Searchkit เป็นไลบรารีโอเพ่นซอร์สซึ่งช่วยให้คุณสร้างประสบการณ์การค้นหาที่ยอดเยี่ยมด้วย Elasticsearch ทำงานร่วมกับ Javascript, React, Vue, Angular และอื่นๆ อีกมากมาย
เว็บไซต์ | การสาธิต | เอกสารประกอบ | ความไม่ลงรอยกัน

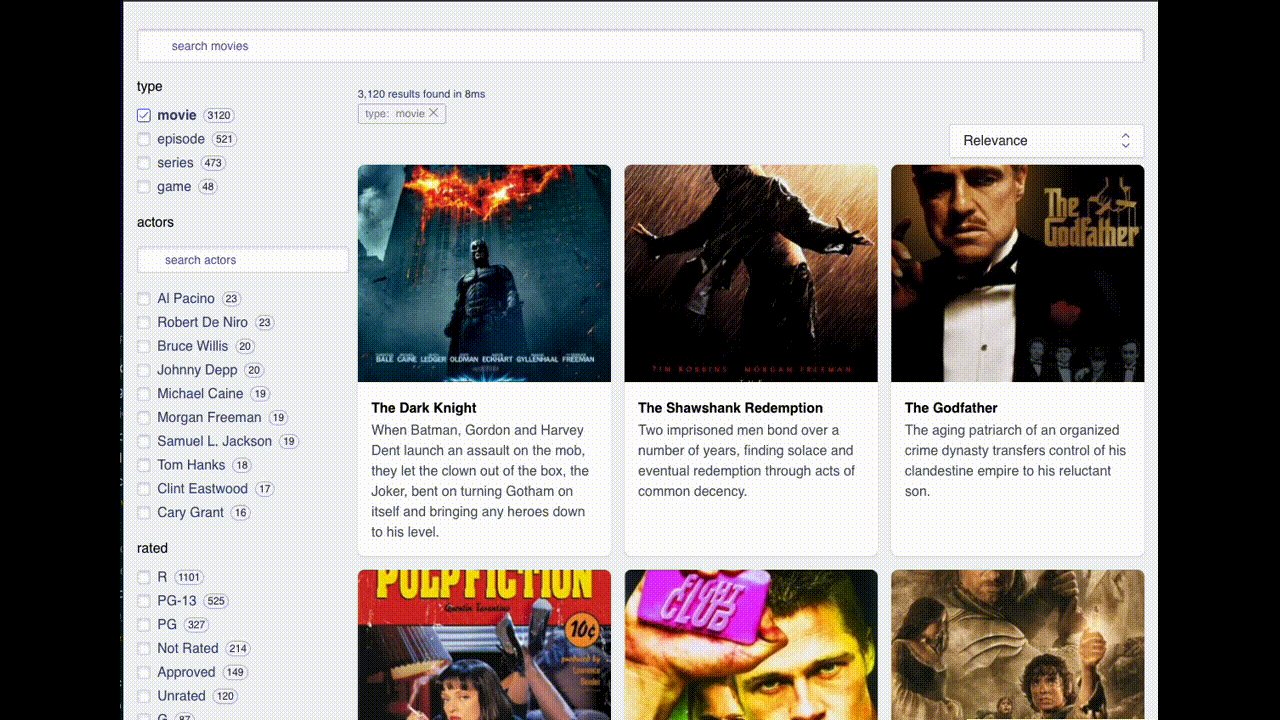
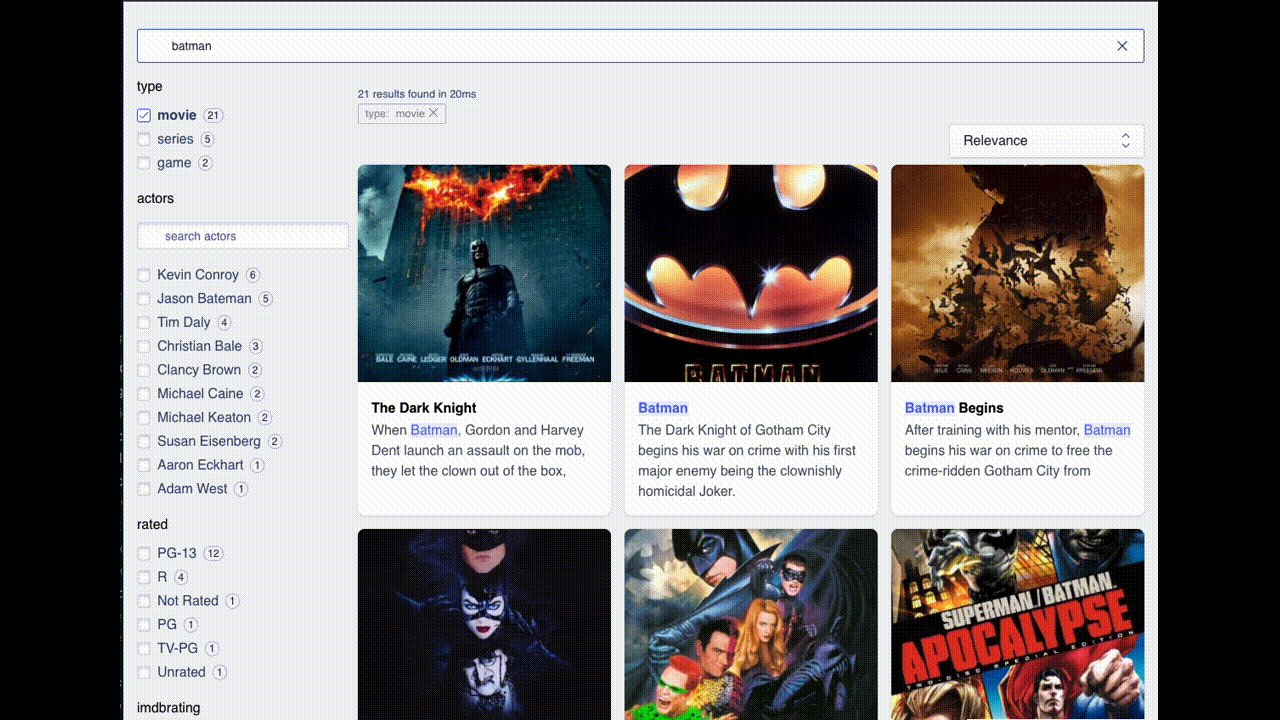
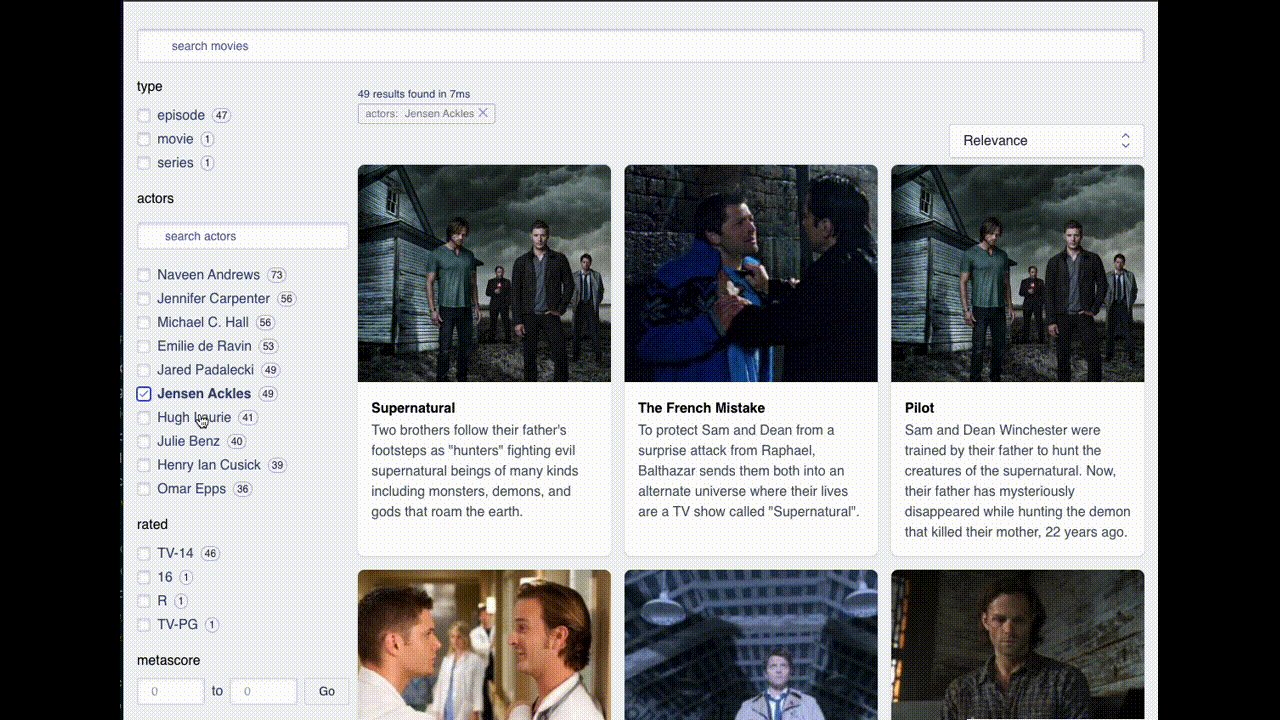
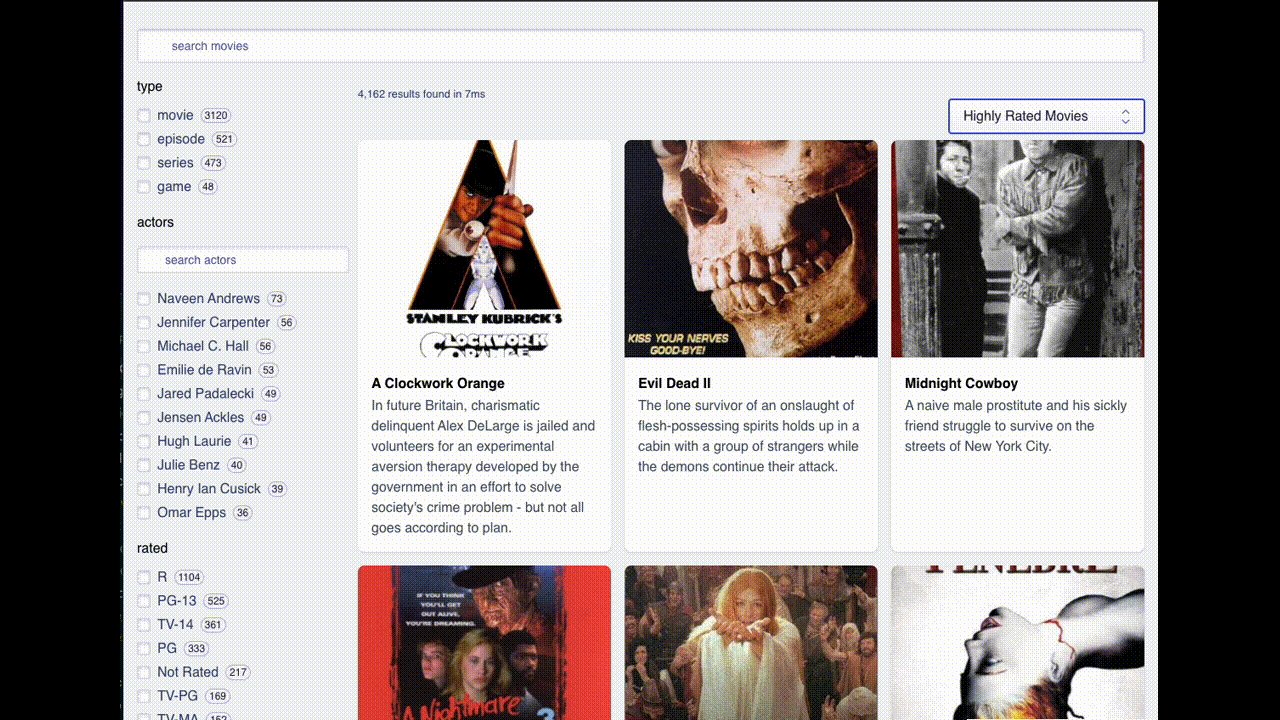
Searchkit มี UI การค้นหาสำหรับ Elasticsearch หรือ Opensearch ด้วย Searchkit คุณสามารถใช้องค์ประกอบการค้นหาทันใจ เช่น ช่องค้นหา ตัวกรองการปรับแต่ง และผลลัพธ์ (และอื่นๆ อีกมากมาย!) เพื่อสร้างประสบการณ์การค้นหา
Searchkit เหมาะสำหรับทุกคนที่ต้องการสร้างประสบการณ์การค้นหาอย่างรวดเร็ว
Searchkit ทำให้ UI การค้นหาง่ายขึ้นด้วย Elasticsearch:
Searchkit Bot จะช่วยให้คุณเข้าใจพื้นที่เก็บข้อมูลนี้ดีขึ้น คุณสามารถขอตัวอย่างโค้ด คู่มือการติดตั้ง ความช่วยเหลือในการดีบัก และอื่นๆ อีกมากมาย
หรือตรวจสอบเอกสารของเราเพื่อดูตัวอย่างเพิ่มเติม
ติดตั้งผ่าน npm หรือเส้นด้าย
npm install searchkit @searchkit/api @searchkit/instantsearch-clientหรือผ่านทาง CDN
< script src =" https://cdn.jsdelivr.net/npm/@searchkit/instantsearch-client@latest " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/instantsearch.js@4 " > </ script >
< script src =" https://cdn.jsdelivr.net/npm/searchkit@latest " > </ script > Searchkit ต้องใช้ Elasticsearch 7.0 หรือสูงกว่า หรือ Opensearch 2.4 หรือสูงกว่า
