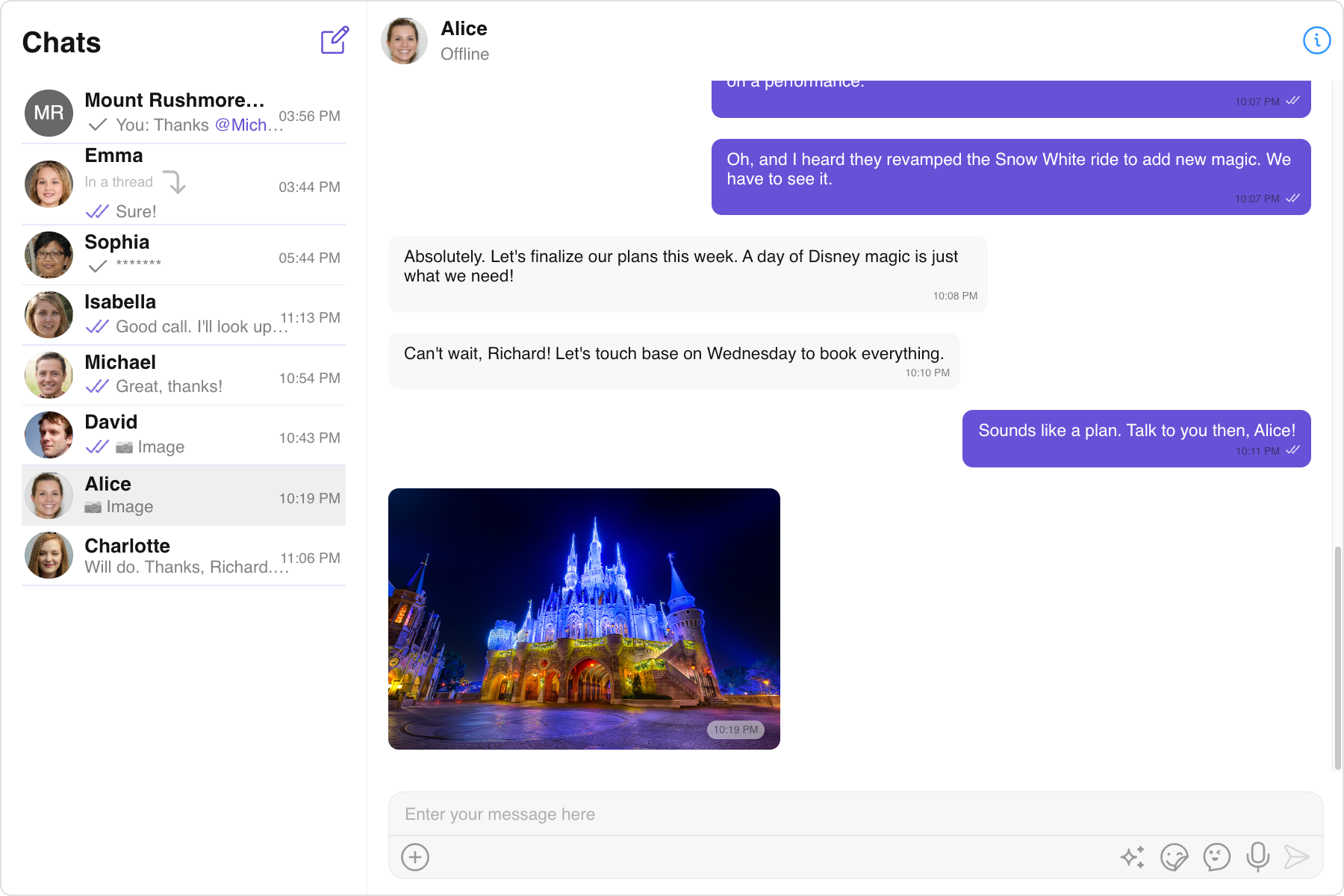
นี่คือแอปพลิเคชันอ้างอิงที่แสดงการรวม Vue UI Kit ของ CometChat ภายในกรอบงาน Vue โดยให้ตัวอย่างแก่นักพัฒนาในการใช้คุณสมบัติการส่งข้อความแบบเรียลไทม์และการโทรด้วยเสียงและวิดีโอในแอปพลิเคชันที่ใช้ Vue ของตนเอง

ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Node.js และ npm แล้ว:
npm ติดตั้ง npm@latest -g
ลงทะเบียนบัญชี CometChat เพื่อรับข้อมูลประจำตัวแอปของคุณ: App ID Region และ Auth Key
โคลนที่เก็บ:
git clone https://github.com/cometchat/cometchat-sample-app-vue.git
นำทางไปยังไดเร็กทอรีที่โคลน:
cd cometchat-sample-app-vue
ติดตั้งการพึ่งพา:
npm install
ป้อน App ID CometChat , Region และ Auth Key ในไฟล์ src/AppConstants.ts:
cometchat-sample-app-vue/src/AppConstants.ts
บรรทัดที่ 1 ถึง 5 ใน 2073bef
| ส่งออก const AppConstants = { | |
| APP_ID : "APP_ID" , | |
| ภูมิภาค : "ภูมิภาค" , | |
| AUTH_KEY : "AUTH_KEY" , | |
| } ; |
หากแอปของคุณสร้างขึ้นก่อนวันที่ 12 สิงหาคม 2024 ให้เปลี่ยน URL ข้อมูลตัวอย่างเป็น https://assets.cometchat.io/sampleapp/v1/sampledata.json ในไฟล์ src/Login/index.vue:
cometchat-sample-app-vue/src/Login/index.vue
บรรทัดที่ 249 ถึง 251 ใน 2073bef
| การตอบสนอง const = รอ การดึงข้อมูล ( | |
| " https://assets.cometchat.io/sampleapp/sampledata.json " | |
| - |
รันโปรเจ็กต์ในเครื่องเพื่อดูฟีเจอร์ CometChat ทั้งหมดที่ใช้งานจริง:
npm run serve
สำหรับปัญหาในการดำเนินโครงการหรือบูรณาการกับชุด UI ของเรา โปรดดูเอกสารประกอบของเราหรือสร้างตั๋วสนับสนุนหรือขอการสนับสนุนแบบเรียลไทม์ผ่าน CometChat Dashboard