
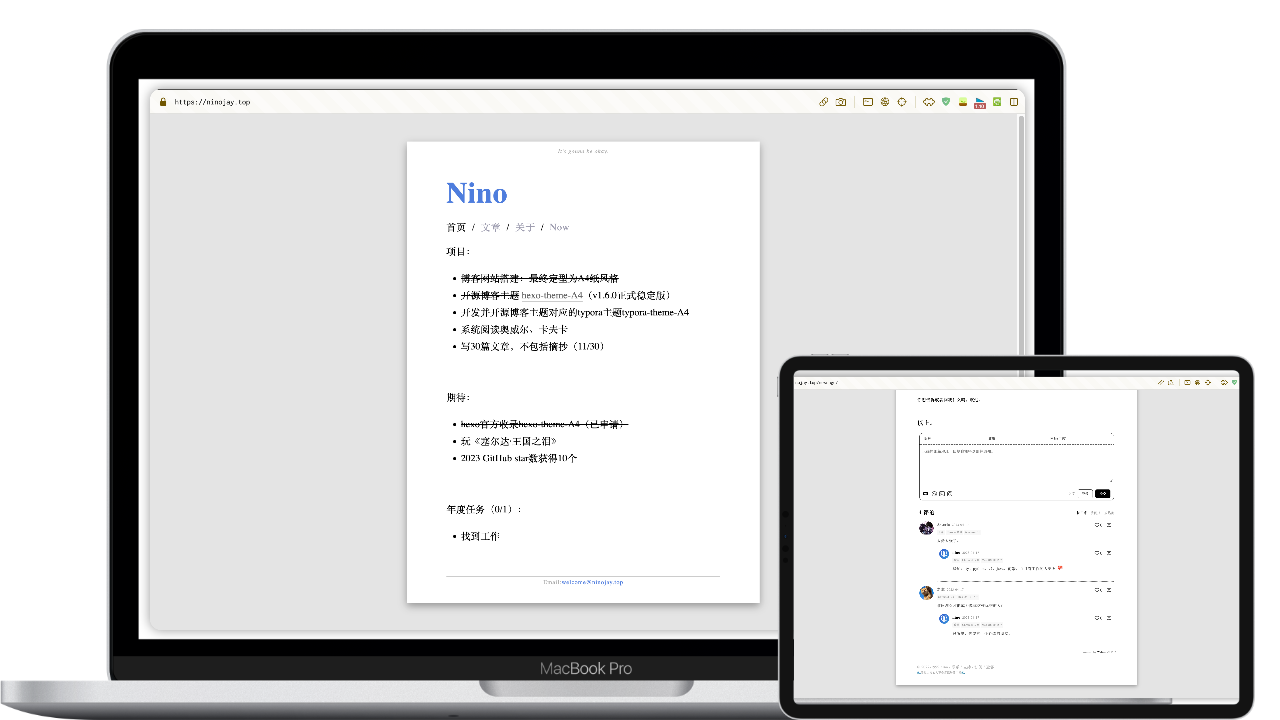
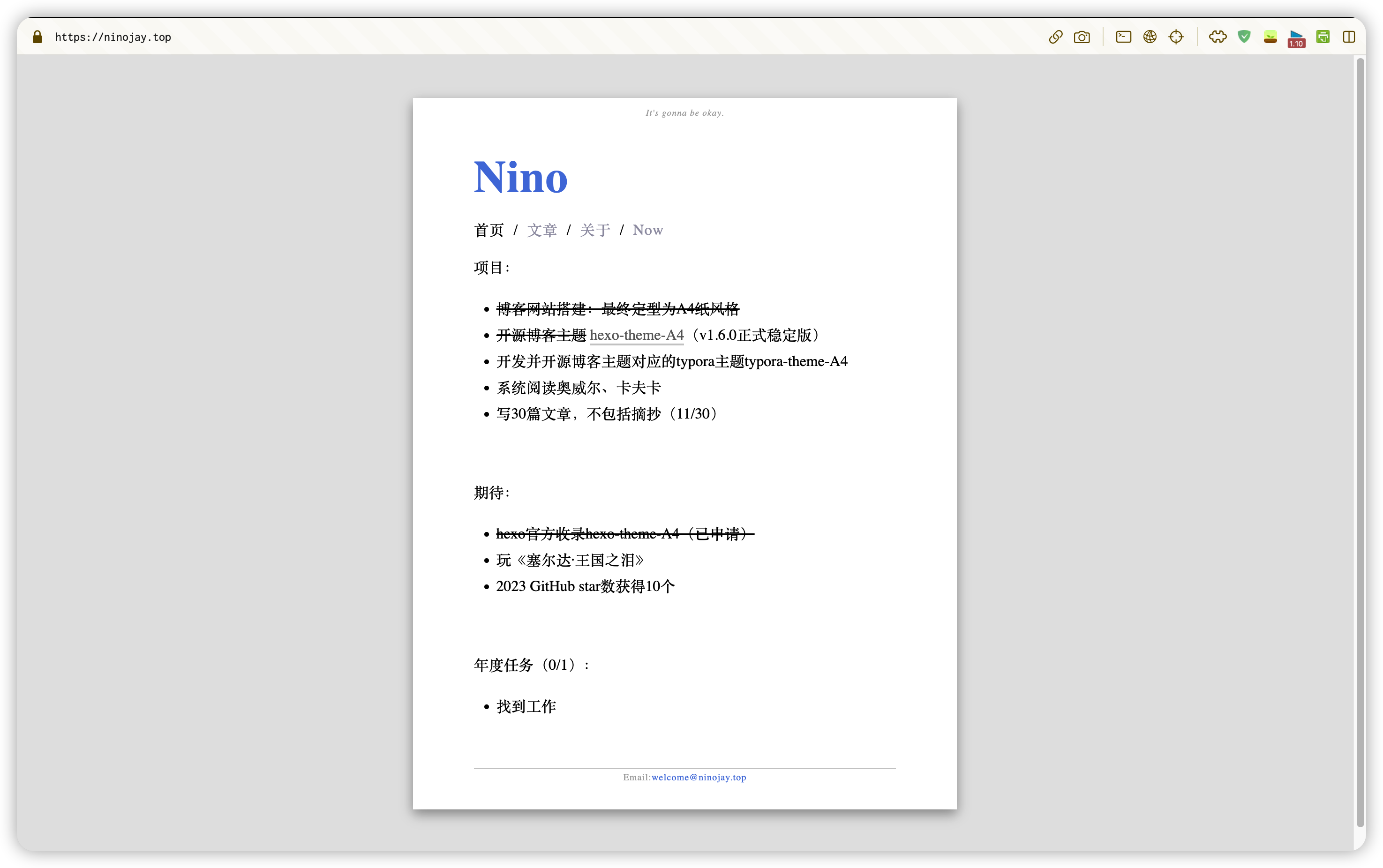
ธีมมินิมอล hexo ที่เลียนแบบกระดาษ A4 จุดสนใจหลักคือความเรียบง่าย ขนาดเล็ก และการกำหนดค่าเพียงเล็กน้อย
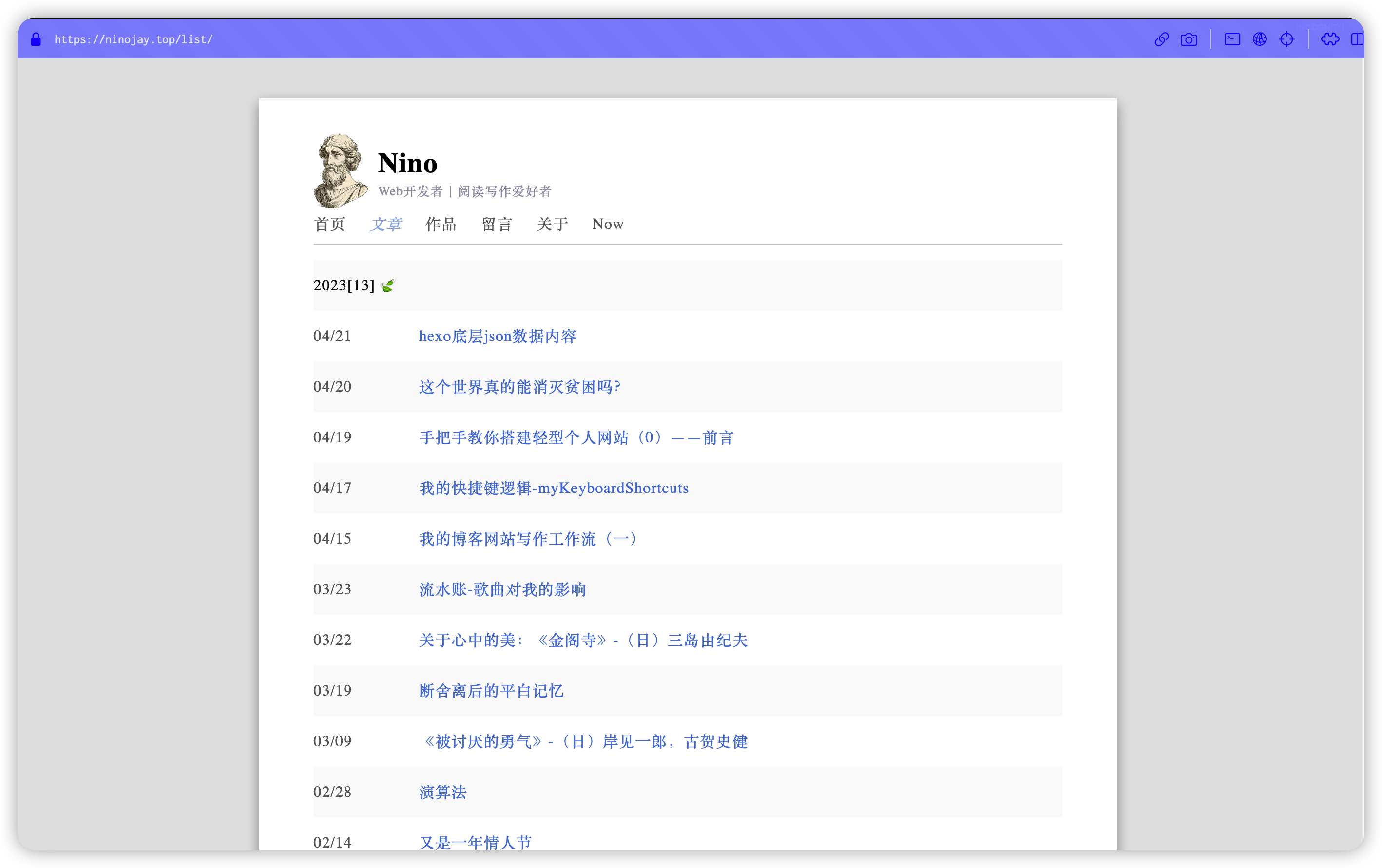
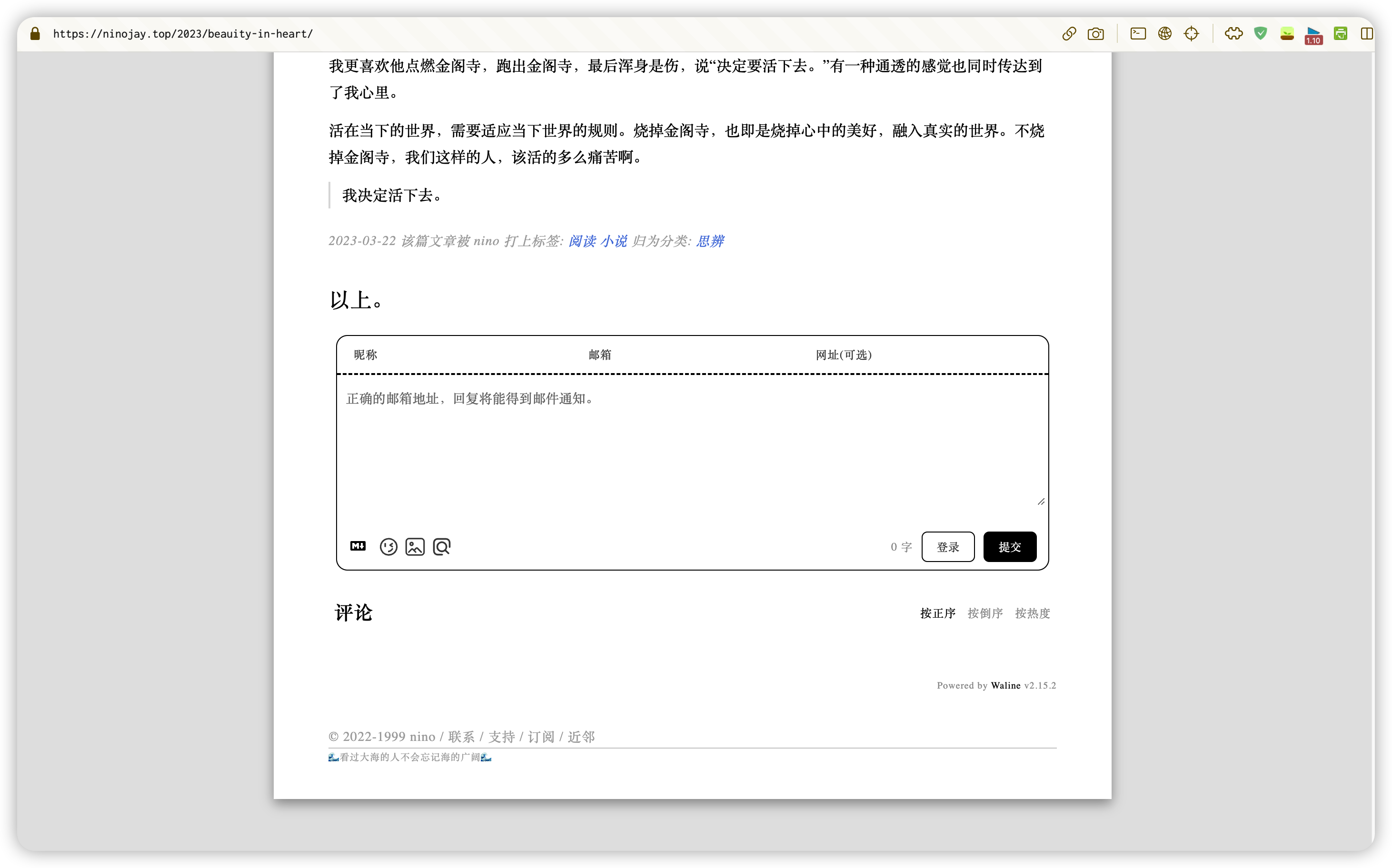
"ให้ผู้อ่านมุ่งเน้นไปที่การอ่านข้อความ และผู้เขียนมุ่งเน้นไปที่การเขียน" ➡️ การแสดงเอฟเฟกต์ ➡️ ใช้เอกสารประกอบ
ดาวที่มุมขวาบนเพื่ออัปเดตฟีเจอร์ได้เร็วขึ้น

颜色搭配是一门学问นอกจากสองสีที่แนะนำโดย A4 แล้ว คุณยังสามารถผสมสีของคุณเองและแบ่งปันโทนสีกับทุกคนได้ สำหรับสีเพิ่มเติม โปรดดู: ดูตัวอย่าง




