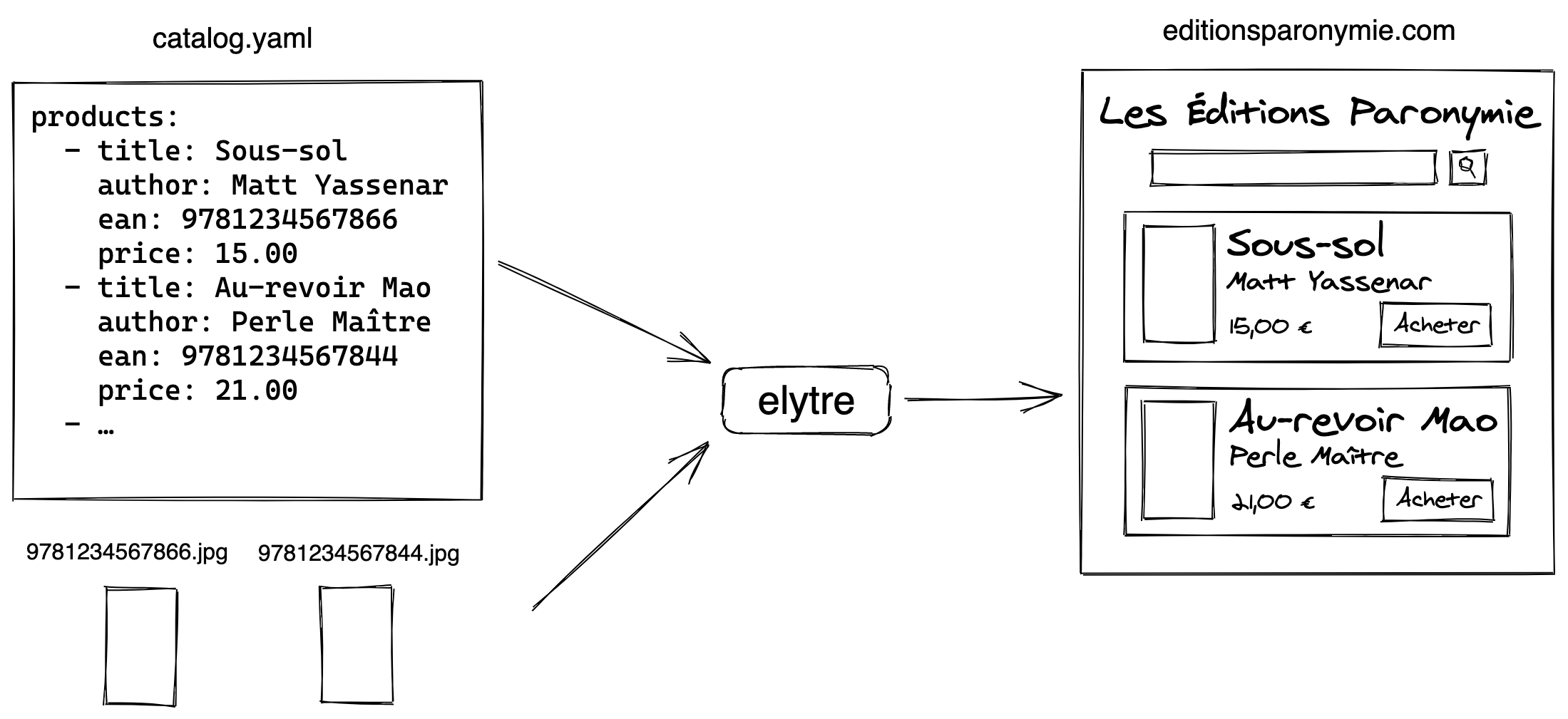
Elytre เป็นเครื่องมือในการสร้างร้านหนังสือออนไลน์แบบไร้เซิร์ฟเวอร์พร้อมเครื่องมือค้นหาจากไฟล์แคตตาล็อก

Elytre ยังอยู่ในช่วงเริ่มต้นของการพัฒนา จึงไม่ฉลาดเลยที่จะใช้มันในการผลิตในขั้นตอนนั้น คาดว่าจะมีการเปลี่ยนแปลงครั้งใหญ่ ข้อบกพร่องแปลกๆ การทดสอบที่เสียหาย และเอกสารประกอบที่ขาดหายไป จนกว่าเวอร์ชัน 1.0 จะออก (หวังว่าในปี 2021)
ความต้องการ:
โหนด v14.15+
เส้นด้าย
สร้างไดเรกทอรีว่างสำหรับโครงการของคุณ
เริ่มต้นเส้นด้าย: yarn init
เพิ่ม Elytre: yarn add --exact elytre
เพิ่มทั้งสคริปต์ start และ build ใน package.json ของคุณ:
{ "สคริปต์": {"เริ่มต้น": "elytre start", "build": "elytre build"
-
-เพื่อให้ไซต์ elytre ของคุณสร้างขึ้นได้สำเร็จ ไดเร็กทอรีโปรเจ็กต์ของคุณจะต้องมีไฟล์อย่างน้อยสามไฟล์:
ไฟล์ site.yaml ที่ระบุข้อมูลไซต์และการกำหนดค่าของคุณ (ดูข้อกำหนดไฟล์การกำหนดค่าไซต์ด้านล่าง)
ไฟล์ catalog.yaml ที่อธิบายแคตตาล็อกหนังสือของคุณ (ดูข้อกำหนดไฟล์ Catalog ด้านล่าง)
สไตล์ชีต styles.css เพื่อปรับแต่งรูปลักษณ์ของไซต์ของคุณ (ดูข้อกำหนดไฟล์สไตล์ชีตด้านล่าง)
คุณสามารถเพิ่มลงในไดเร็กทอรีโปรเจ็กต์ของคุณได้:
ไดเร็กทอรี public ที่มีเนื้อหาที่จะถูกคัดลอกไปยังไดเร็กทอรี build และสามารถอ้างอิงได้จากไฟล์ styles.css หรือ site.yaml ของคุณ
ไดเร็กทอรี covers ที่มีภาพหน้าปก ชื่อไฟล์รูปภาพจะต้องตรงกับรูปแบบต่อไปนี้: {ean}.jpg (เช่น 9781234567890.jpg ) และ ean ในชื่อไฟล์รูปภาพจะต้องตรงกับ ean ของผลิตภัณฑ์ที่อธิบายไว้ในแค็ตตาล็อก
ไดเรกทอรี pages มีหน้าที่กำหนดเองโดยใช้รูปแบบ MDX ชื่อไฟล์เพจต้องตรงกับรูปแบบต่อไปนี้: {slug}.mdx โดยที่ slug จะถูกใช้สำหรับ URL ของเพจที่กำหนดเอง ไฟล์ about.mdx จะมีอยู่ที่ /pages/about MDX เป็นส่วนขยายสำหรับรูปแบบมาร์กดาวน์ที่รองรับ JSX และอนุญาตให้นำเข้าส่วนประกอบ React
ปรับแต่งการกำหนดค่าเว็บไซต์ของคุณโดยการเพิ่มไฟล์ site.yaml ในไดเรกทอรีของโครงการ
# ชื่อของเว็บไซต์ ดังที่แสดงในส่วนหัวของเว็บไซต์และชื่อแท็บของเบราว์เซอร์: Les Éditions Paronymie# URL พื้นฐานของเว็บไซต์ โดยไม่มีเครื่องหมาย slashbaseUrl ต่อท้าย: https://paronymie.elytre.app# เมนูของเว็บไซต์: # ช่องของเมนูสามารถเป็นส่วนหัวได้, nav หรือส่วนท้าย ส่วนหัว: ส่วนท้าย: … nav:# เมนูประกอบด้วยรายการที่มีป้ายกำกับ (ข้อความ) และลิงก์ (url)- ป้ายกำกับ: เกี่ยวกับลิงก์: /pages/about- label: ลิงก์ติดต่อ: /contact/
ปรับแต่งแคตตาล็อกผลิตภัณฑ์โดยการเพิ่มไฟล์ catalog.yaml ในไดเรกทอรีของโปรเจ็กต์
