หากต้องการเริ่มใช้ API ให้ใส่สิ่งนี้ลงใน HTML ของคุณ:
< script src =" https://telegram.org/js/telegram-web-app.js " > </ script > เมื่อคุณเพิ่มลงใน HTML คุณจะได้รับวัตถุ window.Telegram และตัวแปรสไตล์ CSS บางตัว
งานส่วนใหญ่ของคุณกับ Telegram API จะเป็นกับ window.Telegram.WebApp ซึ่งมีวิธีการและคุณสมบัติที่มีประโยชน์มากมาย
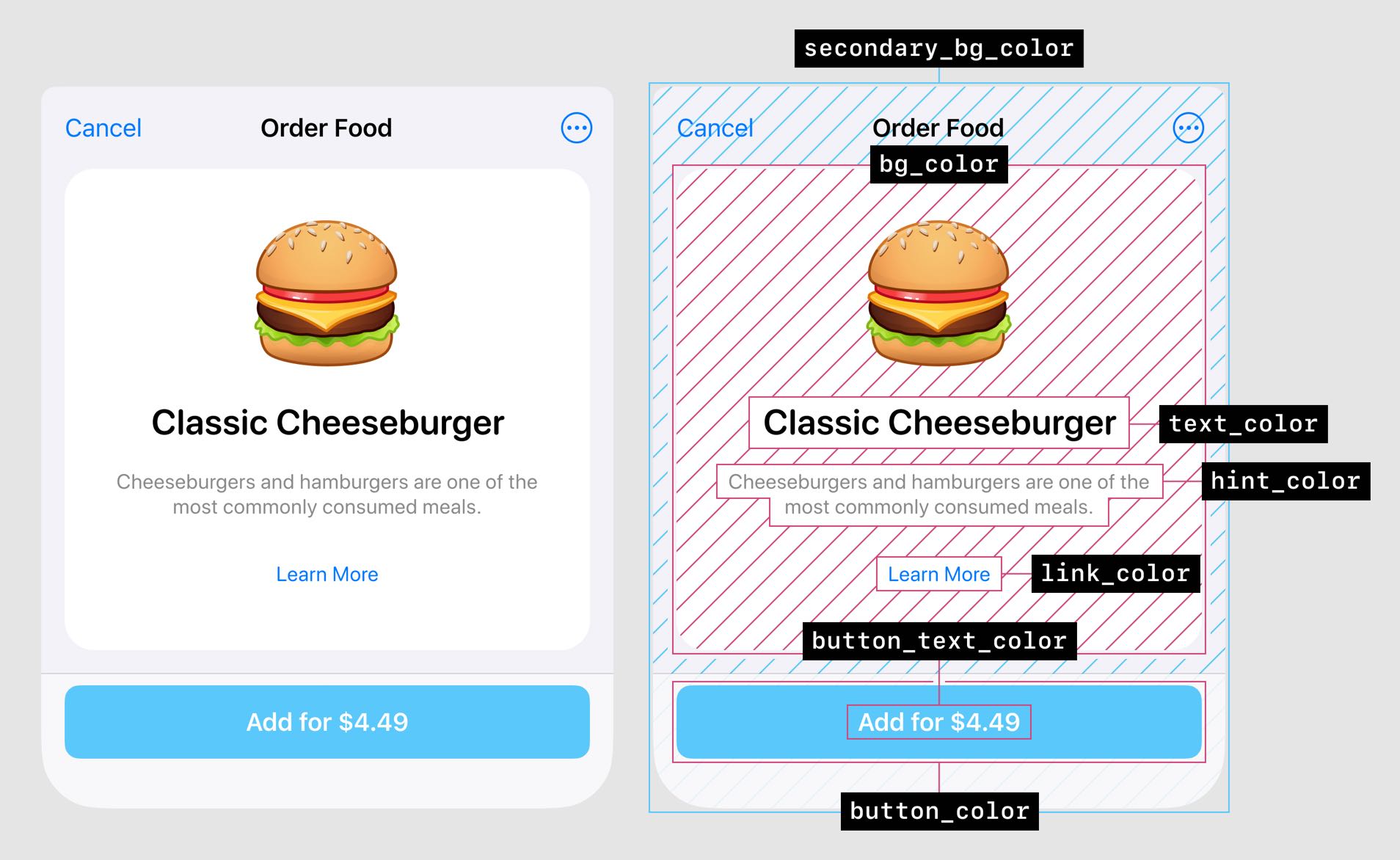
คุณสามารถใช้ตัวแปร CSS ของ API เพื่อให้เว็บแอปของคุณตรงกับธีม Telegram ของผู้ใช้ที่พวกเขาเลือก คุณไม่จำเป็นต้องทำอะไรเลย ตัวแปร CSS พร้อมใช้งานแล้ว!

