Ao longo da história do desenvolvimento do design de interação, é uma história de modelos de interação inovadores sendo amplamente aceitos e depois se tornando padrões, enquanto modelos de interação antigos são constantemente eliminados. Portanto, o desenvolvimento de modelos interativos é também um processo de “seleção natural, sobrevivência do mais apto”. Este artigo é um compartilhamento feito na Carbonated Beverage Conference em 2009. O que era inovador naquela época agora é amplamente utilizado. Como o tema é consistente com o objetivo da plataforma UX atual de incentivar a inovação, vou publicá-lo novamente :)
O design de interação é um trabalho criativo, usar formas inovadoras para resolver problemas de produtos de maneira bonita é um reflexo do valor de um designer de interação. Quando designs de interação inovadores são reconhecidos pelos usuários e aprendidos com colegas do setor, há uma grande sensação de satisfação profissional. Esse tipo de inovação não é necessariamente um design revolucionário que seja revolucionário. Uma inovação em um pequeno componente interativo pode agregar muito à experiência do produto. Hoje falarei sobre quatro maneiras comuns de inovar componentes interativos por meio de alguns cases e incentivar a todos.
1. Inovação das barras de rolagem [Método de reconstrução]

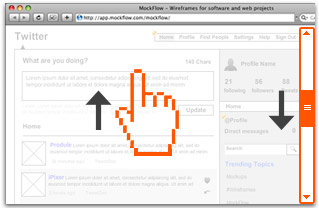
Vamos primeiro relembrar os dois métodos de rolagem para leitura de documentos PDF: 1. Arrastar com ferramentas manuais 2. Barras de rolagem.
Para visualizar as informações a seguir, arraste para cima com a ferramenta manual e arraste para baixo com a barra de rolagem. Quais são os princípios dos dois métodos de operação?

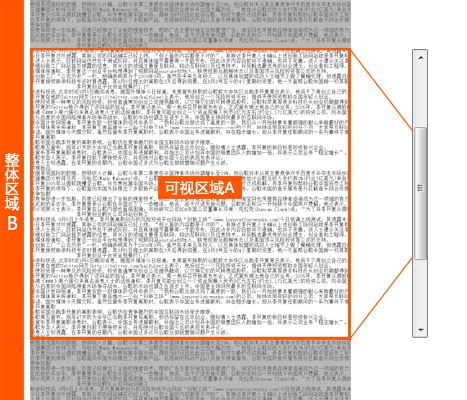
Divida o documento na área visível A e na área geral B. O controle deslizante da barra de rolagem corresponde à área visível A do documento. Portanto, a barra de rolagem arrasta a área visual A, enquanto a ferramenta manual arrasta a área geral B. Os assuntos arrastados pelos dois métodos de operação são diferentes, portanto as direções são exatamente opostas.

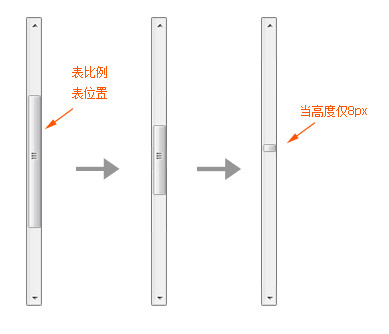
A barra de rolagem pode ser entendida como uma miniatura do documento na direção vertical. O controle deslizante pode representar a posição atual da área visível e a proporção da área visível em relação à área geral. À medida que a área geral do documento continua a aumentar, a proporção da área visível torna-se menor, de modo que a altura do controle deslizante fica cada vez menor. De acordo com estatísticas de softwares comuns como IE, FF, Office, etc., geralmente o controle deslizante não encolhe mais quando a altura atinge 8px. Quando a altura do controle deslizante é de apenas 8px, a experiência de arrastar a barra de rolagem é bastante ruim.
A onda do Google fez inovações ousadas nas barras de rolagem.