ด้านล่างนี้เราใช้ Docker เพื่อรัน Elasticsearch
docker pull docker.elastic.co/elasticsearch/elasticsearch:8.6.2
docker network create elastic
docker run --name elasticsearch --net elastic -p 9200:9200 -p 9300:9300 -e " discovery.type=single-node " -e " xpack.security.enabled=false " -e http.cors.enabled=true -e " http.cors.allow-origin='*' " -e http.cors.allow-headers=X-Requested-With,X-Auth-Token,Content-Type,Content-Length,Authorization -e http.cors.allow-credentials=true -e network.publish_host=localhost -e xpack.security.enabled=false docker.elastic.co/elasticsearch/elasticsearch:8.6.2จากนั้นให้เพิ่มดัชนีและข้อมูลบางส่วน
curl --location --request PUT ' http://localhost:9200/products '
--header ' Content-Type: application/json '
--data-raw ' {
"mappings": {
"properties": {
"name": {
"type": "text"
},
"description": {
"type": "text"
},
"price": {
"type": "integer"
},
"categories": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword"
}
}
}
}
}
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro Max",
"description": "The iPhone 12 Pro Max is the most powerful iPhone ever. It has a 6.7-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro Max is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 800
} '
curl --location --request POST ' http://localhost:9200/products/_doc '
--header ' Content-Type: application/json '
--data-raw ' {
