Mock Firebolt ช่วยให้นักพัฒนาแอปสร้างแอปที่สอดคล้องกับ Firebolt เพื่อ "ปลอม" ทำให้เกิดการเรียกไปยัง Firebolt SDK เพื่อส่งคืนการตอบสนองที่แตกต่างจากที่ส่งคืนโดย Firebolt จริงที่ทำงานบนอุปกรณ์ใดก็ตามที่พวกเขาอาจมี
อาจใช้สิ่งนี้ได้ เช่น:
อนาคต: สามารถทำหน้าที่เป็นพร็อกซีย้อนกลับไปยัง Firebolt จริงที่ทำงานบนอุปกรณ์จริงได้
(หมายเหตุ: SDK มาตรฐานมีการจำลองแบบคงที่ในตัว แต่ ไม่ สามารถควบคุมหรือขยายได้)
โปรดทราบว่าเนื่องจาก SDK ไม่ได้ตรวจสอบพารามิเตอร์ในการเรียกเมธอด นักพัฒนาแอปจึงสามารถใช้ Mock Firebolt เป็นวิธีตรวจสอบว่าการเรียกใช้เมธอด Firebolt นั้นถูกต้องหรือไม่

Repo นี้มีองค์ประกอบเหล่านี้:
ดูเอกสารประกอบ
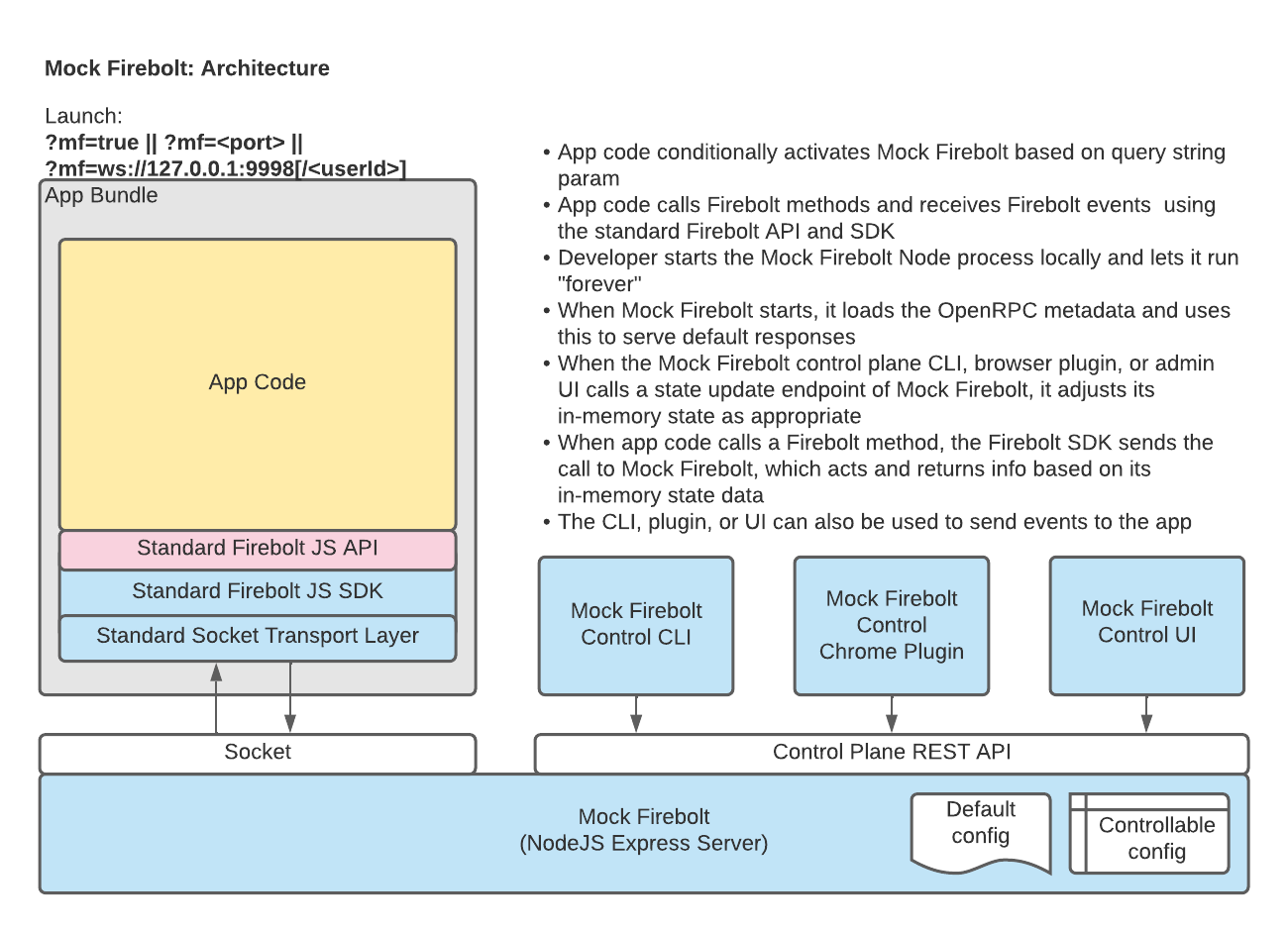
Mock Firebolt เป็นบริการเยาะเย้ยทั่วไปสำหรับบริการที่ใช้ OpenRPC เกือบ ทุกบริการ รายการ SDK เฉพาะที่เซิร์ฟเวอร์รองรับเมื่อคุณเรียกใช้จะถูกควบคุมโดยเนื้อหาของไฟล์ server/src/.mf.config.json และแฟล็กบรรทัดคำสั่งที่เกี่ยวข้องที่คุณระบุเมื่อคุณเริ่มเซิร์ฟเวอร์
repo มีไฟล์ server/src/.mf.config.SAMPLE.json และคุณจะต้องคัดลอกไฟล์นี้ไปที่ server/src/.mf.config.json เพื่อให้เซิร์ฟเวอร์เริ่มทำงาน เมื่อคุณดำเนินการเสร็จแล้ว คุณจะมีอิสระที่จะแก้ไขไฟล์ server/src/.mf.config.json และเพิ่ม SDK อื่นๆ ได้หากต้องการ หากไฟล์ OpenRPC JSON สำหรับ API ของคุณอยู่ที่ไหนสักแห่งในระบบคลาวด์หรือพร้อมใช้งานผ่าน HTTP คุณควรใช้คุณสมบัติ url สำหรับ SDK ในไฟล์นี้ แทนที่จะเป็นคุณสมบัติ fileName (ซึ่งใช้สำหรับ SDK เท่านั้นที่มีข้อผิดพลาด "hard" การพึ่งพา" ในไฟล์ server/package.json )