1. Os botões para cima e para baixo estão conectados ao controle deslizante (benefícios: a distância de movimento do mouse entre o controle deslizante e os botões para cima e para baixo é reduzida; problema: o controle deslizante não consegue acompanhar o movimento quando os botões para cima e para baixo são clicados)
2. A altura do controle deslizante da barra de rolagem é fixa (benefícios: resolve o problema do controle deslizante extremamente pequeno; problema: não é possível expressar a proporção da área visível)
Estas duas modificações otimizam os problemas das barras de rolagem tradicionais, mas causam problemas nas propriedades básicas das barras de rolagem ("posição" e "proporção"). Para resolver os novos problemas causados, a barra de rolagem do Google Wave introduz dois novos elementos:
1. Bloco cinza translúcido (clique nos botões para cima e para baixo, o controle deslizante não pode seguir o movimento, então o bloco cinza translúcido se moverá - resolva o problema de posição)
2. A barra terminal (o conteúdo da onda continua a aumentar e a posição da barra terminal continua para baixo, que é usada para indicar a altura geral do conteúdo - para resolver o problema de proporção. Infelizmente, o efeito visual disso barra de terminação faz as pessoas pensarem que ela é arrastável, o que pode facilmente causar confusão).
O Google Wave se esforçou muito para inovar as barras de rolagem, mas também enfrenta problemas com os hábitos do usuário causados pela complexidade das barras de rolagem. Pessoalmente, acho que essa inovação na barra de rolagem foi feita devido às necessidades do produto. Uma página de onda pode ter 4 barras de rolagem ao mesmo tempo. Quando quatro barras de rolagem tradicionais aparecem em uma página ao mesmo tempo, o efeito pode ser imaginado. A barra de rolagem Wave tem um design muito “leve”, tanto visual quanto interativo, e é bastante apropriada para o produto como um todo.
================================================= ==
A melhoria da Apple na barra de rolagem é simples e eficaz: adicionar pontos de ancoragem.

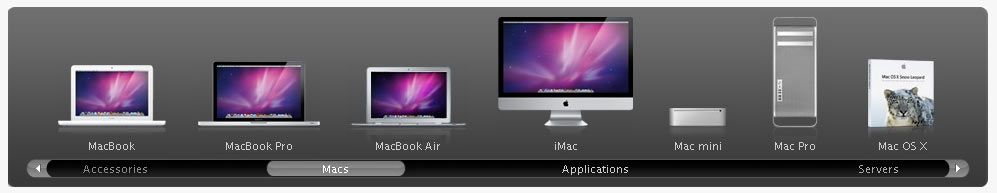
Site oficial do Mac: adicione uma barra de rolagem horizontal de ponto de ancoragem, clique no ponto de ancoragem e o controle deslizante rola para a posição correspondente

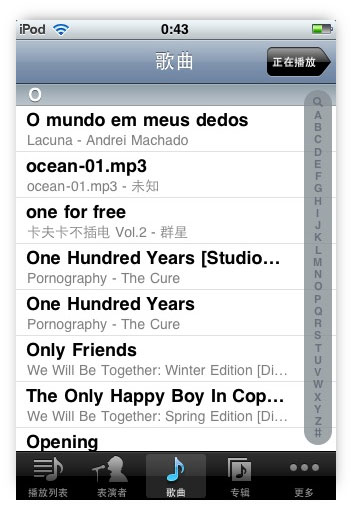
Lista de álbuns de música do iPhone: barra de rolagem com pontos de ancoragem, toque em uma letra, role a lista para a posição correspondente e adicione pontos de ancoragem à barra de rolagem para adicionar funções de navegação e posicionamento preciso, facilitando o uso.
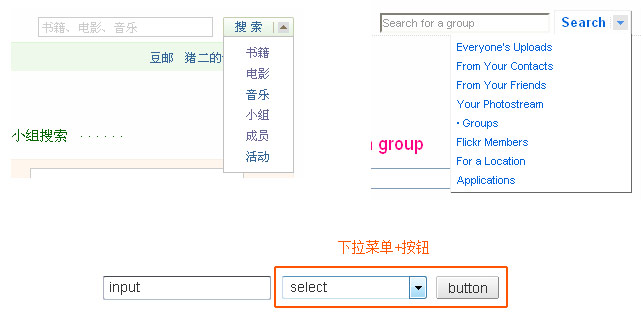
2. Inovação da caixa de pesquisa combinada [método de combinação]

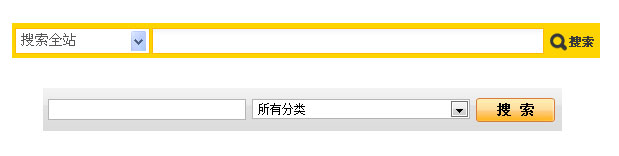
Uma caixa de pesquisa condicional comum é composta por três controles: “caixa de entrada + menu suspenso + botão”. Uma combinação adequada de controles pode trazer melhores resultados.
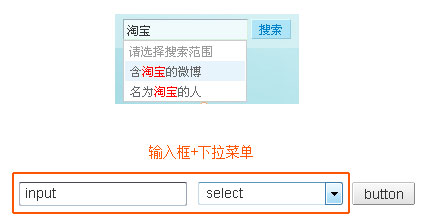
1. Combinação [caixa de entrada + menu suspenso]

A caixa de pesquisa do Sina Weibo integra as opções suspensas nos prompts da caixa de entrada, tornando a operação de seleção do intervalo de pesquisa mais conveniente.

