
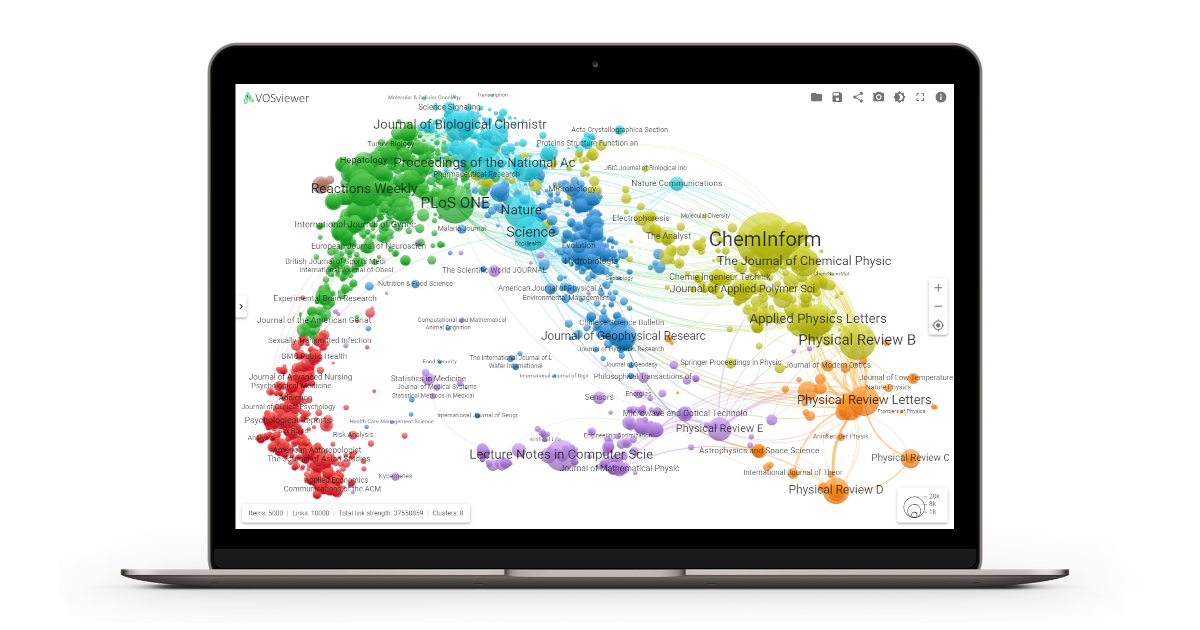
VOSviewer Online เป็นเครื่องมือสำหรับการแสดงภาพเครือข่าย เป็นเวอร์ชันบนเว็บของ VOSviewer ซึ่งเป็นเครื่องมือยอดนิยมสำหรับการสร้างและการแสดงภาพเครือข่ายบรรณานุกรม เช่น เครือข่ายผู้เขียนร่วม เครือข่ายการอ้างอิง และเครือข่ายที่เกิดขึ้นร่วม
VOSviewer Online ได้รับการพัฒนาโดย Nees Jan van Eck และ Ludo Waltman ที่ศูนย์วิทยาศาสตร์และเทคโนโลยีศึกษา (CWTS) ที่ Leiden University
การพัฒนา VOSviewer Online ได้รับประโยชน์จากการมีส่วนร่วมของ Olya Stukova และ Nikita Rokotyan จาก Interacta
การพัฒนา VOSviewer Online ได้รับการสนับสนุนทางการเงินจาก Digital Science และ Zeta Alpha
VOSviewer Online ได้รับการพัฒนาใน JavaScript โดยใช้ React, Material-UI, D3 และไลบรารีโอเพ่นซอร์สอื่นๆ สองสามรายการ

VOSviewer Online โฮสต์อยู่ที่ https://app.vosviewer.com การใช้ VOSviewer Online การแสดงภาพของเครือข่ายบรรณานุกรมที่สร้างโดย VOSviewer สามารถสำรวจแบบโต้ตอบได้ในเว็บเบราว์เซอร์ หากต้องการเปิดการแสดงภาพ ให้ใช้ปุ่มเปิดที่ด้านบนขวาของหน้าต่างเบราว์เซอร์ ดูเอกสารประกอบสำหรับคำอธิบายอินเทอร์เฟซผู้ใช้ของ VOSviewer Online การตีความการแสดงภาพ และประเภทไฟล์ที่ VOSviewer Online รองรับ
VOSviewer Online ยังสามารถใช้เพื่อแบ่งปันการแสดงภาพแบบโต้ตอบได้โดยการฝังการแสดงภาพเหล่านี้ในหน้าเว็บและแพลตฟอร์มออนไลน์
VOSviewer Online สามารถฝังในเว็บเพจได้โดยใช้เฟรมอินไลน์ ( <iframe> องค์ประกอบ HTML) ดังที่แสดงโดยโค้ด HTML ต่อไปนี้:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >สำหรับข้อมูลเพิ่มเติม โปรดดูเอกสารประกอบเกี่ยวกับการแชร์การแสดงภาพ
