Подробности смотрите в CHANGELOG.
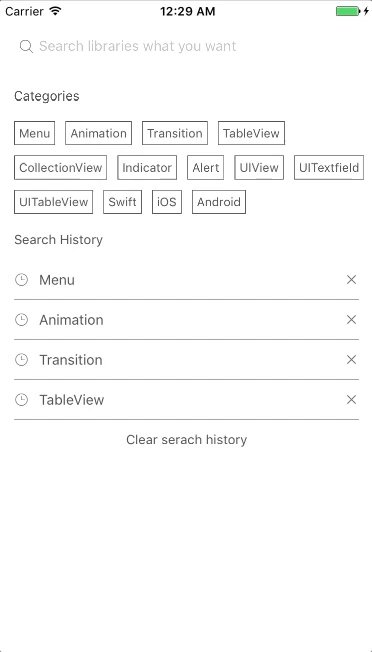
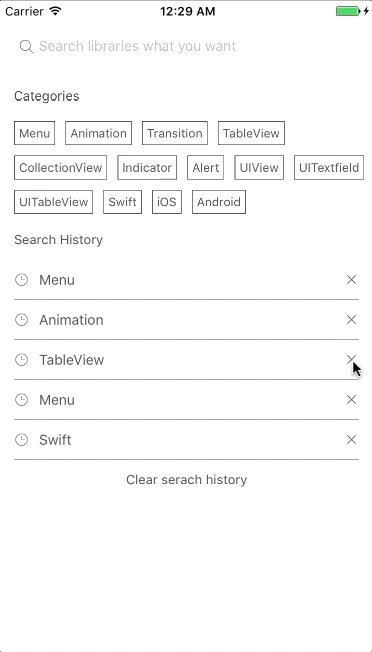
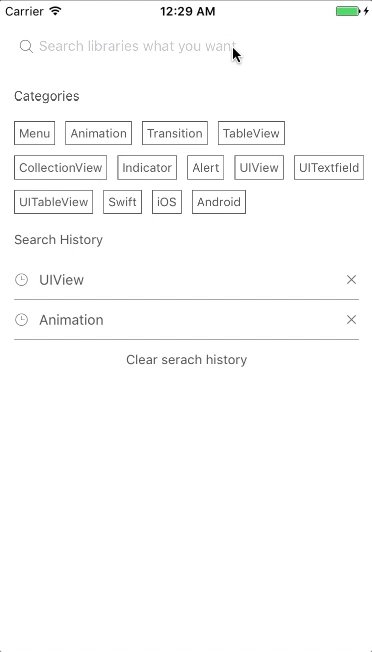
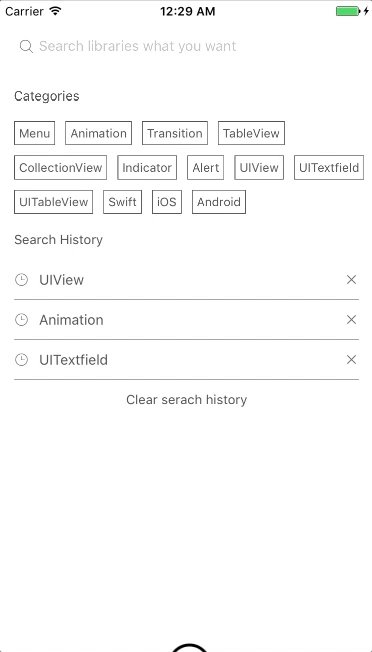
? Потрясающее представление поиска, написанное на Swift 5.0, выглядит как представление поиска Pinterest. Вы можете полностью настроить эту библиотеку. Вы также можете использовать эту библиотеку с Realm! См. использование ниже.




YNSearch написан на Swift 5.0. Совместимость с iOS 8.0+.
