เครื่องมือสร้างเวิร์กโฟลว์ตัวแทนพื้นที่ใกล้เคียงที่เป็นมิตรของคุณ!
Agentic Workflows ที่ใช้ LLM ได้รับการขนานนามว่าเป็นไฮไลต์แห่งปี พวกเขาสามารถทำลายอุตสาหกรรมโดยสิ้นเชิง! อย่างไรก็ตาม เพื่อให้ผู้คนเข้าร่วมหัวข้อนี้ได้ง่าย เราจำเป็นต้องเสนอเครื่องมือง่ายๆ ให้พวกเขาทดลองและรู้สึกถึงปัจจัยที่ "ว้าว" ด้วยตนเอง โปรเจ็กต์นี้มีจุดมุ่งหมายเพื่อช่วยให้ผู้คนสร้างเวิร์กโฟลว์แบบเอเจนต์ด้วยวิธีง่ายๆ
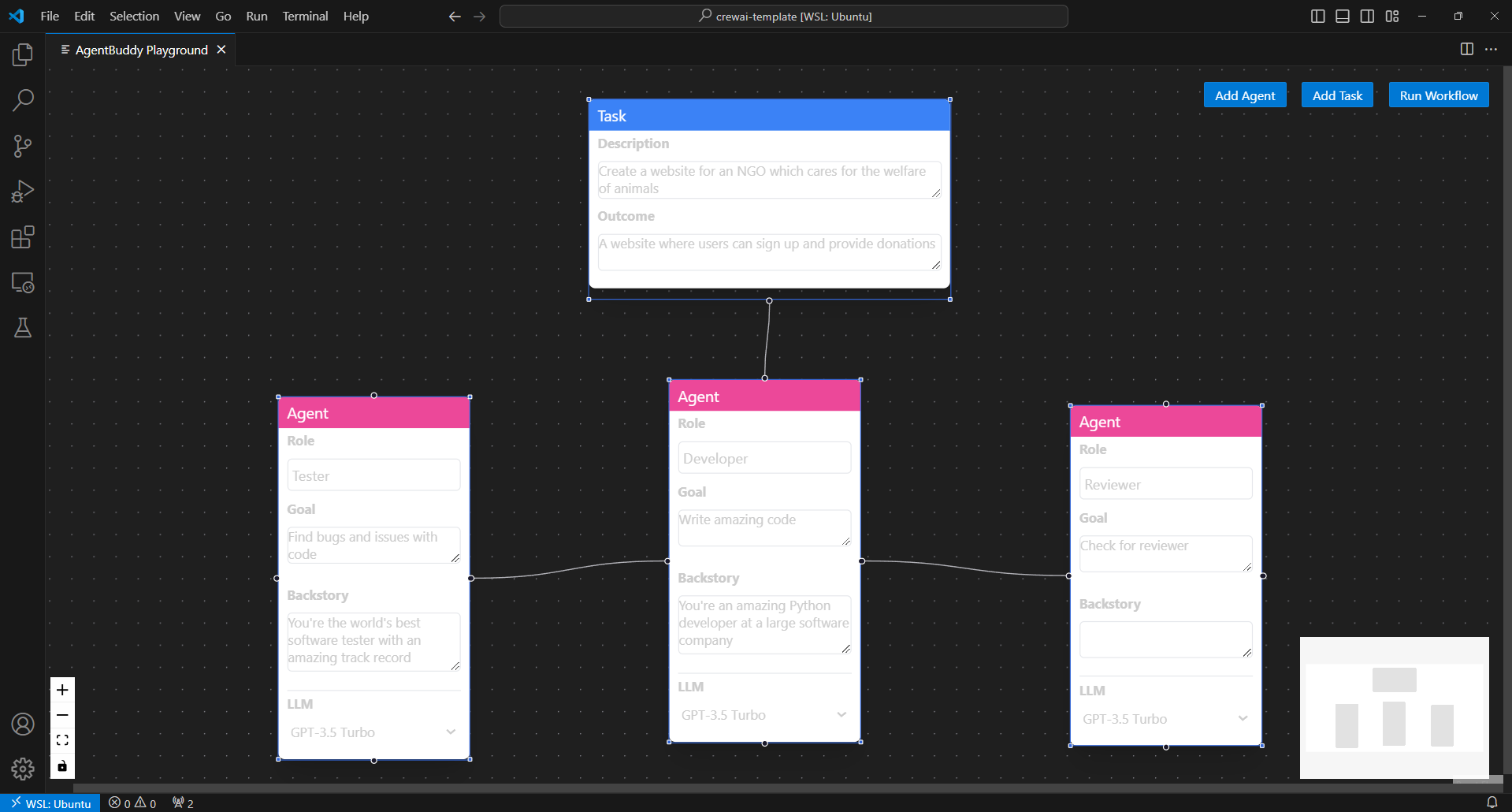
เป็น GUI แบบภาพที่ผู้ใช้สามารถสร้างเวิร์กโฟลว์เอเจนต์ได้โดยใช้การลากและวางบล็อกอย่างง่าย (เช่น ตัวสร้างแบบบล็อก) พวกเขาสามารถสร้างกราฟโดยให้เจ้าหน้าที่หลายคนพูดคุยกัน หรือทำงานแยกกัน กำหนดบุคลิกของเจ้าหน้าที่ และมอบหมายงานได้ จากนั้นเวิร์กโฟลว์เอเจนต์ที่สร้างขึ้นจะถูกส่งออกไปยังโค้ด ซึ่งสามารถดำเนินการได้ แอปนี้บรรจุเป็นส่วนขยาย VS Code ทำให้นักพัฒนาใช้งานได้ง่าย แนวคิดโดยรวมคือการใช้แนวทางแบบใช้โค้ดน้อย/ไม่มีโค้ดในการสร้างเวิร์กโฟลว์แบบเอเจนต์

React + Vite + React Flow พร้อม Typescript สำหรับ GUI และจัดทำแพ็กเกจเป็นส่วนขยาย VS Code กราฟที่คุณสร้างด้วยโปรแกรมแก้ไขจะสอดคล้องกับโปรเจ็กต์ CrewAI
จากนั้นส่วนขยายจะดำเนินการแอปพลิเคชัน CrewAI ที่คอมไพล์แล้วภายในเทอร์มินัลและแสดงผลลัพธ์
# Clone the repo
git clone https://github.com/flashbard/agentbuddy-vscode
# Navigate into project
cd agentbuddy-vscode
# Install dependencies for both the extension and webview UI source code
npm run install:all
# Build webview UI source code
npm run build:webview
# Open the project in VS Code
code . # Run the extension
npm run watch
# Run the webview project alone
npm run start:webview
ใน VS Code ให้เปิดคำสั่ง Palette (F1 หรือ ctrl + shift + p) รันคำสั่ง AgentBuddy: Playground
# Setup vsce locally
npm install -g @vscode/vsce
# Package the extension
vsce package
# (Optional) Install the generated VSIX file
code --install-extension < GENERATED-VSIX-FILE >ทำด้วย ❤️ โดย Sampath ที่ hackOMSCS 2024