Разработка приложения WeChat с помощью vue.js
Интернет-адрес: vue-wechat.github.io.
Адрес проекта: useryangtao/vue-wechat
github.io загружается немного медленно. Рекомендуется клонировать локальный предварительный просмотр отладки.
# install dependencies
cnpm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
vue-wechat в основном использует Vue.js* для реализации приложения WeChat и многих других деталей.
В этой демонстрации используются следующие технологии при реализации.
Анимация перехода для перехода на новую страницу относится к стилю переключения страниц системы iOS и реализуется посредством комбинации функций просмотра маршрутизатора и перехода.
Обрабатывается операция пролистывания элемента влево на странице списка сообщений, а vuex (геттеры, действия) используются для реализации обработки и расчета данных в реальном времени.
Переключение анимации между компонентами диалога (голос/текст) и нажатие регистрации события для достижения эффекта нажатия и удержания;
Также есть некоторые интерактивные детали поведения и анимация:
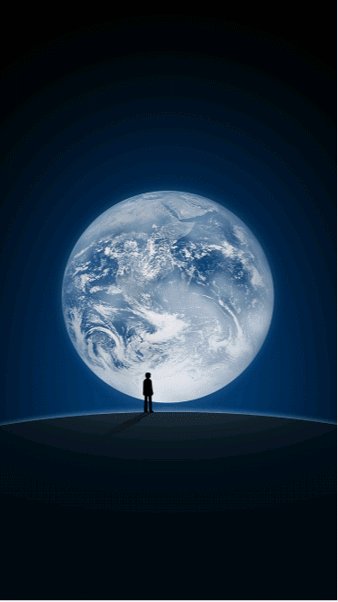
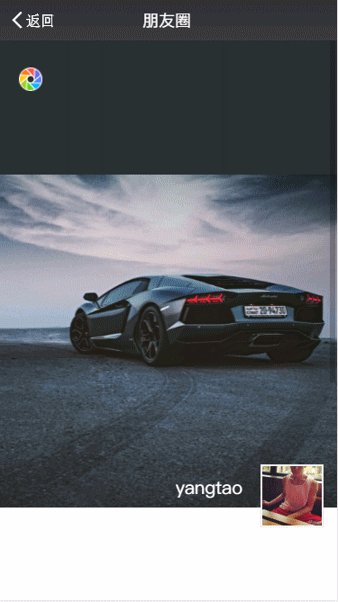
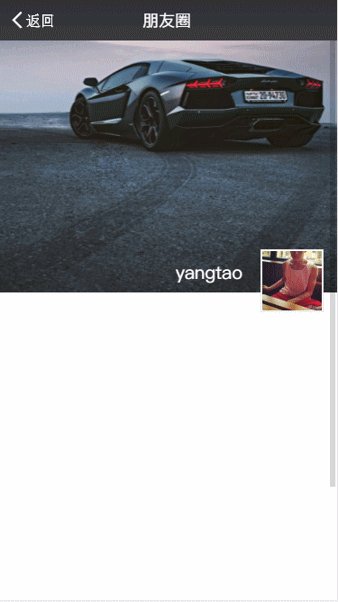
Перетащите Moments, чтобы отобразить полную обложку.
Часть списка также использует структуру weui.
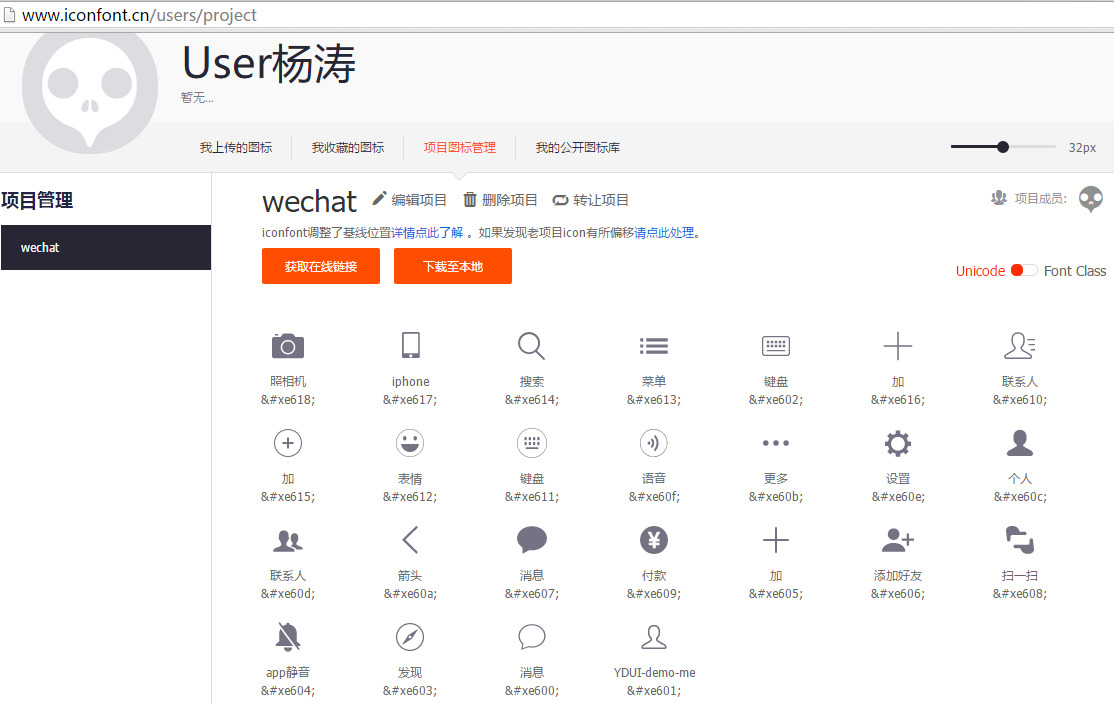
Все маленькие значки используют шрифт iconfont, чтобы уменьшить количество запросов изображений.
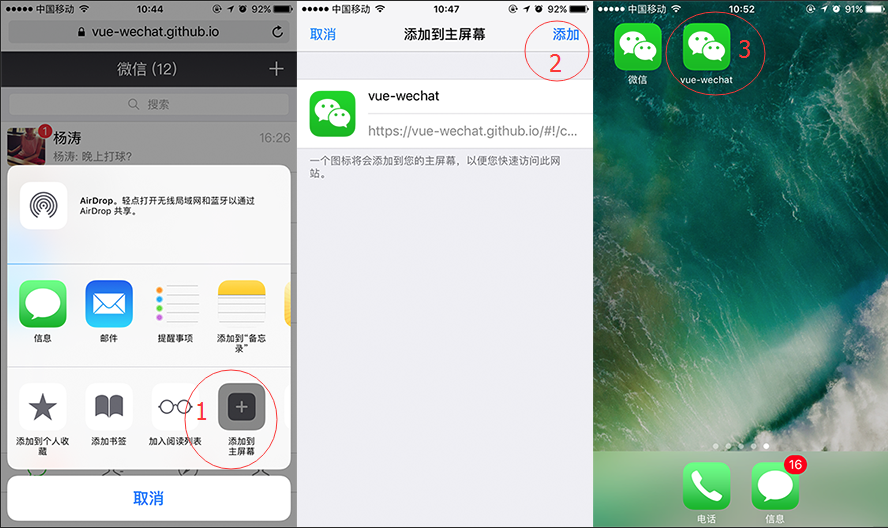
###Предварительный просмотр на мобильных устройствах (QR)