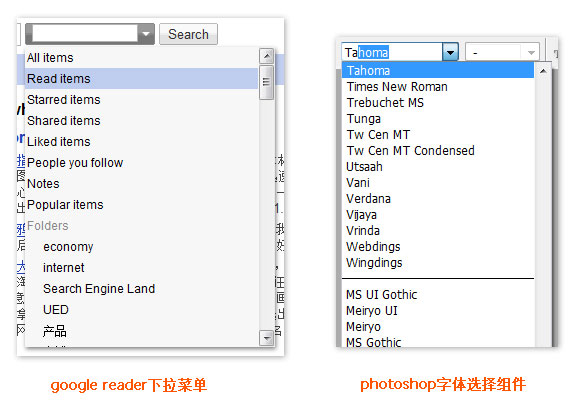
Menus suspensos com operações de entrada como o Google Reader facilitam o uso dos menus suspensos. (Esse tipo de combinação de controles é muito comum em Word, Photoshop e outros softwares, como controle de seleção de fontes)
2. Combinação [Botão + menu suspenso]

Uma seta suspensa é adicionada atrás do botão de pesquisa do Douban e do Flickr, e o botão e a operação de seleção suspensa são combinados em um (o design do Flickr é consistente com a experiência da barra de navegação principal de seu site, enquanto o uso deste por Douban o design é ligeiramente abrupto na visualização de todo o site))
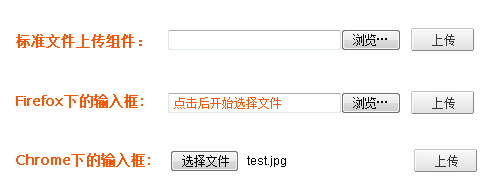
3. Inovação dos componentes de upload de arquivos [método de emagrecimento]

O componente padrão de upload de arquivo é composto por "caixa de entrada (pseudo) + botão de navegação + botão de envio". É chamada de “pseudo caixa de entrada” porque é a principal responsável por exibir os caminhos dos arquivos. Portanto, clicar nesta caixa de entrada no Firefox inicia a operação de seleção de arquivos. O Chrome até transformou a pseudo caixa de entrada em um botão para restaurar o controle final. papel original.

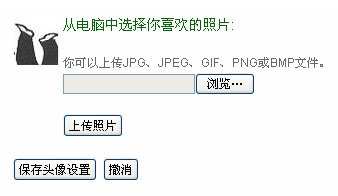
Ao usar o componente de upload de arquivo padrão, dois botões de envio aparecerão frequentemente. Tomemos a imagem acima como exemplo. A operação incorreta mais comum é: após selecionar o arquivo, clique diretamente em "Salvar configurações de avatar", o que é uma falha.
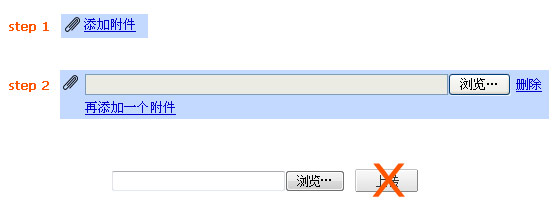
O design do upload de anexos do Gmail passou por duas operações de redução no componente de upload de arquivos.

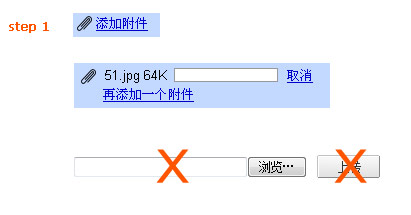
As etapas para enviar anexos para o Gmail no passado eram: 1. Clique em "Adicionar anexo" (um componente de upload sem botão de envio aparecerá após clicar), 2. Selecione o arquivo (o upload começará automaticamente após a seleção). Removido o botão enviar.

As etapas atuais para enviar anexos para o Gmail são: 1. Clique em "Adicionar anexo" (o upload começará automaticamente após clicar e haverá uma barra de progresso do upload). A caixa de entrada e o botão de envio são removidos, deixando apenas um botão de navegação, e o upload requer apenas um clique.
4. Inovação para virar páginas [método alternativo]

O método tradicional de virar a página é “página anterior + número da página + próxima página”, que é o design mais familiar.

