react native header search bar
iPhoneX

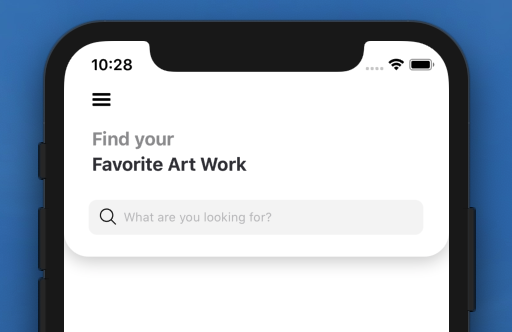
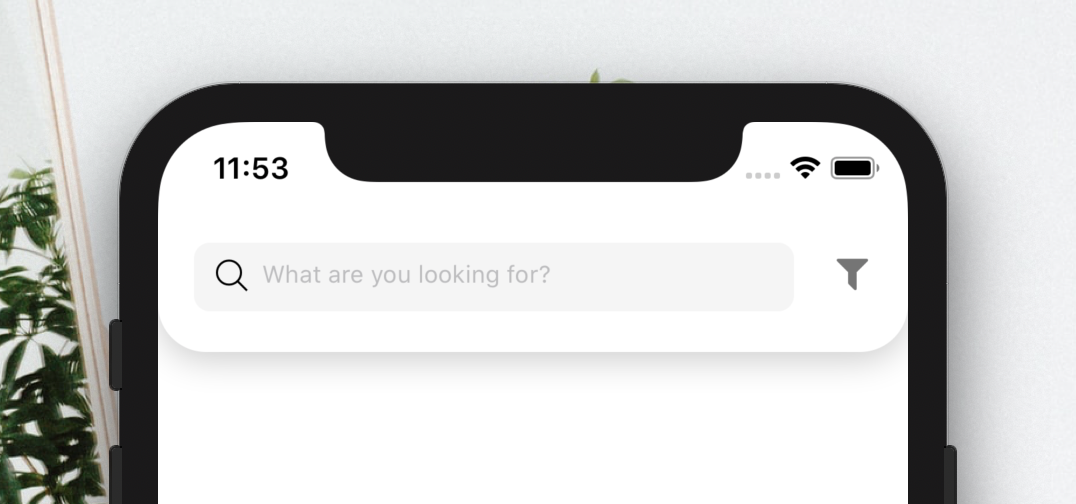
| แถบค้นหาส่วนหัว | แถบค้นหาส่วนหัวแบบคลาสสิก |
 |  |
เพิ่มการพึ่งพา:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| คุณสมบัติ | พิมพ์ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|---|
| สีพื้นหลัง | สี | #ffff | เปลี่ยนสีพื้นหลัง |
| เงาสี | สี | #000 | เปลี่ยนสีเงาหลัก |
| ชื่อเรื่องแรก | เชือก | ค้นหาของคุณ | ตั้งชื่อเรื่องแรกเอง |
| หัวข้อที่สอง | เชือก | งานศิลปะที่ชื่นชอบ | ตั้งชื่อเรื่องที่สองเอง |
| อันดับแรกTitleColor | สี | #959597 | เปลี่ยนสีข้อความของชื่อแรก |
| ที่สองTitleColor | สี | #34343b | เปลี่ยนสีข้อความของชื่อที่สอง |
| firstTitleFontSize | ตัวเลข | 18 | เปลี่ยนขนาดตัวอักษรชื่อเรื่องแรก |
| ที่สองTitleFontSize | ตัวเลข | 18 | เปลี่ยนขนาดตัวอักษรของชื่อเรื่องที่สอง |
| ไอคอนส่วนประกอบ | ส่วนประกอบ | ไอคอนแฮมเบอร์เกอร์ | ตั้งค่าองค์ประกอบของคุณเองแทนองค์ประกอบไอคอนแฮมเบอร์เกอร์ |
| บนกดHamburgerIcon | การทำงาน | โมฆะ | ตั้งค่าฟังก์ชั่นของคุณเองเมื่อกดไอคอนแฮมเบอร์เกอร์ |
| คุณสมบัติ | พิมพ์ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|---|
| ไอคอนชื่อ | เชือก | ค้นหา | ตั้งชื่อไอคอน |
| ไอคอนประเภท | เชือก | EvilIcons | ตั้งค่าประเภทไอคอน |
| ไอคอนขนาด | ตัวเลข | 25 | กำหนดขนาดไอคอน |
| ไอคอนสี | สี | #000 | ตั้งค่าสีไอคอน |
| onChangeText | การทำงาน | การทำงาน | ตั้งค่าตรรกะของคุณเองสำหรับการเปลี่ยนข้อความ |
| ค่า | เชือก | ไม่ได้กำหนด | ตั้งค่าสำหรับการป้อนข้อความของช่องค้นหา |
| searchBoxText | เชือก | คุณกำลังมองหาอะไร? | ตั้งค่าข้อความของช่องค้นหา |
| searchBoxTextStyle | สไตล์ | ค่าเริ่มต้น | กำหนดสไตล์ของคุณเองสำหรับสไตล์การป้อนข้อความ |
| searchBoxOnPress | การทำงาน | การทำงาน | ตั้งค่าตรรกะของคุณเองเมื่อแตะช่องค้นหา |
| ความกว้างของช่องค้นหา | ตัวเลข | 95% | เปลี่ยนความกว้างของช่องค้นหา |
| searchBoxBorderRadius | ตัวเลข | 8 | เปลี่ยนรัศมีเส้นขอบของช่องค้นหา |
| searchBoxBackgroundColor | สี | #f5f5f5 | เปลี่ยนสีพื้นหลังของช่องค้นหา |
| ไอคอนส่วนประกอบ | ส่วนประกอบ | ไอคอน | ตั้งค่าองค์ประกอบไอคอนของคุณเองแทนไอคอน |
| ปิดการใช้งาน TextInput | บูลีน | เท็จ | ปิดการใช้งานหรือเปิดใช้งานการป้อนข้อความเอง |
ส่วนประกอบแถบค้นหาส่วนหัวได้รับการออกแบบโดย: Jawadur Rahman
FreakyCoder, [email protected]
React Native Header Search Bar มีให้บริการภายใต้ใบอนุญาต MIT ดูไฟล์ใบอนุญาตสำหรับข้อมูลเพิ่มเติม