ทางเลือกต้นไม้ลิงก์ (LinkHub)
อัพเดท
- ฟอร์แมตโค้ดใหม่เพื่อให้สามารถอ่านได้ง่ายขึ้น และลบโค้ดที่ไม่ได้ใช้และไฟล์ที่ไม่จำเป็นบางส่วนออก
- เพิ่มเทมเพลตสำหรับแผนผังลิงก์ใหม่
- ธีมเพิ่มเติมจะถูกเพิ่มเร็ว ๆ นี้
เทมเพลตใหม่
| ธีมส์ | สาธิต | ภาพ |
|---|
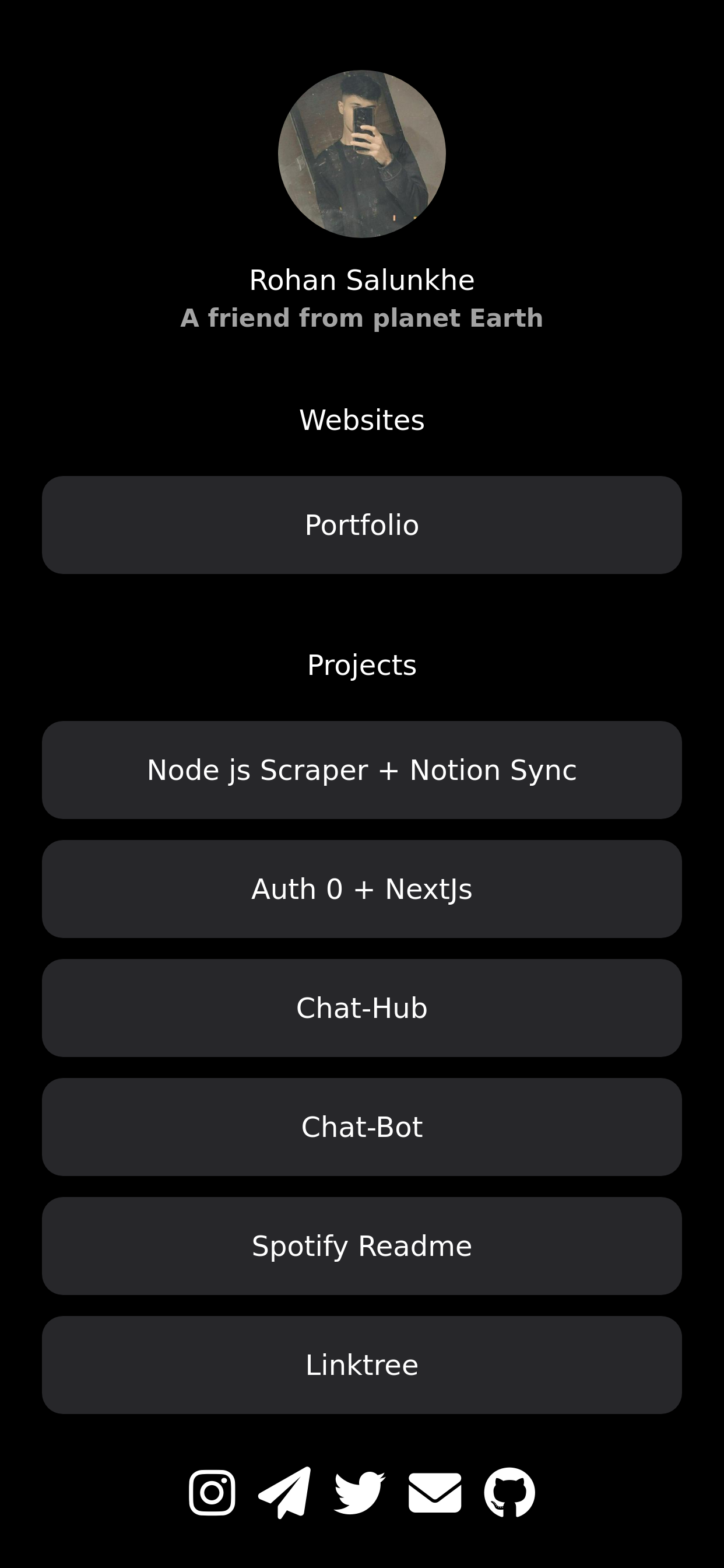
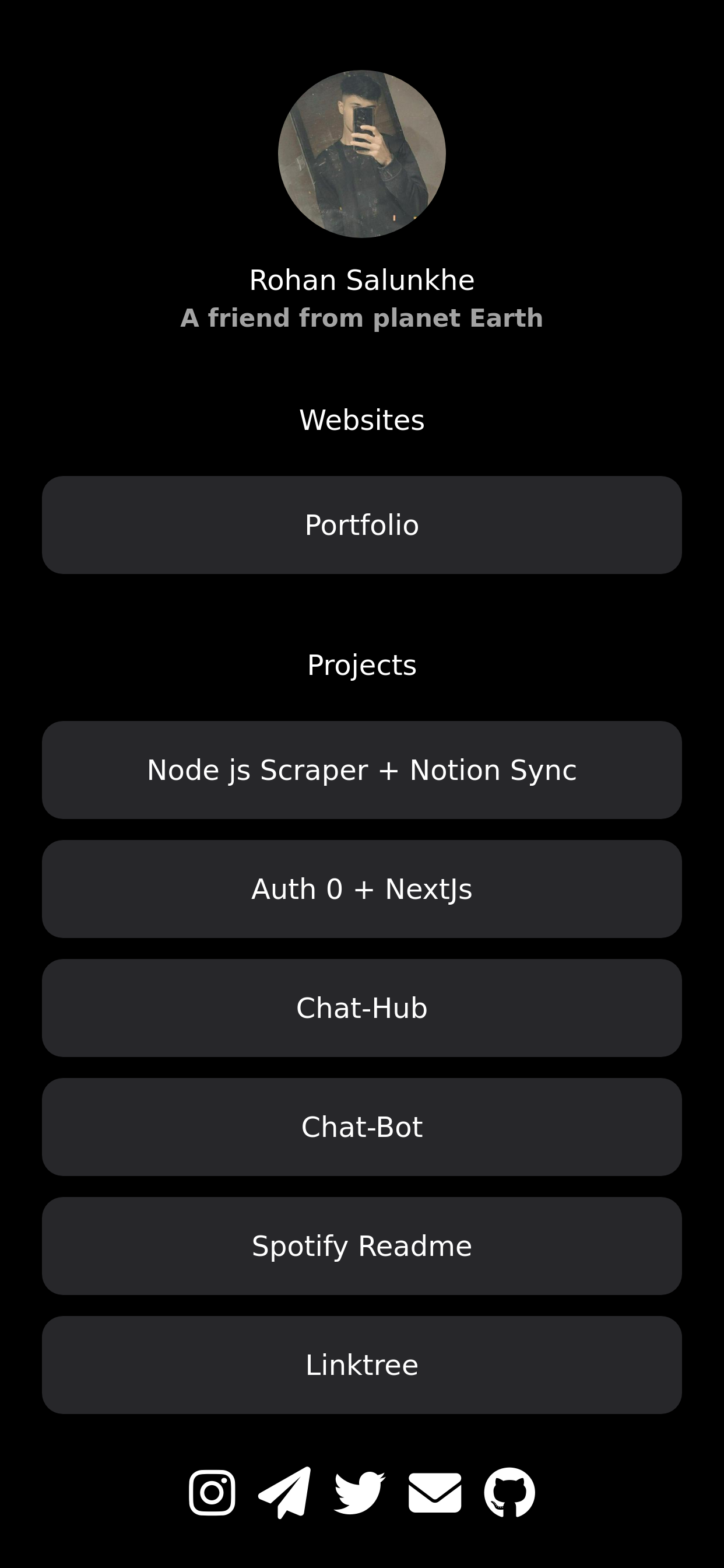
| ธีมสีเข้ม | สาธิต |  |
| ธีมสีรุ้ง | สาธิต | |
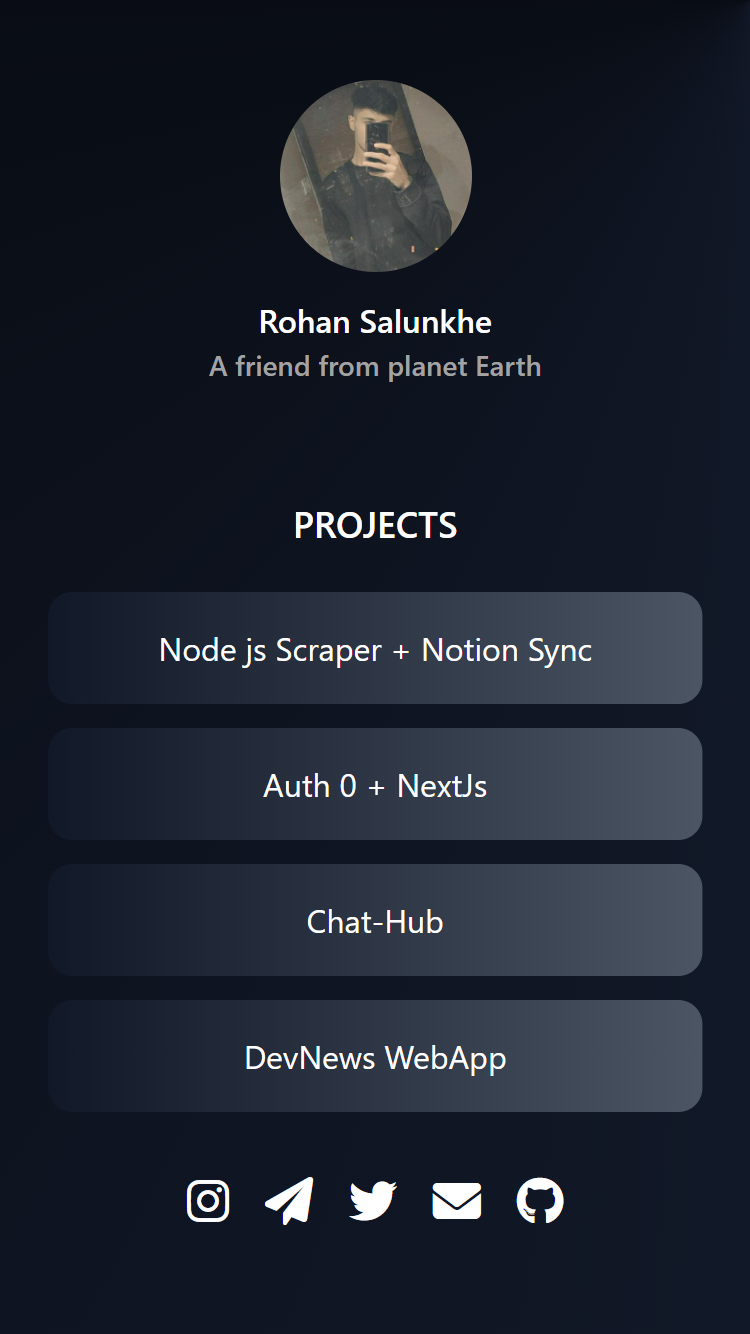
