

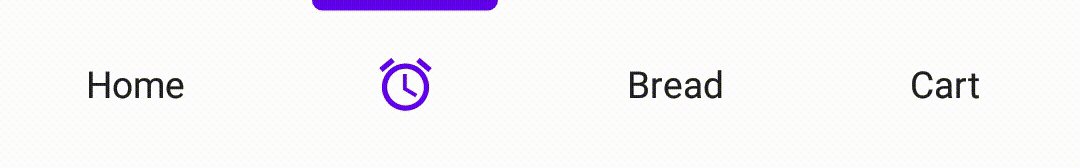
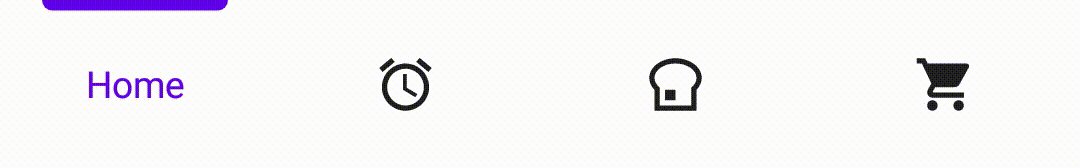
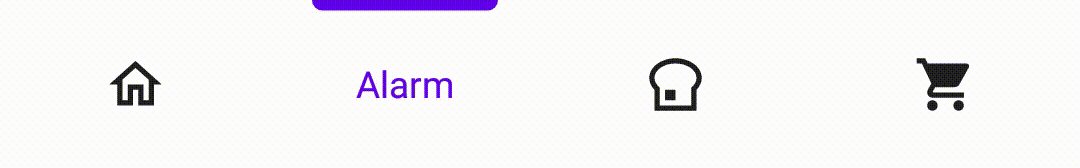
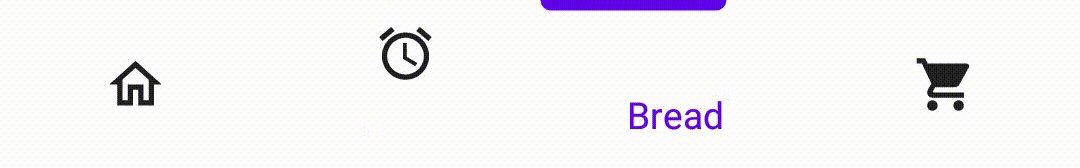
มุมมองการนำทาง BottomBar ที่ปรับแต่งได้และใช้งานง่ายพร้อมภาพเคลื่อนไหวที่ทันสมัย พร้อมรองรับ ViewPager, ViewPager2, NavController และป้ายสถานะ
โดย โจเอรี ดรอปเปอร์ส



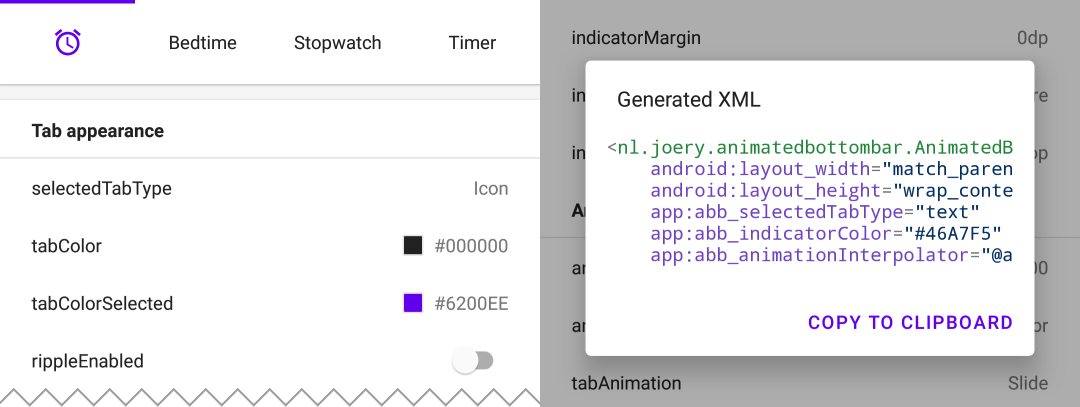
ดาวน์โหลดแอป Playground จาก Google Play ด้วยแอปนี้ คุณสามารถทดลองใช้ฟีเจอร์ทั้งหมด และสร้าง XML ด้วยการกำหนดค่าที่คุณเลือกได้
ไลบรารีนี้พร้อมใช้งานบน Maven Central ติดตั้งโดยเพิ่มการพึ่งพาต่อไปนี้ให้กับ build.gradle ของคุณ :
implementation ' nl.joery.animatedbottombar:library:1.1.0 'เวอร์ชัน 1.0.x ใช้ได้กับ jCenter เท่านั้น เวอร์ชัน 1.1.x ขึ้นไปสามารถใช้ได้กับ Maven Central
กำหนด AnimatedBottomBar ในเค้าโครง XML ของคุณด้วยแอตทริบิวต์ที่กำหนดเอง
< nl .joery.animatedbottombar.AnimatedBottomBar
android : id = " @+id/bottom_bar "
android : background = " #FFF "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
app : abb_selectedTabType = " text "
app : abb_indicatorAppearance = " round "
app : abb_indicatorMargin = " 16dp "
app : abb_indicatorHeight = " 4dp "
app : abb_tabs = " @menu/tabs "