"name": "Apple iPhone 12 Pro",
"description": "The iPhone 12 Pro is the most powerful iPhone ever. It has a 6.1-inch Super Retina XDR display, a Ceramic Shield front cover, and a triple-camera system with a LiDAR scanner. It also has a 5G connection, a 6-core CPU, and a 4-core GPU. The iPhone 12 Pro is available in 128GB, 256GB, and 512GB storage options.",
"categories": ["phones", "apple"],
"price": 700
} ' Searchkit เข้ากันได้กับกรอบงาน Instantsearch ทั้งหมด ด้านล่างนี้เป็นตัวอย่างการใช้ react-instantsearch
import Searchkit from "searchkit"
import Client from '@searchkit/instantsearch-client'
// import your InstantSearch components
import { InstantSearch , SearchBox , Hits , RefinementList , Pagination , RangeInput } from 'react-instantsearch' ;
const sk = new Searchkit ( {
connection : {
host : 'http://localhost:9200' ,
// with an apiKey
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-api-key
// apiKey: '##########'
// with a username/password
// https://www.searchkit.co/docs/guides/setup-elasticsearch#connecting-with-usernamepassword
//auth: {
// username: "elastic",
// password: "changeme"
//}
} ,
search_settings : {
search_attributes : [ { field : 'title' , weight : 3 } , 'actors' , 'plot' ] ,
result_attributes : [ 'title' , 'actors' , 'poster' , 'plot' ] ,
highlight_attributes : [ 'title' ] ,
facet_attributes : [
