На протяжении всей истории разработки дизайна взаимодействия инновационные модели взаимодействия получили широкое признание, а затем стали стандартами, в то время как старые модели взаимодействия постоянно устранялись. Поэтому разработка интерактивных моделей – это еще и процесс «естественного отбора, выживания сильнейших». Эта статья представляет собой доклад, сделанный на конференции по газированным напиткам в 2009 году. То, что было новаторским в то время, теперь широко используется. Поскольку тема соответствует цели текущей UX-платформы по поощрению инноваций, я опубликую ее еще раз :)
Дизайн взаимодействия — это творческая работа, использование инновационных способов красивого решения проблем продукта является отражением ценности дизайнера взаимодействия. Когда инновационные проекты взаимодействия признаются пользователями и перенимаются у коллег в отрасли, это вызывает огромное профессиональное удовлетворение. Такого рода инновации не обязательно являются революционным и потрясающим дизайном. Инновация в небольшом интерактивном компоненте может существенно улучшить качество продукта. Сегодня я расскажу о четырех распространенных способах внедрения инноваций в интерактивные компоненты в некоторых случаях и призову всех.
1. Инновация полос прокрутки [Метод реконструкции]

Давайте сначала вспомним два метода прокрутки для чтения PDF-документов: 1. Перетаскивание ручными инструментами. 2. Полосы прокрутки.
Чтобы просмотреть следующую информацию, перетащите вверх с помощью ручного инструмента и вниз с помощью полосы прокрутки. Каковы принципы этих двух методов работы?

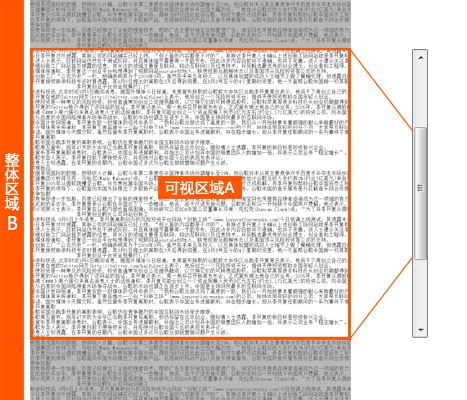
Разделите документ на видимую область А и общую область Б. Ползунок полосы прокрутки соответствует видимой области A документа. Таким образом, полоса прокрутки перетаскивает визуальную область A, а инструмент «Рука» перетаскивает всю область B. Объекты, перетаскиваемые двумя методами работы, различны, поэтому направления совершенно противоположны.

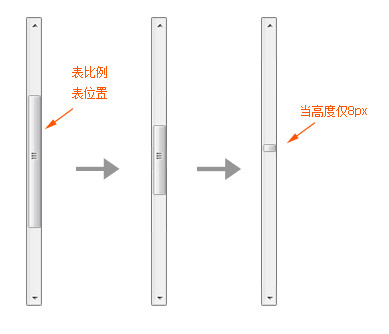
Полосу прокрутки можно понимать как миниатюру документа в вертикальном направлении. Ползунок может отображать текущее положение видимой области и пропорцию видимой области к общей области. Поскольку общая площадь документа продолжает увеличиваться, доля видимой области становится меньше, поэтому высота ползунка продолжает уменьшаться. Согласно статистике по распространенному программному обеспечению, такому как IE, FF, Office и т. д., обычно слайдер больше не сжимается, когда высота достигает 8 пикселей. Когда высота ползунка составляет всего 8 пикселей, перетаскивание полосы прокрутки становится довольно плохим.
Google wave внесла смелые инновации в полосы прокрутки.

