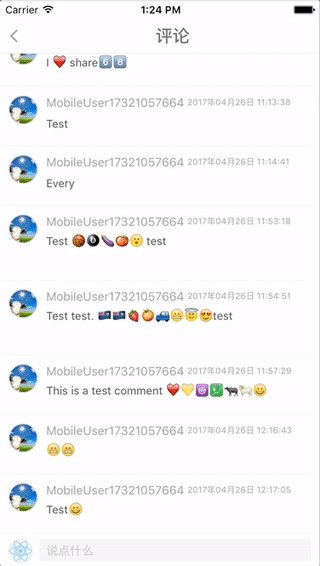
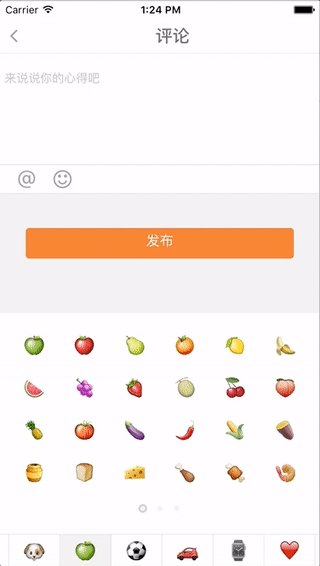
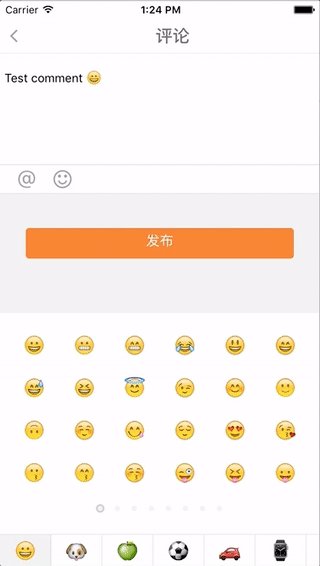
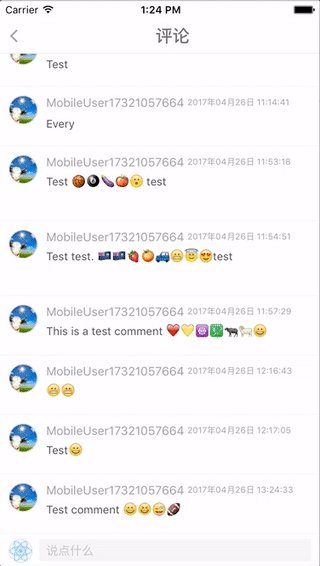
react native emoticons
upgrade rn
react native emoticons รวมถึงอิโมจิ


npm install react - native - emoticons ขั้นตอนที่ 1
นำเข้าแพ็คเกจส่วนประกอบ
import Emoticons from 'react-native-emoticons' ;ขั้นตอนที่ 2
เขียนโค้ดส่วนประกอบในตำแหน่งที่เหมาะสมในการแสดงผลเพจของคุณ
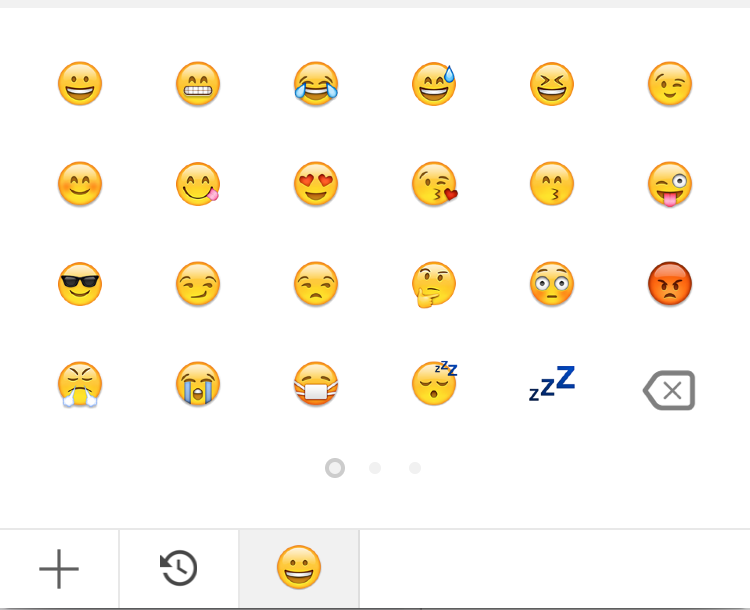
< Emoticons
onEmoticonPress = { this . _onEmoticonPress . bind ( this ) }
onBackspacePress = { this . _onBackspacePress . bind ( this ) }
show = { this . state . showEmoticons }
concise = { true }
showHistoryBar = { true }
showPlusBar = { true }
/>เคล็ดลับ: แอตทริบิวต์
onEmoticonPressสามารถรับผลลัพธ์อิโมติโกส เช่น{code:'?', name: 'GRIMACING FACE'}showคุณลักษณะจะควบคุมว่าหากส่วนประกอบนั้นมองเห็นได้ คุณลักษณะonBackspacePressจะเพิ่มฟังก์ชันสำหรับปุ่ม Backspace
| ข้อเสนอ | พิมพ์ | คำอธิบาย | ที่จำเป็น | ค่าเริ่มต้น |
|---|---|---|---|---|
onEmoticonPress | Function | ฟังก์ชั่นโทรกลับเมื่อกดอีโมติคอน | Yes | ไม่มี |
onBackspacePress | Function | ฟังก์ชั่นโทรกลับเมื่อกดปุ่ม Backspace | YES | ไม่มี |
show | Bool | แสดงส่วนประกอบ | YES | เท็จ |
concise | Bool | mod ที่กระชับและมีอิโมจิน้อยลง | No | จริง |
showHistoryBar | Bool | เปิดใช้งานฟังก์ชั่นประวัติ | No | จริง |
showPlusBar | Bool | เปิดใช้งานฟังก์ชั่นอีโมติคอนเพิ่มเติม (อยู่ระหว่างการพัฒนา หากคุณสนใจเรื่องนี้ ยินดีต้อนรับคำขอดึง) | No | จริง |
asyncRender | Bool | การแสดงผลแบบอะซิงโครนัส | No | เท็จ |
นำเข้า
import * as emoticons from 'react-native-emoticons' ;เข้มงวด
//Most database can't restore the emoji string?,so we map
//them to common string.
const string = emoticons . stringify ( 'This is source emoji ?' ) ;
console . log ( string ) ; //output
'This is source emoji [GRIMACING FACE]'แยกวิเคราะห์
//If we want to show the emoji(fetch from database) in view page
//we need parse the string
const emoji = emoticons . parse ( 'This is source emoji [GRIMACING FACE]' ) ;
console . log ( emoji ) ; //output
'This is source emoji ?'ตัวแยกสัญญาณ
//this api is for backspace function
const emoji = emoticons . splitter ( 'emoji?' ) ;
console . log ( emoji ) ; //output
[ 'e' , 'm' , 'o' , 'j' , 'i' , '?' ] weixin