Если код сканирования WeChat пуст, нажмите в правом верхнем углу -> Браузер в первый раз будет загружаться очень медленно, поэтому подождите терпеливо.
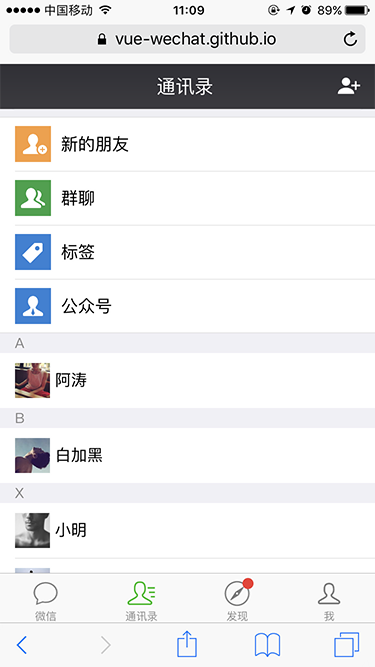
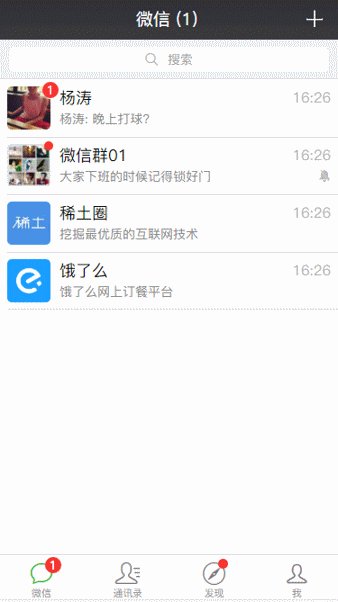
Домашняя страница