app : abb_selectedIndex = " 1 " /> สร้างไฟล์ชื่อ tabs.xml ในโฟลเดอร์ res/menu/ resources:
< menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_home "
android : icon = " @drawable/home "
android : title = " @string/home " />
< item
android : id = " @+id/tab_alarm "
android : icon = " @drawable/alarm "
android : title = " @string/alarm " />
< item
android : id = " @+id/tab_bread "
android : icon = " @drawable/bread "
android : title = " @string/bread " />
< item
android : id = " @+id/tab_cart "
android : icon = " @drawable/cart "
android : title = " @string/cart " />
</ menu >รับการแจ้งเตือนเมื่อแท็บที่เลือกเปลี่ยนแปลงโดยการตั้งค่าการโทรกลับ:
bottom_bar.onTabSelected = {
Log .d( " bottom_bar " , " Selected tab: " + it.title)
}
bottom_bar.onTabReselected = {
Log .d( " bottom_bar " , " Reselected tab: " + it.title)
}หรือตั้งค่าผู้ฟังหากคุณต้องการข้อมูลโดยละเอียดเพิ่มเติม:
bottom_bar.setOnTabSelectListener( object : AnimatedBottomBar . OnTabSelectListener {
override fun onTabSelected (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
) {
Log .d( " bottom_bar " , " Selected index: $newIndex , title: ${newTab.title} " )
}
// An optional method that will be fired whenever an already selected tab has been selected again.
