
Plano de fundo do projeto:
Os usuários são todos personalizados, com a premissa de atender às necessidades funcionais. Cada vez mais usuários estão optando por alterar os temas de seus softwares. Quando as funções forem aperfeiçoadas até certo ponto, a personalização será outra direção no desenvolvimento do produto. Simplificando, mudar o tema pode relaxar o reconhecimento do software pelo usuário. Por mais simples que seja a análise, pode-se dizer que é uma mudança no modo de uso, do uso passivo para o uso ativo.

Precisa de pontos:
360 Security Desktop é um software de sistema que integra "bate-papo comunitário, vídeo, música, notícias, jogos" e outros softwares essenciais para o dia a dia. Seu objetivo é simplificar as operações do sistema para que os usuários possam usar o computador para trabalho ou entretenimento de forma mais simples. Para permitir que os usuários utilizem este produto com mais liberdade, a função de troca de skin com um clique foi colocada em pauta no desenvolvimento desta nova versão. Mudar o tema é um reflexo do humor. As pessoas são criaturas emocionais. As preferências e escolhas da mesma pessoa terão desvios sutis em diferentes estados de espírito. Mudar o tema é, na verdade, mudar um clima diferente. Portanto, isso não é tanto uma função, mas uma espécie de consideração, uma espécie de consideração silenciosa dos desenvolvedores para os usuários.
Ideias criativas:
Por ser um produto de desktop mais próximo dos usuários, a inspiração para este tema vem dessa memória simples e calorosa ~
Uma lembrança calorosa da vida. Esperamos que esse skin possa aproximar nossos produtos dos usuários, que também é nosso objetivo final em sempre projetar produtos.
As fotos são um registro das memórias da nossa vida, o calor de guardar aquele momento em uma foto e depois colar as fotos uma a uma no álbum. Cada vez que você abrir o álbum de fotos, você sentirá lembranças calorosas.
A maior razão pela qual definimos nossa direção na parte “Memórias” é que queremos que esse tema seja gentil. Como um amigo com quem compartilhar.
Projeto visual:
O nascimento do Icon - um processo do zero

Considerando a intenção original do design do tema, descobri que a moldura externa em ângulo reto das fotos tradicionais parecia muito “nítida”. Para melhor combinar com o estilo do tema e refletir melhor a marca, o design da borda unificada do ícone é inspirado na evolução do logotipo de texto 360. O formato arredondado torna o ícone mais suave. Ao deduzir o título, reflete ainda mais a unidade do produto.
O design da parte do ícone levou apenas uma semana desde a fase de rascunho até a primeira versão final das renderizações, e a tarefa era muito urgente. Do rascunho à primeira versão, inicialmente se posicionou como um design que privilegiava o estilo padrão. Mais tarde, após discussão, descobriu-se que esta solução não era adequada como tema porque era muito inexpressiva. Portanto, após a segunda refusão, todo o design do estilo ficou mais personalizado. Depois de determinar a direção geral, alguns detalhes do design foram refinados novamente.

Animação de expansão de pasta – as interações mais amigáveis geralmente vêm da realidade da vida.
A primeira impressão que a pasta me deu foi como a de um álbum de fotos antigo que usei antes. Portanto, o design interativo da pasta imita a sensação de abrir um álbum de fotos antigo. É do tipo que possui painel traseiro autoadesivo coberto por uma película transparente.
Descobrindo lentamente as memórias seladas, unindo lentamente as memórias dessas cenas em minha mente. As lembranças são todas maravilhosas, porque o maravilhoso são todos os percursos antes de chegar ao resultado.

Design de interface Se quisermos desenhar um tema, devemos primeiro entender o alcance do tema, o público e quais elementos necessários estão incluídos, quais elementos podem ser personalizados e quais devem obedecer rigorosamente às especificações.
A concepção inicial é muito importante. Ela afeta diretamente a modelagem posterior. Esta etapa ocupará nada menos que 20% de todo o ciclo do projeto.
Para uma interface rica, se você deseja ter uma visão clara, a sensação de espaço é muito importante. Isso inclui: a relação entre os níveis primário e secundário, a distância entre cada módulo e o espaçamento das informações em um único módulo. Ao tirar a roupa pesada, as linhas do seu corpo vão aparecer naturalmente, mas se quiser chamar mais atenção é preciso treinar melhor o seu “rosto”.

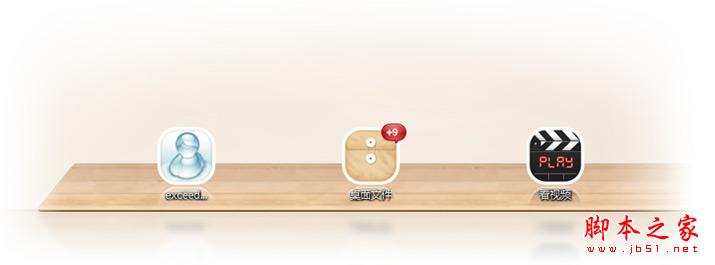
Como produto de desktop, para enriquecer sua experiência visual, adotamos o calor como direção de design visual para um posicionamento de estilo. A sensação intuitiva que o “grão da madeira” nos proporciona é natural e amigável Como o posicionamento da pele é baseado no conceito de “calor”, a seleção geral da cor também deve estar mais próxima deste ponto, por isso usamos o amarelo como tema geral. cor.

O estilo do tema ecoa o formato das bordas brancas arredondadas do ícone do produto. A combinação de materiais de grãos de madeira torna o design deste produto conciso em vez de simples, com processamento de detalhes delicado, requintado, mas não complicado e trivial, e razoável. layout da interface. O foco proeminente da exibição do papel de parede da área de trabalho adiciona um pouco de aura ao design deste produto. A compreensão do design da interface apenas mostra a funcionalidade e a operabilidade inteligente do produto, tornando a experiência do usuário boa.