สภาพแวดล้อมการพัฒนา UI สำหรับแอปพลิเคชัน Ruby on Rails
เอกสารประกอบ | เว็บไซต์สาธิต
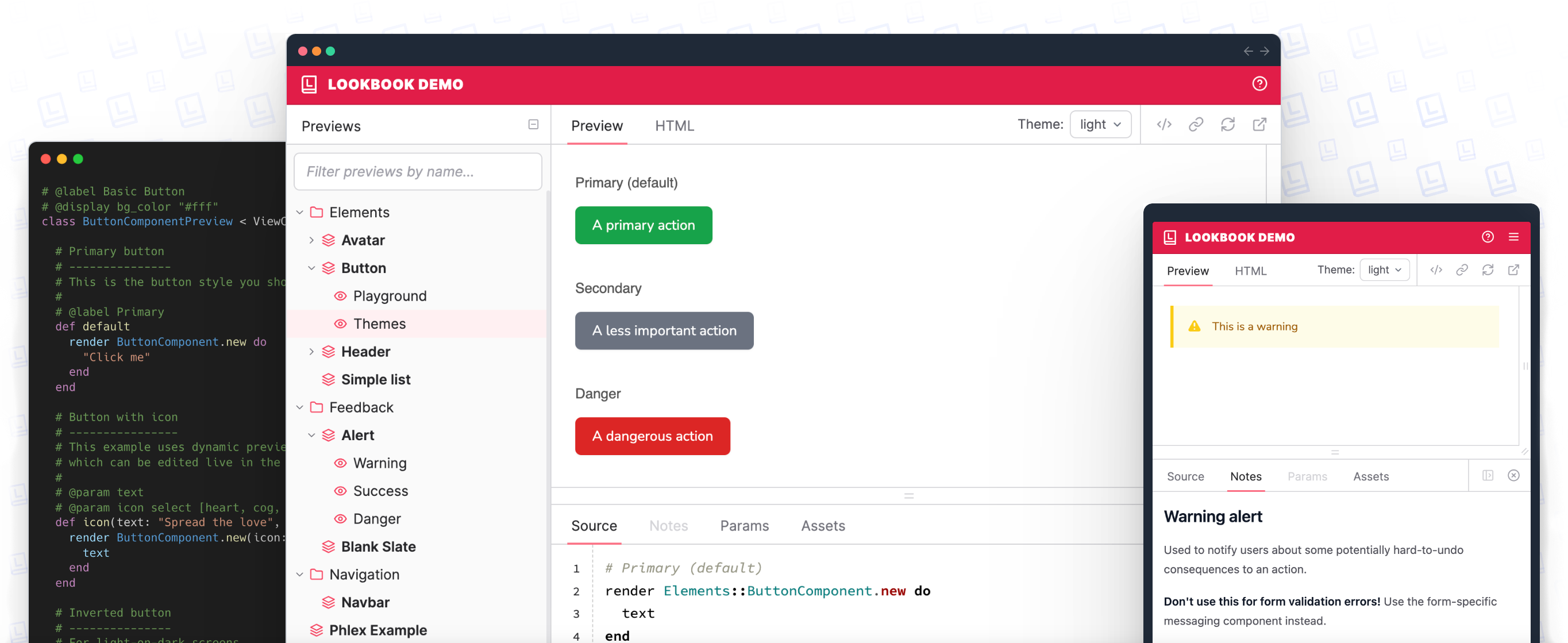
Lookbook ผสมผสาน เบราว์เซอร์ส่วนประกอบ ที่มีประสิทธิภาพและ ระบบแสดงตัวอย่าง เข้ากับ เครื่องมือเอกสารแบบบูรณาการ เพื่อช่วยให้ทีมสร้างอินเทอร์เฟซผู้ใช้ที่แข็งแกร่ง แบบแยกส่วน และบำรุงรักษาได้
มันเข้ากันได้กับ ViewComponent, Phlex, ActionView บางส่วนและอื่น ๆ
อ่านเอกสาร →

Lookbook ได้รับการปรับใช้เป็น Rails Engine แบบแยกส่วน และใช้ ViewComponent, Tailwind และ Alpine สำหรับ UI
พื้นที่เก็บข้อมูลนี้ประกอบด้วย:
ซอร์สโค้ด Lookbook ( /app , /lib , /config ฯลฯ)
ซอร์สโค้ดและเนื้อหาไซต์เอกสาร Lookbook ( /docs )
ชุดทดสอบพร้อมแอปจำลอง 'ที่รันได้' ( /spec )
ไซต์เอกสาร Lookbook สร้างขึ้นโดยใช้ Bridgetown และไฟล์ต้นฉบับสามารถพบได้ในไดเรกทอรี ./docs
หากต้องการดูตัวอย่างการเปลี่ยนแปลงในเครื่อง คุณสามารถเรียกใช้เวอร์ชันการพัฒนาของไซต์เอกสารได้:
โคลนที่เก็บนี้
การพึ่งพาการติดตั้ง: bundle install
เริ่มแอป: bin/docs
เข้าไปที่ http://localhost:4000
Lookbook ใช้ RSpec ในการทดสอบ
การทดสอบสามารถรันได้โดยใช้คำสั่ง rake spec หรือคำสั่ง bundle exec rspec
สามารถดูแอปจำลองที่กำลังรันการทดสอบได้โดยการรันคำสั่ง bin/dummy จากนั้นเรียกดูไปที่ http://localhost:9292/lookbook
Lookbook ใช้ Release It! เพื่อทำให้กระบวนการเผยแพร่เป็นแบบอัตโนมัติ
การรัน npm run release จะเริ่มกระบวนการเผยแพร่รีลีสใหม่และดำเนินการทุกขั้นตอนตั้งแต่การเลือกหมายเลขเวอร์ชันไปจนถึงการเผยแพร่ gem ที่อัปเดต
การเผยแพร่การเผยแพร่ต้องมีสิทธิ์การเขียนสำหรับพื้นที่เก็บข้อมูลนี้ (lookbook-hq/lookbook) และสิทธิ์การเผยแพร่ 2FA สำหรับ Lookbook บน RubyGems
Lookbook เป็นโครงการโอเพ่นซอร์สที่ไม่ได้รับเงินทุน และยินดีต้อนรับการมีส่วนร่วมทุกประเภทและทุกขนาด!
โปรดสละเวลาอ่านคู่มือการมีส่วนร่วมก่อนที่จะมีส่วนร่วมครั้งแรก และหากมีสิ่งใดไม่ชัดเจน ให้เริ่มการสนทนา แล้วเราจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ
Lookbook ถูกสร้างขึ้นโดย Mark Perkins และยังคงเติบโตและปรับปรุงอย่างต่อเนื่องด้วยแนวคิด คำแนะนำ และการทำงานหนักของมนุษย์ที่ยอดเยี่ยมเหล่านี้:
อัญมณีนี้มีให้ใช้งานในรูปแบบโอเพ่นซอร์สภายใต้เงื่อนไขของใบอนุญาต MIT