Интерфейс: Vue + Mpvue (поддерживает мобильные терминалы и апплеты). Сервер: koa (использует Koa2 для разработки сервера);
Vue — это прогрессивная среда для создания пользовательских интерфейсов. Основная библиотека
Vueориентирована только на уровень представления, с которым не только легко начать работу, но и легко интегрироваться со сторонними библиотеками или существующими проектами. С другой стороны, в сочетании с современной цепочкой инструментов и различными вспомогательными библиотекамиVueполностью способен предоставлять драйверы для сложных одностраничных приложений.
mpvue — это интерфейсная среда для разработки небольших программ с использованием
Vue.jsПлатформа основана на ядреVue.jsmpvueизменяет реализацию среды выполнения и компилятораVue.js, чтобы он мог работать в среде мини-программ, тем самым предоставляя полный опыт разработкиVue.jsдля разработки мини-программ.
koa создан первоначальной командой Express и стремится стать меньшей, более выразительной и надежной веб-инфраструктурой. Используя koa для написания веб-приложений, комбинируя различные генераторы, вы можете избежать повторяющегося и громоздкого вложения функций обратного вызова и значительно повысить эффективность обработки ошибок. koa не привязывает какое-либо промежуточное программное обеспечение к методу ядра. Он лишь предоставляет легкую и элегантную библиотеку функций, упрощающую написание веб-приложений.
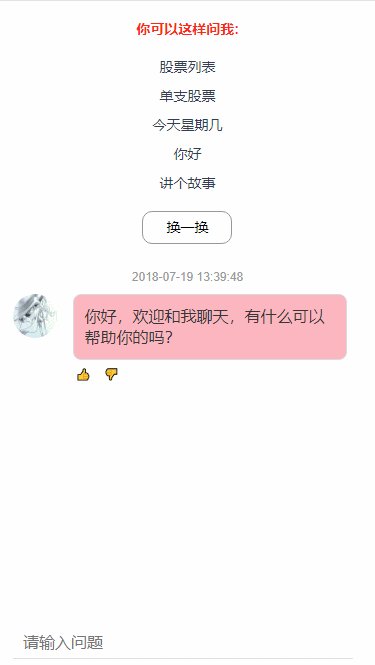
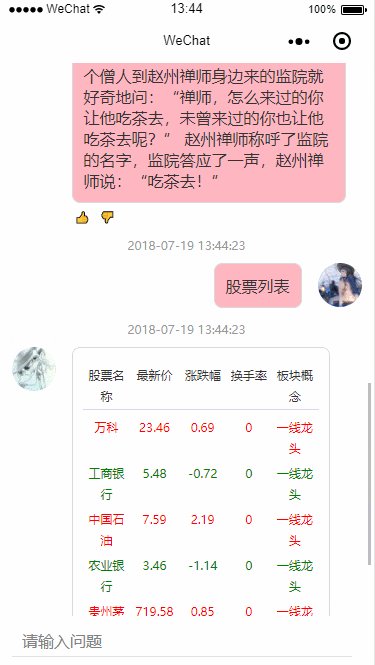
Чат-бот, который использует сервисы узлов для поддержки как мобильных терминалов, так и мини-программ.
# install dependencies
npm install
# build mini program
npm start
# build H5 pages
npm run startH5
# build pages for production with minification for mini program
npm run build
# build pages for production with minification for H5 program
npm run buildH5
# build node resource for server
gulp build
# start mini progrom
npm run dev
# start H5 pages
npm run devH5
# start server
npm run server (Код сервера находится только в папке server проекта и может быть разделен в соответствии с вашими потребностями)
appid своей учетной записи разработчика WeChat в файле project.config.json , appid ;Vue.jsmpvueKoagulp — это набор инструментов для автоматизации болезненных или трудоемких задач в рабочем процессе разработки, чтобы вы могли перестать возиться и что-то создать.
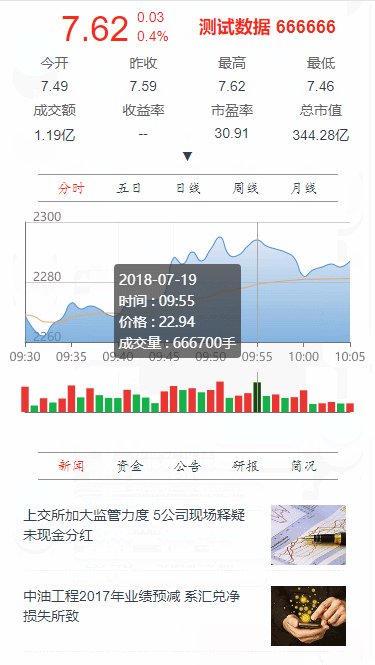
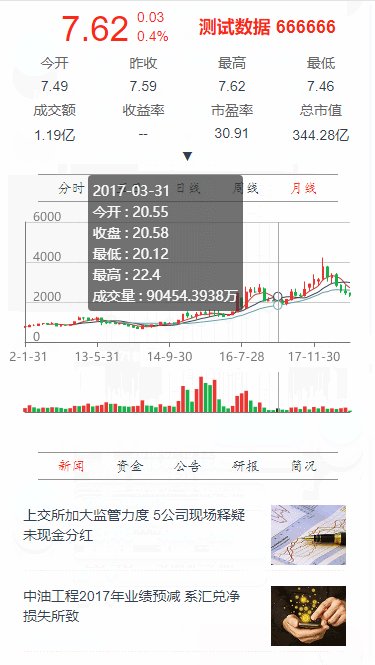
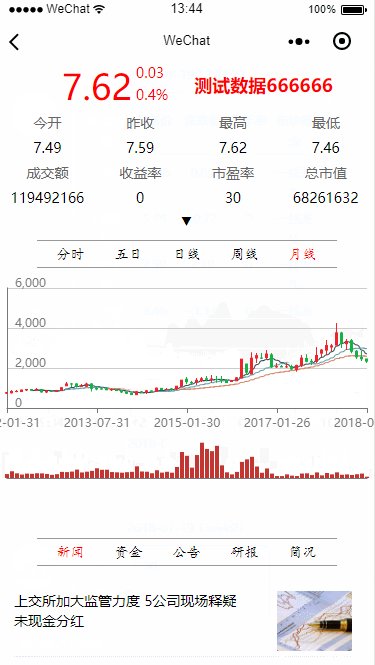
Echarts — это библиотека визуализации с открытым исходным кодом, реализованная с использованием JavaScript. Она может бесперебойно работать на ПК и мобильных устройствах. Она совместима с большинством современных браузеров (IE8/9/10/11, Chrome, Firefox, Safari и т. д.). опирается на легкость Библиотека векторной графики ZRender предоставляет интуитивно понятные, интерактивные и легко настраиваемые диаграммы визуализации данных.
Day.js — это легкая библиотека JavaScript для обработки времени и дат, сохраняющая тот же дизайн API, что и Moment.js. Если вы когда-либо использовали Moment.js, вы уже знаете, как использовать Day.js.
Мобильный терминал и мини-программа


РуШи
Массачусетский технологический институт