{ attribute : 'actors' , field : 'actors.keyword' , type : 'string' } ,
{ attribute : 'imdbrating' , type : 'numeric' , field : 'imdbrating' }
]
}
} )
const searchClient = Client ( sk ) ;
const App = ( ) => (
< InstantSearch
indexName = "imdb_movies"
searchClient = { searchClient }
>
< SearchBox / >
< div className = "left-panel" >
< RefinementList attribute = "actors" searchable = { true } limit = { 10 } / >
< RangeInput attribute = "imdbrating" / >
< / div >
< div className = "right-panel" >
< Hits / >
< Pagination / >
< / div >
< / InstantSearch >
}ปฏิบัติตามคู่มือการเริ่มต้นใช้งาน
Searchkit Node API ช่วยให้คุณสามารถส่งคำขอพร็อกซีไปยัง Elasticsearch จากเบราว์เซอร์ สิ่งนี้มีประโยชน์หากคุณต้องการซ่อน Elasticsearch จากเบราว์เซอร์ หรือหากคุณต้องการเพิ่มตัวกรองสิทธิ์ผู้ใช้ในการสืบค้น
Searchkit มีตัวสร้างแบบสอบถามแบบสำเร็จรูป แต่คุณยังสามารถปรับแต่งแบบสอบถามได้โดยส่งฟังก์ชัน getQuery ไปยัง apiClient
const results = await apiClient . handleRequest ( req . body , {
getQuery : ( query , search_attributes ) => {
return [
{
combined_fields : {
query ,
fields : search_attributes ,
} ,
} ,
] ;
} ,
} ) ;Searchkit รองรับการค้นหาคำค้นหา KNN ด้านล่างนี้เป็นตัวอย่างการค้นหาคำค้นหา KNN
const results = await client . handleRequest ( req . body , {
getKnnQuery ( query , search_attributes , config ) {
return {
field : 'dense-vector-field' ,
k : 10 ,
num_candidates : 100 ,
