jquery tabledit
v1.2.7
เครื่องมือแก้ไขแบบอินไลน์สำหรับตาราง HTML ที่เข้ากันได้กับ Bootstrap Tabledit ใช้ Ajax เพื่อบันทึกแถวใหม่และสำหรับแก้ไขและลบแถว
ปลั๊กอินทำงานร่วมกับปลั๊กอินอื่นๆ:
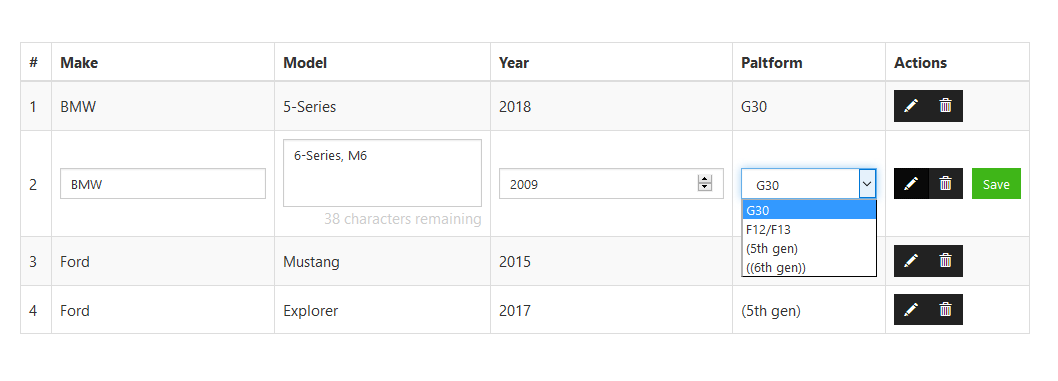
เพิ่มเติมในตัวอย่างที่ 7 บน https://bluesatkv.github.io/jquery-tabledit/#examples7

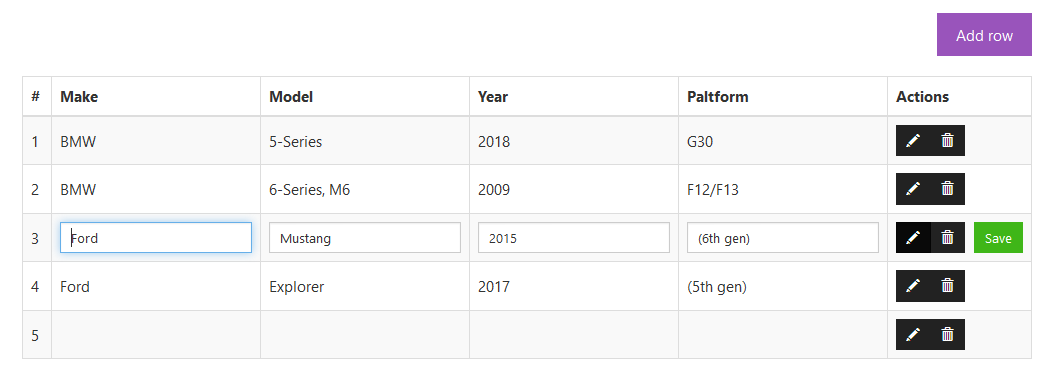
เพิ่มเติมในตัวอย่างที่ 9 บนhttps://bluesatkv.github.io/jquery-tabledit/#examples9-10

<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="jquery.tabledit.js"></script>
<table class="table table-hover" id="my-table">
<thead>
<tr>
<th>Id</th>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Data 1</td>
<td>Data 2</td>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</tbody>
</table>
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [3, 'col3'], [4, 'col4']]
}
});
ค่าอ่านอย่างเดียวใน TD
คุณตั้งค่านี้ในอาร์เรย์ที่แก้ไขได้ หากคุณต้องการอ่านอย่างเดียว ให้ปล่อยคอลัมน์ออกจากอาร์เรย์ 'แก้ไขได้' เช่น คอลัมน์ 3 จะไม่สามารถแก้ไขได้
$('#my-table').Tabledit({
columns: {
identifier: [0, 'id'],
editable: [[1, 'col1'], [2, 'col1'], [4, 'col4']]
}
});
เอกสารฉบับสมบูรณ์โดย BluesatKV บน https://bluesatkv.github.io/jquery-tabledit/#documentation
ดู CHANGELOG บน https://github.com/BluesatKV/jquery-tabledit/blob/master/CHANGELOG.md