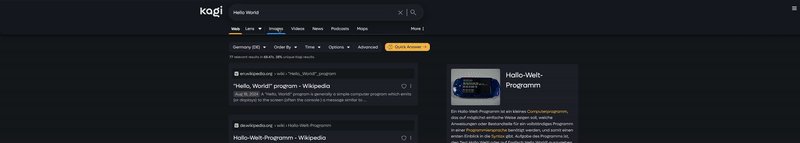
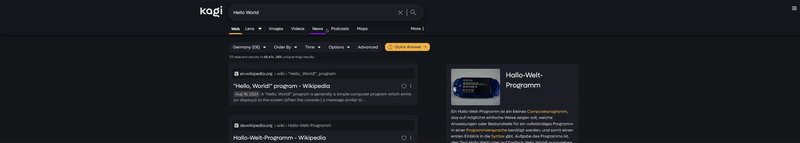
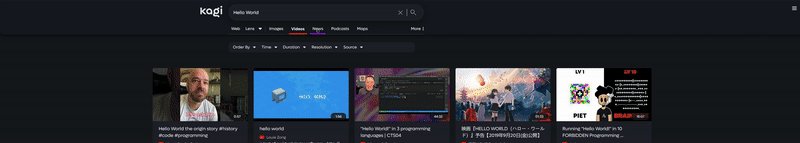
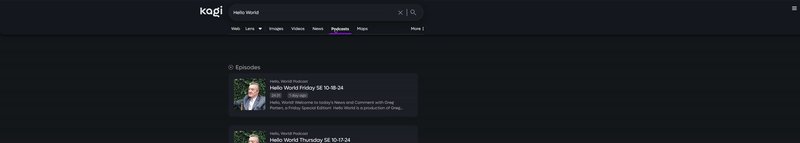
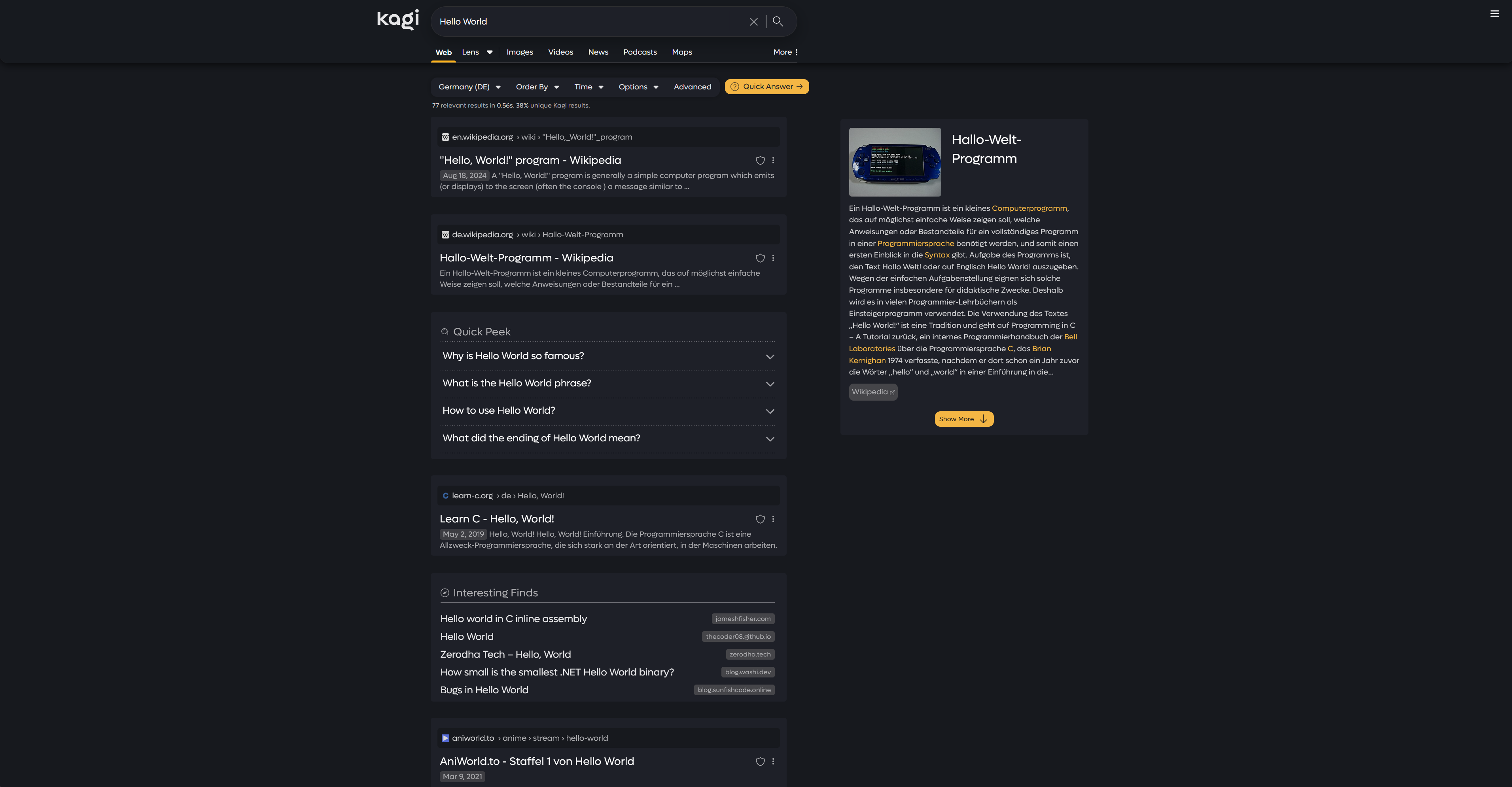
ยกระดับประสบการณ์การค้นหา Kagi ของคุณด้วยภาพเคลื่อนไหวและสไตล์ CSS ที่กำหนดเอง! เป็นการยกเครื่องอินเทอร์เฟซผู้ใช้ของเครื่องมือค้นหาและประสบการณ์ผู้ใช้โดยรวม














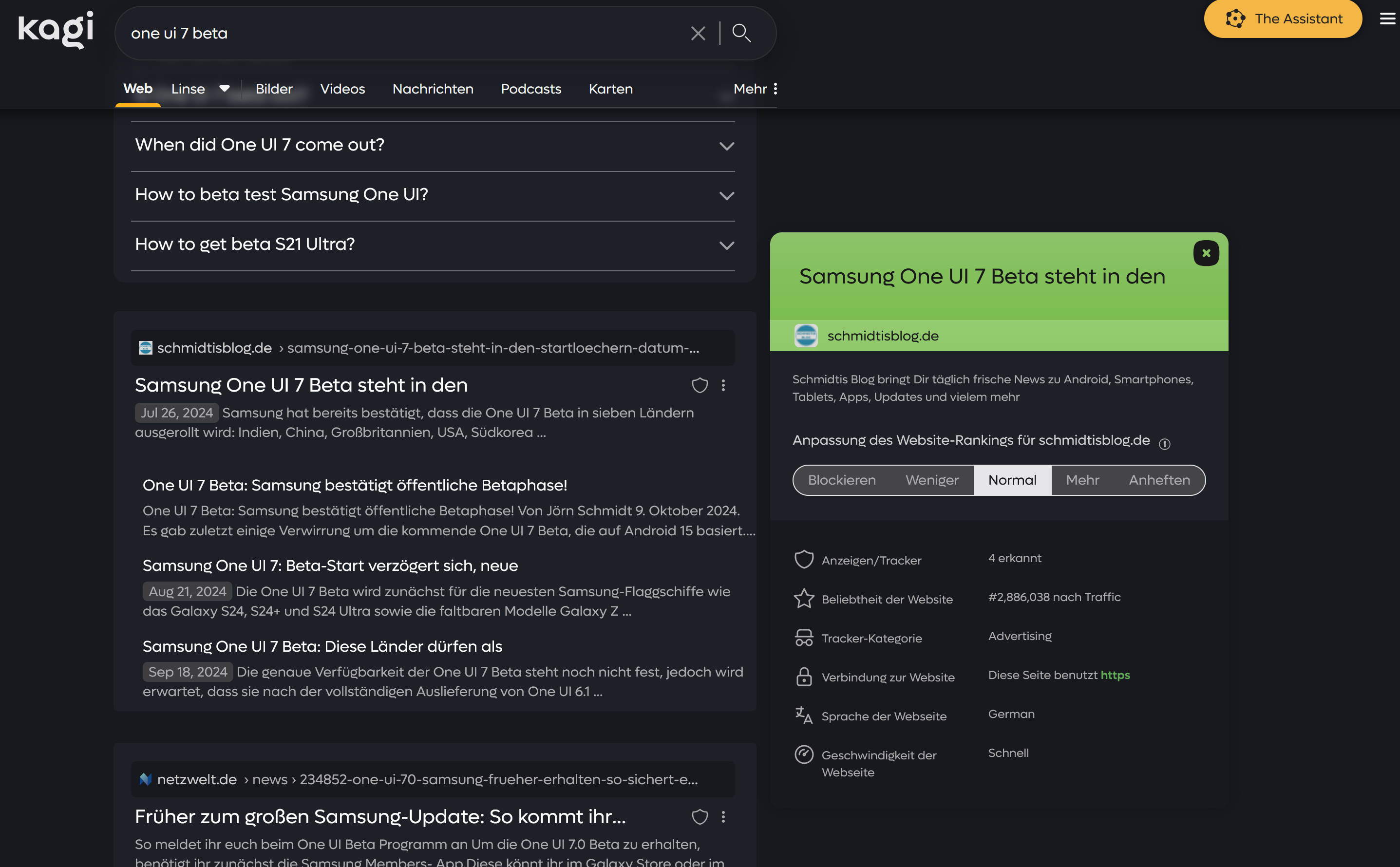