VOSviewer Online สามารถรวมเข้ากับแอปพลิเคชัน React ได้โดยใช้แพ็คเกจส่วนประกอบ VOSviewer Online React ที่เผยแพร่เวลา npm
วิ่ง
npm install vosviewer-onlineเพื่อติดตั้งแพ็คเกจส่วนประกอบ VOSviewer Online React
ข้อมูลโค้ดต่อไปนี้แสดงให้เห็นการใช้ส่วนประกอบ VOSviewer Online React:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > อุปกรณ์ประกอบฉาก data และ parameters เป็นทางเลือก สามารถใช้ data prop เพื่อจัดเตรียมข้อมูลเครือข่ายให้กับส่วนประกอบ VOSviewer Online React ข้อมูลต้องอยู่ในรูปแบบ VOSviewer JSON เสา parameters สามารถใช้เพื่อปรับการแสดงภาพของเครือข่ายได้ พารามิเตอร์ที่ใช้ได้สามารถพบได้ที่นี่
เอกสารประกอบของ VOSviewer Online มีอยู่ที่นี่
VOSviewer Online ได้รับการเผยแพร่ภายใต้ใบอนุญาต MIT
หากคุณพบปัญหาใดๆ โปรดรายงานโดยใช้เครื่องมือติดตามปัญหาบน GitHub
คุณสามารถมีส่วนร่วมในการพัฒนา VOSviewer Online ได้ โปรดปฏิบัติตามขั้นตอนการทำงาน GitHub ทั่วไป: แยกจากพื้นที่เก็บข้อมูลนี้ และทำการดึงคำขอเพื่อส่งการเปลี่ยนแปลงของคุณ ตรวจสอบให้แน่ใจว่าคำขอดึงของคุณมีคำอธิบายที่ชัดเจนและโค้ดได้รับการทดสอบอย่างถูกต้อง
โค้ดเวอร์ชันเสถียรล่าสุดมีให้ใช้งานจากสาขา master บน GitHub โค้ดล่าสุดซึ่งอาจอยู่ระหว่างการพัฒนา สามารถดูได้จากสาขา develop
หากต้องการรัน VOSviewer Online ภายในเครื่องและสร้างบันเดิลที่พร้อมใช้งานจริง จำเป็นต้องติดตั้ง Node.js และ npm บนระบบของคุณ
วิ่ง
npm install
เพื่อติดตั้งแพ็คเกจ Node.js ที่จำเป็นทั้งหมด
วิ่ง
npm run dev
เพื่อสร้างเวอร์ชันการพัฒนาและให้บริการด้วยการรีโหลดด่วนที่ http://localhost:8600
วิ่ง
npm run build
เพื่อสร้างเวอร์ชันการใช้งาน บันเดิลย่อส่วนพร้อมการผลิตจะถูกจัดเก็บไว้ในโฟลเดอร์ dist/