoluta, superior: 0 significa que o contêiner está 0 a partir do topo, transição: transformação 0,6s facilidade de entrada significa efeito de transição, largura: 50% significa que a largura do contêiner é 50; %, índice z: 100; Indica que o nível do contêiner é 100.
Alinhado ao centro, tamanho do plano de fundo: capa significa que o tamanho do plano de fundo da sobreposição deve cobrir a página inteira, transição: transformação 0,6s facilidade de entrada significa um efeito de transição, transformação: traduzirX(0); a posição da sobreposição é 0.
O estilo do painel de sobreposição inclui altura, largura, posição, modo de exibição, alinhamento, direção do eixo principal, efeito de transição, posição inicial, etc. Entre eles, altura: 100% significa que a altura do painel de sobreposição é 100%, largura: 50% significa que a largura do painel de sobreposição é 50%, posição: absoluto significa que o painel de sobreposição está absolutamente posicionado; top: 0; significa que o painel de sobreposição está absolutamente posicionado A distância do topo é 0, display: flex significa que o painel de sobreposição é uma caixa flexível, justifique-content: center significa que o alinhamento do eixo principal está centralizado; itens: centro; Indica que o alinhamento do eixo cruzado está centralizado, flex-direction: column indica que a direção do eixo principal é vertical, transform: translateX(0); -in-out; indica efeito de transição.
Os estilos esquerdo e direito do painel de sobreposição são definidos como sobreposição esquerda e sobreposição direita, respectivamente, que representam os estilos dos painéis de sobreposição esquerdo e direito, respectivamente. Entre eles, transform: translateX(-20%); significa que a posição do painel de sobreposição esquerdo é movida 20% para a esquerda, right: 0 significa que o painel de sobreposição direito é 0 da direita, transform: translateX(0); significa direita A posição do painel de sobreposição lateral é 0.
Quando ativado, a posição e a transparência da sobreposição mudarão, incluindo a posição esquerda do painel de sobreposição, a distância do contêiner à esquerda, a posição da sobreposição, a transparência da camada registrada, a posição da camada registrada, etc. Entre eles, .panel-active.overlay-left significa que quando ativado, a posição esquerda do painel de sobreposição é 0, .panel-active.container-overlay significa que quando ativado, a distância do contêiner à esquerda é -100%, .panel -active .overlay significa que quando ativado, a posição da camada de login é movida 50% para a direita. inscrição no contêiner Indica que quando ativado, a transparência da camada de registro é 1, o nível da camada de registro é 5 e a posição da camada de registro é movida 100% para a direita.
Isso conclui este artigo sobre HTML + CSS para obter uma troca de login interessante. Para obter mais conteúdo relacionado à troca de login HTML CSS, pesquise os artigos anteriores em downcodes.com ou continue navegando nos artigos relacionados abaixo. .com!