kagi-css เป็นไฟล์ CSS ที่กำหนดเองเพื่อตกแต่งและทำให้อินเทอร์เฟซเครื่องมือค้นหาของ Kagi มีชีวิตชีวา ด้วยสไตล์ชีตนี้ คุณจะเพลิดเพลินกับประสบการณ์การค้นหาที่ดึงดูดสายตาและไดนามิกมากขึ้นในขณะที่ใช้ Kagi ได้รับแรงบันดาลใจจาก Google และ Brave Search เป็นหลัก แต่มีนวัตกรรมที่น่าตื่นเต้นมากมายในตัวมันเอง!
:root{
--button-color:#F4B644; /* Primary color for the buttons */
--button-hover-color:#E6AB40; /* Secondary color for the buttons - when hovering - should be slightly darker than the button color */
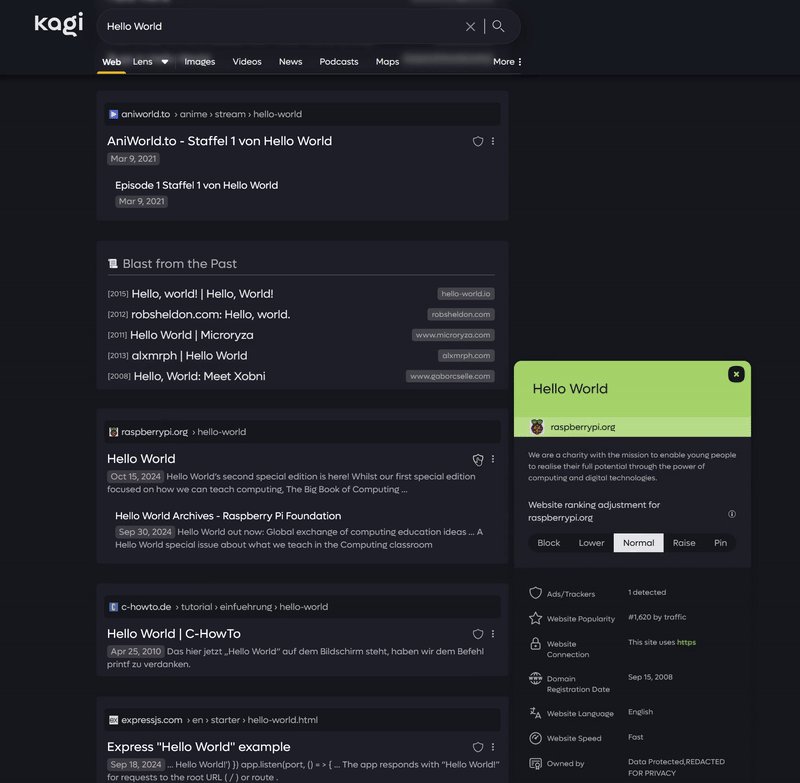
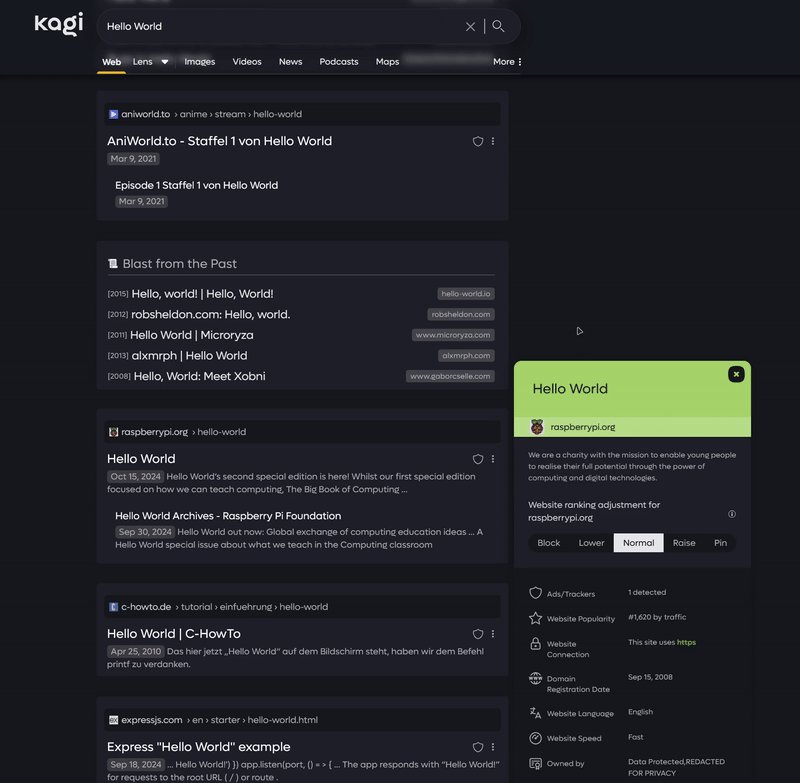
--source-highlight-color:#D9A23C; /* Color of the sources and the small annotations for the references in the quick reply */
--sri-hover-color:#F4B644; /* Color for hovering over search results */