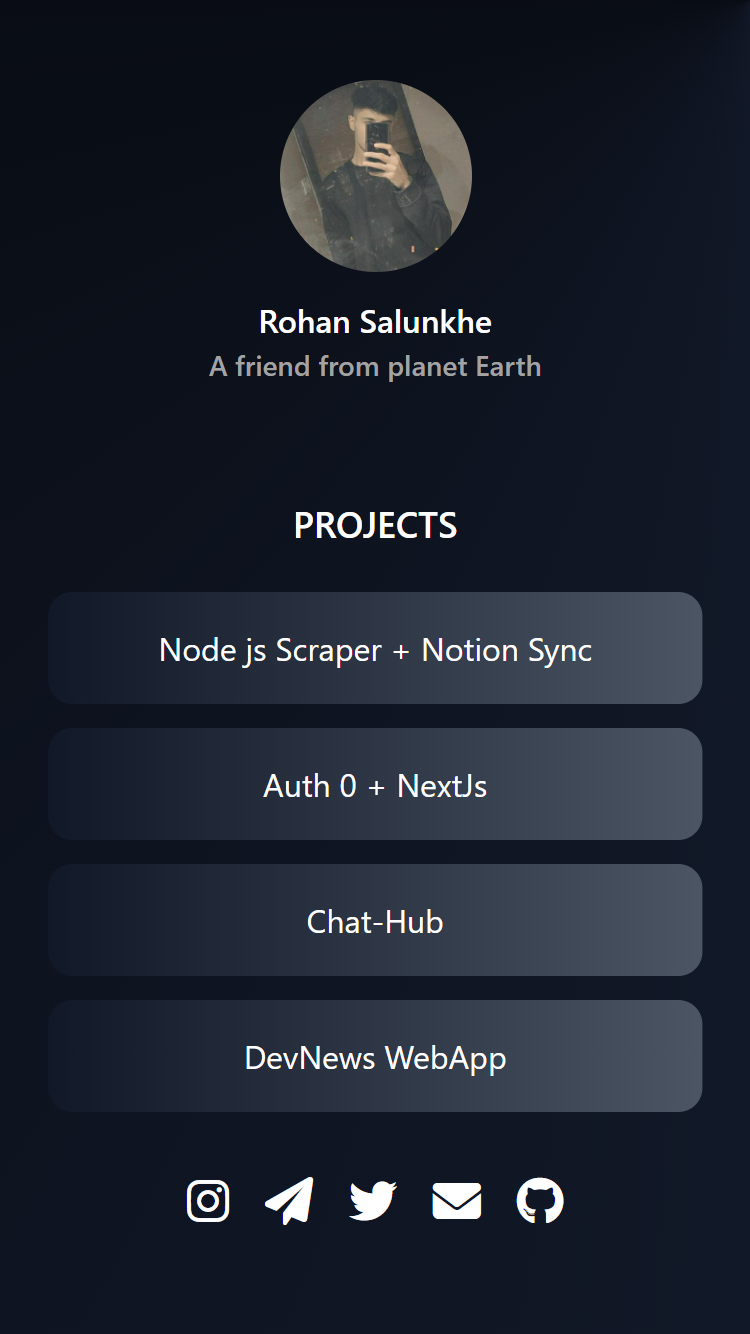
| การไล่ระดับสี | สาธิต |  |
ลิงค์ทรีคืออะไร?
Linktree ทำงานโดยการสร้างหน้า Landing Page บนเว็บไซต์ซึ่งมีลิงก์หลายรายการไปยังเว็บไซต์ของคุณ คุณเพียงคัดลอกและวาง URL ของหน้า Landing Page ของ Linktree ลงในประวัติ Instagram ของคุณเพื่อสร้างการรับรู้ในส่วนอื่นๆ ของไซต์ของคุณ
เหตุใดคุณจึงควรสร้าง LinkTree ของคุณเอง
- ไม่มีลายน้ำ
- แล้วทำไมคุณถึงต้องจ่าย ในเมื่อคุณสามารถทำเองได้
- มันง่ายที่จะทำ