สองส่วนถัดไปจะถือว่าคุณกำลังใช้ไฟล์ . .mf.config.json ที่ใช้งานได้ทันที
Mock Firebolt รองรับ Firebolt SDK เหล่านี้: core & Manage .
Mock Firebolt ยังรองรับ $badger SDK สำหรับนักพัฒนาแอปพลิเคชันที่ย้ายจาก $badger ไปยัง Firebolt
นักพัฒนาที่ต้องการเปิดใช้งานฟังก์ชันนี้จะต้องผ่านแฟล็กบรรทัดคำสั่ง --moneybadger เมื่อเริ่ม Mock Firebolt เช่นกัน คุณต้องใช้สคริปต์ activateMockFireboltForBadger.js ภายในแอปของคุณและให้สคริปต์ดำเนินการ ก่อนที่ App Bundle ของคุณ (ซึ่งรวมถึง $badger) จะดำเนินการด้วย
หมายเหตุ: ต้องใช้ NodeJS 16+ หากคุณใช้ nvm ให้ nvm use 16 หรือคล้ายกัน
วิธีติดตั้งและรัน:
cd <the place you put your code repos>
git clone https://github.com/rdkcentral/mock-firebolt.git /* THIS REPO */
cd mock-firebolt
# To start the mock Firebolt server (if running locally)
cd server
# One-time stuff
cp src/.mf.config.SAMPLE.json src/.mf.config.json
# To install dependencies, clean/create build/ subdirectory, build and upgrade SDK, build source code within this project
npm install
# If you want support for Firebolt Core/Manage SDK
# Run in a separate terminal window/tab, or use '&' to background
npm start
# If you need to use non-standard ports for any reason:
npm start -- --httpPort 3456 --socketPort 9876 --wsSessionServerPort 1234
#If you wish to enable conduit functionality*
npm start -- --conduit
*Note*: Requires Conduit to be running. See the Conduit documentation (./conduit/README.md) for more information.
