evento
evento เป็น Progressive Web App (PWA) ที่ออกแบบมาเพื่อปรับปรุงประสิทธิภาพและทันสมัยในการติดตามการเข้าร่วมกิจกรรมของมหาวิทยาลัย โดยแทนที่วิธีใช้ปากกาและกระดาษแบบเดิมด้วยโซลูชันดิจิทัลที่รวดเร็ว มีประสิทธิภาพ และ
คุณสมบัติ
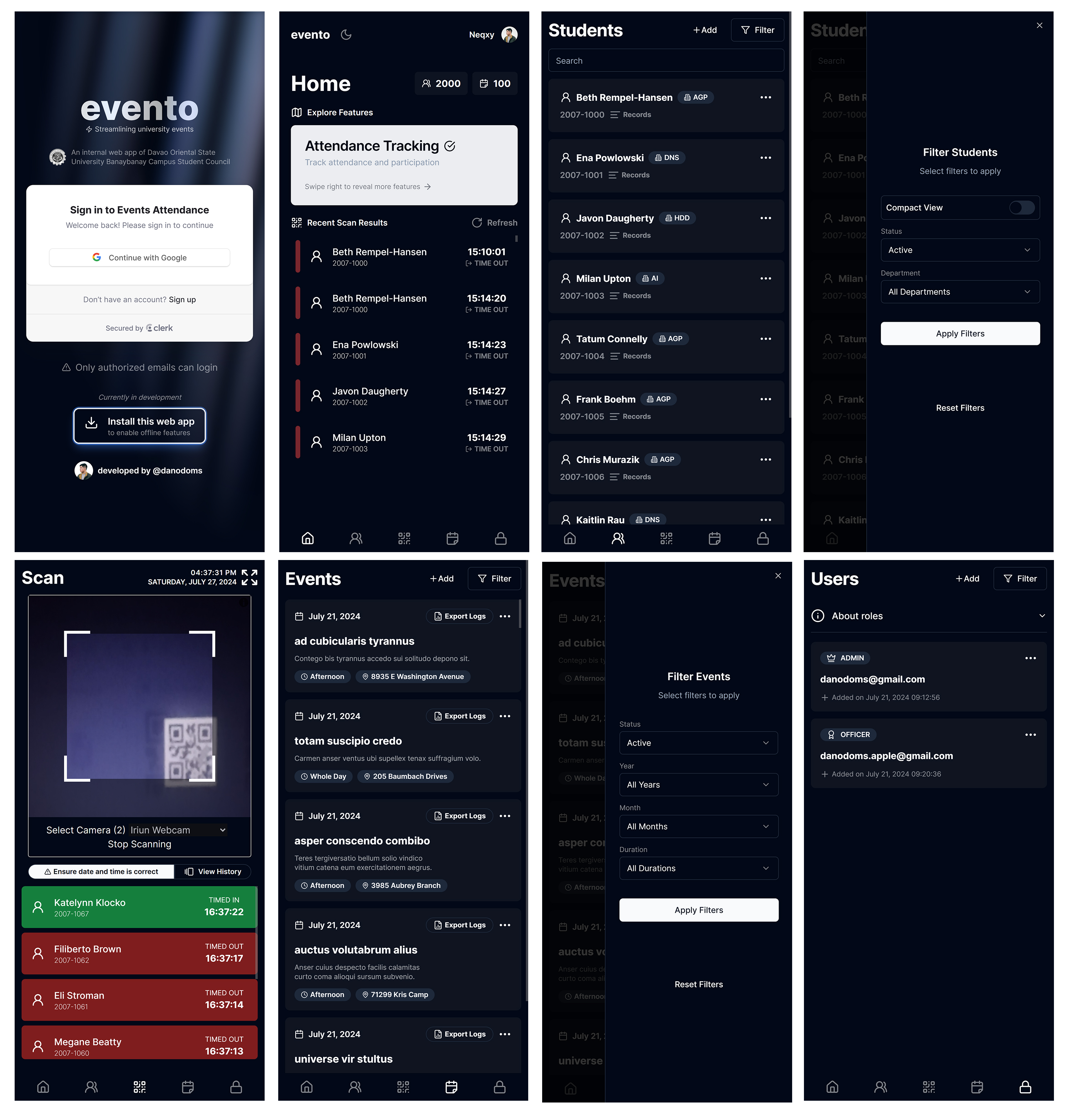
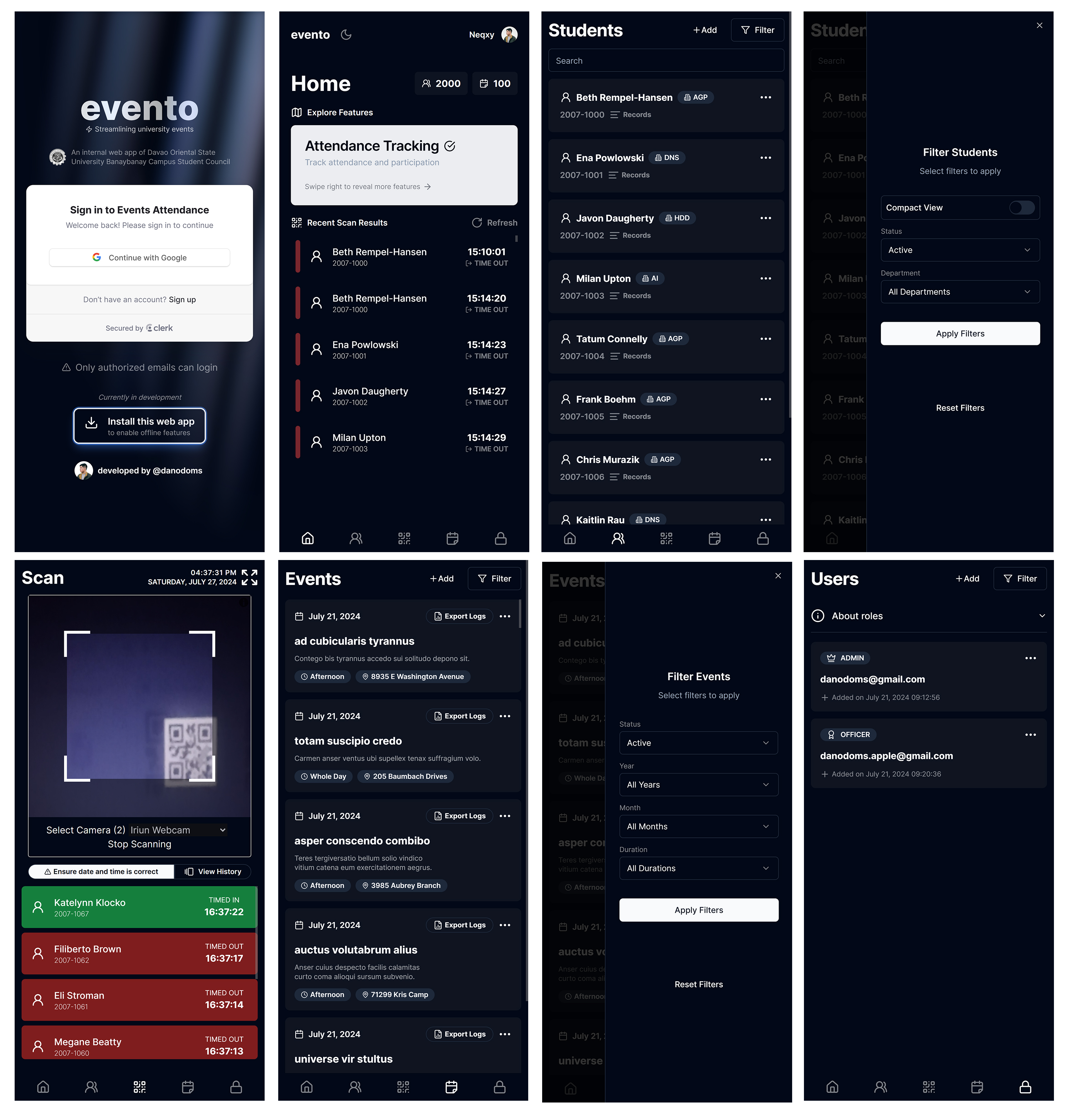
- Progressive Web App (PWA) : สามารถติดตั้งได้บนอุปกรณ์ทุกชนิดและเข้าถึงได้แบบออฟไลน์ มอบประสบการณ์ผู้ใช้ที่ราบรื่นคล้ายกับแอปแบบเนทีฟ
- การสแกนรหัส QR : สแกนรหัส QR ของรหัสนักเรียนอย่างรวดเร็วเพื่อบันทึกการเข้าร่วมทันที
- ข้อมูลเรียลไทม์ : การอัปเดตและการซิงโครไนซ์ข้อมูลทันทีเพื่อบันทึกการเข้างานที่แม่นยำและทันสมัย
- บทบาทและการอนุญาตของผู้ใช้ : ระดับการเข้าถึงที่แตกต่างกันสำหรับผู้ดูแลระบบหลัก ผู้ดูแลระบบรอง และเจ้าหน้าที่ที่มีคุณสมบัติจำกัด เพื่อให้มั่นใจถึงความปลอดภัยและการจัดการข้อมูลที่เหมาะสม
- การแจ้งเตือนและการแจ้งเตือน : การแจ้งเตือนแบบกำหนดเองสำหรับกิจกรรมที่เกี่ยวข้องกับการเข้าร่วมและปัญหาที่อาจเกิดขึ้น