ทำแบบหนึ่งเหรอ?
การสาธิตสด
ก่อนที่เราจะเริ่มต้น คุณควรจะคุ้นเคยกับพื้นฐานของ HTML และ CSS
คำถามคือคุณทำอย่างไร?
- เพียงใช้ html และ CSS เพื่อทำให้ทุกอย่างง่ายขึ้น แม้ว่ามันจะไม่ไดนามิกเหมือน linktree ดั้งเดิม แต่คุณสามารถทำได้โดยใช้เฟรมเวิร์กเช่น react หรือ nextjs
ขั้นตอนในการสร้าง
- คุณสามารถสร้างทั้งหมดตั้งแต่เริ่มต้น หรือคุณสามารถใช้ซอร์สโค้ดของฉันที่นี่
- ตอนนี้คุณได้ดาวน์โหลดโค้ดแล้ว สิ่งที่คุณต้องทำคือแก้ไขโค้ดตามที่คุณต้องการ
- เพียงอัปโหลดโค้ดไปยังแพลตฟอร์มโฮสติ้งแบบคงที่ที่คุณต้องการ เช่น หน้า netlify, vercel, github หรือหน้า cloudflare
คำถามที่พบบ่อย
ฉันจะใช้สิ่งนี้ได้อย่างไร?
เพียงแยกพื้นที่เก็บข้อมูลหรือดาวน์โหลดซอร์สโค้ด
เป็นไปได้ไหมที่จะใช้สิ่งนี้ฟรี?
ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ มันเป็นฟรีและเป็นโอเพ่นซอร์สโดยสมบูรณ์ให้คุณแก้ไขตามที่คุณต้องการ
ติดต่อฉัน
โปรดอย่าลังเลที่จะติดต่อฉันหากมีคำถามใด ๆ ที่นี่