Самый простой способ добавить поиск в вашу документацию – бесплатно.
Документация • Площадка для JavaScript • Площадка для React
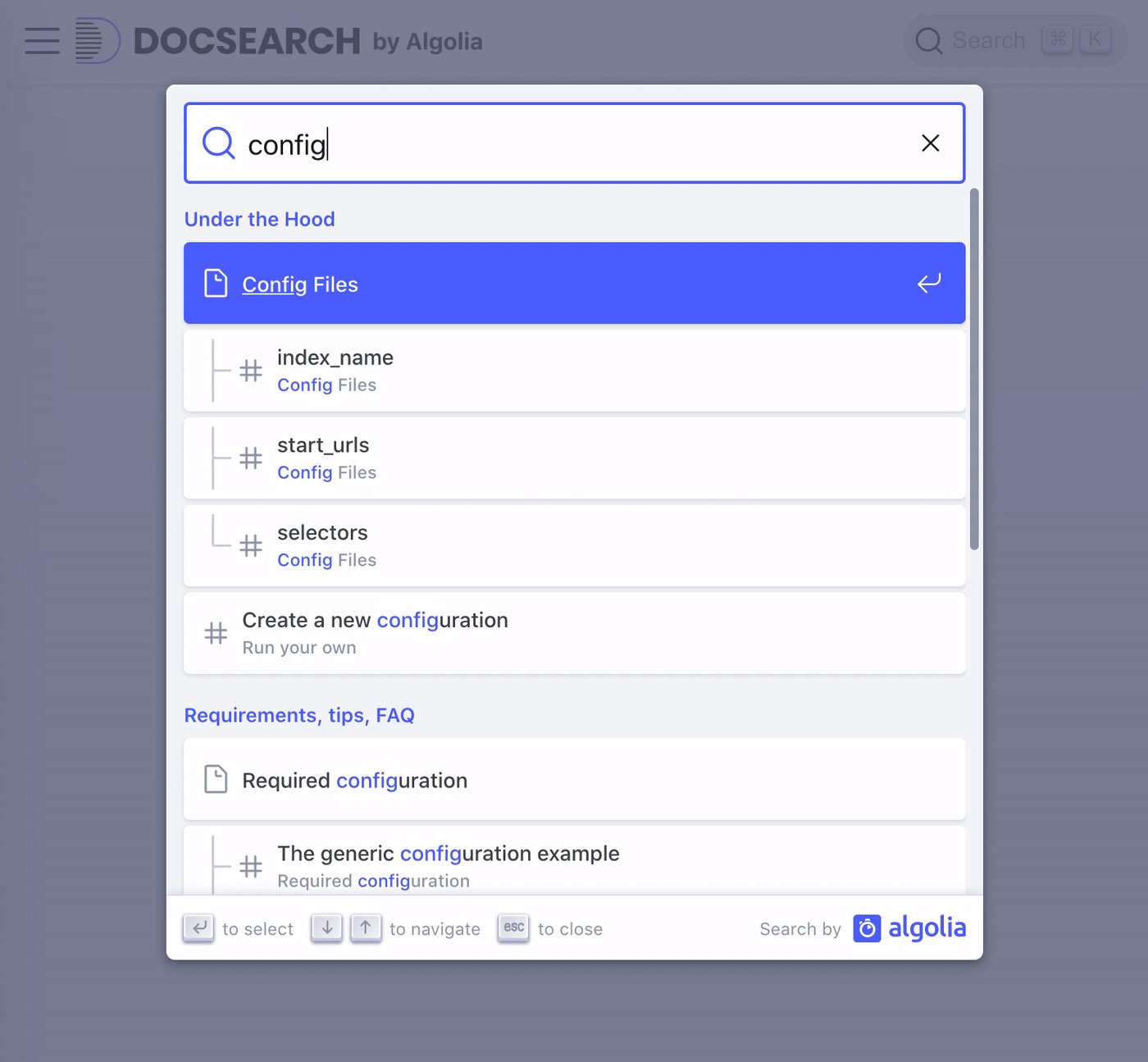
DocSearch сканирует вашу документацию, помещает контент в индекс Algolia и предоставляет раскрывающийся поиск на вашем веб-сайте.

