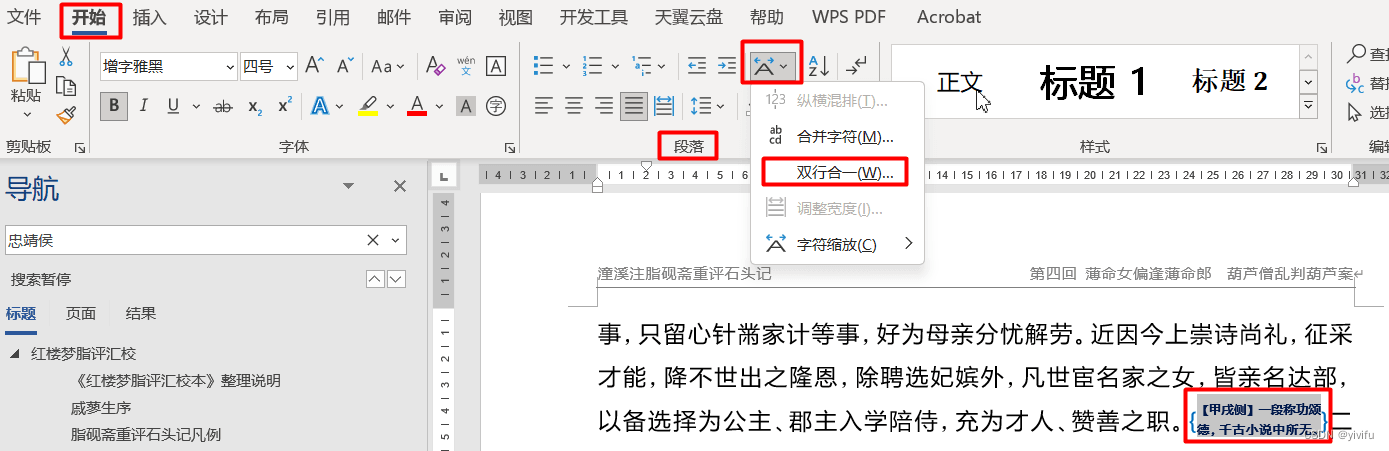
В старинных романах часто встречаются комментарии и аннотации. Чтобы отличить основной текст от аннотаций, аннотации обычно набираются в двухстрочный формат с комментарием. Мы знаем, что в Word вам нужно только сначала выделить текст комментария, а затем использовать команду «Двойные строки в одну» в группе инструментов масштабирования символов на панели «Абзац» меню «Пуск», чтобы легко добиться двойного результата. -эффект обрезки линий. Как показано ниже:

Итак, как добиться такого эффекта в HTML файле?
В HTML существует макет отображения, называемый flex . Пока вы определяете контейнер с flex макетом, прямые дочерние элементы этого контейнера становятся flex элементами, имитируя таким образом эффект пакетной обработки двойной строки, описанный выше. Код выглядит следующим образом:
<!DOCTYPE html>
<html>
<голова>
<title>Гибкие слова</title>
<style type="text/css">
.контейнер {
display: flex; /*Использовать гибкий режим макета*/
flex-direction: row;/*Направление расположения дочерних элементов*/
justify-content: left; /*Выравнивание контейнера*/
align-items: center;/*Выравнивание подэлементов, в основном полагаясь на это для достижения вертикального выравнивания текста*/
flex-wrap: Wrap;/*Реализовать многострочный контейнер Flex*/
}
.содержание{
размер шрифта: 1,4em;
}
.комментарий{
размер шрифта: 0,5em;
}
охватывать{
дисплей: встроенный;
}
</стиль>
</голова>
<тело>
<div class="контейнер">
<span class="content">Для подготовки к выбору сопровождения принцесс и принцесс в школу им могут послужить талантливые люди и меценаты. </span>
<span class="comment" style="width:20em;">[Сторона Цзясюй] Параграф восхваления и восхваления, который никогда не встречался в романах на протяжении веков. </span>
<диапазон class="content">Во-вторых, после смерти отца Сюэ Паня все деловые бюро, генеральные менеджеры, клерки и т. д. в различных провинциях, видя, что Сюэ Пань был молод и невежественен в мире, воспользовались возможностью Во-вторых, после смерти отца Сюэ Паня, после этого все торговые предприятия в каждой провинции. Бюро, генеральные