hexo init นี่คือตัวอย่างโฟลเดอร์ของคุณที่ถูกตั้งชื่อว่า website命令行ลงในเส้นทางโฟลเดอร์ website_config.yml ใต้โฟลเดอร์ websitea4主题อย่างเป็นทางการ มีสองวิธี เลือกหนึ่งวิธีnpm install hexo-theme-a4@latest_config.a4.yml ในเส้นทางโฟลเดอร์ website และคัดลอกเนื้อหาที่นี่_config.a4.yml ซึ่งสามารถกำหนดค่าได้ด้วยตัวเองตามความคิดเห็นในไฟล์hexo s รันโปรเจ็กต์เพื่อดูเอฟเฟกต์git clone [email protected]:HiNinoJay/hexo-theme-A4.git themes/A4_config.a4.yml ในเส้นทางโฟลเดอร์ website และคัดลอกเนื้อหาที่นี่_config.a4.yml ซึ่งสามารถกำหนดค่าได้ด้วยตัวเองตามความคิดเห็นในไฟล์hexo s รันโปรเจ็กต์เพื่อดูเอฟเฟกต์ ต้องสร้างหน้าแรกและหน้ารายการบทความด้วยตนเอง เพียงดำเนินการคำสั่งต่อไปนี้:
hexo new page index
hexo new page listสำหรับการกำหนดค่าโดยละเอียดอื่นๆ โปรดดู: ➡️ เอกสารการใช้งาน ออนไลน์ได้แล้ว
ขึ้นอยู่กับวิธี安装ของคุณ ให้เลือกวิธีการอัพเดต对应的
ป้อนบรรทัดคำสั่งลงใน根目录ของเว็บไซต์บล็อกของคุณและดำเนินการคำสั่ง:
npm install hexo-theme-a4@latest ป้อนบรรทัดคำสั่งลงในไดเร็กทอรี themes/A4 และดำเนินการคำสั่ง:
git pullหลังจากอัปเดตสองวิธีข้างต้นแล้ว โปรดไปที่หน้า GitHub เพื่อตรวจสอบเวอร์ชันล่าสุด ผู้เขียนจะแจ้งให้คุณทราบว่ามีการเพิ่ม/แก้ไขไฟล์การกำหนดค่าหรือไม่
หากเป็นเช่นนั้น คุณจะต้องคัดลอกไฟล์ล่าสุดที่เกี่ยวข้องกับส่วนที่ใหม่/แก้ไขของ _config.a4.yml ของคุณ
ยินดีต้อนรับสู่การส่งคำขอดึงข้อมูลหรือปัญหา โปรดส่งไปที่สาขา dev
หากคุณต้องการสื่อสารสิ่งอื่นใด คุณสามารถส่งอีเมลไปที่:[email protected]
หากคุณคิดว่าฉันทำงานได้ดี โปรดให้ดาวแก่โครงการนี้หรือซื้อกาแฟให้ฉันสักแก้ว☕️
ขอขอบคุณอย่างจริงใจต่อผู้สนับสนุน A4: https://github.com/HiNinoJay/hexo-theme-A4/blob/main/DONATION.md