Решение для разделения фронтенда и бэкенда на основе webman + vue3 + element-plus.
Создайте новую базу данных webman-admin и импортируйте адрес файла sql: db/webman-admin.sql
# 克隆项目
git clone [email protected]:Tinywan/webman-admin.git
# 进入目录
cd webman-admin
# 安装依赖
composer install
# 启动项目(开发模式)
php start.php start После завершения запуска браузер обращается к http://127.0.0.1:8888/
# 进入web目录
cd web
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serveПосле завершения запуска браузер обращается к http://127.0.0.1:2800.
Если у вас нет локальной среды PHP или расширение PHP неудобно устанавливать, вы можете использовать Docker.
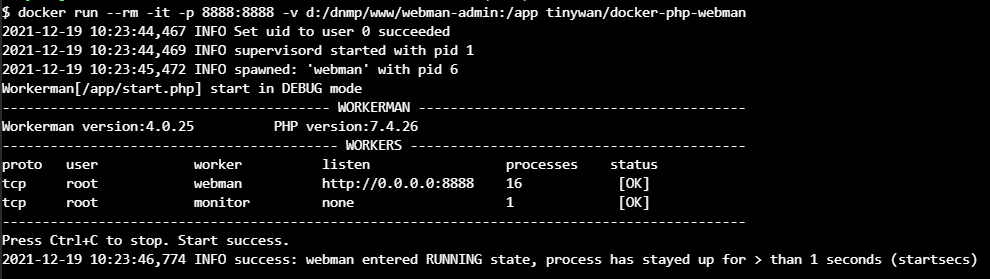
docker run --rm -it -p 8888:8888 -v d:/dnmp/www/webman-admin:/app tinywan/docker-php-webman Вышеописанное означает монтирование тома данных проекта webman-admin в app контейнер. Одновременно сопоставьте порты хоста и контейнера 8888:8888
После запуска это будет выглядеть так

Удалить образ Alibaba Cloud
composer config -g --unset repos.packagist
сделать творог
./webman make:curd api/manual
Сгенерируйте контроллер и модель
/** адрес сервера nacos*/ 'host' => '192.168.1.2',
/** порт сервера nacos*/ 'port' => 8848,
/** имя пользователя аутентификации nacos*/ 'username' => 'nacos',
/** пароль пользователя для аутентификации nacos*/ 'password' => 'nacos',
'config_listeners' => [ [ /** DataID / 'pay.php', / * groupName / 'DEFAULT_GROUP', / * namespaceId / '', / * filePath @desc Адрес, по которому файл конфигурации сохраняется локально / config_path( ) '/nacos/pay.php', ], [ / * DataID / 'application-dev.yml', / * имя_группы / 'DEFAULT_GROUP', / * namespaceId / 'b34ea59f-e240-413b-ba3d-bb040981d773', / * filePath @desc Адрес, по которому локально сохраняется файл конфигурации */ config_path() '/nacos/application-dev.yml', ], ] ,