math_magicians
| Представление рабочего стола |
|---|
 |
 |
 |
 |
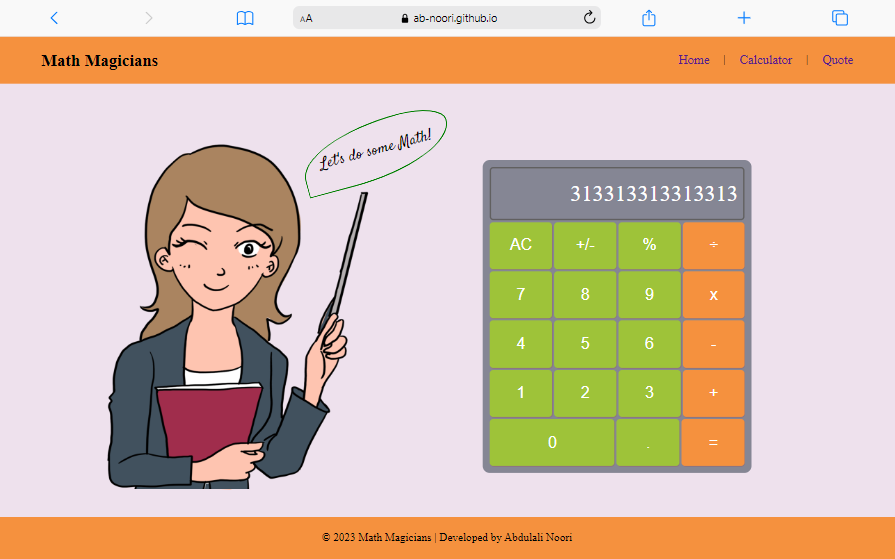
[ math_magicians ] — сайт для любителей математики. Это одностраничное приложение (SPA), созданное с использованием библиотеки React.JS, которое позволяет пользователям выполнять простые вычисления и читать случайные математические цитаты.
(вернуться к началу)
- Живая демо-версия на Gh-страницах
- Живая демонстрация на рендере
(вернуться к началу)
Чтобы запустить локальную копию, выполните следующие действия:
Для запуска данного проекта вам необходимо:
Клонируйте этот репозиторий в нужную папку:
Используйте следующие команды:
cd your-desired-folder
git clone [email protected]:ab-noori/ math_magicians .git
Установите этот проект с помощью:
npm react-app .
npm start
Используйте следующие команды для запуска в вашей локальной системе:
npm run build
npm run deploy
Запустите следующий скрипт и тест стиля:
npx eslint "**/*.{js,jsx}"
npx eslint "**/*.{js,jsx}" --fix
npx stylelint "**/*.{css,scss}"
npx stylelint "**/*.{css,scss}" --fix
1- установите 'gh-pages' с помощью следующей команды:
npm i -D gh-pages
2- Добавьте 'homepage' в файл jason проекта:
"homepage": "https://ab-noori.github.oi/math_magicians",
3- Добавьте следующие скрипты в файл jason проекта:
"predeploy": "npm run build",
"deploy": "gh-pages -d build "
4- Наконец, выполните следующую команду:
npm run deploy
(вернуться к началу)
? Абдул Али Нури
(вернуться к началу)
Вклады, проблемы и запросы функций приветствуются!
Не стесняйтесь проверить страницу проблем.
(вернуться к началу)
Если вам нравится этот проект, поставьте ему звезду.
(вернуться к началу)
Я хотел бы поблагодарить Microverse и моих партнеров по программированию. Также я хочу отдать должное Nerd's lesson на канале YouTub, его react tutorial действительно полезно.
(вернуться к началу)
Как сделать его удобным для мобильных устройств?
Как спроектировать сайт?
(вернуться к началу)
Этот проект имеет лицензию MIT.
(вернуться к началу)