[Отказ от ответственности] Этот репозиторий можно использовать только в учебных целях. CDN приостановлен. Пожалуйста, сохраните графические материалы вручную.
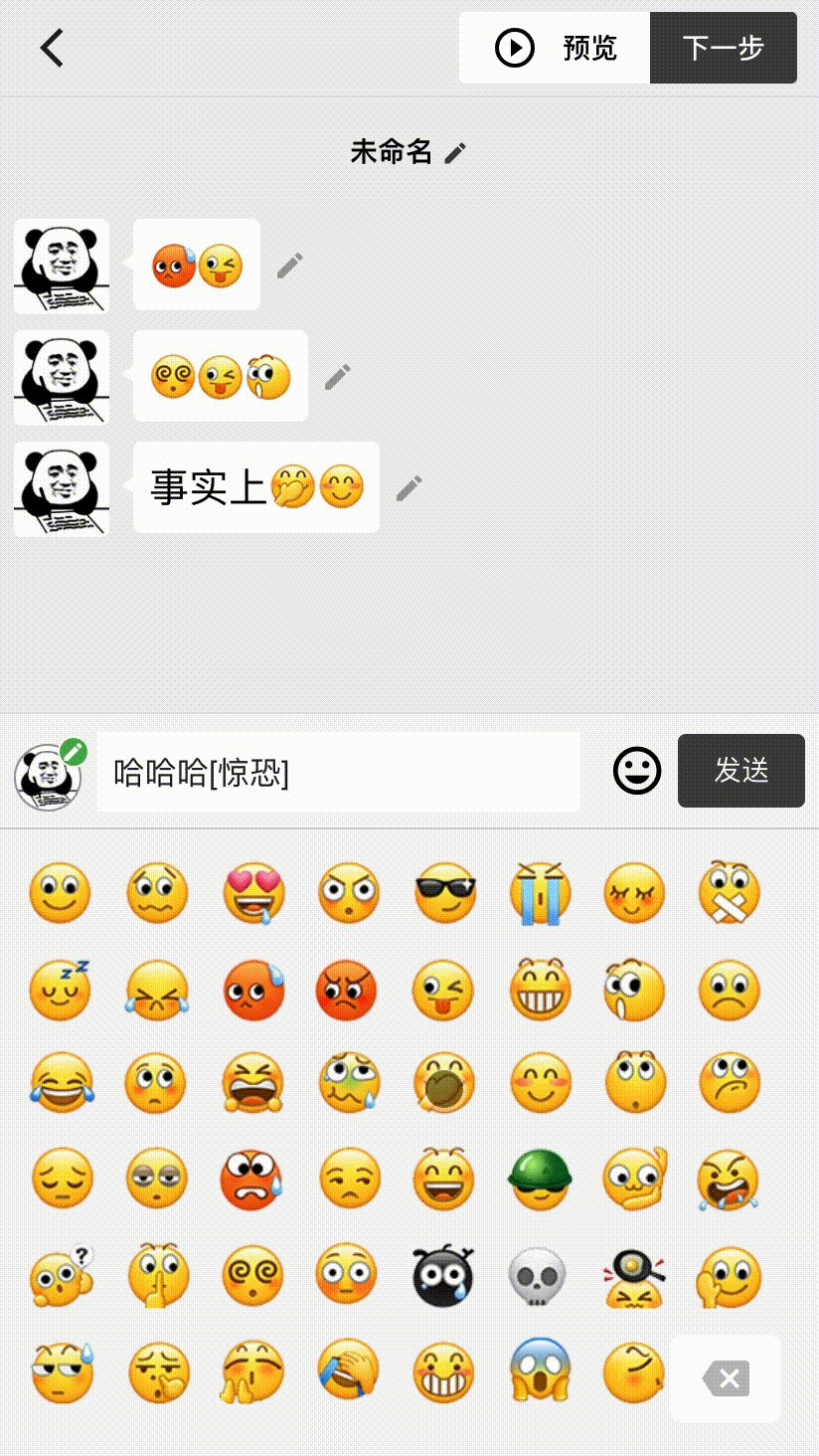
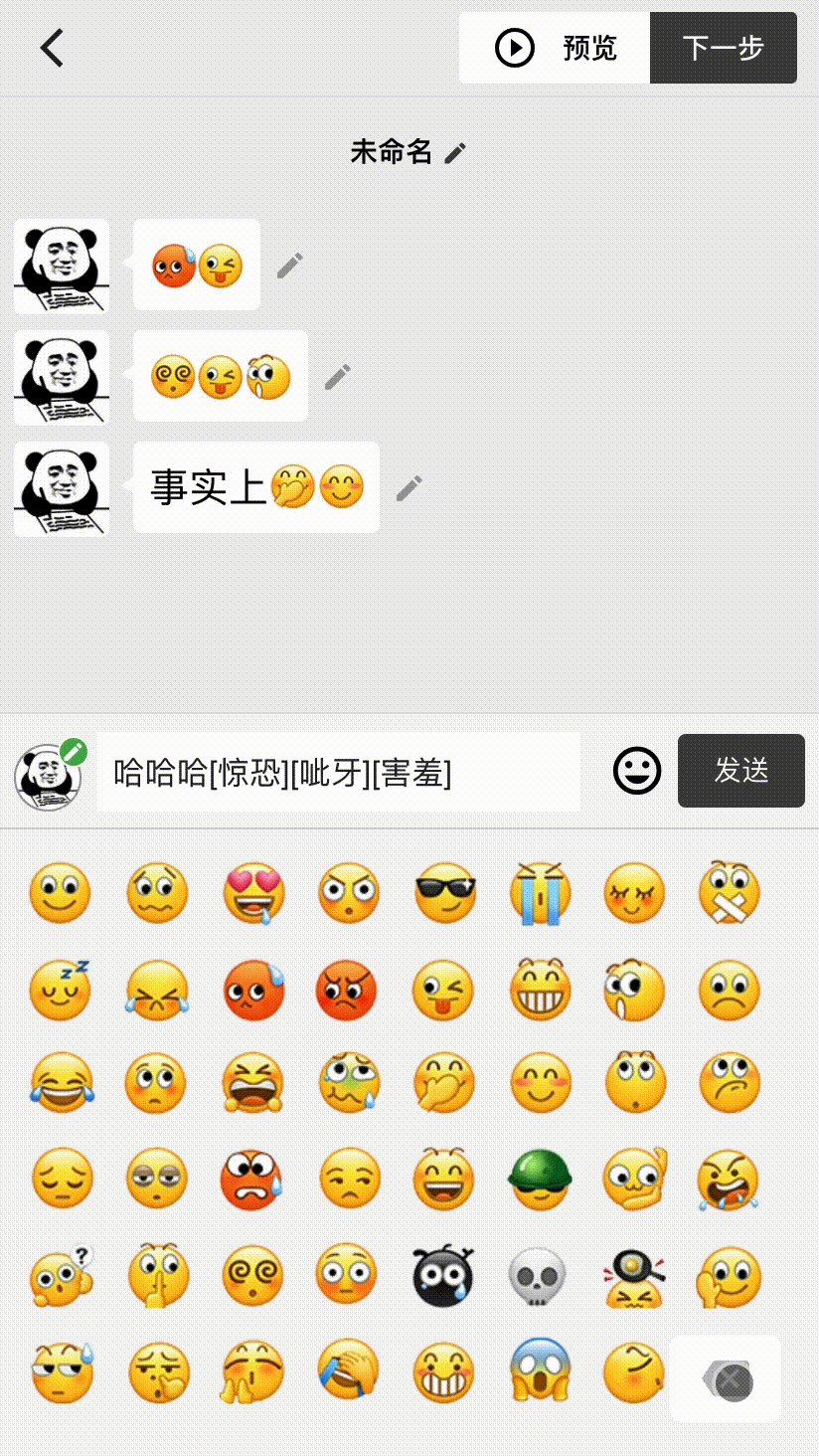
Плагин пакета смайлов WeChat, посмотреть онлайн-примеры

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )Необязательный
Если вы хотите, чтобы картинка смайлика была размещена на вашем сервере, вы можете поместить картинку qqface.png в статическую папку проекта (например: каталог /public или /src/statics). И измените параметр URL на местоположение размещенного вами изображения.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )Изображение материала qqface.png
Компонент панели смайлов отображает все смайлы WeChat. При нажатии на это значение автоматически присваивается соответствующее значение ключа смайлика.
< emoji-picker v-model =" value " height =" 300px " button />Используйте следующий метод для преобразования в смайлик
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
Добро пожаловать, чтобы добавить автора WeChat