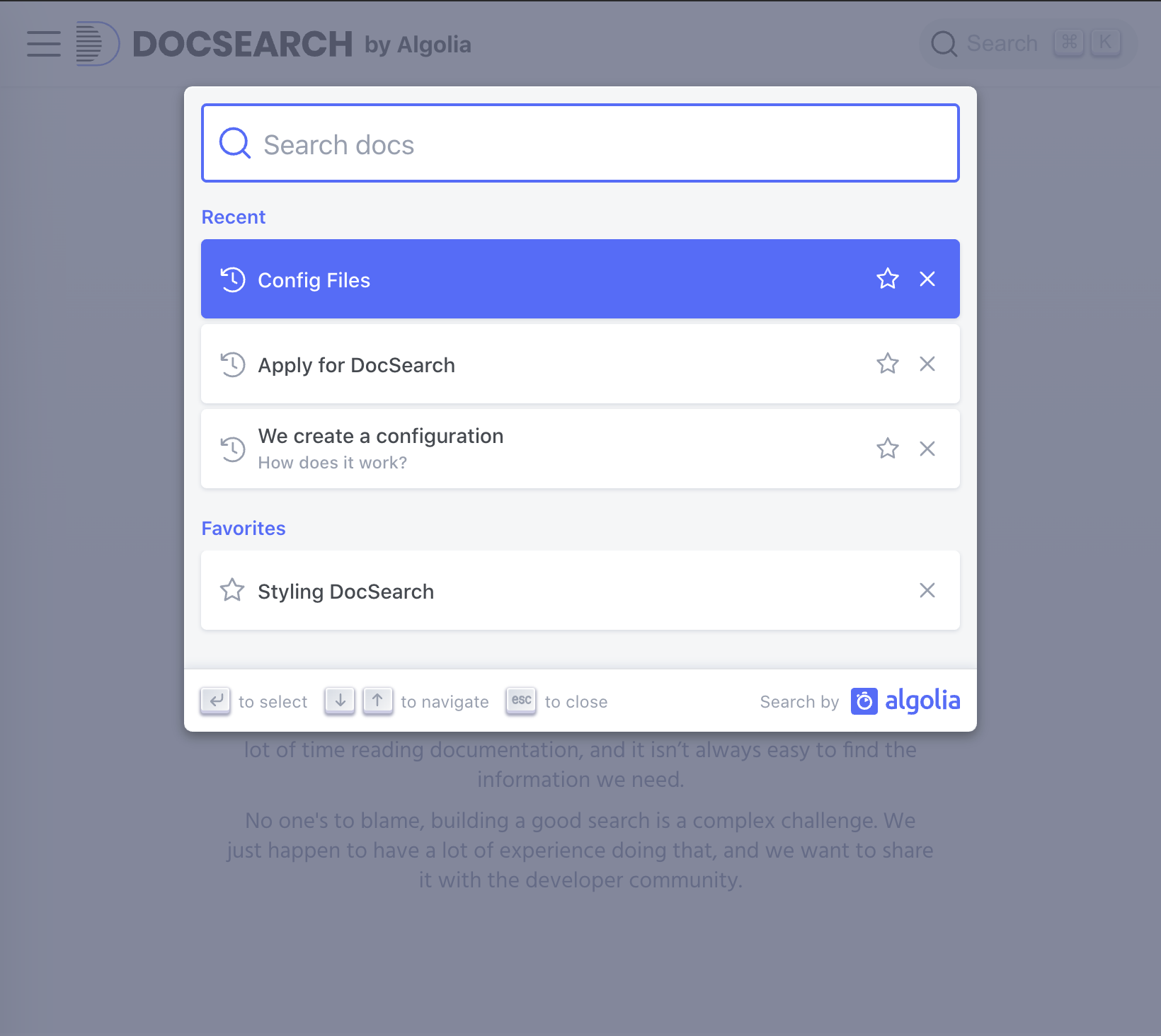
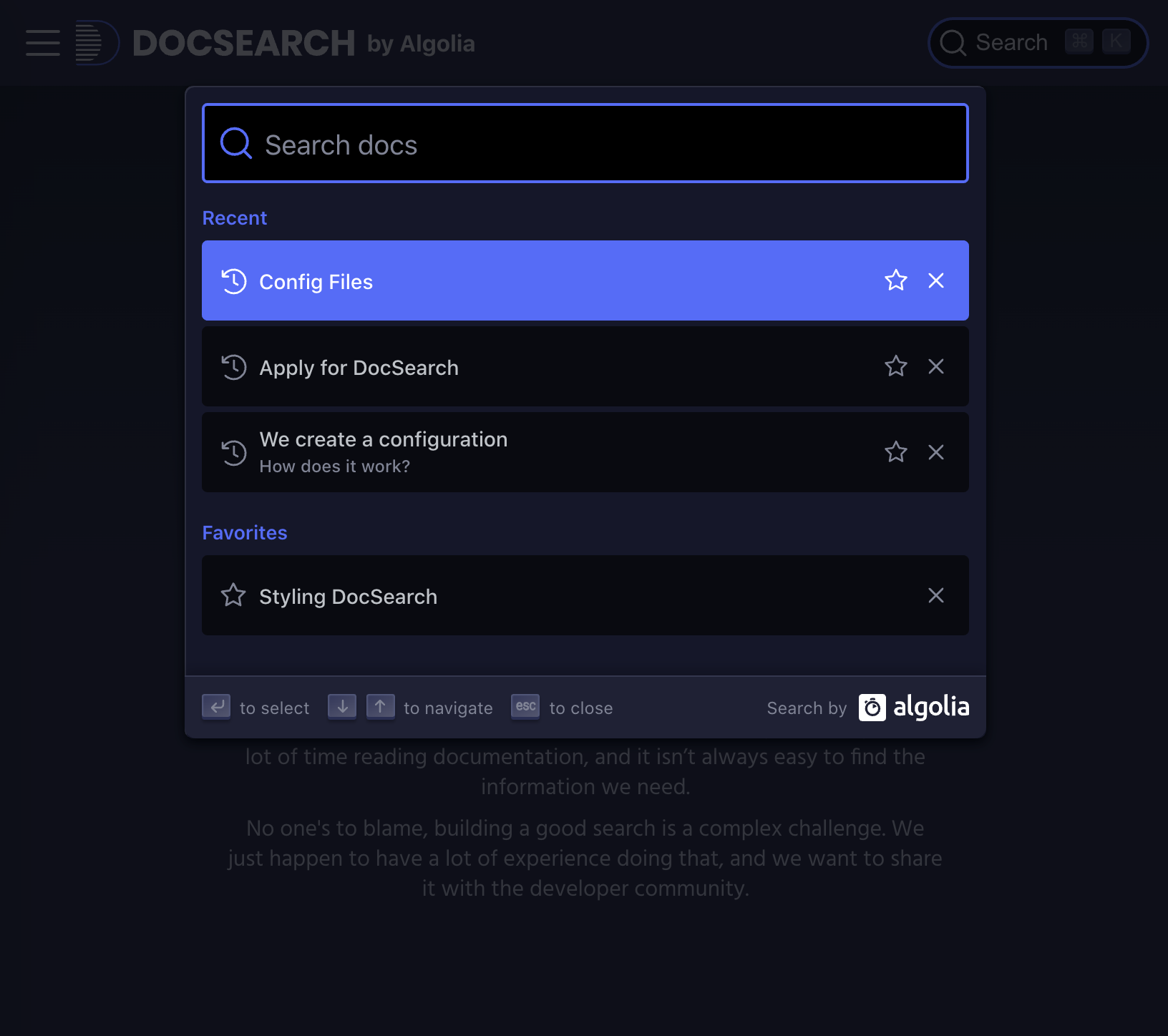
| Свет | Темный |
|---|---|
 |  |
У вас еще нет учетных данных Алголии? Подайте заявку на DocSearch!
yarn add @docsearch/js@3
# or
npm install @docsearch/js@3Если вы не хотите использовать менеджер пакетов, вы можете использовать автономную конечную точку:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/js@3 " > </ script > Для начала вам понадобится container для вашего компонента DocSearch. Если у вас его еще нет, вы можете вставить его в свою разметку:
< div id =" docsearch " > </ div > Затем вставьте в него DocSearch, вызвав функцию docsearch и предоставив контейнер. Это может быть CSS-селектор или элемент.
Обязательно укажите container (например, div ), а не input . DocSearch создает для вас полностью доступное окно поиска.
import docsearch from '@docsearch/js' ;
import '@docsearch/css' ;
docsearch ( {
container : '#docsearch' ,
appId : 'YOUR_APP_ID' ,
indexName : 'YOUR_INDEX_NAME' ,
apiKey : 'YOUR_SEARCH_API_KEY' ,
} ) ;yarn add @docsearch/react@3
# or
npm install @docsearch/react@3Если вы не хотите использовать менеджер пакетов, вы можете использовать отдельную конечную точку:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/react@3 " > </ script > DocSearch создает для вас полностью доступное окно поиска.
import { DocSearch } from '@docsearch/react' ;
import '@docsearch/css' ;
function App ( ) {
return (
< DocSearch
appId = "YOUR_APP_ID"
indexName = "YOUR_INDEX_NAME"
apiKey = "YOUR_SEARCH_API_KEY"
/ >
) ;
}
export default App ; Читать документацию →
DocSearch состоит из следующих репозиториев:
Массачусетский технологический институт