var ( --tg-theme-bg-color )
var ( --tg-theme-text-color )
var ( --tg-theme-hint-color )
var ( --tg-theme-link-color )
var ( --tg-theme-button-color )
var ( --tg-theme-button-text-color )
var ( --tg-theme-secondary-bg-color )คุณยังสามารถเข้าถึงได้โดยใช้ JavaScript:
const {
bg_color ,
text_color ,
hint_color ,
button_color ,
button_text_color ,
secondary_bg_color ,
} = Telegram . WebApp . themeParams ; เพื่อให้แน่ใจว่าผู้ใช้ที่ใช้แอปของคุณเป็นผู้ใช้จริง และเพื่อให้แน่ใจว่าพวกเขากำลังใช้แอปของคุณจากแอป Telegram คุณจำเป็นต้องตรวจสอบสิทธิ์ผู้ใช้ของคุณ นี่เป็นขั้นตอนสำคัญ ดังนั้นอย่าข้ามไป!
ขั้นแรก คุณต้องได้รับ Telegram.WebApp.initData ของผู้ใช้ ซึ่งเป็นสตริงที่มีการสืบค้นด้วยพารามิเตอร์เหล่านี้:
auth_date : เวลา Unix เมื่อเปิดแบบฟอร์มhash : แฮชของพารามิเตอร์ที่ส่งผ่านทั้งหมด ซึ่งเซิร์ฟเวอร์บอทสามารถใช้เพื่อตรวจสอบความถูกต้องได้query_id : ไม่จำเป็น ตัวระบุเฉพาะสำหรับเซสชัน Web App ซึ่งจำเป็นสำหรับการส่งข้อความผ่านวิธี answerWebAppQueryuser :idfirst_namelast_nameusernamelanguage_code เช่น enตัวอย่าง:
query_id = < query_id > &user=%7B%22id%22%3A < user_id > %2C%22first_name%22%3A%22 < first_name > %22%2C%22last_name%22%3A%22 < last_name > %22%2C%22username%22%3A%22 < username > %22%2C%22language_code%22%3A%22 < language_code > %22%7D&auth_date= < auth_date > &hash= < hash >ประการที่สอง คุณต้องส่งแบบสอบถามนั้นไปยังแบ็กเอนด์เพื่อตรวจสอบข้อมูล
นี่คือวิธีที่คุณทำ:
data_check_string = ...
secret_key = HMAC_SHA256 ( < bot_token > , "WebAppData")
if (hex(HMAC_SHA256(data_check_string, secret_key)) == hash) {
// Data is from Telegram
}เมื่อใช้ JavaScript คุณสามารถตรวจสอบข้อมูลดังนี้:
const verifyTelegramWebAppData = ( telegramInitData : string ) => {
// The data is a query string, which is composed of a series of field-value pairs.
const encoded = decodeURIComponent ( telegramInitData ) ;
// HMAC-SHA-256 signature of the bot's token with the constant string WebAppData used as a key.
const secret = crypto . createHmac ( "sha256" , "WebAppData" ) . update ( botToken ) ;
// Data-check-string is a chain of all received fields'.
const arr = encoded . split ( "&" ) ;
const hashIndex = arr . findIndex ( ( str ) => str . startsWith ( "hash=" ) ) ;
const hash = arr . splice ( hashIndex ) [ 0 ] . split ( "=" ) [ 1 ] ;
// Sorted alphabetically
arr . sort ( ( a , b ) => a . localeCompare ( b ) ) ;
// In the format key=<value> with a line feed character ('n', 0x0A) used as separator
// e.g., 'auth_date=<auth_date>nquery_id=<query_id>nuser=<user>
const dataCheckString = arr . join ( "n" ) ;
// The hexadecimal representation of the HMAC-SHA-256 signature of the data-check-string with the secret key
const _hash = crypto
. createHmac ( "sha256" , secret . digest ( ) )
. update ( dataCheckString )
. digest ( "hex" ) ;
// If hash is equal, the data may be used on your server.
// Complex data types are represented as JSON-serialized objects.
return _hash === hash ;
} ;ตอนนี้คุณแน่ใจแล้วว่าผู้ใช้ที่ใช้แอปของคุณเป็นผู้ใช้จริงและพวกเขายังใช้แอป Telegram ด้วย ตอนนี้แอปของคุณปลอดภัยแล้ว!
