tams gen qrcode example
1.0.0
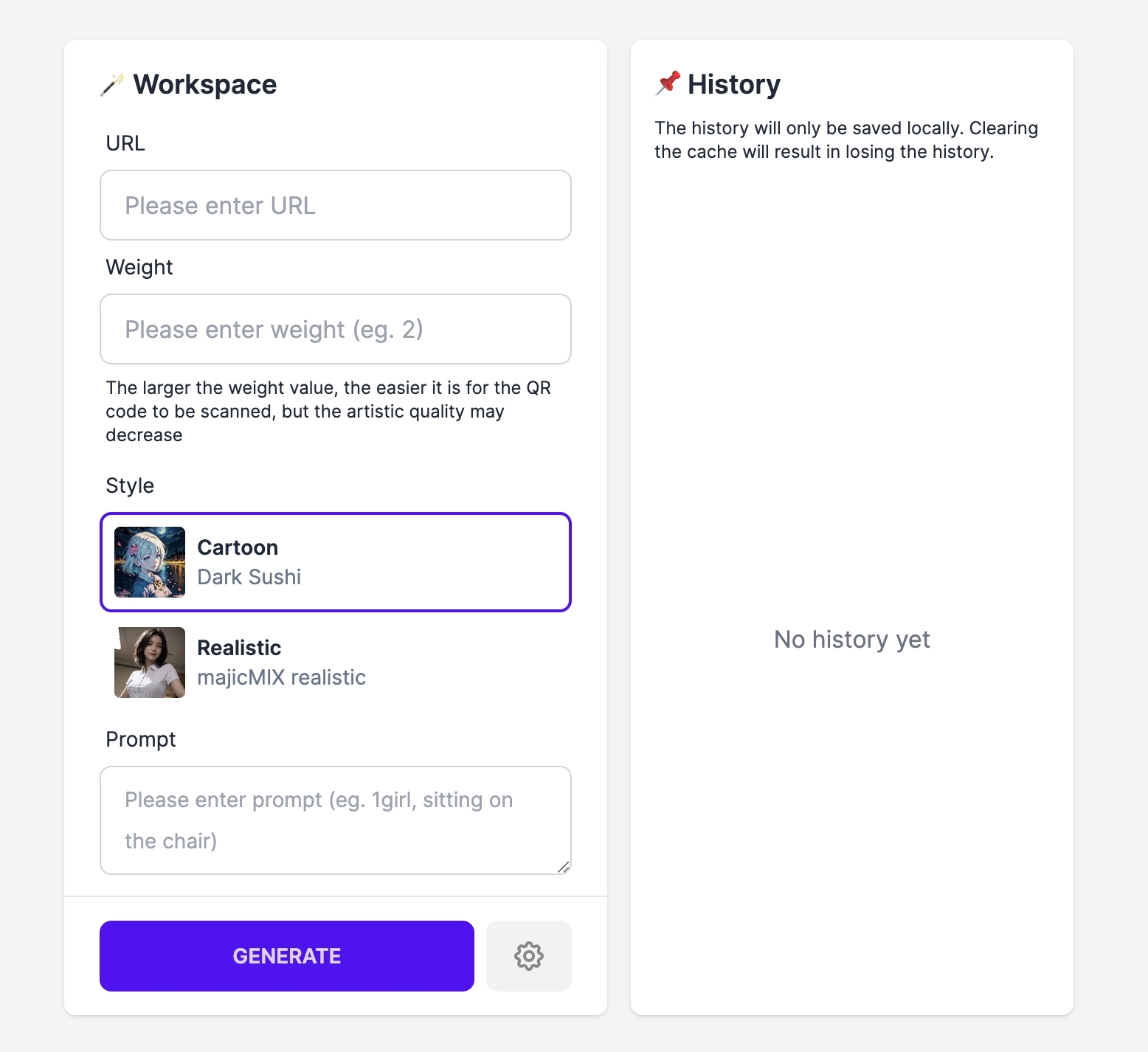
นี่คือตัวอย่างสำหรับการสาธิตวิธีการใช้ TAMS SDK เราได้ใช้ประโยชน์จากความสามารถของ TAMS SDK เพื่อสร้าง Web App ที่สามารถสร้างโค้ด QR ตามพร้อมท์ได้

คุณสามารถเยี่ยมชมเว็บไซต์นี้เพื่อดูการสาธิต
TAMS_PRIVATE_KEY (จำเป็น)คีย์ส่วนตัว TAMS ของคุณหลังจากการเข้ารหัส base64 คุณสามารถจัดการคีย์ส่วนตัว TAMS ของคุณได้บน Tensor Art Model Service
หลังจากดาวน์โหลดคีย์ส่วนตัวบนเครื่องของคุณแล้ว คุณสามารถสร้างคีย์การเข้ารหัส base64 ได้โดยทำตามคำสั่ง:
cat ./YOUR_PRIVATE_KEY_PATH | base64
UPSTASH_REDIS_REST_URL (จำเป็น)URL REST Upstash Redis ของคุณ คุณสามารถรับมันได้จากส่วนเกิน
UPSTASH_REDIS_REST_TOKEN (จำเป็น)โทเค็น Upstash Redis REST ของคุณ คุณสามารถรับมันได้จากส่วนเกิน
ก่อนที่คุณ npm run dev คุณควรสร้างไฟล์ .env.local ที่มี TAMS_PRIVATE_KEY , UPSTASH_REDIS_REST_URL และ UPSTASH_REDIS_REST_TOKEN
$ git clone [email protected]:Tensor-Art/tams-gen-qrcode-example.git $ cd tams-gen-qrcode-example $ npm install $ npm run dev
คุณสามารถปรับใช้อินสแตนซ์ของคุณเองได้โดยคลิกปุ่มปรับใช้