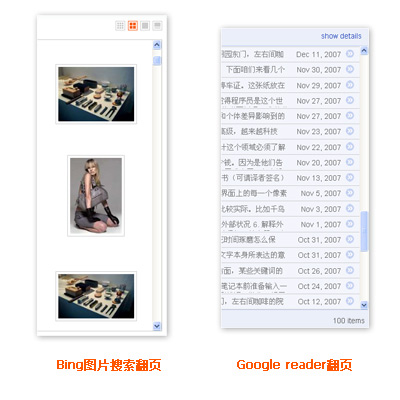
Pesquisa de imagens do Bing
Leitor Google
Veja a imagem e compre este método de virada de página de “rolagem infinita” que surgiu nos últimos anos, ou seja, arraste a barra de rolagem para baixo e comece a carregar o seguinte conteúdo, em vez de “página anterior + número da página + próxima página”. links.

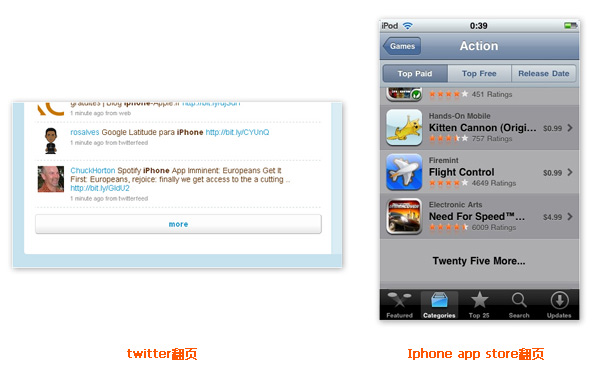
Relativamente falando, a "viragem progressiva de página", como a loja de aplicativos do Twitter e do iPhone, não é tão radical. Eles mantêm um botão de virada de página, que é um compromisso entre a virada de página tradicional e a rolagem de página sem fim.

A imagem acima é um design inteligente de virada de página da pesquisa de livros do Google. Quando o mouse passa sobre uma área local na parte inferior do documento (cerca de 50px de altura), uma camada translúcida aparecerá. . Este enorme botão auxiliar de virada de página melhora muito a conveniência de virar a página e tem pouco impacto na interface.
A inovação do componente de virada de página mencionada aqui é substituir o componente tradicional de virada de página por um novo método de virada de página. Do ponto de vista da estrutura da informação, a virada de página tradicional divide as informações em segmentos, enquanto a "viragem de página com rolagem infinita" pertence à rolagem de informações. Esses dois métodos correspondem aos protótipos da vida real: livros e filmes Os livros dividem as informações em cada página e as viram, enquanto as informações do filme rolam quadro a quadro.

Do ponto de vista da velocidade do fluxo de informações e da conveniência de virar as páginas, a "rolagem de informações" é muito maior do que a "segmentação de informações". Como devemos escolher entre esses dois métodos de virada de página? Acho que isso deve depender da demanda do usuário por conteúdo subsequente. Em cenários como a página de resultados de pesquisa do Google, onde a qualidade da informação diminui à medida que a página avança, a demanda do usuário por virar a página. não é tão forte. Em cenários como o Google Reader, que não é classificado pela qualidade da informação, é relativamente necessário fornecer um método de virada de página em alta velocidade. Deve-se observar que a rolagem não conduz ao posicionamento preciso do conteúdo e à recuperação de informações.
A velocidade do fluxo de informações tem um grande impacto na mentalidade do destinatário da informação. Quanto mais rápida for a velocidade do fluxo, menor será a quantidade de informações absorvidas. Portanto, ler documentos PDF deixa você mais impaciente do que ler livros em papel. Se não virar as páginas, você está “escaneando” em vez de “lendo” (sentimentos subjetivos pessoais, quaisquer semelhanças são puramente inevitáveis).
Isto também se estende ao ponto de que, além de estruturar a informação, as responsabilidades do trabalho do designer de interação também devem controlar a velocidade do fluxo e o fornecimento de informações.
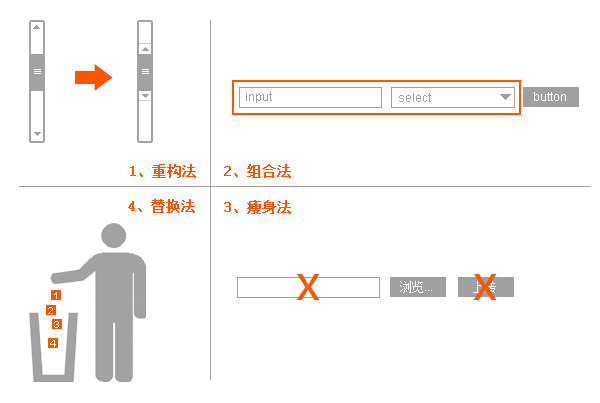
Resumir

Finalmente, uma imagem é usada para resumir as quatro maneiras de inovar os componentes interativos. Espero que inspire a todos.