global: คุณสมบัติระดับโลก # รายการถูกนำไปใช้กับผลิตภัณฑ์ทั้งหมด
buyLink: https://www.librairiepartenaire.com/buy/:eanproducts: # สินค้า
- ean: 9781234567890ชื่อเรื่อง: Chaussons d'oursผู้แต่ง: Laetitia Manicontributors:
- ชื่อ: Claude Monetrole: Cover artist # หรือ "Author" หรือ "Translator" หรือ "Photographer"releaseDate: 2021-01-04pageCount: 641OriginalLanguage: en # or "fr" or "de"backCoverText: | # รูปแบบมาร์กดาวน์ *« Lorem ipsum dolor sit amet, consectetur adipiscing elit. »* Vivamus pharetra และ tortor nec cursus Proin accumsan sagittis molestie. ใจจดใจจ่อ euismod dolor quis elit egestas vulputate Maecenas et nisl nec dui ullamcorper aliquam nec at erat. สรรเสริญใน nunc elit น้ำ metus ante, ultrices นั่ง amet lacinia non, feugiat vitae ligula Mauris sollicitudin rutrum เพียงแค่สง่างาม Class aptent taciti soiosqu ad litora torkent ต่อ conubia nostra ต่อ inceptos hisenaeos Morbi euismod เพียง nec ipsum dapibus varius Praesent ac ผู้เขียนเวลิต Phasellus metus eros, dignissim eu ex consectetur, aliquam rutrum Massa Ut pharetra tellus tortor, eu dictum felis euismod ac. นุลลัม อุลลาม อุลลาม อัสคัมซัน ไรซัส, นั่งกับ consectetur ลีโอ. Nunc tristique posuere eros, นั่ง amet condimentum neque consequat eu. Proin sollicitudin, lacus eleifend ullamcorper laoreet, turpis ante aliquet arcu, นั่ง amet consectetur libero libero ใน dolor Quisque sodales ipsum eget lectus cursus pharetra นัม เออ เอลิเฟนด์ อิปซุม. ความพิเศษ:
- ประเภท: youtube # เพิ่มวิดีโอ YouTube ที่ฝังลงใน pagehref ของผลิตภัณฑ์: https://www.youtube.com/watch?v=dQw4w9WgXcQreviews:
- ข้อความ: Un très ผู้มีความสามารถอันยิ่งใหญ่ de la littérature poire.ผู้แต่ง: Mélodieที่มา: Librairie L'Arbre à Nèfles – ParissourceUrl: https://www.arbreanefles.com
#สินค้าอื่นๆ
- ean: 9781234567811ชื่อเรื่อง: Sous-ผู้แต่ง: Matt Yassenar ปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณโดยการเพิ่มไฟล์ styles.css ในไดเร็กทอรีของโปรเจ็กต์ของคุณ