# If you need to use proxy connection for any reason:
npm start -- --proxy <ip>:<port>
Refer more about proxy mode in ./docs/ProxyMode.md
# To use the control CLI (assuming you're in the top-level directory for this repo)
cd cli
npm install
cd src
node cli.mjs --help
# FUTURE: To use the Chrome browser plugin
Visit chrome://extensions in Chrome
Ensure "Developer mode" is turned on (slider to the right in the top right corner of your browser window)
Click the "Load Unpacked" button (top left corner of browser window)
Navigate to the directory under browser-extensions which contains a manifest.json file and click "Select"
ตอนนี้คุณสามารถเข้าถึง core/manage OpenRPC จาก HTTP ได้โดยเพิ่ม "url": "https://rdkcentral.github.io/firebolt/requirements/latest/specifications/firebolt-open-rpc.json" ใน mf.config.SAMPLE.json และคัดลอกไปที่ mf.config.json
หมายเหตุ: ขณะนี้คำแนะนำเหล่านี้เกี่ยวข้องกับการสร้างอิมเมจนักเทียบท่าในเครื่องแทนที่จะดาวน์โหลดจากที่เก็บรูปภาพ
export MF_DOCKER_USER=<yourDockerUsername>
cd <top of repo>
# Create a docker image: Use the appropriate command (most 3rd party app devs should use the first command)
docker build -f Dockerfile.coreSdk . -t $MF_DOCKER_USER/mock-firebolt
docker build -f Dockerfile.allSdks . -t $MF_DOCKER_USER/mock-firebolt
# Confirm your image was created
docker images | grep mock-firebolt
# Run the image, enabling the core/manage OpenRPC (typical)
# Change '$(pwd)' to whatever else you might want to use; this is where your MF .json files live
# NOTE: -p <outside/host port>:<inside/container port>
docker run -d
--name mf
--mount type=bind,source="$(pwd)",target=/usr/src/firebolt/host-files
-p 3333:3333
-p 9998:9998
$MF_DOCKER_USER/mock-firebolt
# Get container ID
docker ps | grep mf
# See logs
docker logs mf
# Enter the container (if necessary/desired)
docker exec -it mf /bin/bash
# Run CLI commands from inside the container (if necessary/desired)
container> cd /usr/src/firebolt/mock-firebolt/cli/src
container> node cli.mjs --help
# Run CLI
# Note the container path for the volume used when running the image is used here to refer to MF .json files
docker exec -it mf mf.sh --help
docker exec -it mf mf.sh --upload /usr/src/firebolt/host-files/<file relative current directory>
# E.g., docker exec -it mf mf.sh --upload /usr/src/firebolt/host-files/cli/examples/account-1.json
# Cleanup when done
docker stop mf
docker rm mf
docker image rm $MF_DOCKER_USER/mock-firebolt (If you want to remove the image, too)
ดูปัญหาที่ทราบ
หากคุณต้องการสนับสนุนโค้ดให้กับโปรเจ็กต์นี้ คุณสามารถทำได้ผ่าน GitHub โดยการฟอร์กที่เก็บข้อมูลและส่งคำขอดึง
ก่อนที่ RDK จะยอมรับรหัสของคุณในโครงการ คุณต้องลงนามในข้อตกลงใบอนุญาตผู้สนับสนุน (CLA) ของ RDK