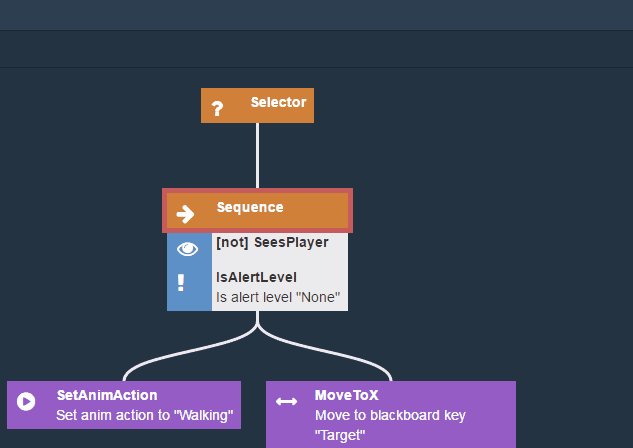
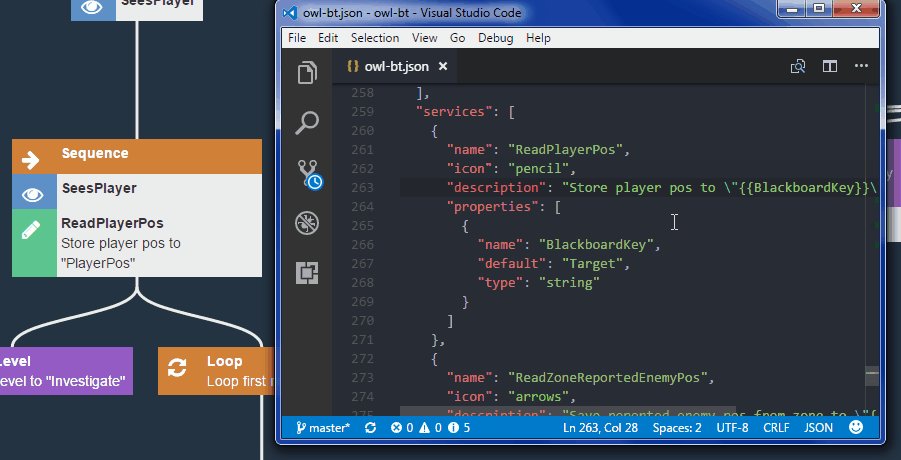
owl-bt เป็นตัวแก้ไขสำหรับแผนผังพฤติกรรม ได้รับแรงบันดาลใจจากโครงสร้างพฤติกรรมของเอนจิ้น Unreal ในลักษณะที่สนับสนุนรายการโหนดพิเศษ เช่น ผู้ตกแต่งและบริการ ทำให้ต้นไม้มีขนาดเล็กลงและอ่านง่ายขึ้นมาก
owl-bt ถูกสร้างขึ้นเพราะเราต้องการเครื่องมือแก้ไขแผนผังพฤติกรรมสำหรับเกม Tendril: Echo Received ของเรา ซึ่งเรามุ่งเน้นไปที่พฤติกรรมของ npc แบบสด
เราได้ลองใช้โซลูชันที่มีอยู่แล้วบางส่วนแล้ว แต่ไม่ตรงตามข้อกำหนดของเรา เช่น:
npm install owl-bt -gowlbt -h cd < project-dir >
owlbt iowlbt c < tree-path >owlbt o path owl-bt ทำงานเป็นบริการบนพอร์ต 8955 โดยค่าเริ่มต้น สิ่งนี้สามารถเปลี่ยนแปลงได้ในไฟล์กำหนดค่า .owlbtrc ที่ต้องสร้างในโฮมไดเร็กตอรี่ของผู้ใช้
{
"port" : 1234
}
ใน owl-bt มีรายการสามประเภท:
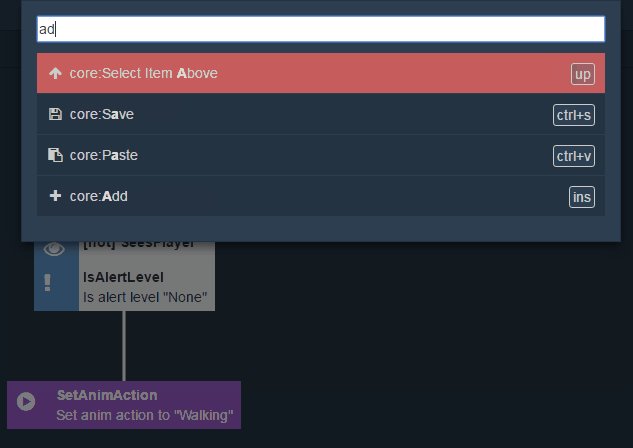
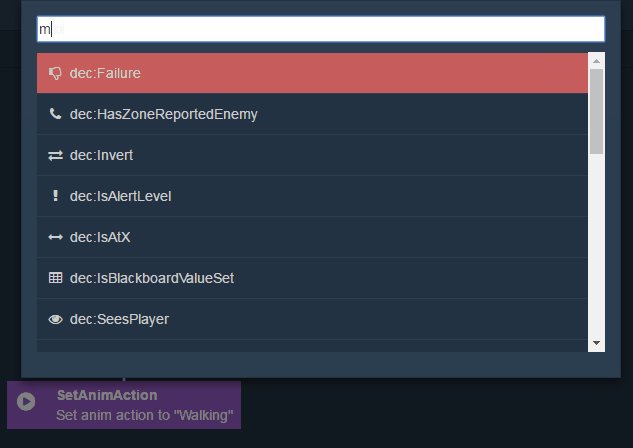
ctrl+shift+p 

ไฟล์โครงการ ( owl-bt.json ) กำหนดโหนดและประเภทรายการโหนดทั้งหมดที่สามารถนำมาใช้ในแผนผัง
fa- นำหน้า){{PropertyName}}fa- นำหน้า){{PropertyName}}fa- นำหน้า){{PropertyName}}ช่วยให้สามารถกำหนดประเภทคุณสมบัติที่กำหนดเอง
ตัวอย่าง:
{
"types" :{
"myString" : {
"type" : " string " ,
"pattern" : " v[0-9] "
}
},
"nodes" : [