.ElytreSite { /* นี่คือ wrapper สากลสำหรับทุกไซต์ของคุณ คุณสามารถตั้งค่าความกว้างของหน้า ระยะขอบ ฯลฯ ได้ที่นี่ */}
.Header { /* วิธีแสดงส่วนหัวของเว็บไซต์ */}
.Header .Menu { /* วิธีแสดงเมนูส่วนหัว */}
.Header .Menu .MenuEntry { /* วิธีการแสดงรายการเดียวในเมนูส่วนหัว */}
.ผลิตภัณฑ์ { /* วิธีการแสดงผลิตภัณฑ์ */}
.Product .Product-cover-image { /* วิธีแสดงภาพปกผลิตภัณฑ์ */}
.Product .Product-infos { /* วิธีแสดงข้อมูลของผลิตภัณฑ์ (ชื่อ, ผู้แต่ง, ean) */}
.ผลิตภัณฑ์ .ชื่อผลิตภัณฑ์ { /* วิธีแสดงชื่อผลิตภัณฑ์ */}
.ProductList { /* วิธีแสดงรายการผลิตภัณฑ์ */}
.ProductList .Product { /* วิธีแสดงผลิตภัณฑ์เมื่ออยู่ในรายการผลิตภัณฑ์ */}
.HomeView .ProductList .Product { /* ลักษณะผลิตภัณฑ์ที่ปรากฏเมื่ออยู่ในรายการในหน้าแรก */}
.ProductView .Product { /* วิธีแสดงผลิตภัณฑ์เมื่ออยู่ในหน้าผลิตภัณฑ์เดียว */}
.Error404View .Error404View-title { /* ชื่อปรากฏบนหน้าข้อผิดพลาด 404 อย่างไร */}
.Error404View .Error404View-reason { /* สาเหตุจะปรากฏอย่างไรหากระบุไว้ในหน้าข้อผิดพลาด 404 */}
.Footer { /* วิธีแสดงส่วนท้ายของเว็บไซต์ */}
.Footer-powered-by { /* ข้อความ "Powered by Elytre" ในส่วนท้ายสามารถซ่อนได้ (โปรดอย่า!) หรือปรับให้รอบคอบมากขึ้นที่นี่ */}$ เส้นด้ายสร้าง
สิ่งนี้จะสร้างเว็บไซต์ของคุณสำหรับการผลิตในไดเร็กทอรี build ที่พร้อมสำหรับการใช้งาน คุณสามารถให้บริการไดเรกทอรีนี้โดยใช้เว็บเซิร์ฟเวอร์หรือโฮสต์เว็บไซต์แบบคงที่
$ เส้นด้ายเริ่มต้น
สิ่งนี้จะหมุนเว็บเซิร์ฟเวอร์ในพื้นที่เพื่อการพัฒนา เปิด http://localhost:1854/ เพื่อดูในเบราว์เซอร์ของคุณ หน้าจะโหลดซ้ำโดยอัตโนมัติหากคุณแก้ไขไฟล์ในไดเร็กทอรีของโปรเจ็กต์ของคุณ
รหัส Lint ภายในที่เก็บนี้ด้วย:
$ เส้นด้ายผ้าสำลี
รันการทดสอบภายในที่เก็บนี้ด้วย:
การทดสอบเส้นด้าย $
Elytre ประกอบด้วยสองส่วนหลัก:
template/src : เทมเพลต React site ที่รวมเข้ากับไฟล์ปรับแต่งของผู้ใช้เพื่อสร้างไซต์ elytre สุดท้าย
build/src : เครื่องมือโหนดที่สร้างไซต์ elytre สุดท้ายโดยใช้เทมเพลต React และไฟล์ปรับแต่งของผู้ใช้
ทั้งสองเขียนด้วย Typescript และจำเป็นต้องแปลงก่อนจึงจะสามารถใช้งานได้
$ เส้นด้ายสร้าง
ไฟล์จะถูกขลิบ ทดสอบ และถ่ายโอนก่อนที่แพ็คเกจจะถูกเผยแพร่เป็น npm
ในระหว่างการพัฒนา สามารถดูและถ่ายโอนไฟล์เทมเพลตได้เมื่อมีการเปลี่ยนแปลง:
$ ผู้พัฒนาเส้นด้าย