1. Кнопки вверх и вниз связаны с ползунком (преимущества: сокращается расстояние перемещения мыши от ползунка до кнопок вверх и вниз; проблема: ползунок не может следовать за движением при нажатии кнопок вверх и вниз)
2. Фиксирована высота ползунка полосы прокрутки (преимущества: решает проблему очень маленького ползунка; проблема: невозможно выразить пропорцию видимой области)
Эти две модификации оптимизируют проблемы традиционных полос прокрутки, но вызывают проблемы с основными свойствами полос прокрутки («положение» и «пропорция»). Чтобы решить возникшие новые проблемы, в полосе прокрутки Google Wave представлены два новых элемента:
1. Полупрозрачный серый блок (нажимайте кнопки вверх и вниз, ползунок не может следить за движением, тогда полупрозрачный серый блок будет двигаться - решите проблему с положением)
2. Полоса завершения (содержимое волны продолжает увеличиваться, а положение полосы завершения продолжает опускаться вниз, что используется для обозначения общей высоты содержимого - для решения проблемы пропорций. К сожалению, визуальный эффект от этого Панель завершения заставляет людей думать, что ее можно перетаскивать, что может легко вызвать путаницу.
Google Wave приложил много усилий для внедрения инноваций в полосы прокрутки, но также сталкивается с проблемами, связанными с привычками пользователей, вызванными сложностью полос прокрутки. Лично я считаю, что это нововведение в области полос прокрутки было сделано из-за потребностей продукта. Волновая страница может иметь одновременно 4 полосы прокрутки. Когда на странице одновременно появляются четыре традиционные полосы прокрутки, эффект можно себе представить. Полоса прокрутки Wave представляет собой очень «легкий» дизайн как визуально, так и интерактивно и вполне соответствует продукту в целом.
=============================================== ==
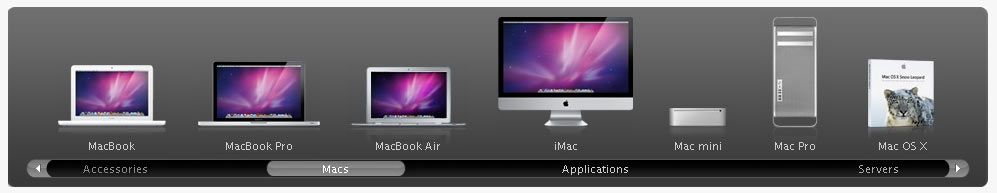
Улучшение полосы прокрутки от Apple простое и эффективное: добавление опорных точек.

Официальный сайт Mac: добавьте горизонтальную полосу прокрутки опорной точки, щелкните опорную точку, и ползунок прокрутится в соответствующее положение.

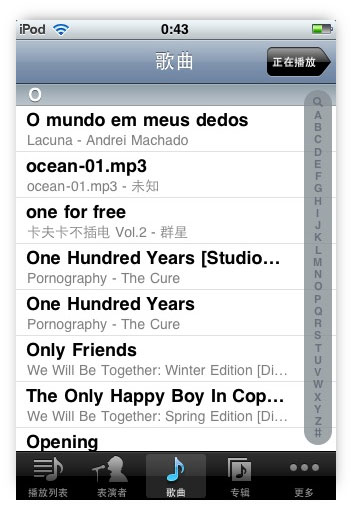
Список музыкальных альбомов iPhone: полоса прокрутки с опорными точками, коснитесь буквы, прокрутите список до соответствующей позиции и добавьте опорные точки на полосу прокрутки, чтобы добавить функции навигации и точного позиционирования, упрощая использование.
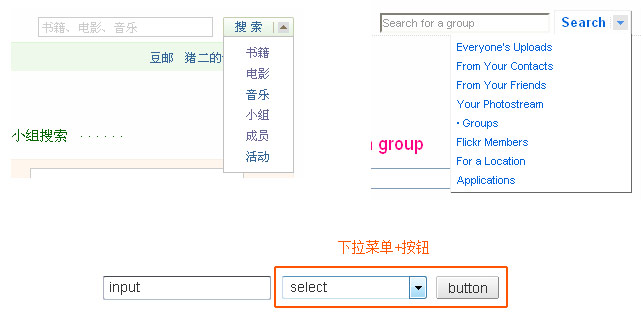
2. Инновация комбинированного окна поиска [метод комбинирования]

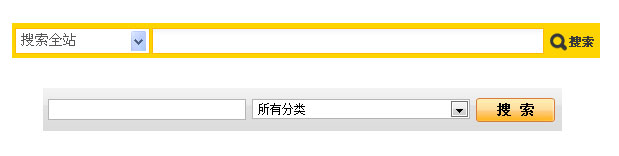
Обычное окно условного поиска состоит из трех элементов управления: «поле ввода + раскрывающееся меню + кнопка». Подходящая комбинация элементов управления может дать лучшие результаты.
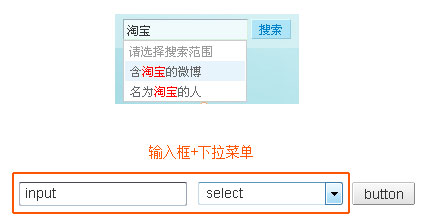
1. Комбинация [поле ввода + раскрывающееся меню]

Поле поиска Sina Weibo объединяет раскрывающиеся параметры в подсказки поля ввода, что делает операцию выбора диапазона поиска более удобной.