{
"name" : " SetAlertLevel " ,
"icon" : " exclamation " ,
"description" : " Set alert level to " {{Level}} " " ,
"isComposite" : false ,
"properties" : [
{
"name" : " Level " ,
"default" : " None " ,
"type" : " enum " ,
"values" : [
" None " ,
" Investigate " ,
" HighAlert " ,
" Panic "
]
}
]
}
],
"decorators" : [
{
"name" : " HasZoneReportedEnemy " ,
"icon" : " phone " ,
"properties" : [
{
"name" : " MaxReportAge " ,
"default" : 1 ,
"type" : " number "
}
]
}
],
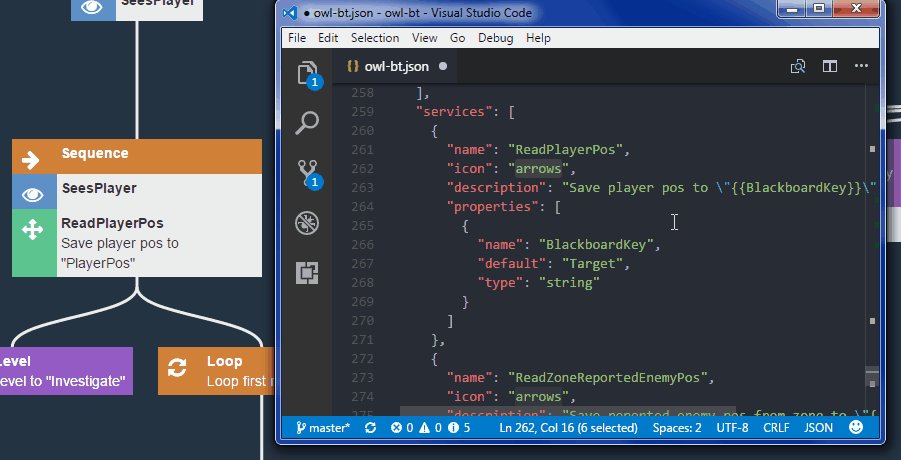
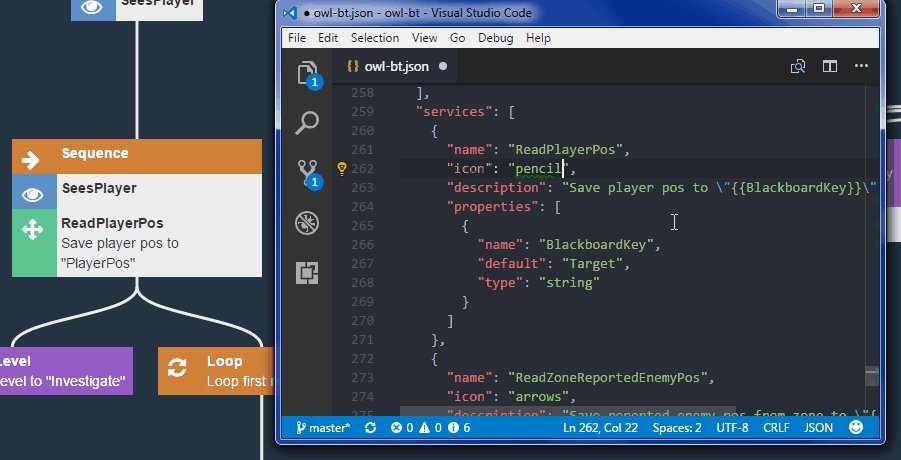
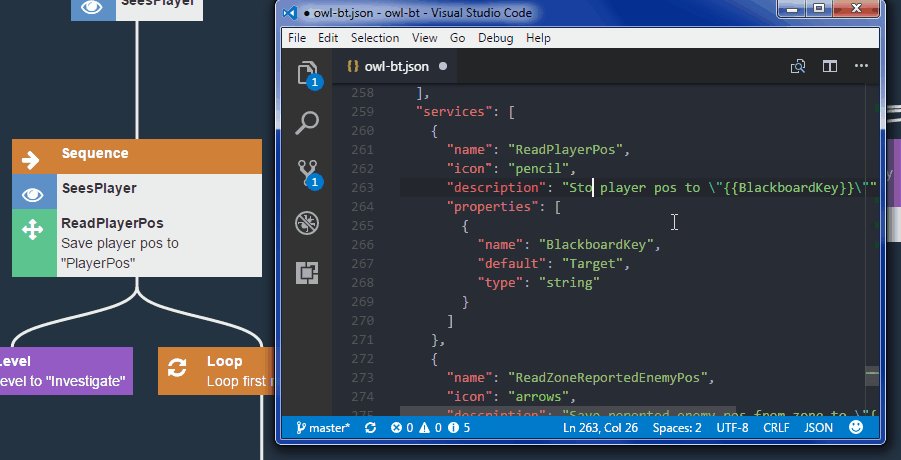
"services" : [
{
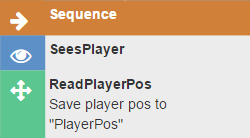
"name" : " ReadPlayerPos " ,
"icon" : " pencil " ,
"description" : " Store player pos to " {{BlackboardKey}} " " ,
"properties" : [
{
"name" : " BlackboardKey " ,
"default" : " Target " ,
"type" : " string "
}
]
}
]
}{
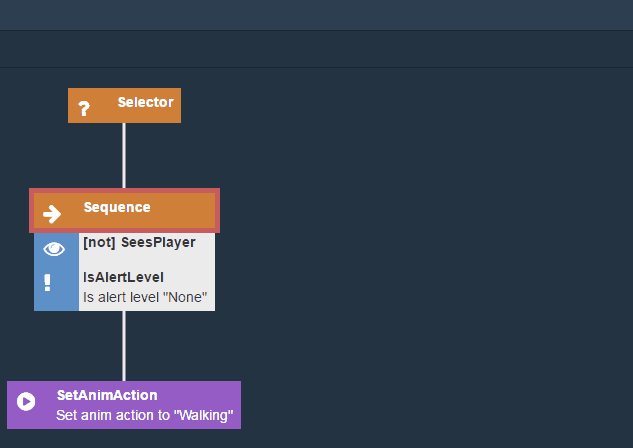
"type" : " Selector " ,
"name" : " rootNode " ,
"childNodes" : [
{
"type" : " Sequence " ,
"services" : [
{
"type" : " Sample service "
}
],
"decorators" : [
{
"type" : " IsBlackboardValueSet " ,
"properties" : [
{
"name" : " Field " ,
"value" : " myValue "
}
],
"periodic" : true
