qwik build
v1.0.0
GitHub Action เพื่อ build ไซต์คงที่ Qwik[ City ] ของคุณสำหรับ GitHub Pages
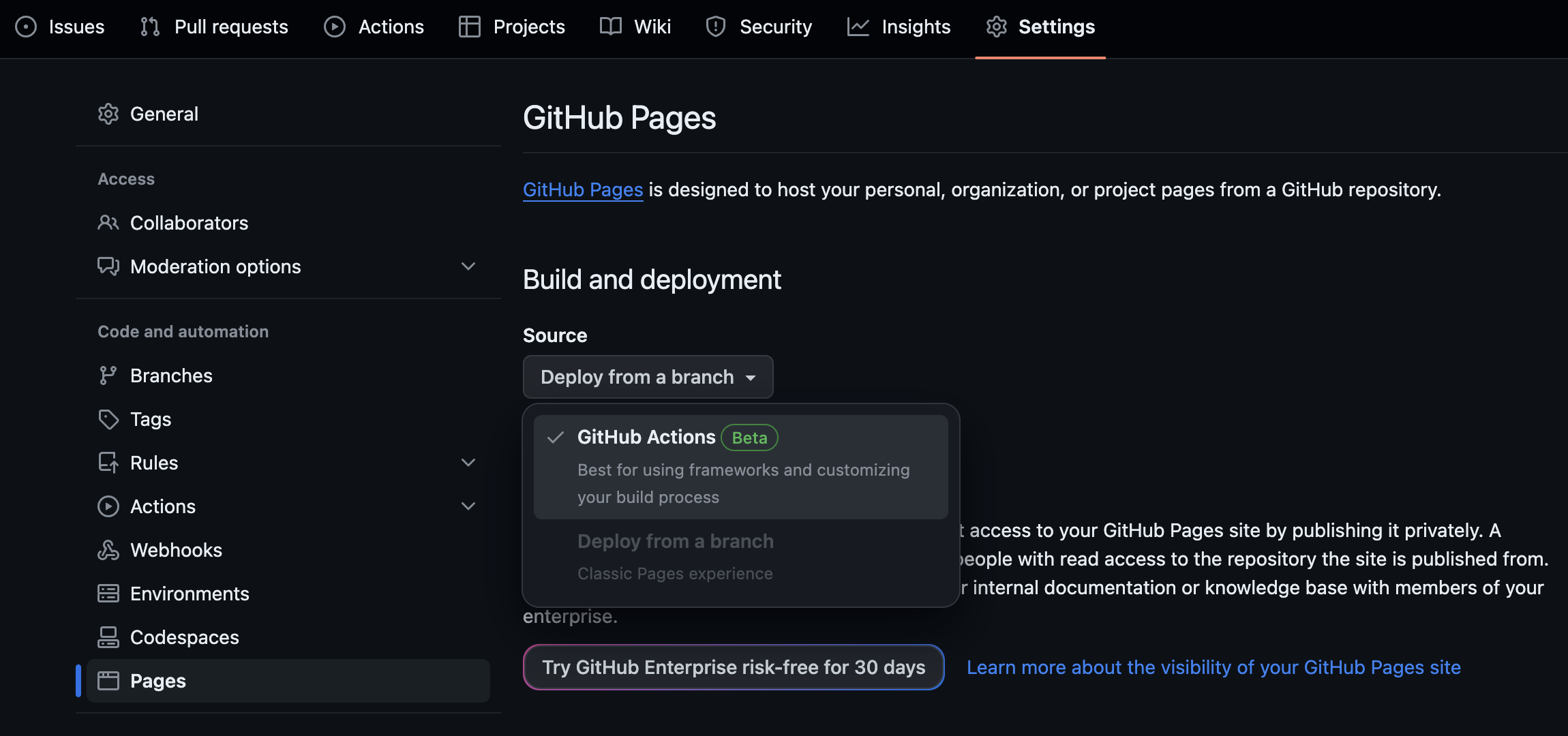
ขั้นแรกให้เปิดใช้งาน GitHub Pages ภายใต้ Settings พื้นที่เก็บข้อมูลของคุณ > Pages โดยเปลี่ยนแหล่งที่มาเป็น GitHub Actions :

การดำเนินการนี้จะมีลักษณะเป็น package. scripts [ yaml / json ] สำหรับสคริปต์แรกที่มีคำสั่ง qwik build และ run ด้วย [ p ] npm หรือ yarn ตามความเหมาะสม:
// package.json
"devDependencies" : {
"@builder.io/qwik" : "^1.x" ,
"eslint" : "^8.x" ,
"vite" : "^5.x"
} ,
"scripts" : {
"lint" : "eslint ." ,
"build" : "qwik build" , // [p]npm/yarn run build
"dev" : "vite --mode ssr"
} มันจะกำหนดค่า Qwik สำหรับการสร้างไซต์แบบคงที่ด้วย เว้นแต่คุณ run qwik add static แล้ว
เนื่องจากรันสคริปต์ build ด์ที่เหมาะสม จึงสามารถเพิ่มการรองรับ Civet ซึ่งเป็นภาษาที่คอมไพล์เป็น TypeScript และ JSX ได้:
# package.yaml
packageManager : [email protected]
devDependencies :
" @builder.io/qwik " : ^1.x
" @danielx/civet " : ^0.x
scripts :
prebuild : civet --compile src/**/*.civet --output .tsx
build : qwik build # pnpm run buildแม้ว่าจะมีการบูรณาการอย่างเป็นทางการมากกว่าก็ตาม
inputs | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
access-token | github.token | มอบโทเค็นที่มีสิทธิ์เปิดใช้งานเพจโดยอัตโนมัติ สร้างโทเค็นการเข้าถึง จากนั้นเพิ่ม secrets ที่เก็บของคุณ |
branch | github.ref_name | คุณสามารถเลือกระบุ branch เฉพาะของที่เก็บของคุณ |
working-dir | github.workspace | ระบุโฟลเดอร์ย่อยที่มีไฟล์ต้นฉบับหรือไม่ก็ได้ |
build-dir | dist | ระบุโฟลเดอร์ build ด์สำรองทางเลือก |
node-version | คุณสามารถเลือกระบุช่วง SemVer หรือเวอร์ชันเฉพาะของ Node.js ได้ | |
node-version-file | package.json | ระบุไฟล์ที่มีเวอร์ชันที่ถูกต้องของ Node หรือไม่ก็ได้ |
.github/workflows/pages.yml :
on :
push :
branches : site
permissions :
pages : write
id-token : write
concurrency :
group : pages
cancel-in-progress : false
jobs :
build :
runs-on : ubuntu-latest
environment :
name : github-pages
url : ${{ steps.qwik-build.outputs.page-url }}
steps :
- name : Qwik Build
id : qwik-build
uses : danielbayley/qwik-build@v1
with :
branch : site MIT © แดเนียล เบย์ลีย์