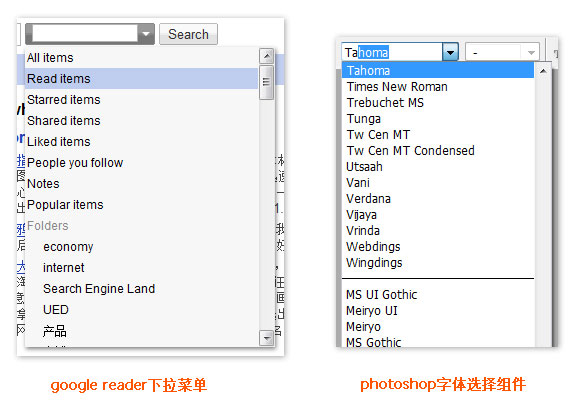
Раскрывающиеся меню с операциями ввода, такие как Google Reader, упрощают использование раскрывающихся меню. (Такая комбинация элементов управления очень распространена в Word, Photoshop и других программах, например, для управления выбором шрифта)
2. Комбинация [Кнопка + раскрывающееся меню]

Стрелка раскрывающегося списка добавляется за кнопкой поиска Douban и Flickr, а кнопка и операция выбора раскрывающегося списка объединены в одну (дизайн Flickr соответствует основной панели навигации веб-сайта, в то время как использование Douban этого дизайн немного резковат на фоне всего сайта))
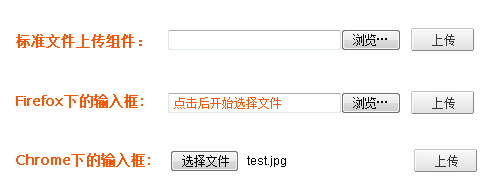
3. Инновации в компонентах загрузки файлов [метод похудения]

Стандартный компонент загрузки файла состоит из «поля ввода (псевдо) + кнопки обзора + кнопки отправки». Его называют «псевдополем ввода», поскольку оно в основном отвечает за отображение путей к файлам. Поэтому нажатие на это поле ввода в Firefox запускает операцию выбора файла. Chrome даже преобразовал псевдополе ввода в кнопку для восстановления конечного элемента управления. оригинальная роль.

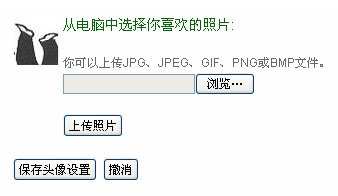
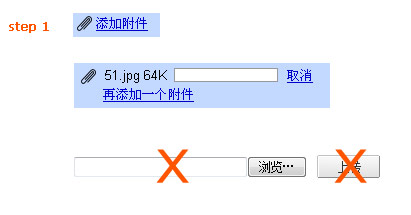
При использовании стандартного компонента загрузки файлов часто появляются две кнопки отправки. Возьмем в качестве примера приведенное выше изображение. Наиболее распространенная ошибка: после выбора файла сразу нажать «Сохранить настройки аватара», что является сбоем.
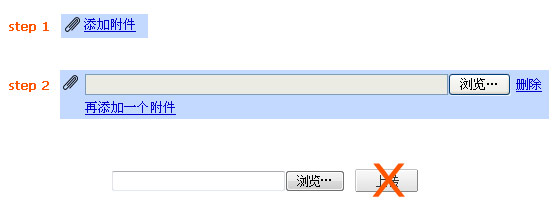
Конструкция загрузки вложений Gmail претерпела две операции по уменьшению компонента загрузки файлов.

Раньше для загрузки вложений в Gmail требовалось следующее: 1. Нажмите «Добавить вложение» (после нажатия появится компонент загрузки без кнопки отправки), 2. Выберите файл (загрузка начнется автоматически после выбора). Удалена кнопка отправки.

Текущие шаги по загрузке вложений в Gmail: 1. Нажмите «Добавить вложение» (после нажатия загрузка начнется автоматически, и появится индикатор выполнения загрузки). Поле ввода и кнопка отправки удалены, осталась только кнопка обзора, а для загрузки требуется всего один щелчок.
4. Инновации, переворачивающие страницы [альтернативный метод]

Традиционный метод перелистывания страниц — «предыдущая страница + номер страницы + следующая страница», что является наиболее знакомым дизайном.

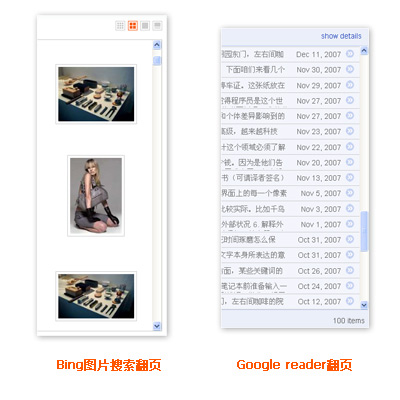
Поиск изображений Bing
Google читалка
Посмотрите картинку и купите этот метод перелистывания страниц с «бесконечной прокруткой», появившийся в последние годы, то есть перетащите полосу прокрутки вниз и начните загружать следующий контент, вместо «предыдущая страница + номер страницы + следующая страница». Такой ссылки.