YNSearch доступен через CocoaPods. Чтобы установить его, просто добавьте следующую строку в свой подфайл:
pod 'YNSearch' github "younatics/YNSearch"
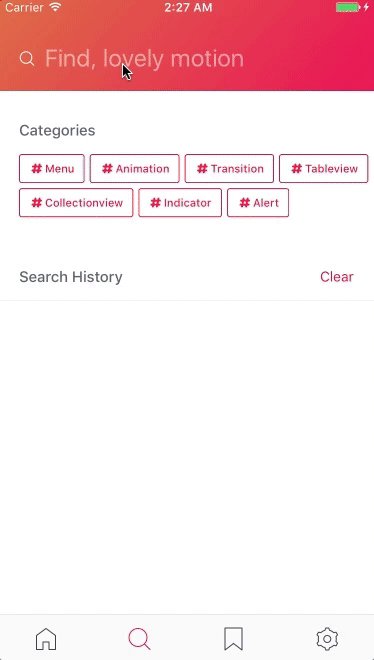
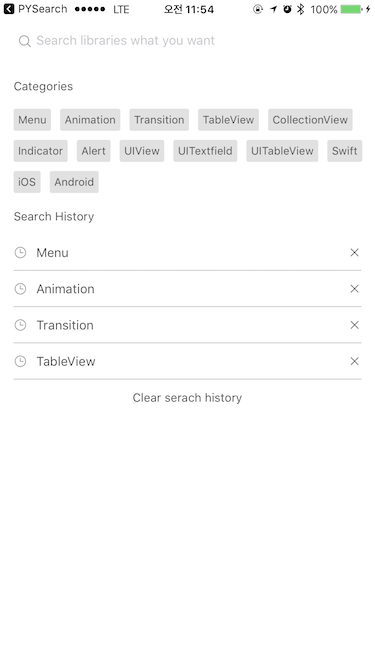
Установите категории (обязательно) и историю поиска (необязательно).
import YNSearch
let demoDatabase = [ " Menu " , " Animation " , " Transition " , " TableView " , " CollectionView " , " Indicator " , " Alert " , " UIView " , " UITextfield " , " UITableView " , " Swift " , " iOS " , " Android " ]
ynSearch . setCategories ( value : demoDatabase )
ynSearch . setSearchHistories ( value : demoDatabase )
self . ynSearchinit ( ) Установите базу данных (обязательно) и ключ (обязательно). Ключ будет отображаться в YNSearchListView Вы можете установить базу данных [Any] если хотите настроить ее.
let database1 = YNDropDownMenu ( key : " YNDropDownMenu " )
let database2 = YNSearchData ( key : " YNSearchData " )
let demoDatabase = [ database1 , database2 ]
self . initData ( database : demoDatabase ) Установить делегат YNSearchListView
func ynSearchListView ( _ ynSearchListView : UITableView , cellForRowAt indexPath : IndexPath ) -> UITableViewCell {
let cell = self . ynSearchView . ynSearchListView . dequeueReusableCell ( withIdentifier : YNSearchListViewCell . ID ) as! YNSearchListViewCell
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel {
cell . searchLabel . text = ynmodel . key
}
return cell
}
func ynSearchListView ( _ ynSearchListView : UITableView , didSelectRowAt indexPath : IndexPath ) {
if let ynmodel = self . ynSearchView . ynSearchListView . searchResultDatabase [ indexPath . row ] as? YNSearchModel , let key = ynmodel . key {
// Call listview clicked based on key
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( key : key )
// return object you set in database
self . ynSearchView . ynSearchListView . ynSearchListViewDelegate ? . ynSearchListViewClicked ( object : self . ynSearchView . ynSearchListView . database [ indexPath . row ] )
// Append Search history
self . ynSearchView . ynSearchListView . ynSearch . appendSearchHistories ( value : key )
}
} Получите свои данные с Realm
let datas = realm . objects ( RealmModel . self ) Realm не является типом коллекции, поэтому вам необходимо снова преобразовать его с типом [Any] . Это найдет все строки в вашей RealmModel и покажет вам результаты.
var dataArray = [ Any ] ( )
for data in datas {
let searchModel = RealmModel ( )
searchModel . author = data . author
searchModel . detail = data . detail
searchModel . title = data . title
searchModel . type = data . type
dataArray . append ( searchModel )
}
self . initData ( database : dataArray ) Сделанный!
