В HTML таблицы определяются тегом <table>. Каждая таблица имеет несколько строк (определяемых тегом <tr>), и каждая строка разделена на несколько ячеек (определяемых тегом <td>). Буквы td относятся к данным таблицы, то есть содержимому ячеек данных.
1. Основное содержание формы
Ячейки данных могут содержать текст, изображения, списки, абзацы, формы, горизонтальные линии, таблицы и многое другое.
HTML-тег таблицы:
Позвольте мне сначала привести вам простой пример:
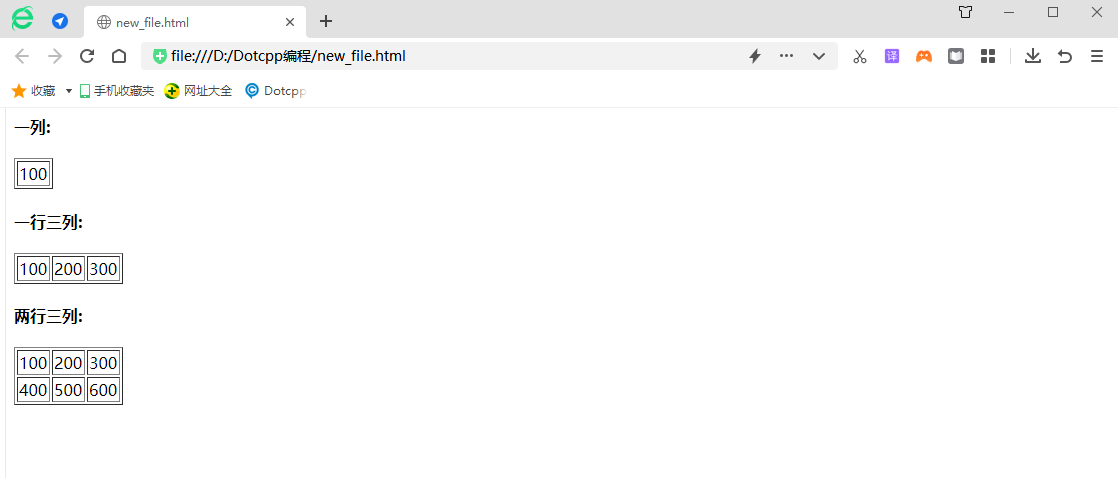
<h4>Один столбец:</h4><tableborder=1><tr><td>100</td></tr></table><h4>Одна строка и три столбца:</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></table><h4>Две строки и три столбца:</h4> <tableborder=1 ><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td> 500</td ><td>600</td></tr></table>
Представлен окончательный результат:

2. Как объединить ячейки
1. Объединить столбцы
Ключевое слово colspan, например: <tdcolspan=2></td> означает объединение этого столбца и следующего столбца этого столбца;
Пример 1:
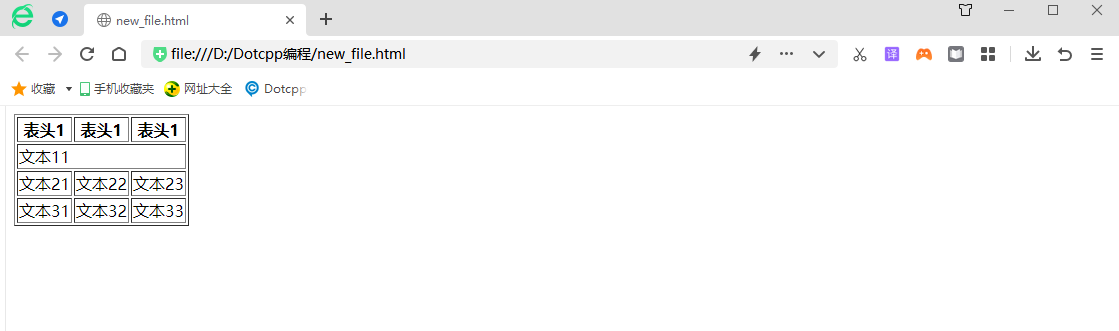
<tableborder=1><tr><th>Заголовок 1</th><th>Заголовок 1</th><th>Заголовок 1</th></tr><tr><td>Текст 11 </td ><tdcolspan=2>Текст 12</td></tr><tr><td>Текст 21</td><td>Текст 22</td><td>Текст 23</td>< /tr> <tr><td>Текст 31</td><td>Текст 32</td><td>Текст 33</td></tr></table>
Представленные результаты следующие:

