
เพิ่มฟองแชทลงในเว็บไซต์ของคุณได้อย่างง่ายดายด้วยแท็ก script เดียว วิดเจ็ตแชทที่เรียบง่ายและตอบสนองที่สร้างด้วย HTML, CSS และ JavaScript วิดเจ็ตแชทได้รับการออกแบบโดยใช้ Tailwind CSS (v2) โพสต์บล็อกที่อธิบายว่าฉันทำมันได้อย่างไร
ประมาณ 95% ของโค้ดสำหรับวิดเจ็ตนี้เขียนโดย GPT-4 ฉันเพิ่งแก้ไขและปรับเปลี่ยนบางสิ่ง


หากต้องการติดตั้งวิดเจ็ตแชท ให้ทำตามขั้นตอนเหล่านี้:
คัดลอกไฟล์ chat-widget.js ลงในไดเร็กทอรีโปรเจ็กต์ของคุณ
เพิ่มแท็กสคริปต์ต่อไปนี้ในส่วน <head> ของเอกสาร HTML ของคุณ:
<script async src="./chat-widget.js"></script>
รหัสค่อนข้างตรงไปตรงมาและง่ายต่อการปฏิบัติตาม คุณสามารถแก้ไขให้เหมาะกับความต้องการของคุณได้อย่างง่ายดาย
ข้อความจะถูกส่งไปยังฟังก์ชัน onUserRequest ซึ่งคุณสามารถจัดการคำขอของผู้ใช้และให้การตอบกลับที่เหมาะสมได้ ใช้ฟังก์ชัน reply เพื่อแสดงการตอบกลับในป๊อปอัปแชท
สำหรับการปรับแต่งภาพ คุณสามารถเปลี่ยนแปลง CSS ได้โดยตรง หรือคุณสามารถแทนที่คลาส Tailwind CSS ด้วยคลาส CSS ที่คุณกำหนดเองหรือสไตล์อินไลน์ก็ได้
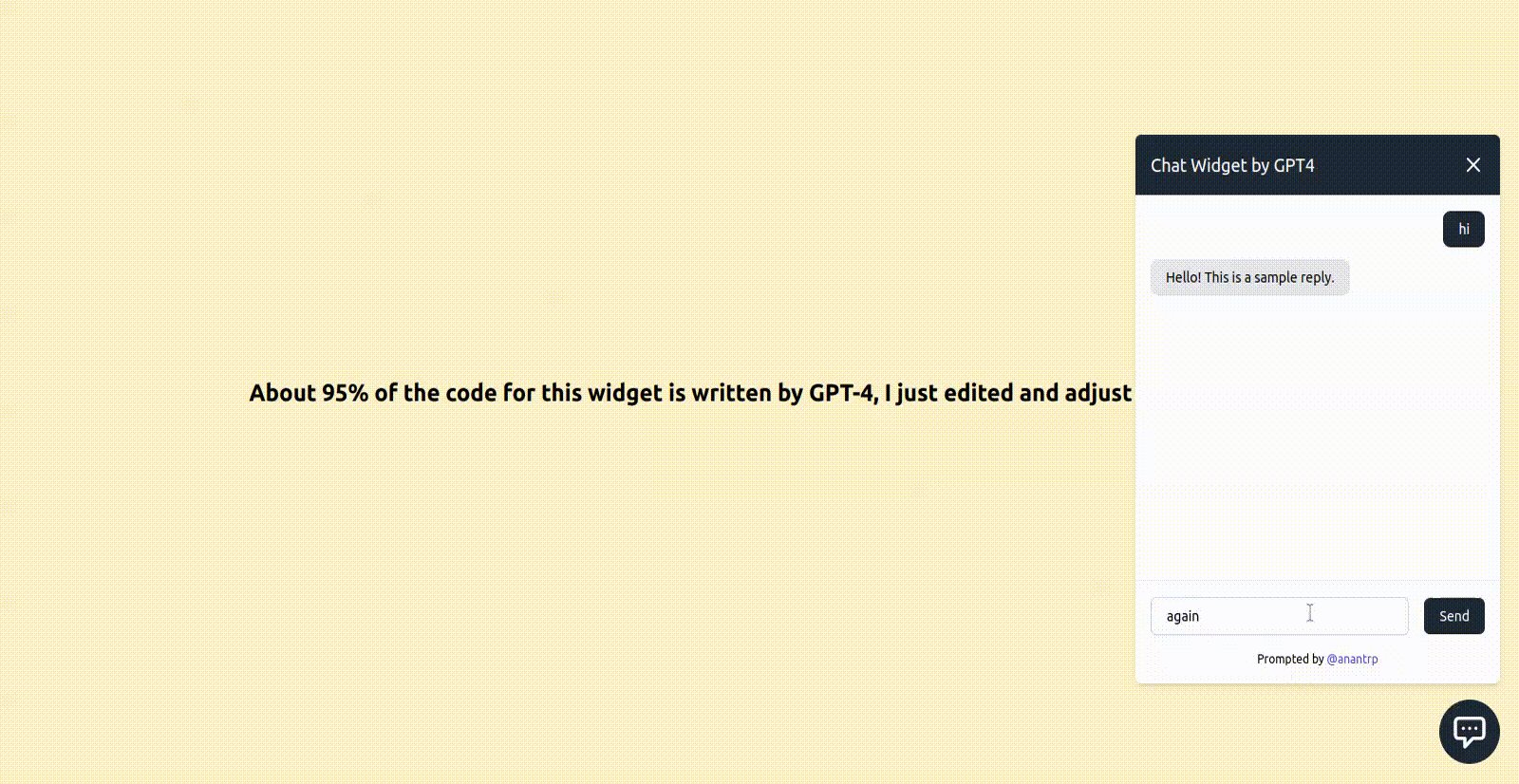
นี่คือการสาธิตวิดเจ็ตแชทสด:
การสาธิตวิดเจ็ตแชท
ยินดีบริจาค! หากคุณพบจุดบกพร่อง มีคำขอคุณสมบัติ หรือต้องการปรับปรุงวิดเจ็ตแชท โปรดอย่าลังเลที่จะเปิดปัญหาหรือสร้างคำขอดึงข้อมูล
โครงการนี้เป็นโอเพ่นซอร์สและพร้อมใช้งานภายใต้ใบอนุญาต MIT