- การออกแบบที่ตอบสนอง : การออกแบบที่ตอบสนองอย่างเต็มที่เพื่อให้แน่ใจว่าสามารถใช้งานได้บนอุปกรณ์ทุกชนิด รวมถึงเดสก์ท็อป แท็บเล็ต และสมาร์ทโฟน
ภาพหน้าจอ

โมโนเรโป
การติดตั้ง
หากต้องการติดตั้งและใช้ evento ให้ทำตามขั้นตอนเหล่านี้:
โคลนพื้นที่เก็บข้อมูล :
git clone https://github.com/domsdano/events-attendance.git
นำทางไปยังไดเรกทอรีโครงการ :
ติดตั้งการพึ่งพา :
เรียกใช้แอป :
สร้างแอปเพื่อการผลิต :
ปรับใช้แอป : ปฏิบัติตามวิธีที่คุณต้องการเพื่อปรับใช้แอปที่สร้างขึ้นกับเว็บเซิร์ฟเวอร์หรือบริการโฮสติ้งของคุณ
การใช้งาน
- เข้าสู่ระบบ : ผู้ดูแลระบบและเจ้าหน้าที่เข้าสู่ระบบโดยใช้ข้อมูลประจำตัวของตน
- สแกนรหัส QR : ใช้เครื่องสแกนรหัส QR ในตัวเพื่อสแกนรหัสนักเรียนสำหรับการเข้าร่วม
- ดูบันทึกการเข้างาน : เข้าถึงและจัดการข้อมูลการเข้างานแบบเรียลไทม์
- การแจ้งเตือน : รับการแจ้งเตือนและการแจ้งเตือนสำหรับกิจกรรมที่เกี่ยวข้องกับการเข้าร่วม
- การจัดการผู้ใช้ : จัดการผู้ใช้และกำหนดบทบาทและสิทธิ์ที่เหมาะสม