override fun onTabReselected ( index : Int , tab : AnimatedBottomBar . Tab ) {
Log .d( " bottom_bar " , " Reselected index: $index , title: ${tab.title} " )
}
})ภาพรวมโดยย่อเกี่ยวกับวิธีจัดการแท็บโดยใช้โค้ด
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar .createTab(drawable, " Tab 1 " )
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar .createTab( R .drawable.ic_home, R .string.tab_2, R .id.tab_home) // Adding a tab at the end
AnimatedBottomBar .addTab(bottomBarTab1)
// Add a tab at a specific position
AnimatedBottomBar .addTabAt( 1 , bottomBarTab2) // Removing a tab by object reference
val tabToRemove = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .removeTab(tabToRemove)
// Removing a tab at a specific position
AnimatedBottomBar .removeTabAt(tabPosition)
// Removing a tab by the given ID resource
AnimatedBottomBar .removeTabById( R .id.tab_home) // Selecting a tab by object reference
val tabToSelect = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .selectTab(tabToSelect)
// Selecting a tab at a specific position
AnimatedBottomBar .selectTabAt( 1 )
// Selecting a tab by the given ID resource
AnimatedBottomBar .selectTabById( R .id.tab_home) // Disabling a tab by object reference
val tabToDisable = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setTabEnabled(tabToDisable, false ) // Use true for re-enabling the tab
// Disabling a tab at a specific position
AnimatedBottomBar .setTabEnabledAt( 1 , false )
// Disabling a tab by the given ID resource
AnimatedBottomBar .setTabEnabledById( R .id.tab_home, false )สิ่งนี้อาจมีประโยชน์ เช่น การจำกัดการเข้าถึงพื้นที่พรีเมียม คุณสามารถใช้การโทรกลับหรือฟังรายละเอียดเพิ่มเติมได้:
bottom_bar.onTabIntercepted = {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
false
}
true
}ผู้ฟังโดยละเอียด:
bottom_bar.setOnTabInterceptListener( object : AnimatedBottomBar . OnTabInterceptListener {
override fun onTabIntercepted (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
): Boolean {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
return false
}
return true
}
}) คำแนะนำเกี่ยวกับวิธีตั้งค่าป้ายสถานะสำหรับแท็บ ควรระบุวัตถุ AnimatedBottomBar.Badge ให้กับ BottomBar โปรดทราบว่าคุณสามารถเพิ่มป้ายสถานะโดยไม่มีข้อความได้เช่นกัน
// Adding a badge by tab reference
val tabToAddBadgeAt = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setBadgeAtTab(tabToAddBadgeAt, AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at a specific position
AnimatedBottomBar .setBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at the given ID resource
AnimatedBottomBar .setBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " )) // Removing a badge by tab reference
val tabToRemoveBadgeFrom = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .clearBadgeAtTab(tabToRemoveBadgeFrom)
// Removing a badge at a specific position
AnimatedBottomBar .clearBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// removing a badge at the given ID resource
AnimatedBottomBar .clearBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " ))นอกจากนี้ยังมีความเป็นไปได้ในการกำหนดสไตล์ตราสัญลักษณ์เป็นรายบุคคลอีกด้วย
AnimatedBottomBar . Badge (
text = " 99 " ,
backgroundColor = Color . RED ,
textColor = Color . GREEN ,
textSize = 12 .spPx // in pixels