Переключение страниц, анимационный переход (имитирует стиль переключения системы iOS: при открытии следующей страницы смещение влево текущей страницы составляет -30%; при закрытии текущей страницы смещение влево предыдущей страницы переходит от -30 от % до 0%)

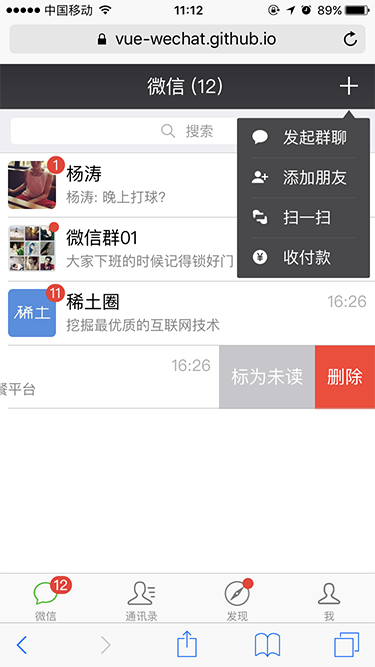
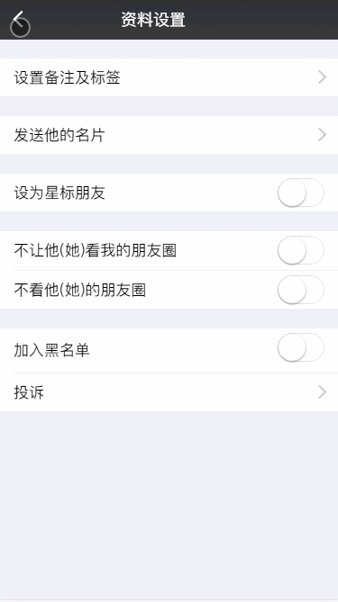
Работа со списком сообщений (непрочитанные/прочитанные) и удаление

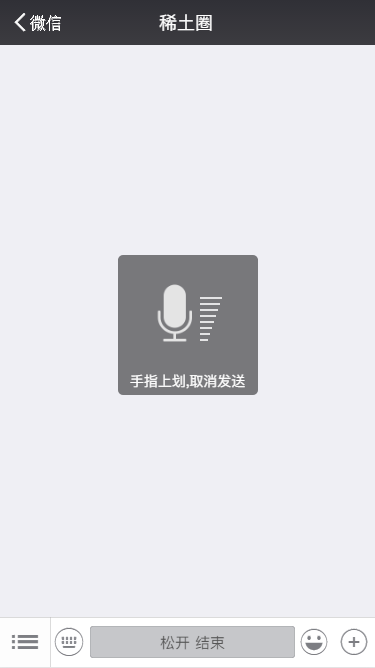
Нажмите, чтобы говорить, отпустите, чтобы завершить эффект