Пример второй:
Если вы измените код в приведенном выше примере, <tdcolspan=2>Text 12</td> на <td>Text 12</td>
<tableborder=1><tr><th>Заголовок 1</th><th>Заголовок 1</th><th>Заголовок 1</th></tr><tr><td>Текст 11 </td ><td>Текст 12</td></tr><tr><td>Текст 21</td><td>Текст 22</td><td>Текст 23</td></tr ><tr ><td>Текст 31</td><td>Текст 32</td><td>Текст 33</td></tr></table>
Представленные результаты следующие:

Пример третий:
Если код примера 1 <td>Текст 11</td><tdcolspan=2>Текст 12</td> изменен на <tdcolspan=3>Текст 11</td>
<tableborder=1><tr><th>Заголовок 1</th><th>Заголовок 1</th><th>Заголовок 1</th></tr><tr><tdcolspan=3> Текст 11< /td></tr><tr><td>Текст 21</td><td>Текст 22</td><td>Текст 23</td></tr><tr><td> Текст 31< /td><td>Текст 32</td><td>Текст 33</td></tr></table>
Представленные результаты следующие:

2. Межбанковское слияние
Ключевое слово rowspan, например: <tdrowspan=2></td> означает объединение этой строки и следующей строки этой строки, метод аналогичен слиянию между столбцами, поэтому я приведу вам простой пример;
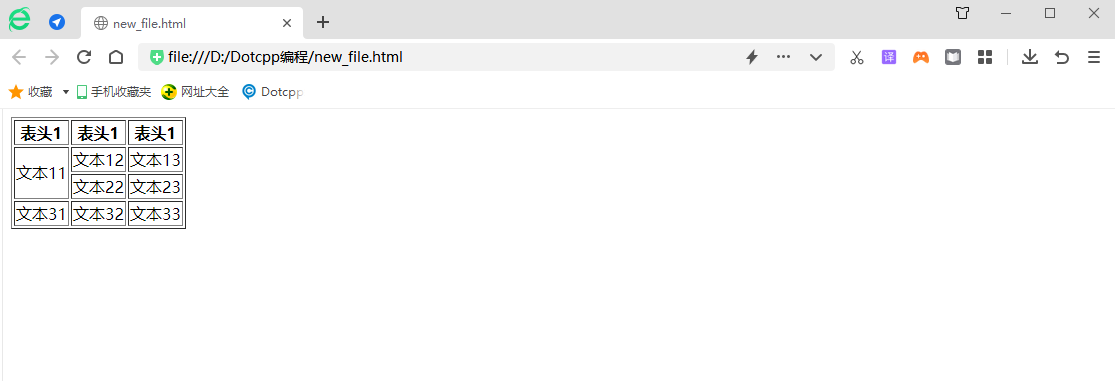
<tableborder=1><tr><th>Заголовок 1</th><th>Заголовок 1</th><th>Заголовок 1</th></tr><tr><tdrowspan=2> Текст 11< /td><td>Текст 12</td><td>Текст 13</td></tr><tr><td>Текст 22</td><td>Текст 23</td>< /tr> <tr><td>Текст 31</td><td>Текст 32</td><td>Текст 33</td></tr></table>
Представленные результаты следующие:

Подведите итог:
(1) При сравнении примера 1 и примера 2 таблицы будут объединены только в том случае, если будет добавлено ключевое слово таблицы слияния (colspan или rowspan);
(2) Сравнивая пример 1 и пример 3, можно сделать вывод, что число после ключевого слова указывает количество таблиц, подлежащих объединению;
(3) Определение положения ячейки после слияния:
Например, если три столбца текста 11, текста 12 и текста 13 объединены, ячейка после слияния будет считаться текстом 11;
Например, если текст 12 и текст 13 объединены, ячейка после объединения будет считаться текстом 12.