) มันง่ายที่จะใช้ BottomBar กับ ViewPager หรือ ViewPager2 คุณสามารถใช้เมธอด setupWithViewPager() ได้ โปรดทราบว่าจำนวนแท็บและหน้า ViewPager จะต้องเท่ากันเพื่อให้ทำงานได้อย่างถูกต้อง
การใช้งาน
// For ViewPager use:
bottom_bar.setupWithViewPager(yourViewPager)
// For ViewPager2 use:
bottom_bar.setupWithViewPager2(yourViewPager2)ภาพรวมของตัวเลือกการกำหนดค่าทั้งหมด ตัวเลือกทั้งหมดยังสามารถเข้าถึงและตั้งค่าทางโปรแกรมโดยใช้ชื่อที่เทียบเท่ากัน
| คุณลักษณะ | คำอธิบาย | ค่าเริ่มต้น |
|---|---|---|
| abb_tabs | สามารถกำหนดแท็บในไฟล์เมนู (ทรัพยากรเมนู) ในโฟลเดอร์ res/menu/ resources จำเป็นต้องมีแอตทริบิวต์ ไอคอน และ ชื่อ ตามค่าเริ่มต้น แท็บทั้งหมดจะถูกเปิดใช้งาน ให้ตั้งค่า android:enabled เป็น false เพื่อปิดใช้งานแท็บ < menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_example "
android : icon = " @drawable/ic_example "
android : title = " @string/tab_example "
android : enabled = " true|false " />
...etc
</ menu > | |
| abb_selectedIndex | กำหนดดัชนีแท็บที่เลือกเริ่มต้น | |
| abb_selectedTabId | กำหนดแท็บเริ่มต้นที่เลือกตามรหัส เช่น @id/tab_id |
| คุณลักษณะ | คำอธิบาย | ค่าเริ่มต้น |
|---|---|---|
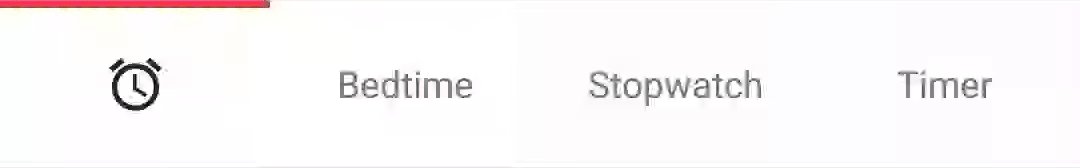
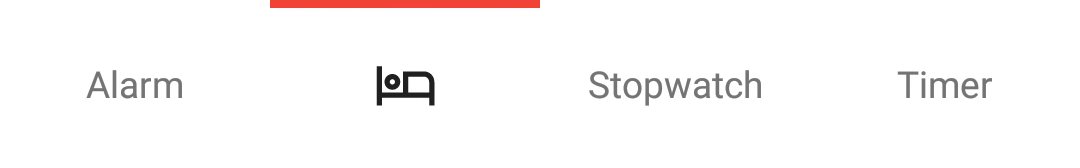
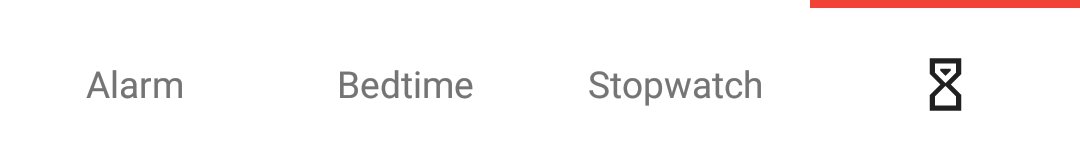
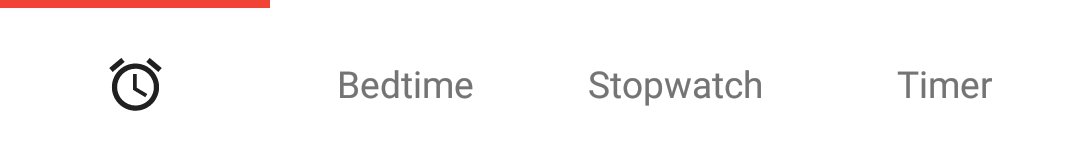
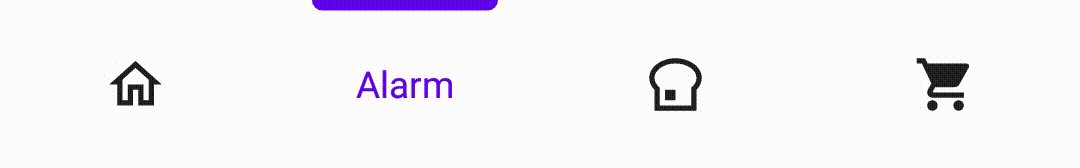
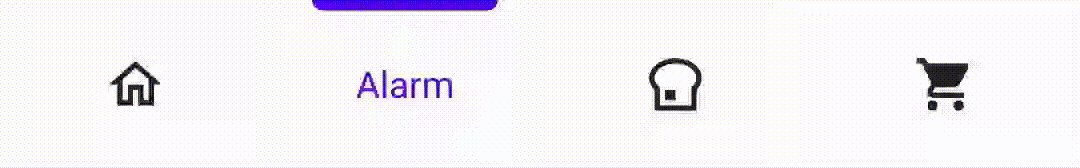
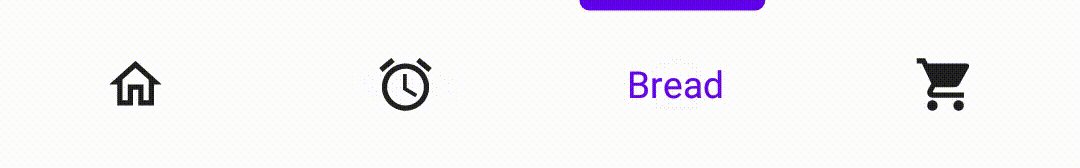
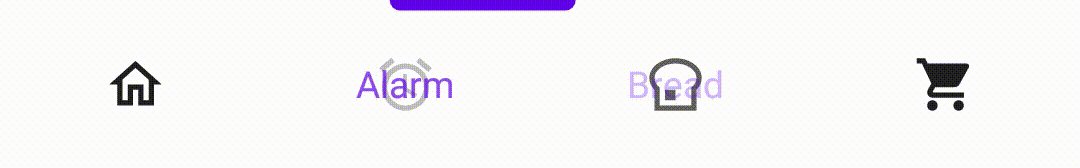
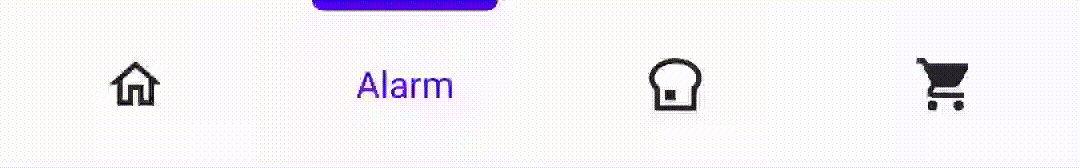
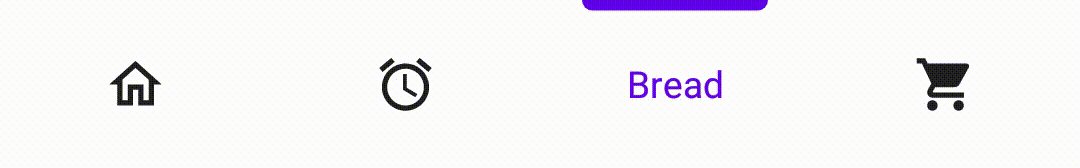
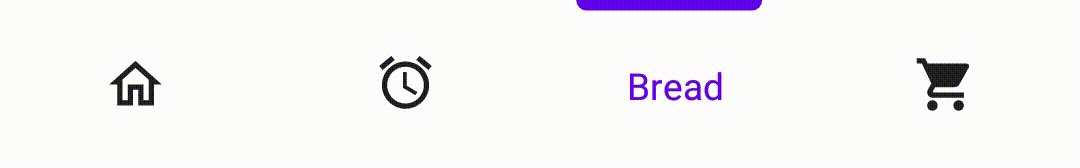
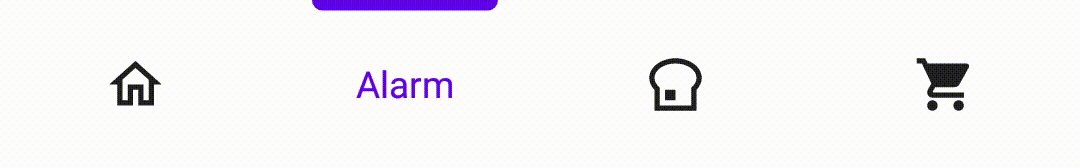
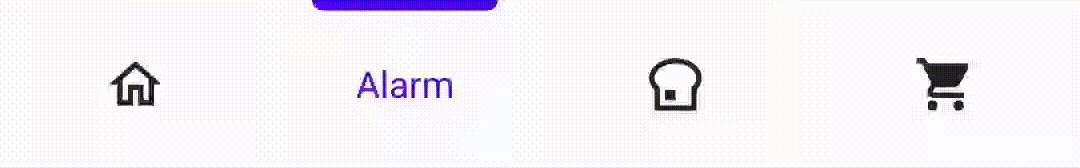