}
]
}
]
} เป็นไปได้ที่จะได้รับประเภทรายการโหนดจากประเภทอื่นโดยใช้การตั้งค่า base
คุณสามารถใช้ string หรือ array of strings สำหรับการตั้งค่า base ได้ ในกรณีของอาร์เรย์ ประเภทรายการพื้นฐานจะถูกนำไปใช้ตามลำดับที่ระบุ นั่นหมายความว่าประเภทรายการหลังจะแทนที่รายการที่ระบุไว้ก่อนหน้า
Eq เราอาจสร้างโหนดฐาน:
{
"name" : " MyBaseNode " ,
"icon" : " arrow-right " ,
"color" : " red " ,
"isAbstract" : true ,
"properties" : [
{
"name" : " prop-from-base1 " ,
"type" : " string "
},
{
"name" : " prop-from-base2 " ,
"type" : " number "
}
]
},และโหนดที่ได้รับ:
{
"name" : " MyDerivedNode " ,
"color" : " blue " ,
"base" : " MyBaseNode " ,
"properties" : [
{
"name" : " prop1 " ,
"type" : " string "
},
{
"name" : " prop-from-base2 " ,
"default" : " abc " ,
"type" : " string "
}
]
},โหนดผลลัพธ์หลังจากใช้การสืบทอดจะมีลักษณะดังนี้:
{
"name" : " MyDerivedNode " ,
"icon" : " arrow-right " ,
"color" : " blue " ,
"base" : " MyBaseNode " ,
"properties" : [
{
"name" : " prop-from-base1 " ,
"type" : " string "
},
{
"name" : " prop-from-base2 " ,
"default" : " abc " ,
"type" : " string "
},
{
"name" : " prop1 " ,
"type" : " string "
}
]