менеджеры, клерки и т. д., видя, что Сюэ Пань был молод и ничего не знал о мире, воспользовались возможностью похитить его. Во-вторых, после смерти отца Сюэ Паня все деловые бюро, генеральные менеджеры. клерки и т. д. в различных провинциях, видя, что Сюэ Пан был молод и невежественен, зная мир, он воспользовался случаем, чтобы похитить его.</span>
<span class="comment" style="width:12em;">【Просмотр】Я плачу за основателей. </span>
</div>
<div class="контейнер">
<p class="content">Это другой текст</p>
<p class="comment" style="width:8em;">Это комментарий в две строки</p>
<p class="content">Это текст в другом абзаце</p>
<p class="comment" style="width:6em;">Пример объединения двух строк в одну</p>
</div>
</тело>
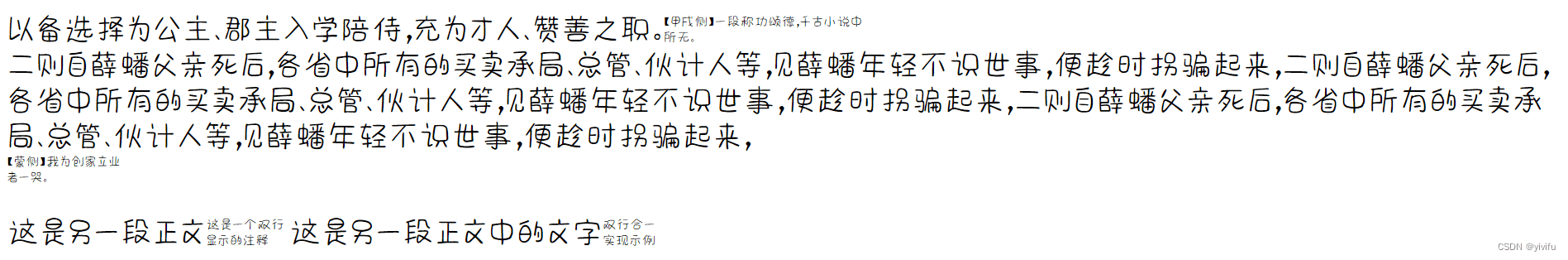
</html>Вышеупомянутая страница выглядит следующим образом:

Как видно из рисунка выше, flex лейаут по-прежнему имеет большие ограничения по сравнению с Word . Во-первых, когда размер подэлемента превышает ширину или высоту контейнера, даже если используется flex-wrap: wrap , он все равно сохраняется. не может предотвратить слишком большой размер элемента. Различные подэлементы отображаются в новых строках (даже если подэлемент является встроенным элементом span ). Во-вторых, для всего содержимого, которое должно отображаться в двух строках, необходима соответствующая ширина. определяться для каждой части контента, иначе не будет идеального эффекта пакетного отображения в две строки.
В HTML вы также можете использовать элемент table для достижения эффекта обрезки двух строк, но это сложнее, чем код flex макета, и эффект не обязательно будет более идеальным. Кажется, что до реализации эффекта двухстрочной пакетной обработки в HTML еще предстоит пройти долгий путь!
На этом завершается статья об использовании макета Flex в HTML для достижения эффекта двухстрочного пакетирования. Для получения дополнительной информации о двухстрочном пакетировании HTML выполните поиск по предыдущим статьям на сайте downcodes.com или продолжайте просматривать следующие статьи по теме. поддержите downcodes.com больше в будущем!