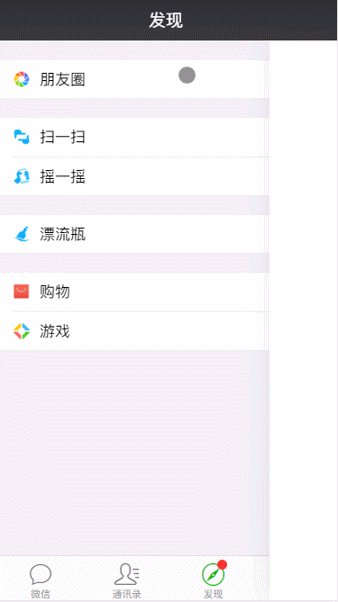
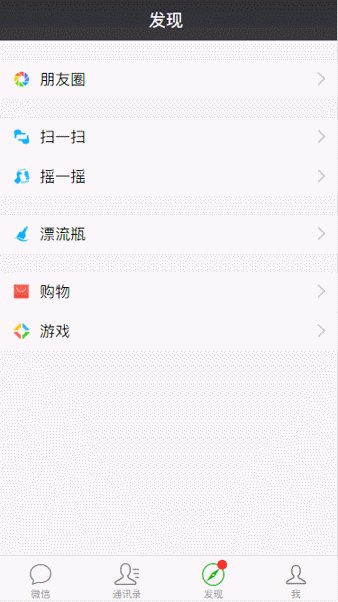
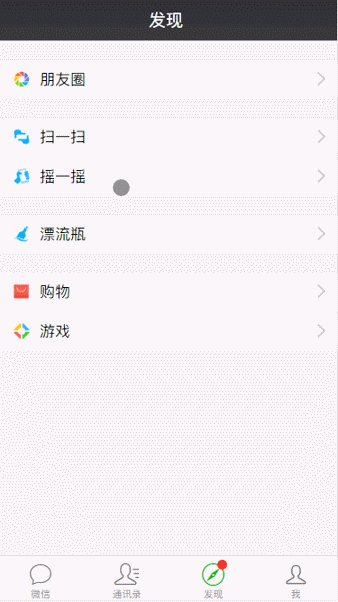
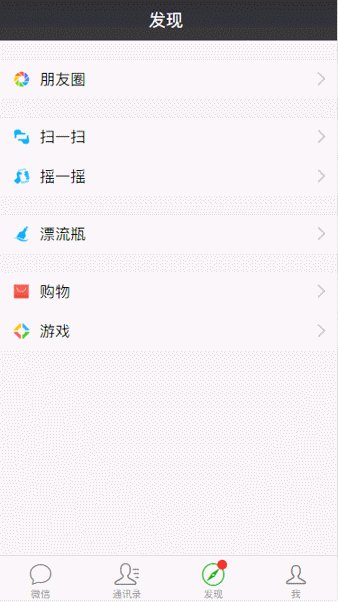
Откройте для себя - Моменты

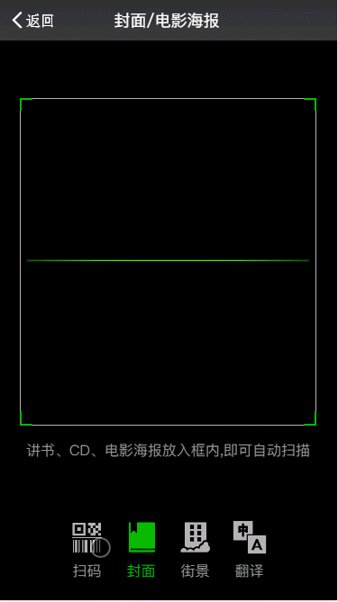
Discover-Scan

значок-значок


所有组件.vue名 都统一 《短横线》 命名
css内下划线( _ )开始的为通用类
js中内下划线( _ )开头的为私有属性
所有events均使用短横线 命名
所有组件(.vue)里template标签包含的元素必须是component-xx 开头
所有state统一下划线 命名
所有 action统一下划线命名Vue-cnodejs
вуэ-жиху-ежедневно
vue-mobile-qq
vue-шоппинг
Weibo:Вода Ян Тао
// TODO
####《用vue2开发微信app界面》
开发完善的功能,如实现注册账号,加好友,实现聊天功能,等。