React Admin — это шаблон React.
Создан с использованием React, Material-UI, React Router. Никакого jQuery и Bootstrap!
В этой версии используются React 16.14.0, React Router v5, MaterialUI v4, созданные с помощью React Hooks и React Context (без Redux).

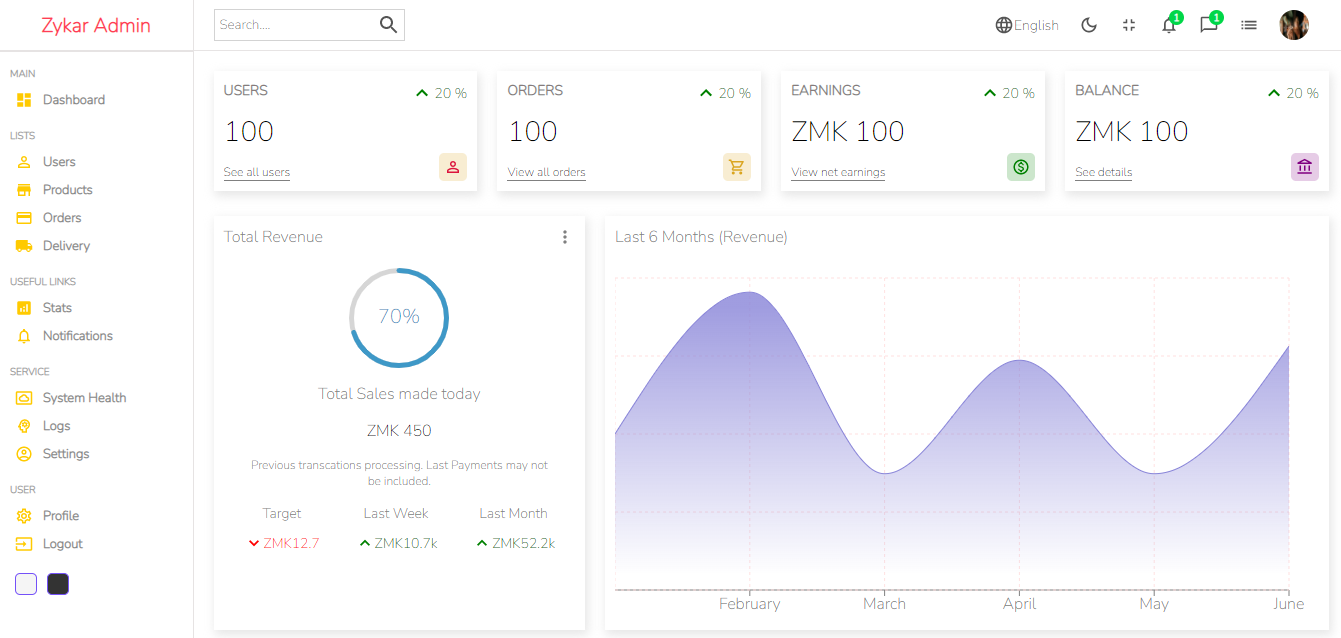
React Admin — это шаблон React, созданный с помощью Material-UI.
Мы реализовали несколько основных страниц, чтобы вы могли увидеть наш шаблон в действии.
Вы можете начать с клонирования последней версии React Dashboard на свой локальный компьютер, выполнив:
$ git clone https://github.com/zykarsolutions/React-Material-UI-Admin.git MyApp
$ cd MyAppyarn installУстановите Yarn (npm install --global Yarn).
При этом будут установлены как зависимости проекта во время выполнения, так и инструменты разработчика, перечисленные в файле package.json.
yarn startЗапускает приложение в режиме разработки.
Откройте http://localhost:3000, чтобы просмотреть его в браузере. Всякий раз, когда вы изменяете любой из исходных файлов в папке /src , сборщик модулей (Webpack) перекомпилирует приложение на лету и обновит все подключенные браузеры.
yarn buildСобирает приложение для производства в папке сборки. Он правильно объединяет React в производственном режиме и оптимизирует сборку для достижения наилучшей производительности.
Сборка минимизирована, а имена файлов включают хеши. Ваше приложение готово к развертыванию!
Ищете разработку индивидуальной темы? Ознакомьтесь с другими шаблонами веб-приложений на сайте zykarsolutions.com.
Массачусетский технологический институт.