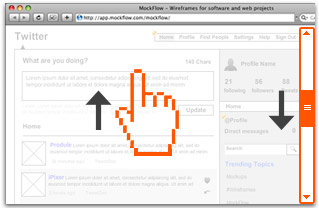
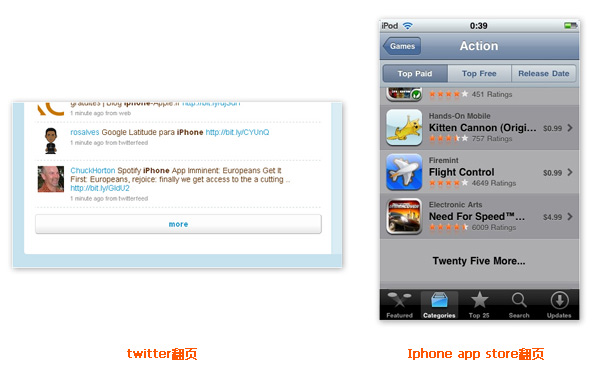
Условно говоря, «прогрессивное перелистывание страниц», такое как Twitter и магазин приложений Iphone, не столь радикально. Они сохраняют кнопку перелистывания страниц, которая является компромиссом между традиционным перелистыванием страниц и бесконечным перелистыванием страниц.

На изображении выше показан умный дизайн перелистывания страниц в поиске книг Google. Когда указатель мыши наводится на локальную область внизу документа (высотой около 50 пикселей), появляется полупрозрачный слой. Щелкните этот слой, чтобы начать перелистывание страниц. . Эта огромная вспомогательная кнопка перелистывания страниц значительно повышает удобство перелистывания страниц и мало влияет на интерфейс.
Инновация компонента перелистывания страниц, упомянутая здесь, заключается в замене традиционного компонента перелистывания страниц новым методом перелистывания страниц. С точки зрения структуры информации традиционное перелистывание страниц делит информацию на сегменты, тогда как «бесконечная прокрутка страниц» относится к прокрутке информации. Эти два метода соответствуют прототипам в реальной жизни: книги и кинофильмы книги делят информацию на каждую страницу и переворачивают ее, а в кинофильме информация прокручивается покадрово.

С точки зрения скорости потока информации и удобства перелистывания страниц «прокрутка информации» гораздо важнее «сегментации информации». Как нам следует выбирать между этими двумя методами перелистывания страниц? Я думаю, это должно зависеть от спроса пользователя на последующий контент. В таких сценариях, как страница результатов поиска Google, где качество информации снижается по мере продвижения страницы, потребность пользователя в перелистывании страниц. не такой уж сильный. В таких сценариях, как Google Reader, который не сортирует информацию по качеству, относительно необходимо обеспечить высокоскоростной метод перелистывания страниц. Следует отметить, что прокрутка не способствует точному позиционированию контента и поиску информации.
Скорость потока информации оказывает большое влияние на психику получателя информации. Чем выше скорость потока, тем меньше поглощается информации. Поэтому чтение PDF-документов вызывает большее нетерпение, чем чтение бумажных книг. не перелистывайте страницы, вы "сканируете" вместо того, чтобы читать "читаете" (личные субъективные ощущения, любые сходства совершенно неизбежны).
Это распространяется и на то, что помимо структурирования информации в должностные обязанности дизайнера взаимодействий входит также контроль скорости потока и подачи информации.
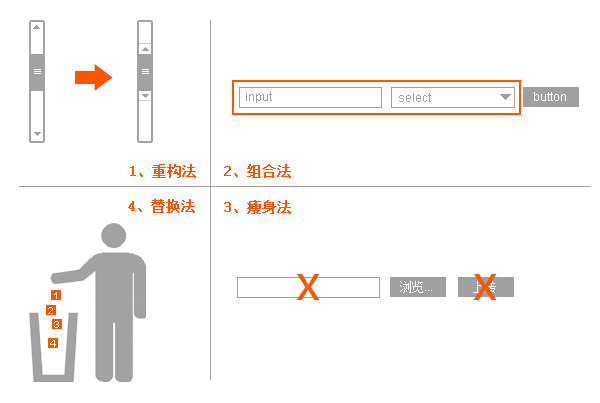
Подвести итог

Наконец, используется изображение, обобщающее четыре способа внедрения инноваций в интерактивные компоненты. Я надеюсь, что оно вдохновит всех.