เวอร์ชัน 0.3.6

ปลั๊กอินทดลองนี้ช่วยให้นักออกแบบสามารถใช้ประโยชน์จาก ChatGPT ของ Open AI ได้โดยตรงภายใน Figma อิมเมจ "การสร้าง" ได้รับการอำนวยความสะดวกผ่าน Lexica และ Unsplash นอกจากนี้ยังมีแผงขนาดเล็กสำหรับรันโค้ดและมินิคอนโซล
เนื่องจากปลั๊กอินนี้เป็นรุ่นทดลองและใช้ประโยชน์จาก ChatGPT API ที่ไม่เป็นทางการ ปลั๊กอินจึงทำงานเฉพาะใน "โหมดนักพัฒนาซอฟต์แวร์" เท่านั้น และอาจหยุดทำงานหรือหยุดทำงานเมื่อใดก็ได้ คุณควรจะพอใจกับเทอร์มินัลพอสมควร เนื่องจากการตั้งค่าจะยุ่งยากเล็กน้อย และเซิร์ฟเวอร์จะต้องรีสตาร์ทบ่อยครั้งเนื่องจากความสนใจของ ChatGPT ในปัจจุบัน
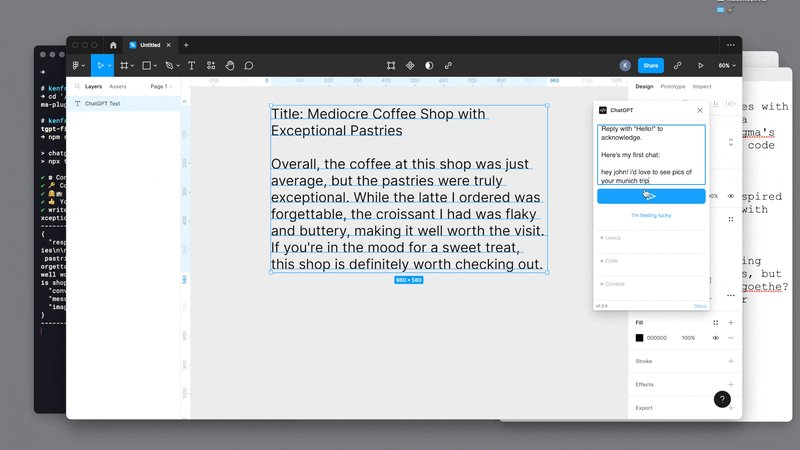
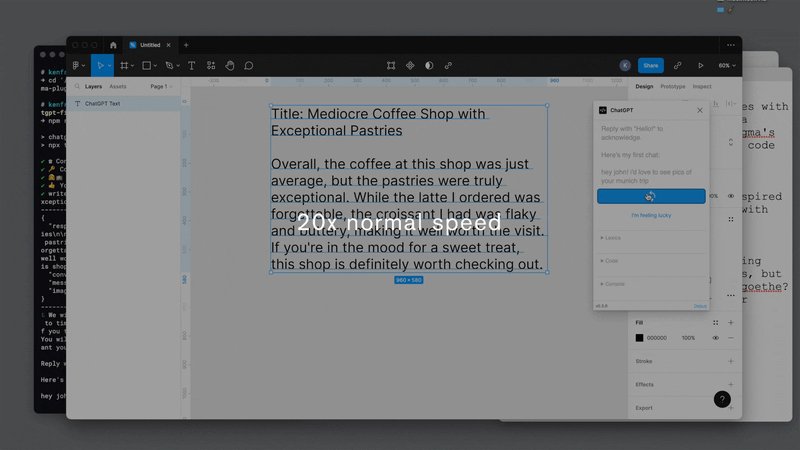
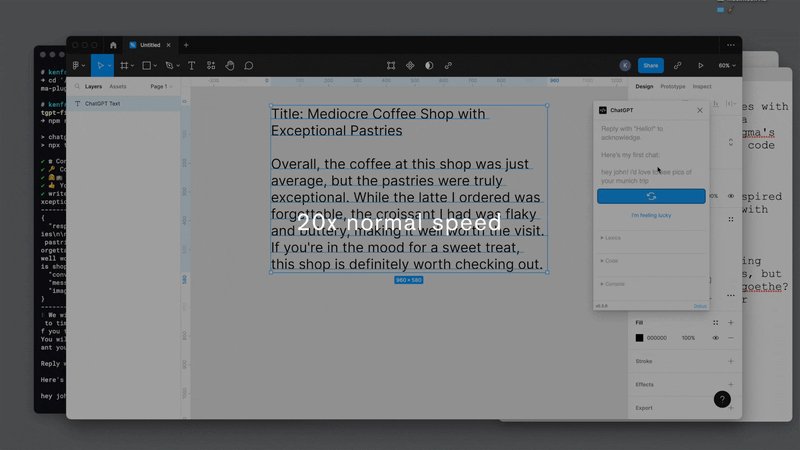
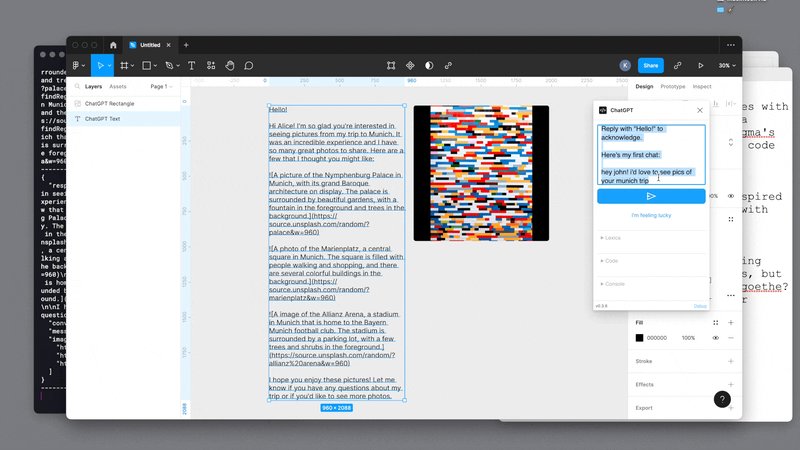
ชมการสาธิต
ข้อกำหนดเบื้องต้น
ดาวน์โหลดและสร้าง
git clone https://github.com/frederickk/chatgpt-figma-plugin.gitnpm install.env และเพิ่มข้อมูลรับรองการเข้าสู่ระบบ OpenAI ของคุณ OPENAI_EMAIL="..." และ OPENAI_PASSWORD="..."npm run buildติดตั้งและเรียกใช้
