file upload
v1.3.0

คุณกำลังมองหาวิธีอัพโหลดไฟล์ที่ง่ายดาย นี่คือสิ่งที่คุณกำลังมองหา
นี่คือองค์ประกอบ vue สำหรับการอัพโหลดไฟล์โดยใช้ ajax มันมีคุณสมบัติที่น่าทึ่ง คุณสามารถใช้งานได้ง่ายโดยไม่ซับซ้อน
สามารถดูเอกสารสำหรับการอัพโหลดไฟล์ได้ที่นี่
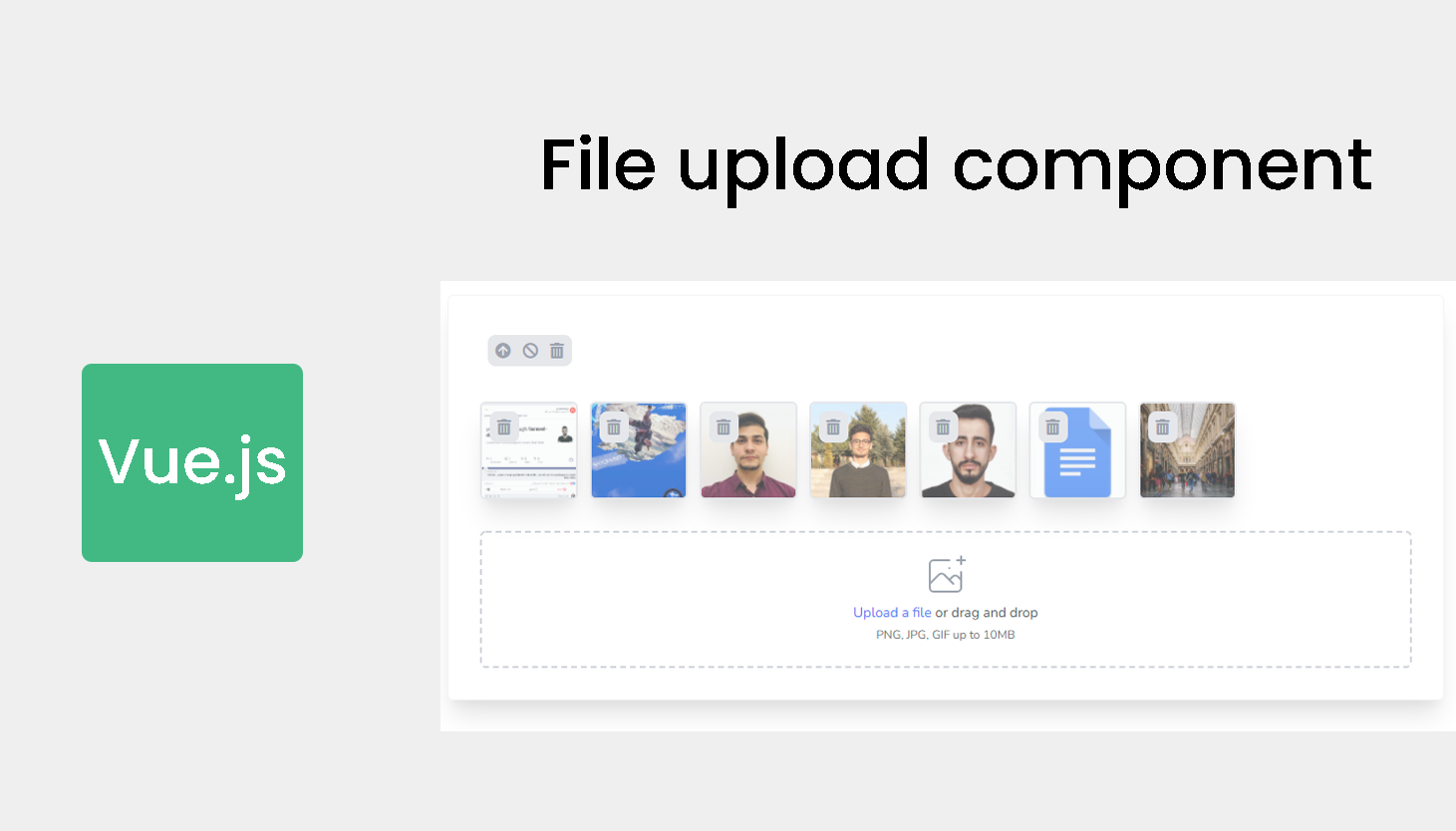
การสาธิตการอัพโหลดไฟล์
ในการติดตั้งและตั้งค่าส่วนประกอบ เราจะทำตามขั้นตอนต่อไปนี้:
npm install ` @yazan.alnughnugh/file-upload วิว 2
// app/resources/js/app.js
Vue . component ( 'file-upload' , require ( '@yazan.alnughnugh/file-upload' ) . default ) ;วิว 3
// app/resources/js/app.js
import FileUpload from '@yazan.alnughnugh/file-upload' ;
const app = createApp ( options ) ;
app . component ( 'file-upload' , FileUpload ) ;
app . mount ( '#app' ) ; เพื่อเริ่มใช้งานส่วนประกอบ เราจะเพิ่มส่วนประกอบให้กับไฟล์เบลดของคุณด้วยอุปกรณ์ประกอบฉากสามอย่าง
url คือ url ที่คุณต้องการส่งคำขอไป
id หากคุณต้องการส่งรหัสโมเดลพร้อมคำขอ
label ที่นี่คุณสามารถเพิ่มคำอธิบายของคุณได้
// resources/posts/create.blade.php
< file-upload :url =" url " :id =" id " :label =" label " > </ file-upload > คำขอจะเหมือนกับการร้อง ไฟล์จะถูกส่งทีละไฟล์ หนึ่งคำขอสำหรับแต่ละไฟล์
// resources/posts/create.blade.php
[
" id " => " 9 " , // if you added id
" file " => File , // this is our file
] ; | ชื่อ | พิมพ์ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|---|
url | สตริง | - | คือ URL ที่คุณต้องการส่งคำขอไป |
id | ตัวเลข | โมฆะ | หากคุณต้องการส่งรหัสรุ่นพร้อมคำขอ |
label | สตริง | 'PNG, JPG, GIF สูงสุด 10MB' | ที่นี่คุณสามารถเพิ่มคำอธิบายของคุณได้ |