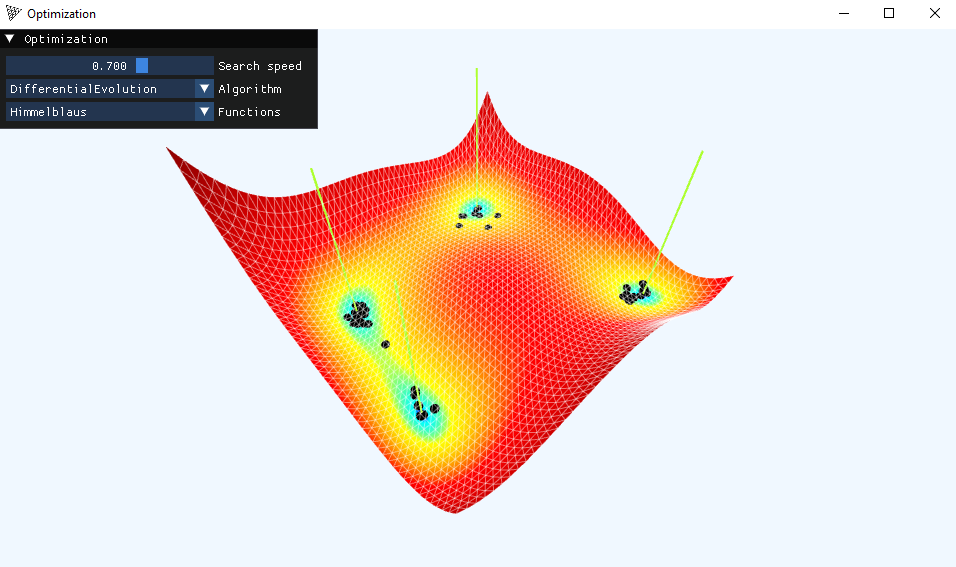
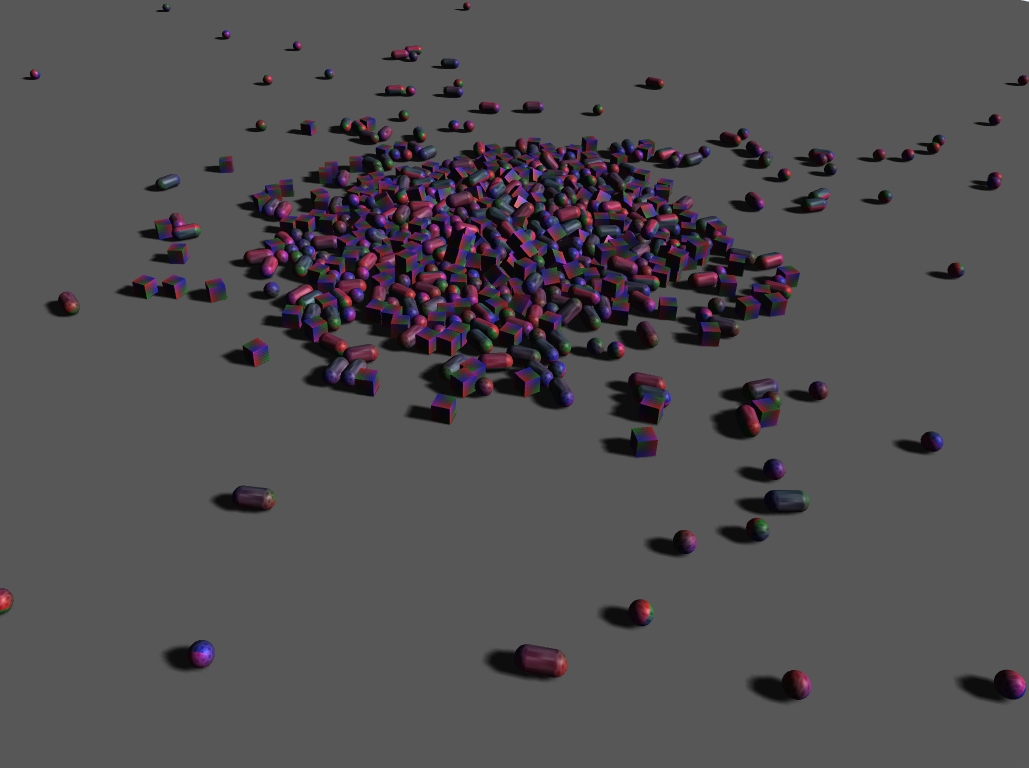
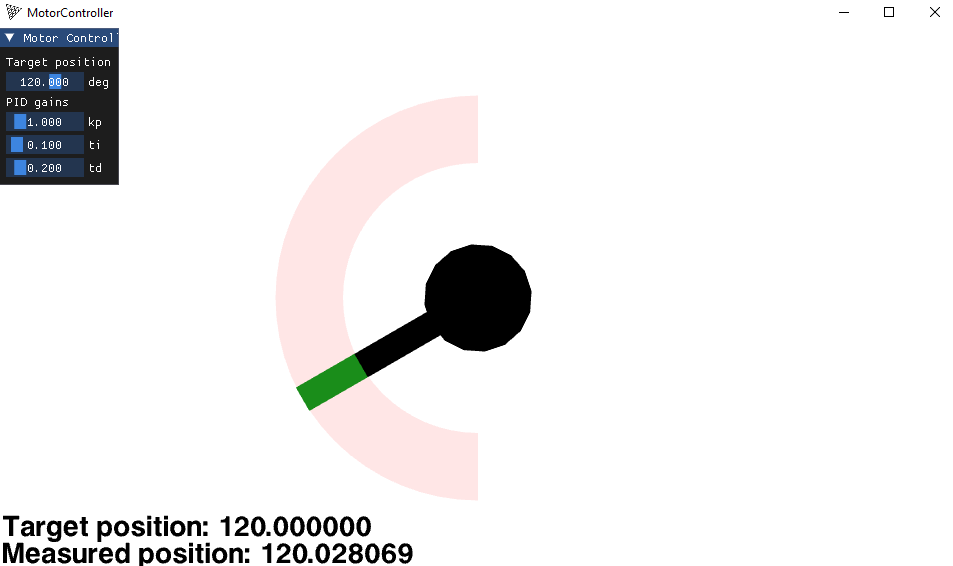
พอร์ต C++20 ข้ามแพลตฟอร์มของไลบรารี Javascript 3D ยอดนิยม three.js r129
ไลบรารีหลักส่วนใหญ่ได้รับการย้ายแล้ว รวมถึงความสามารถในการเรนเดอร์ขั้นสูง แม้ว่าจะยังมีสิ่งที่ต้องทำอีกมากก็ตาม
สร้างบน Windows, Linux, MacOS, MinGW และด้วย Emscripten
เพราะสนุก..
threepp มาพร้อมกับการพึ่งพาหลักที่จำเป็นทั้งหมด
ใช้ CMake สำหรับการกำหนดค่าโครงการและการสร้าง
โปรดทราบว่าคุณอาจใช้การติดตั้งระบบของ GLFW3 ได้หากต้องการหรือมีปัญหากับการตั้งค่าแบบรวมโดยส่ง -DTHREEPP_USE_EXTERNAL_GLFW=ON ไปยัง CMake
cmake . -A x64 -B build -DCMAKE_BUILD_TYPE= " Release "
cmake --build build --config " Release " cmake . -B build -DCMAKE_BUILD_TYPE= " Release "
cmake --build buildอย่างไรก็ตาม ตัวอย่างบางส่วน (และส่วนหัว) จำเป็นต้องมีการขึ้นต่อกันเพิ่มเติม หากต้องการใช้คุณสมบัติทั้งหมดและเปิดใช้งาน/สร้างตัวอย่างทั้งหมด ขอแนะนำให้ใช้ vcpkg
เรียก CMake ด้วย -DCMAKE_TOOLCHAIN_FILE=[path to vcpkg]/scripts/buildsystems/vcpkg.cmake
เพิ่มคุณลักษณะทางเลือกโดยการแสดงรายการด้วย -DVCPKG_MANIFEST_FEATURES=feature1;feature2
ดู vcpkg.json สำหรับคุณสมบัติที่มี
อย่างไรก็ตาม โปรดทราบว่าภายใต้ MinGW คุณจะต้องระบุ vcpkg triplet:
-DVCPKG_TARGET_TRIPLET=x64-mingw-[static | dynamic] # choose either `static` or `dynamic`.