เทคโนโลยีที่ใช้
- React : สำหรับสร้างส่วนต่อประสานกับผู้ใช้
- Tailwind CSS : สำหรับจัดสไตล์แอปพลิเคชัน
- shadcn : สำหรับส่วนประกอบที่สามารถเข้าถึงได้
- Zustand : สำหรับการจัดการของรัฐ
- React Query : สำหรับการดึงข้อมูลและแคช
- Html5Qrcode : สำหรับการสแกนโค้ด QR
- React Toastify : สำหรับการแจ้งเตือนและการเตือน
- TypeScript : เพื่อความปลอดภัยประเภทและประสบการณ์นักพัฒนาที่ดีขึ้น
- Framer Motion : เพื่อภาพเคลื่อนไหวและการเปลี่ยนภาพที่ราบรื่น
มีส่วนร่วม
ยินดีมีส่วนร่วมในการปรับปรุง evento ! หากคุณมีแนวคิด ข้อเสนอแนะ หรือรายงานข้อผิดพลาด โปรดเปิดปัญหาหรือส่งคำขอดึงข้อมูล
แยกพื้นที่เก็บข้อมูล :
git fork https://github.com/domsdano/events-attendance.git
สร้างสาขาใหม่ :
git checkout -b feature/your-feature-name
ยอมรับการเปลี่ยนแปลงของคุณ :
git commit -m " Add your commit message "
ผลักดันไปที่สาขาของคุณ :
git push origin feature/your-feature-name
เปิดคำขอดึง : อธิบายการเปลี่ยนแปลงของคุณและส่งคำขอดึงเพื่อตรวจสอบ