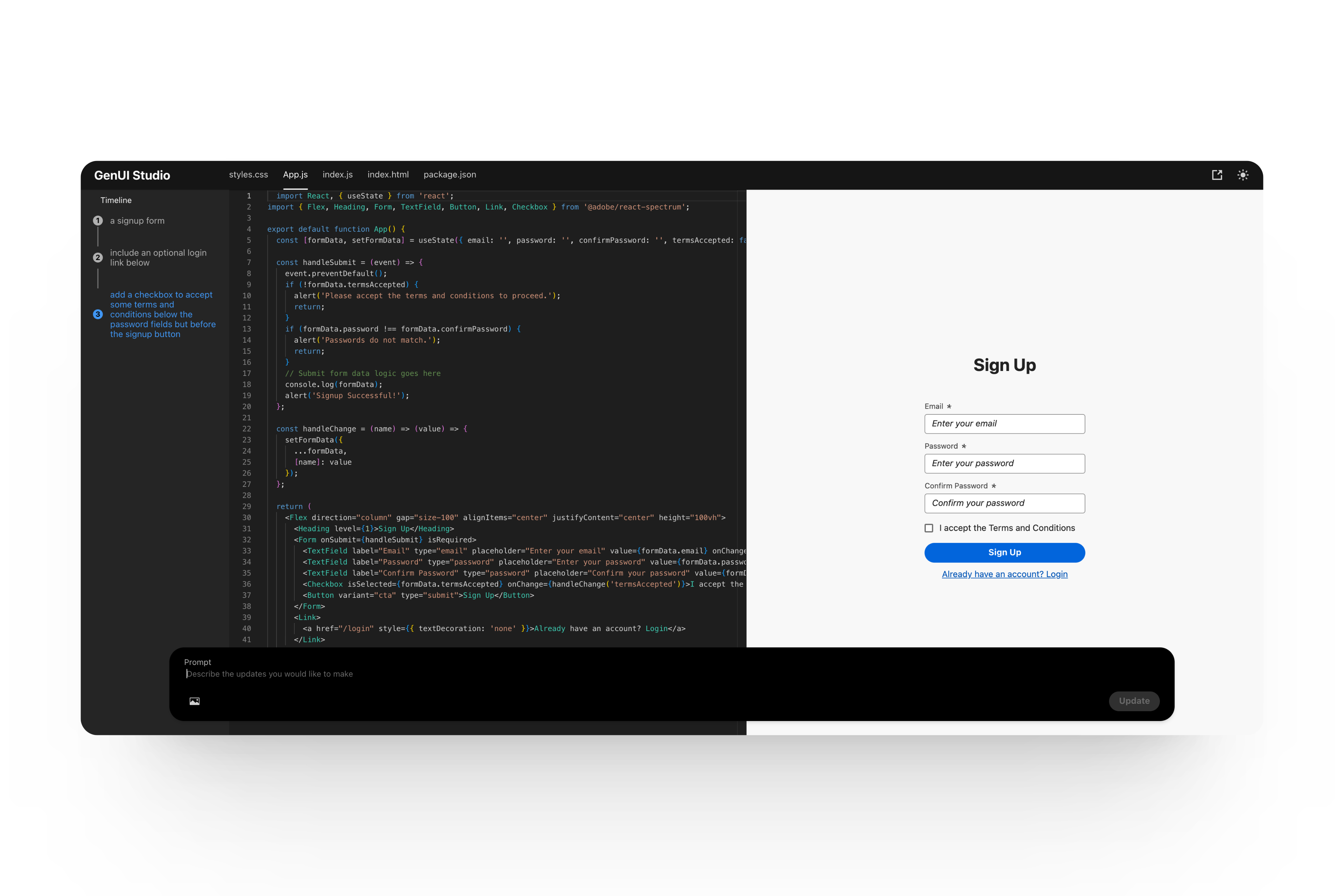
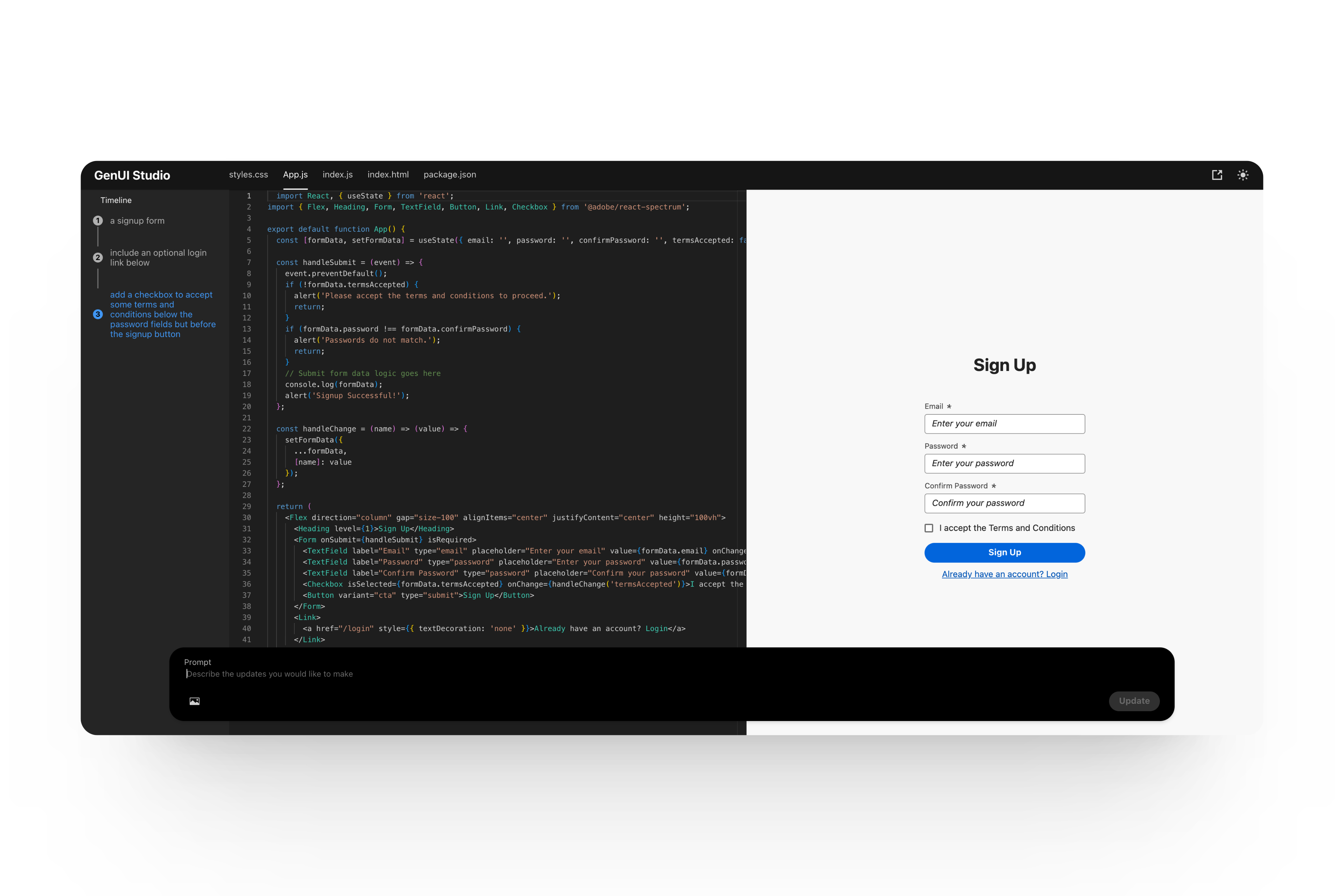
GenUI
ใช้ข้อความหรือรูปภาพแจ้งเพื่อสร้างส่วนประกอบ UI และแอปที่สร้างด้วย React ขับเคลื่อนโดย Assistants API ของ OpenAI และ Sandpack ของ CodeSandbox

เริ่มต้นเลย
รับคีย์ OpenAI API
สร้างไฟล์ .env.local ในรูทของโปรเจ็กต์และเพิ่มคีย์ OpenAI API ของคุณ:
ติดตั้ง
yarn install
เริ่มแอป
yarn dev
เปิด http://localhost:3000 เพื่อดูในเบราว์เซอร์ของคุณ
1. สร้างผู้ช่วยใหม่
- สิ่งเหล่านี้อาจเป็นแบบทั่วไป (เช่น React) หรือเฉพาะเจาะจงกับไลบรารีส่วนประกอบ (เช่น React Spectrum)
- สิ่งเหล่านี้สามารถจัดการได้ภายใน GenUI หรือบนแพลตฟอร์มของ OpenAI ใช้แพลตฟอร์มของ OpenAI เพื่อเพิ่มไฟล์สำหรับการดึงข้อมูลความรู้ (เช่น เอกสารประกอบไลบรารีส่วนประกอบในไฟล์มาร์กดาวน์)
2. สร้างกระทู้ใหม่กับผู้ช่วยคนนั้น
- นี่แสดงถึงแอปที่คุณกำลังสร้างและการทำซ้ำทั้งหมด
3. ป้อนข้อความแจ้งและเพิ่มรูปภาพ
- หมายเหตุ: บัญชี OpenAI ของคุณต้องมีสิทธิ์เข้าถึงโมเดล
gpt-vision-preview เพื่ออัปโหลดรูปภาพ
5. แอป React ที่ใช้งานได้จะถูกสร้างขึ้นตามข้อความแจ้ง
6. ขอแก้ไขหรือคุณสมบัติเพิ่มเติมเพื่อเพิ่มลงในแอป และทำซ้ำ