npm run serveเพียงป้อนคำถามหรือคำขอสำหรับ ChatGPT คลิกปุ่ม ส่ง (ไอคอนเครื่องบินกระดาษ) และ (หลังจากนั้นไม่กี่วินาที) ผลลัพธ์จะเป็นดังนี้:
เปิดแผง Lexica เพื่อค้นหา Lexica สำหรับงานที่สร้างโดย AI ที่ตรงกับคำอธิบายของคุณ
เปิดแผง โค้ด และป้อนจาวาสคริปต์ Figma Plugin API ที่ถูกต้องที่คุณต้องการดำเนินการeval() และไม่ปลอดภัยที่สุด
เปิดแผง คอนโซล เพื่อแสดงเอาต์พุตคอนโซลเล็กๆ เพื่อให้คุณสามารถเห็นสิ่งที่เกิดขึ้นเบื้องหลัง
| สั่งการ | คำอธิบาย |
|---|---|
npm run build | รันกระบวนการสร้าง Webpack หนึ่งครั้ง |
npm run clean | ทำความสะอาด ./build build และไฟล์แคชใด ๆ |
npm run dev | รันกระบวนการสร้าง Webpack และเฝ้าดูการเปลี่ยนแปลง สร้างใหม่ตามความจำเป็น |
npm run dev:serve | เช่นเดียวกับ dev แต่มี UI ที่สามารถเข้าถึงได้ผ่าน http://localhost:8080 |
npm run serve | เรียกใช้เซิร์ฟเวอร์ระดับกลาง ChatGPT API http://localhost:3000 สิ่งนี้จำเป็นสำหรับปลั๊กอินในการทำงาน |