-DVCPKG_HOST_TRIPLET=x64-mingw-[static | dynamic] # <-- needed only if MSVC cannot be found. ส่งผ่านไปยัง CMake:
-DCMAKE_TOOLCHAIN_FILE= " [path to emscripten]emsdkupstreamemscriptencmakeModulesPlatformEmscripten.cmake "เมื่อใช้ vcpkg ให้ทำดังนี้
-DVCPKG_CHAINLOAD_TOOLCHAIN_FILE= " [path to emscripten]emsdkupstreamemscriptencmakeModulesPlatformEmscripten.cmake "สิ่งนี้จะสร้างชุดย่อยของตัวอย่างเวอร์ชัน .html ที่จะโหลดในเบราว์เซอร์
เมื่อใช้ threepp ในแอปพลิเคชันของคุณเอง ส่วนหัวบางส่วนจะต้องมีการขึ้นต่อกันเพิ่มเติมเพื่อที่จะคอมไพล์
| ส่วนหัว | การพึ่งพาอาศัยกัน | คำอธิบาย |
|---|---|---|
| AssimpLoader | แอสซิมป์ | นำเข้ารูปแบบ 3D ที่หลากหลาย |
| ImguiContext | imgui | ยูทิลิตี้ ImGUI |
โดยทั่วไป คุณจะพบว่าคลาสคณิตศาสตร์เป็นประเภทค่า ในขณะที่ threepp คาดว่าจะมีตัวชี้อัจฉริยะสำหรับประเภทอื่นๆ เพื่อความสะดวก รูปทรงเรขาคณิต วัสดุ ฯลฯ มีฟังก์ชัน ::create คงที่ที่ส่งคืน std::shared_ptr ดังนั้นคุณไม่จำเป็นต้องจัดการหน่วยความจำอย่างชัดเจนโดยใช้ threepp นอกจากนี้ วัสดุ รูปทรง และพื้นผิวจะถูกกำจัดโดยอัตโนมัติเมื่ออยู่นอกขอบเขต เย้!
# include " threepp/threepp.hpp "
using namespace threepp ;
auto createBox ( const Vector3& pos, const Color& color) {
auto geometry = BoxGeometry::create ();
auto material = MeshPhongMaterial::create ();
material-> color = color;
auto box = Mesh::create (geometry, material);
box-> position . copy (pos);
return box;
}
auto createPlane () {
auto planeGeometry = PlaneGeometry::create ( 5 , 5 );
auto planeMaterial = MeshLambertMaterial::create ();
planeMaterial-> color = Color::gray;
planeMaterial-> side = Side::Double;
auto plane = Mesh::create (planeGeometry, planeMaterial);
plane-> position . y = - 1 ;
plane-> rotateX ( math::degToRad ( 90 ));
return plane;
}
int main () {
Canvas canvas ( " Demo " );
GLRenderer renderer{canvas. size ()};
auto scene = Scene::create ();
auto camera = PerspectiveCamera::create ( 75 , canvas. aspect (), 0 . 1f , 100 );
camera-> position . z = 5 ;
OrbitControls controls{*camera, canvas};
auto light = HemisphereLight::create ();
scene-> add (light);
auto plane = createPlane ();
scene-> add (plane);
auto group = Group::create ();
group-> add ( createBox ({- 1 , 0 , 0 }, Color::green));
group-> add ( createBox ({ 1 , 0 , 0 }, Color::red));
scene-> add (group);
canvas. onWindowResize ([&](WindowSize size) {
camera-> aspect = size. aspect ();
camera-> updateProjectionMatrix ();
renderer. setSize (size);
});
Clock clock ;
canvas. animate ([&]() {
float dt = clock . getDelta ();
group-> rotation . y += 1 . f * dt;
renderer. render (*scene, *camera);
});
}
Threepp มีจำหน่ายในรูปแบบแพ็คเกจ CMake และสามารถใช้ได้หลายวิธี
threepp เข้ากันได้กับ FetchContent ของ CMake :
include (FetchContent)
set (THREEPP_BUILD_TESTS OFF )
set (THREEPP_BUILD_EXAMPLES OFF )
FetchContent_Declare(
threepp
GIT_REPOSITORY https://github.com/markaren/threepp.git
GIT_TAG tag_or_commit_hash
)
FetchContent_MakeAvailable(threepp)
#...
target_link_libraries (main PUBLIC threepp::threepp)นี่เป็นแนวทางที่ต้องการ เนื่องจากจะทำให้ผู้ใช้สามารถอัปเดตเวอร์ชัน threepp เป้าหมายได้ตามต้องการ
มีตัวอย่างให้ไว้ที่นี่ ดูเพิ่มเติมที่การสาธิตนี้ ซึ่งใช้ WxWidgets เป็นระบบ Window เพิ่มเติม