YNSearchViewController: Inherit this viewcontroller
|-- YNSearchTextFieldView: YNSearchTextField with cancel button
| |-- YNSearchTextField: Search UITextfield
| |-- cancelButton: Show when YNSearchTextField textFieldDidBeginEditing
|
|-- YNSearchView : get both YNSearchMainView and YNSearchListView
| |-- YNSearchMainView: First view that you can see
| | |-- categoryLabel: Cateogry label
| | |-- [YNCategoryButton]: cateogory buttons
| | |-- searchHistoryLabel: Search history label
| | |-- [YNSearchHistoryView]: history views
| | | |-- [YNSearchHistoryButton]: Search history button
| | | |-- [closeButton]: Close button
| |
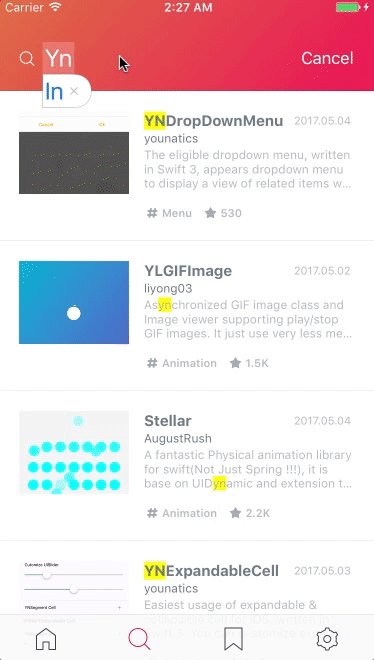
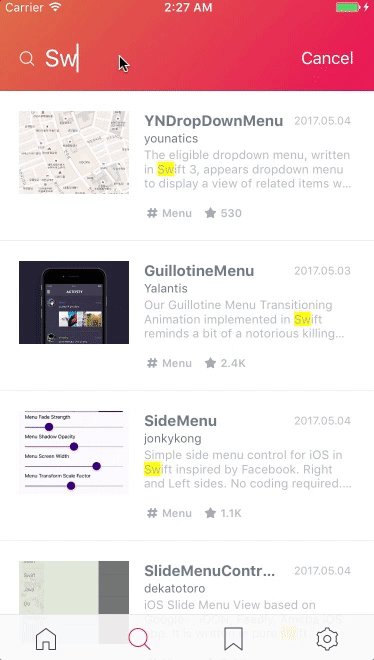
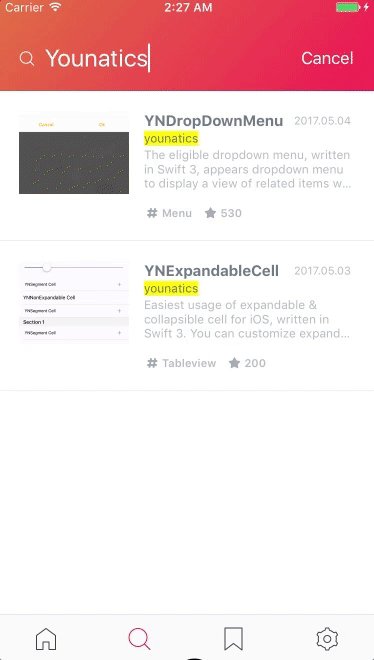
| |-- YNSearchListView: UITableview with search result
установите YNSearchDelegate если вы хотите обратный вызов
self . delegate = self
func ynSearchHistoryButtonClicked ( text : String ) {
print ( text )
}
func ynCategoryButtonClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( text : String ) {
print ( text )
}
func ynSearchListViewClicked ( object : YNSearchModel ) {
print ( object )
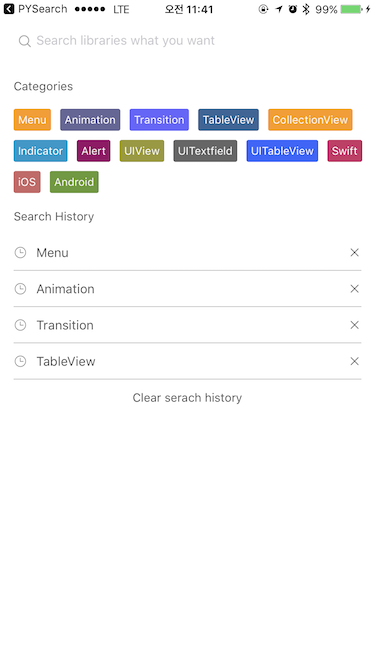
} Установите тип YNCategoryButton .
self . ynSearchView . ynSearchMainView . setYNCategoryButtonType ( type : . colorful )Подробнее об использовании см. в демоверсии
YNSearch на основе иерархии представлений. юнатики
YNSearch доступен по лицензии MIT. Дополнительную информацию смотрите в файле ЛИЦЕНЗИИ.