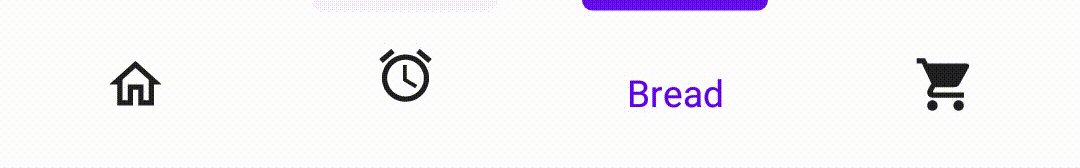
| abb_selectedTabType | กำหนดว่าควรแสดงไอคอนหรือข้อความเมื่อเลือกแท็บแล้ว ไอคอน  ข้อความ  | ไอคอน |
| abb_tabColor | สีของไอคอนหรือข้อความเมื่อไม่ได้เลือกแท็บ | @color/textColorPrimary |
| abb_tabสีที่เลือก | สีของไอคอนหรือข้อความเมื่อเลือกแท็บ | @สี/สีหลัก |
| abb_tabColorปิดใช้งานแล้ว | สีของไอคอนหรือข้อความทุกครั้งที่ปิดใช้งานแท็บ | @สี/ข้อความสีรอง |
| abb_textลักษณะที่ปรากฏ | ปรับแต่งรูปลักษณ์ของข้อความในแท็บ ด้านล่างเป็นตัวอย่างของลักษณะที่ปรากฏของข้อความแบบกำหนดเอง กำหนดสไตล์ใหม่ใน res/values/styles.xml : < style name = " CustomText " >
< item name = " android:textAllCaps " >true</ item >
< item name = " android:fontFamily " >serif</ item >
< item name = " android:textSize " >16sp</ item >
< item name = " android:textStyle " >italic|bold</ item >
</ style > | |
| abb_textStyle | รูปแบบ (ปกติ ตัวหนา ตัวเอียง ตัวหนา|ตัวเอียง) สำหรับข้อความ ใช้ Bottom_bar.typeface เพื่อตั้งค่ารูปแบบข้อความโดยทางโปรแกรม | ปกติ |
| abb_textSize | ขนาดของข้อความ ประเภทมิติข้อมูลที่แนะนำสำหรับข้อความคือ "sp" (พิกเซลที่ปรับขนาด) เช่น 14sp | 14สป |
| abb_iconSize | เพิ่มหรือลดขนาดของไอคอน | 24dp |
| abb_rippleเปิดใช้งานแล้ว | เปิดใช้งานเอฟเฟกต์ 'ระลอกคลื่น' เมื่อเลือกแท็บ  | เท็จ |
| abb_rippleColor | เปลี่ยนสีของเอฟเฟกต์ระลอกคลื่นดังกล่าว | สีธีมเริ่มต้น |
| คุณลักษณะ | คำอธิบาย | ค่าเริ่มต้น |
|---|---|---|
| abb_badgeสีพื้นหลัง | สีพื้นหลังของป้าย | #ff0c10 (สีแดง) |
| abb_badgeTextColor | สีข้อความของข้อความภายในป้าย | #FFFFFF |
| abb_badgeTextSize | ขนาดตัวอักษรของข้อความภายในป้าย ประเภทมิติข้อมูลที่แนะนำสำหรับข้อความคือ "sp" (พิกเซลที่ปรับขนาด) เช่น 14sp | 10sp |