--color-search-input:#1e2028; /* Color for Search Box */
--color-search-input-border:var(--graphite-900);
--time-stamp:rgba(69,69,73,0.8); /* Color for timestamp with alpha value */
--m_sri_gap_color:#222222!important;
--app-text:#fdfdfd!important;
--app-bg:#17191e;
--inline-widget-bg:#1e2028;
--primary-25:#1e2028; /* Adjustment for The Assistant */
--primary-50:#1e2028; /* Adjustment for The Assistant */
--primary-70:#17191e /* Adjustment for The Assistant */
}
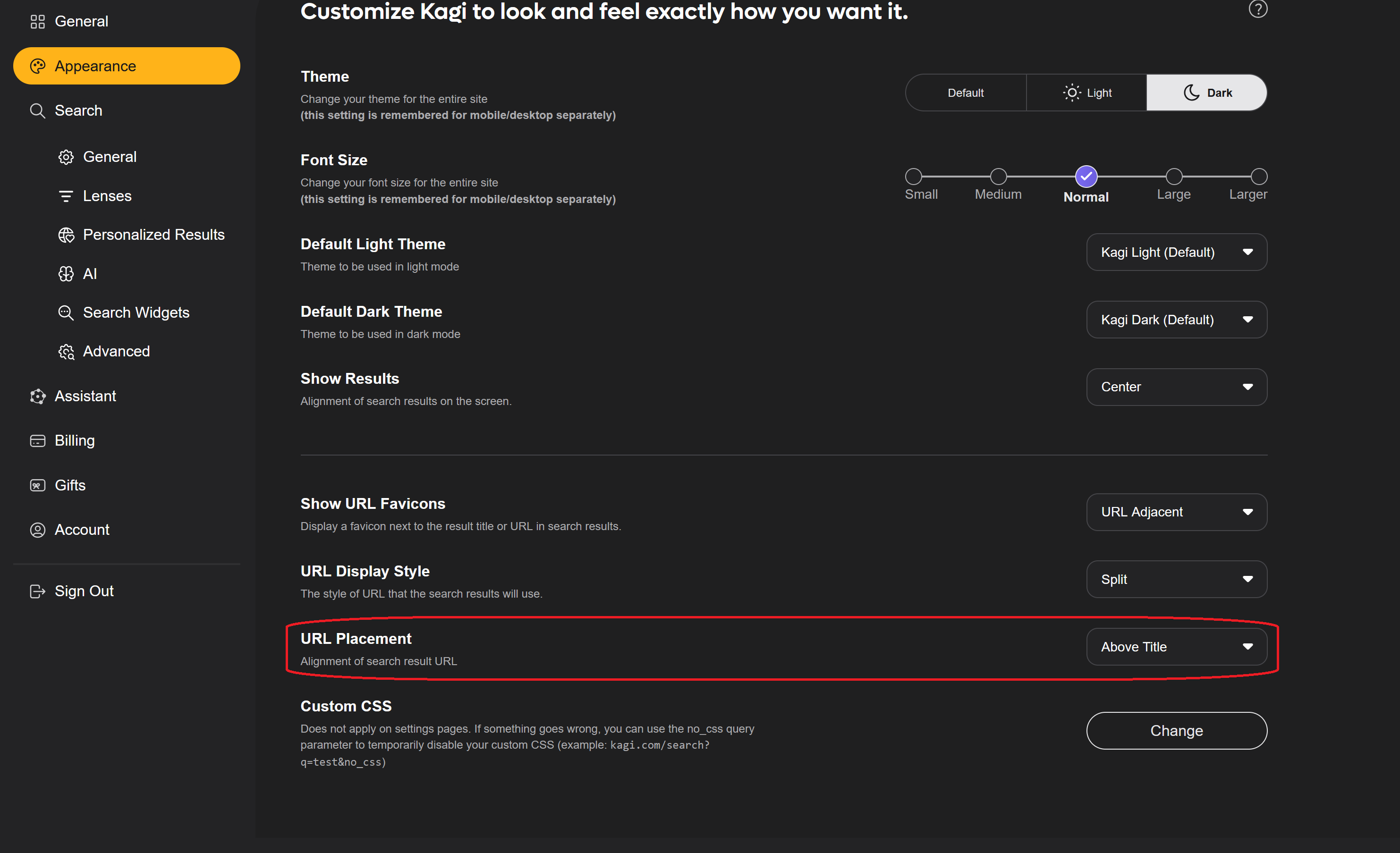
custom.css จากที่เก็บนี้ทางเลือก: มีการวางแผนว่าการตั้งค่า "ตำแหน่ง URL" จะถูกตั้งค่าเป็น "เหนือชื่อ" ใต้รายการ "ลักษณะที่ปรากฏ"

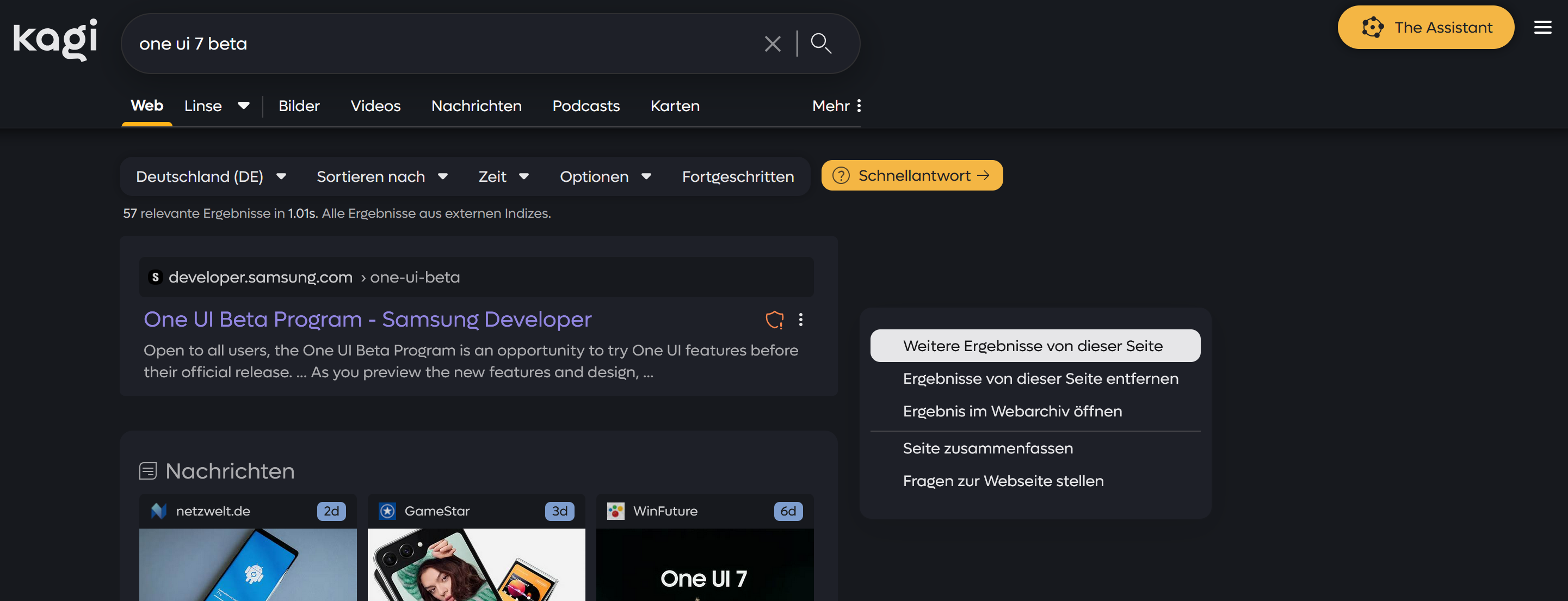
kagi-css มีภาพเคลื่อนไหวหลายแบบเพื่อทำให้ประสบการณ์การค้นหาของคุณมีไดนามิกมากขึ้น:
หากคุณมีไอเดียที่จะขยาย/ทำให้รูปลักษณ์ของ Kagi สมบูรณ์ หรือหากคุณพบข้อบกพร่อง โปรดเขียนถึงฉันบน Discord หรือเขียนใน Discord: kagi-discussions -> “แนวคิดการออกแบบ UI สำหรับ CSS ที่กำหนดเองของฉัน” ลิงค์
แน่นอนว่าโปรเจ็กต์นี้สามารถถูก Fork โดยใครก็ได้ และเปลี่ยนแปลง/ขยายได้ตามต้องการ สิ่งเดียวที่สำคัญคือการให้เครดิตแก่ฉันและโครงการนี้เป็นเครดิต และทำเครื่องหมายทางแยกเช่นนี้ ฉันพยายามแสดงรายการทางแยกที่เป็นไปได้ทั้งหมดที่นี่ ขณะนี้มีธีมของฉันในเวอร์ชันสีเข้มกว่า ซึ่งสามารถดูได้ที่นี่