// supported in latest version of Elasticsearch
query_vector_builder : {
text_embedding : {
model_id : 'cookie_model' ,
model_text : query
}
}
}
}
} ) ;ปฏิบัติตามบทช่วยสอนการค้นหาความหมาย
คุณยังสามารถแทนที่การสืบค้นทั้งหมดด้วยขอ hooks ด้านล่างนี้คือตัวอย่างขอ hook ที่เพิ่มแบบสอบถาม rescore ให้กับคำขอค้นหาแรก
คุณสามารถใช้สิ่งนี้ได้ที่ beforeSearch และ afterSearch
const results = await client . handleRequest ( req . body , {
hooks : {
beforeSearch : ( searchRequests ) => {
const uiRequest = searchRequests [ 0 ]
return [
{
... uiRequest ,
body : {
... uiRequest . body ,
rescore : {
window_size : 100 ,
query : {
rescore_query : {
match : {
plot : {
query : uiRequest . body . query ,
operator : "and" ,
} ,
} ,
} ,
query_weight : 1 ,
rescore_query_weight : 10 ,
}
}
}
} ,
searchRequests . slice ( 1 , searchRequests . length )
]
} ,
}
} ) ;อ่านเพิ่มเติมในเอกสาร api ที่นี่
กฎการค้นหาช่วยให้คุณปรับแต่งพฤติกรรมของประสบการณ์การค้นหาได้ คุณสามารถใช้กฎการสืบค้นเพื่อเพิ่มหรือกรองผลลัพธ์ หรือเพื่อเปลี่ยนการจัดอันดับผลลัพธ์ตามเงื่อนไขชุดหนึ่ง
ด้านล่างนี้เป็นตัวอย่างของกฎการค้นหาที่เพิ่มผลลัพธ์สำหรับภาพยนตร์ที่มี Dan Aykroyd หรือ Charlie Sheen และกรองผลลัพธ์เพื่อแสดงเฉพาะภาพยนตร์หากคำค้นหาคือคำว่า "ภาพยนตร์"
{
id : '1' ,
conditions : [
[
{
context : 'query' ,
value : 'movie' ,
match_type : 'exact'
}
]
] ,
actions : [
{
action : 'QueryBoost' ,
query : 'actors:"Dan Aykroyd" OR actors:"Charlie Sheen"' ,
