ตัวจัดการหน้าต่างขั้นต่ำที่อาจรวมอยู่ในแอป ReactJS ของคุณ
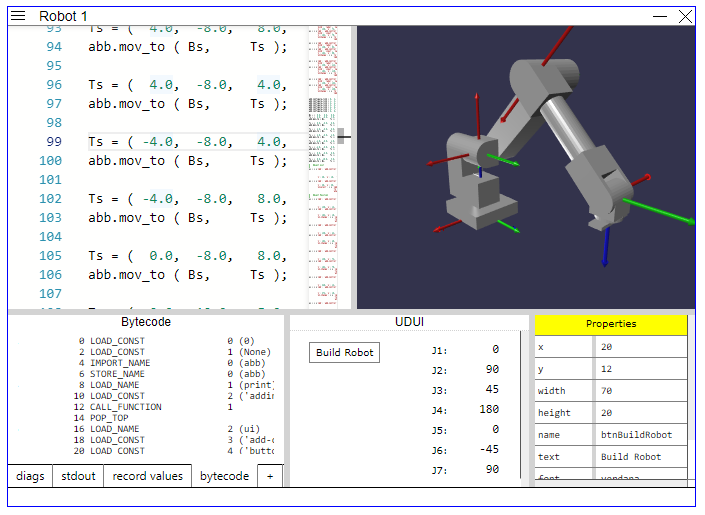
ฉันกำลังพัฒนาแบบไม่มีแผงเพื่อใช้ในแอปที่ใหญ่กว่า ฉันต้องการให้สามารถแสดงหลายหน้าต่างที่ทับซ้อนกันได้ แต่ละ "หน้าต่าง" เรียกว่า เฟรม นี่คือภาพหน้าจอของหนึ่งเฟรมในแอปของฉันที่มีห้าบาน หน้าต่าง
เนื้อหาแอปทั้งหมดจะแสดงผลในบานหน้าต่าง
เฟรมอาจถูกย่อให้เหลือขนาดรูปขนาดย่อ
ส่วนหัวของเฟรม (แถบชื่อ AKA) และส่วนท้าย (แถบสถานะ AKA) อาจถูกซ่อนไว้ เมื่อส่วนหัวถูกซ่อน คุณยังคงสามารถย้ายเฟรมได้โดยเลื่อนเมาส์ไปรอบๆ ขอบด้านบน
บานหน้าต่างถูกเรนเดอร์ในเฟรม
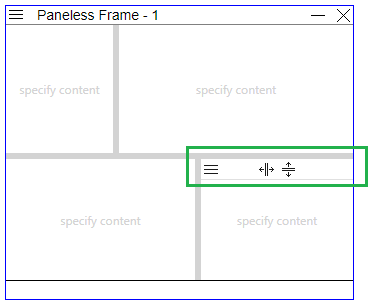
แต่ละบานหน้าต่างอาจถูกแยกออกเพื่อให้เฟรมเดียวอาจมีเค้าโครงหลายบานได้ตามใจชอบ
บานหน้าต่างแบบแท็บถูกนำมาใช้โดยไลบรารีนี้
ไลบรารีนี้รองรับเค้าโครงที่มีอยู่
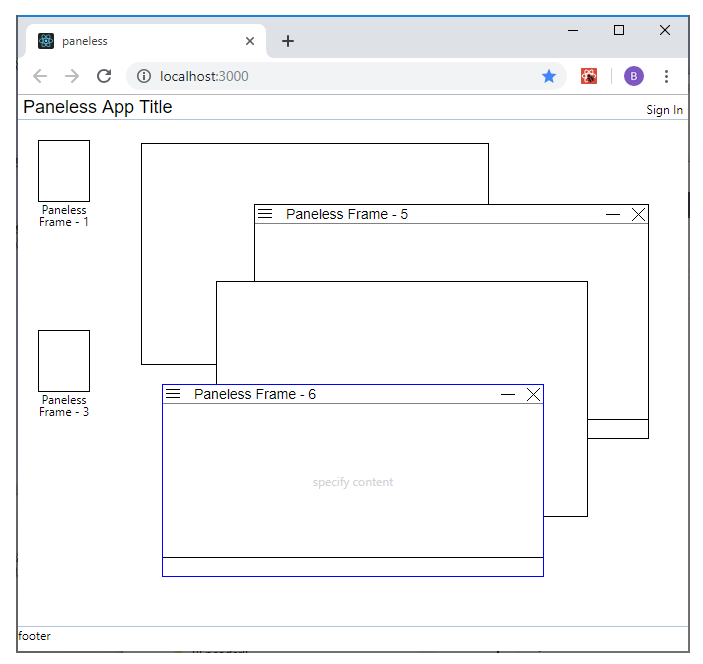
เส้นสีน้ำเงินหมายถึงเฟรม/บานหน้าต่างที่มีโฟกัสของผู้ใช้ คุณสามารถนำทางไปรอบๆ ชื่อเสียงและบานหน้าต่างด้วยปุ่ม Alt-f และ Alt-p Alt-b จะเปิดใช้งานเมนูของบานหน้าต่างที่โฟกัส การกดปุ่ม Alt-b อีกครั้งจะเป็นการเปิดใช้งานเมนูของเฟรมที่เกี่ยวข้อง ปุ่มลูกศรใช้เพื่อนำทางรายการในเมนูและ Escape (หรือคลิกที่ใดก็ได้ภายนอก) จะปิดเมนู
เส้นขอบสีน้ำเงินที่ระบุบานหน้าต่างที่โฟกัสจะปรากฏขึ้นเพียงไม่กี่วินาทีแล้วจางหายไปเพื่อไม่ให้บดบังเนื้อหาของแอปในบานหน้าต่างนั้น
เฟรมจะถูกปรับขนาดด้วยเมาส์โดยเลื่อนเมาส์ไปรอบๆ มุมขวาล่าง

การพัฒนาในช่วงต้น จนถึงตอนนี้ลองเฉพาะบน Chrome เท่านั้น
พื้นที่เก็บข้อมูลนี้มีแอปตัวอย่าง รูปภาพด้านล่างนี้เป็นแอปตัวอย่างซึ่งแสดงให้เห็นคุณสมบัติต่างๆ

ฉันคิดว่ามันควรจะกล่าวถึงด้วยว่าแผงไม่มีการแสดงผลเฟรม (ปกติและย่อเล็กสุด) ใน app-frame ที่มี app-header และ app-footer
แถบปุ่มของบานหน้าต่างใดๆ จะถูกเปิดเผยโดยการวางเมาส์ไว้ที่ด้านบนของบานหน้าต่าง

โคลนที่เก็บนี้ในไดเร็กทอรีบนเครื่องของคุณ จากนั้นลองใช้แอปตัวอย่างดู
หรือหากคุณมีแอปที่ต้องการรวมไว้อยู่แล้ว ให้ทำดังนี้
npm install <paneless-directory>
โดยที่ <paneless-directory> คือไดเร็กทอรีที่คุณโคลนที่เก็บนี้
ดูตัวอย่างแอป
เอ็มไอที © แบรดดูนาแกน