หลังจากตรวจสอบสิทธิ์ผู้ใช้จากแบ็กเอนด์แล้ว เราสามารถกลับไปที่ฟรอนต์เอนด์และรับข้อมูลของผู้ใช้ได้:
const params = new URLSearchParams ( Telegram . WebApp . initData ) ;
const userData = Object . fromEntries ( params ) ;
userData . user = JSON . parse ( userData . user ) ;
// Now userData is ready to use! 
const tg = Telegram . WebApp ;
// Show the back button
tg . BackButton . show ( ) ;
// Check if the button is visible
tg . BackButton . isVisible ;
// Click Event
const goBack = ( ) => {
// Callback code
} ;
tg . BackButton . onClick ( goBack ) ;
// Remove Click Event
tg . BackButton . offClick ( goBack ) ;
// Hide the back button
tg . BackButton . hide ( ) ; 
const tg = Telegram . WebApp . MainButton ;
// Properties
tg . text ; // You can change the value
tg . color ; // You can change the value
tg . textColor ; // You can change the value
tg . isVisible ;
tg . isActive ;
tg . isProgressVisible ;
// Events
tg . onClick ( callback ) ;
tg . offClick ( callback ) ;
// Methods
tg . setText ( "buy" ) ;
tg . show ( ) ;
tg . hide ( ) ;
tg . enable ( ) ; // Default
tg . disable ( ) ; // If the button is disabled, then it will not work when clicked
tg . showProgress ( true ) ; // Shows a spinning icon; if you passed into it `false`, then it will disable the button when loading
tg . hideProgress ( ) ; 
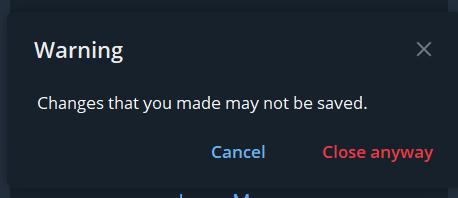
เมื่อคุณเรียกใช้วิธีนี้ ระบบจะรอจนกว่าผู้ใช้จะพยายามปิดแอป แล้วจะขอคำยืนยัน
const tg = Telegram . WebApp ;
tg . enableClosingConfirmation ( ) ;
tg . disableClosingConfirmation ( ) ; ในเบราว์เซอร์
const tg = window . Telegram . WebApp ;
tg . openLink ( "https://youtube.com" ) ; 
const tg = Telegram . WebApp ;
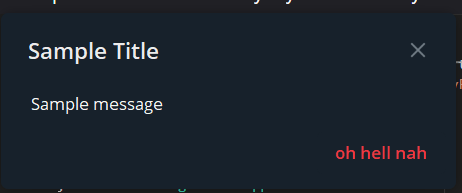
tg . showPopup (
{
title : "Sample Title" , // Optional
message : "Sample message" ,
buttons : [ { type : "destructive" , text : "oh hell nah" } ] , // Optional
} ,
callback
) ;ข้อมูลเพิ่มเติมเกี่ยวกับประเภทปุ่มที่นี่

หากมีการส่งผ่านพารามิเตอร์การโทรกลับที่เป็นตัวเลือก ฟังก์ชันการโทรกลับจะถูกเรียกใช้ และรหัสฟิลด์ของปุ่มที่กดจะถูกส่งผ่านเป็นอาร์กิวเมนต์แรก
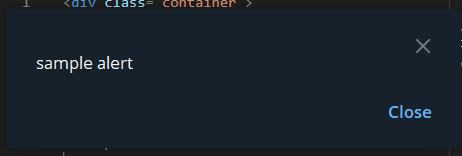
const tg = window . Telegram . WebApp ;
tg . showAlert ( "sample alert" , callback ) ;
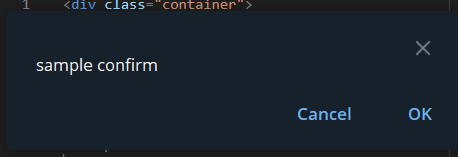
หากมีการส่งพารามิเตอร์การโทรกลับเพิ่มเติม ฟังก์ชันการโทรกลับจะถูกเรียกเมื่อปิดป๊อปอัป และอาร์กิวเมนต์แรกจะเป็นบูลีนที่ระบุว่าผู้ใช้กดปุ่ม 'ตกลง' หรือไม่
หากมีการส่งพารามิเตอร์การโทรกลับที่เป็นทางเลือก ฟังก์ชันการโทรกลับจะถูกเรียกใช้ และข้อความจากโค้ด QR จะถูกส่งผ่านเป็นอาร์กิวเมนต์แรก การคืนค่าจริงภายในฟังก์ชันการโทรกลับนี้จะทำให้ป๊อปอัปถูกปิด
const tg = window . Telegram . WebApp ;
tg . showScanQrPopup ( { text : "capture" } , callback ) ;
tg . closeScanQrPopup ( ) ; วิธีการแจ้งแอป Telegram ว่า Web App พร้อมที่จะแสดงแล้ว
const tg = window . Telegram . WebApp ;
tg . ready ( ) ; const tg = window . Telegram . WebApp ;
tg . isExpanded ;
tg . expand ( ) ; รู้สึกอิสระที่จะมีส่วนร่วมในสูตรโกงนี้!