weight : 2
} ,
{
action : 'QueryFilter' ,
query : 'type:"movie"'
}
]
}อ่านเพิ่มเติมได้ที่เอกสารกฎการสืบค้น
ถาม: ฉันจำเป็นต้องเปิดเผย Elasticsearch บนอินเทอร์เน็ตสาธารณะหรือไม่
พร็อกซี Searchkit ร้องขอไปยัง Elasticsearch
Searchkit มีทั้งสองตัวเลือก ทำการค้นหาโดยตรงจากเบราว์เซอร์ หรือใช้ Searchkit API เพื่อร้องขอพร็อกซีไปยัง Elasticsearch โดยตรงจากเบราว์เซอร์นำเสนอประสบการณ์นักพัฒนาและการสร้างต้นแบบที่ยอดเยี่ยม เมื่อคุณพร้อมที่จะปรับใช้ คุณสามารถใช้ Searchkit API เพื่อส่งคำขอพร็อกซีไปยัง Elasticsearch
ถาม: ฉันจำเป็นต้องใช้ React หรือไม่
คุณสามารถใช้ React, React Native, Vue, Angular ได้ คุณไม่จำเป็นต้องใช้เฟรมเวิร์กส่วนหน้า คุณสามารถใช้ Javascript และ HTML ธรรมดากับวิดเจ็ต Instantsearch.js ได้
ถาม: รองรับ Elasticsearch เวอร์ชันใด
Searchkit เข้ากันได้กับ Elasticsearch 7.0 ขึ้นไป + Opensearch 2.0 ขึ้นไป
ถาม: คุณรองรับ Android และ iOS หรือไม่
เป็นไปได้. Searchkit API เลียนแบบ Algolia API ดังนั้นจึงควรใช้ไคลเอ็นต์ Algolia Instantsearch กับ Searchkit API โดยมีการปรับแต่งเล็กน้อย หากคุณสนใจในเรื่องนี้ โปรดแจ้งให้เราทราบ
ถาม: เหตุใดฉันจึงต้องใช้ Searchkit แทน Algolia
Elasticsearch มีข้อได้เปรียบเหนือ Algolia มากมาย คุณอาจต้องการใช้ Elasticsearch เป็นทางเลือกที่ถูกกว่าสำหรับ Algolia โดยเฉพาะอย่างยิ่งหากคุณมีชุดข้อมูลขนาดใหญ่ คุณอาจต้องการเรียกใช้ Elasticsearch บนโครงสร้างพื้นฐานของคุณเอง หรือควบคุมความเกี่ยวข้องของการสืบค้นได้มากขึ้น