
Этот проект был создан в ответ на этот вопрос SO — Модели администратора Flask — Строка сводки. Вопрос ссылается на предыдущий вопрос SO: Как добавить сводную строку для Flask-Admin?
Этот проект представляет собой клон Flask-Admin-Dashboard с дополнительным представлением (Проекты), показывающим, как добавлять сводные строки в представление списка Flask-Admin.
Этот проект отличается от оригинала:
create-database определенной в файле messages.py. Проект поставляется с предварительно инициализированной базой данных ( sample_db.sqlite ). Чтобы создать новую базу данных из CLI, в корне проекта выполните:
> flask create-database
Из CLI в корне проекта выполните:
> flask run
* Serving Flask app "app/__init__.py"
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
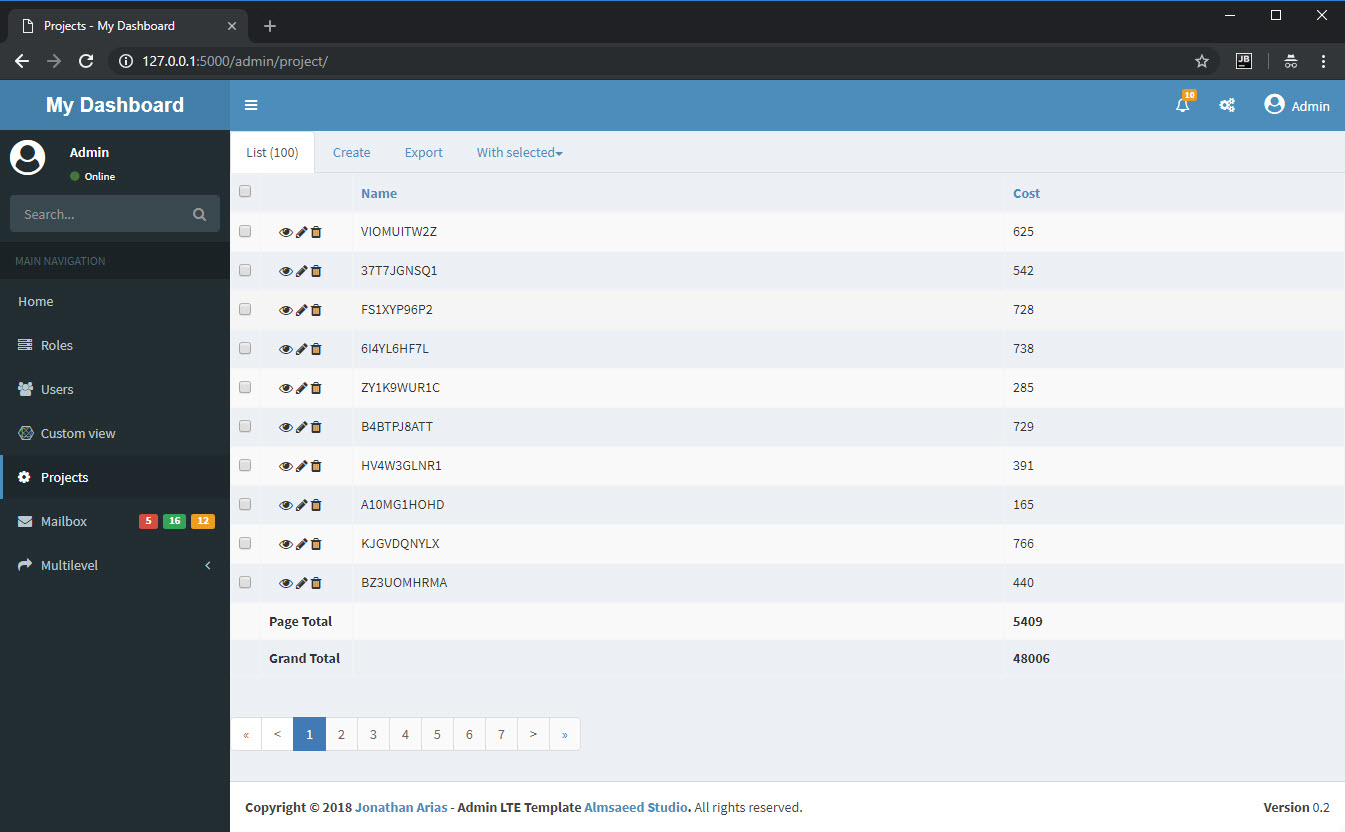
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
Чтобы отобразить сводную таблицу, представление должно:
templates/admin/model/summary_list.html является прямой копией list.html.
Обратите внимание на имя файла summary_list.html , поскольку оно используется в методе render определения представления.
Следующий блок HTML был вставлен в строку 163:
{# This adds the summary data #}
{% for row in summary_data %}
<tr>
{% if actions %}
<td>
{# leave this empty #}
</td>
{% endif %}
{# This is the summary line title and goes in the action column, note that the action may not be visible!!! #}
{% if admin_view.column_display_actions %}
<td><strong>{{ row['title'] or ''}}</strong></td>
{% endif %}
{# This is the summary line data and goes in the individual columns #}
{% for c, name in list_columns %}
<td class="col-{{c}}">
<strong>{{ row[c] or ''}}</strong>
</td>
{% endfor %}
</tr>
{% endfor %}
views.py начиная со строки 60.
В строке 61 определите используемый шаблон:
# don't call the custom page list.html as you'll get a recursive call
list_template = 'admin/model/summary_list.html'
Строка 75, переопределите метод render(self, template, **kwargs) представления:
def render(self, template, **kwargs):
# we are only interested in the summary_list page
if template == 'admin/model/summary_list.html':
# append a summary_data dictionary into kwargs
# The title attribute value appears in the actions column
# all other attributes correspond to their respective Flask-Admin 'column_list' definition
_current_page = kwargs['page']
kwargs['summary_data'] = [
{'title': 'Page Total', 'name': None, 'cost': self.page_cost(_current_page)},
{'title': 'Grand Total', 'name': None, 'cost': self.total_cost()},
]
return super(ProjectView, self).render(template, **kwargs)
Обратите внимание на условную проверку шаблона, поскольку нас не интересует рендеринг Edit/Create и внедрение словаря summary_data в аргумент **kwargs метода.
Обратите внимание на вспомогательные методы для предоставления фактических сводных данных в строках 66 и 71, их необходимо при необходимости настроить:
def page_cost(self, current_page):
# this should take into account any filters/search inplace
_query = self.session.query(Project).limit(self.page_size).offset(current_page * self.page_size)
return sum([p.cost for p in _query])
def total_cost(self):
# this should take into account any filters/search inplace
return self.session.query(func.sum(Project.cost)).scalar()