}, ไฟล์ owl-bt.js ในไดเร็กทอรีเดียวกับไฟล์โครงการ owl-bt.json ถือเป็นปลั๊กอิน ไฟล์ปลั๊กอิน js ส่งออกวัตถุพร้อมฟังก์ชันปลั๊กอิน
module . exports = {
onTreeSave : ( { tree , path , project , projectPath } ) => {
} ,
onTreeLoad : ( { tree , path , project , projectPath } ) => {
}
}onTreeSave - ดำเนินการก่อนที่ไฟล์ tree json จะถูกบันทึกลงดิสก์ อนุญาตให้แก้ไขวัตถุ tree เท่านั้นtree - วัตถุต้นไม้ (ตามไฟล์ tree json)path - เส้นทางไฟล์ต้นไม้project - วัตถุโครงการ (ตามไฟล์ owl-bt.json )projectPath - เส้นทางไฟล์โครงการreturn - เมื่อค่าที่ส่งคืนเป็น false หรือเป็นสตริง การบันทึกจะถูกป้องกันและข้อผิดพลาดจะถูกส่งกลับไปยังไคลเอนต์onTreeLoad - ดำเนินการหลังจากโหลดไฟล์ tree json จากดิสก์ อนุญาตให้แก้ไขวัตถุ tree เท่านั้นtree - วัตถุต้นไม้ (ตามไฟล์ tree json)path - เส้นทางไฟล์ต้นไม้project - วัตถุโครงการ (ตามไฟล์ owl-bt.json )projectPath - เส้นทางไฟล์โครงการ เป็นไปได้ที่จะสร้างรูปแบบไฟล์ทรีแบบกำหนดเองโดยใช้ onTreeSave และ onTreeLoad หากเราต้องการเก็บเส้นทางของโครงการไว้ในไฟล์แผนผัง เราสามารถสร้างปลั๊กอินต่อไปนี้:
module . exports = {
onTreeSave : ( { tree , path , project , projectPath } ) => {
tree . projectPath = projectPath ;
}
} base และ isAbstract ในคำจำกัดความของโครงการctrl+shift+p -> 'core:Set Node Type' หรือ rmb -> 'Set Node Type' )