| abb_badgeAnimation | ประเภทภาพเคลื่อนไหวเข้าและออกสำหรับป้าย ไม่มี มาตราส่วน จางหายไป | มาตราส่วน |
| abb_badgeAnimationDuration | ระยะเวลาของภาพเคลื่อนไหวการเข้าและออกของป้าย | 150 |
| คุณลักษณะ | คำอธิบาย | ค่าเริ่มต้น |
|---|---|---|
| abb_animationระยะเวลา | ระยะเวลาของภาพเคลื่อนไหวทั้งหมด รวมถึงภาพเคลื่อนไหวตัวบ่งชี้ | 400 |
| abb_tabแอนิเมชั่น | รูปแบบภาพเคลื่อนไหวเข้าและออกของแท็บที่ไม่ได้เลือก ไม่มี  สไลด์  จางหายไป  | จางหายไป |
| abb_tabAnimationSelected | รูปแบบภาพเคลื่อนไหวเข้าและออกของแท็บที่เลือก ไม่มี  สไลด์  จางหายไป  | สไลด์ |
| abb_animationInterpolator | ตัวสอดแทรกที่ใช้สำหรับภาพเคลื่อนไหวทั้งหมด ดู "Android Interpolators: A Visual Guide" สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ Interpolators ที่มีอยู่ ค่าตัวอย่าง: @android:anim/overshoot_interpolator  | FastOutSlowInInterpolator |
| คุณลักษณะ | คำอธิบาย | ค่าเริ่มต้น |
|---|---|---|
| abb_indicatorColor | สีของตัวบ่งชี้ | @android/colorPrimary |
| abb_indicatorความสูง | ความสูงของตัวบ่งชี้ | 3dp |
| abb_indicatorMargin | ขอบแนวนอนของตัวบ่งชี้ สิ่งนี้จะกำหนดความกว้างของตัวบ่งชี้ | 0dp |
| abb_indicatorลักษณะที่ปรากฏ | กำหนดรูปร่างของตัวบ่งชี้ให้เป็นสี่เหลี่ยมหรือกลม ล่องหน  สี่เหลี่ยม  กลม  | สี่เหลี่ยม |
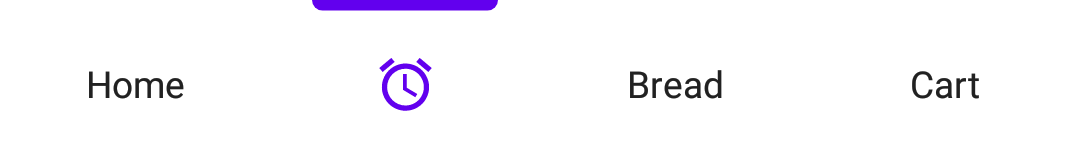
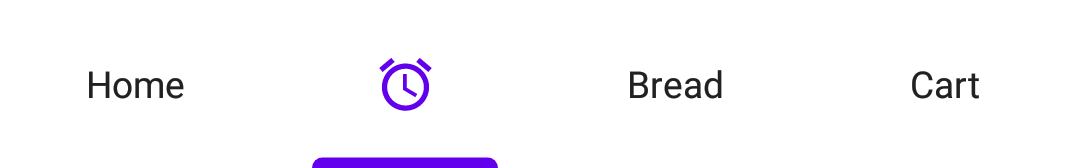
| ตำแหน่ง abb_indicator | กำหนดตำแหน่งของตัวบ่งชี้แท็บที่เลือก บน ล่าง หรือมองไม่เห็น สูงสุด  ด้านล่าง  | สูงสุด |
| abb_indicatorภาพเคลื่อนไหว | ประเภทภาพเคลื่อนไหวของตัวบ่งชี้เมื่อเปลี่ยนแท็บที่เลือก ไม่มี  สไลด์  จางหายไป  | สไลด์ |
MIT License
Copyright (c) 2021 Joery Droppers (https://github.com/Droppers)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.