สร้างแบบฟอร์มการติดต่อที่ทำงานใน HTML CSS JavaScript และ PHP
https://www.youtube.com/watch?v=el4ODMN4bYk&list=PLpwngcHZlPaf1aw42OGyitm4jh2Dlmi9c
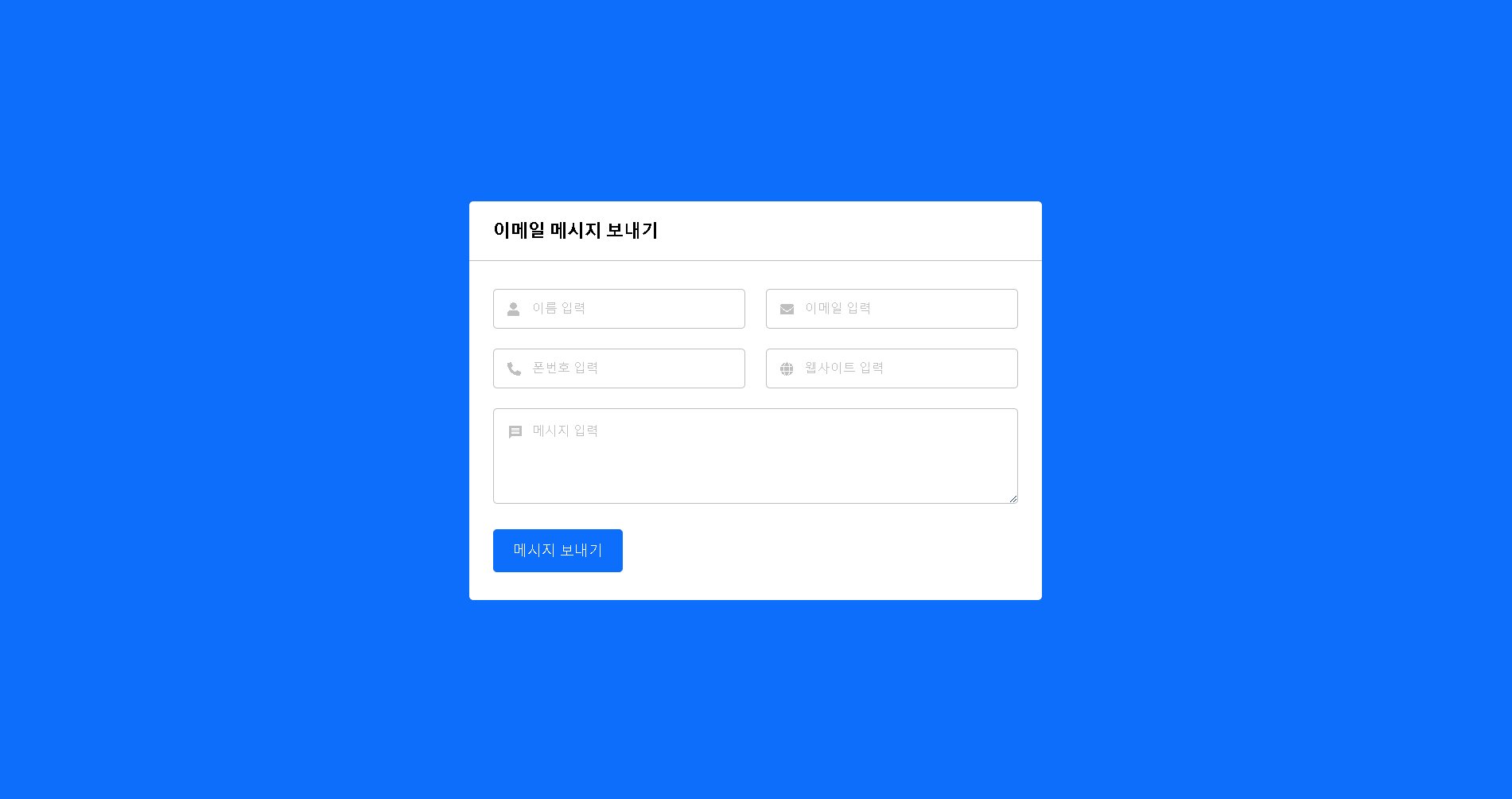
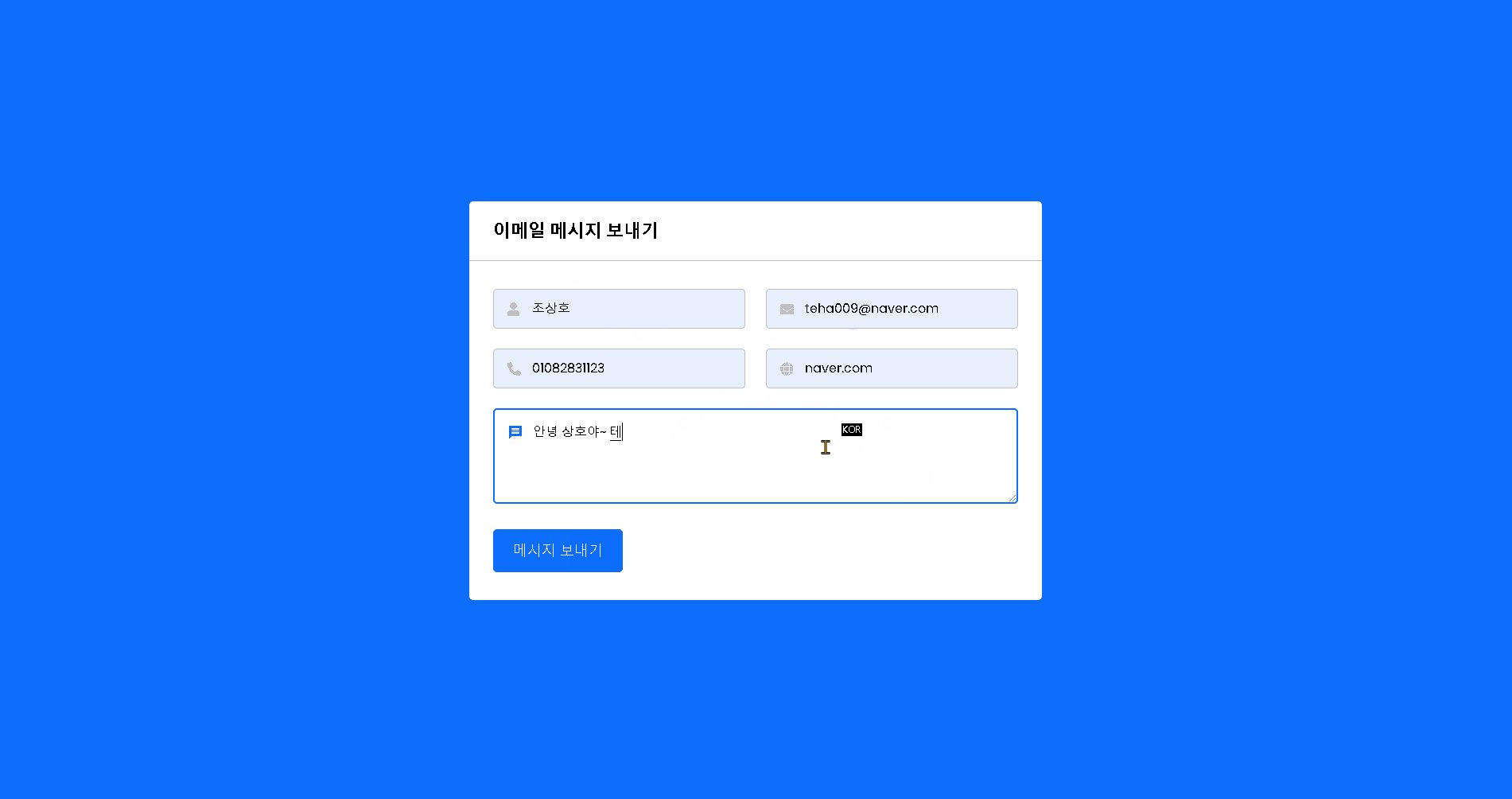
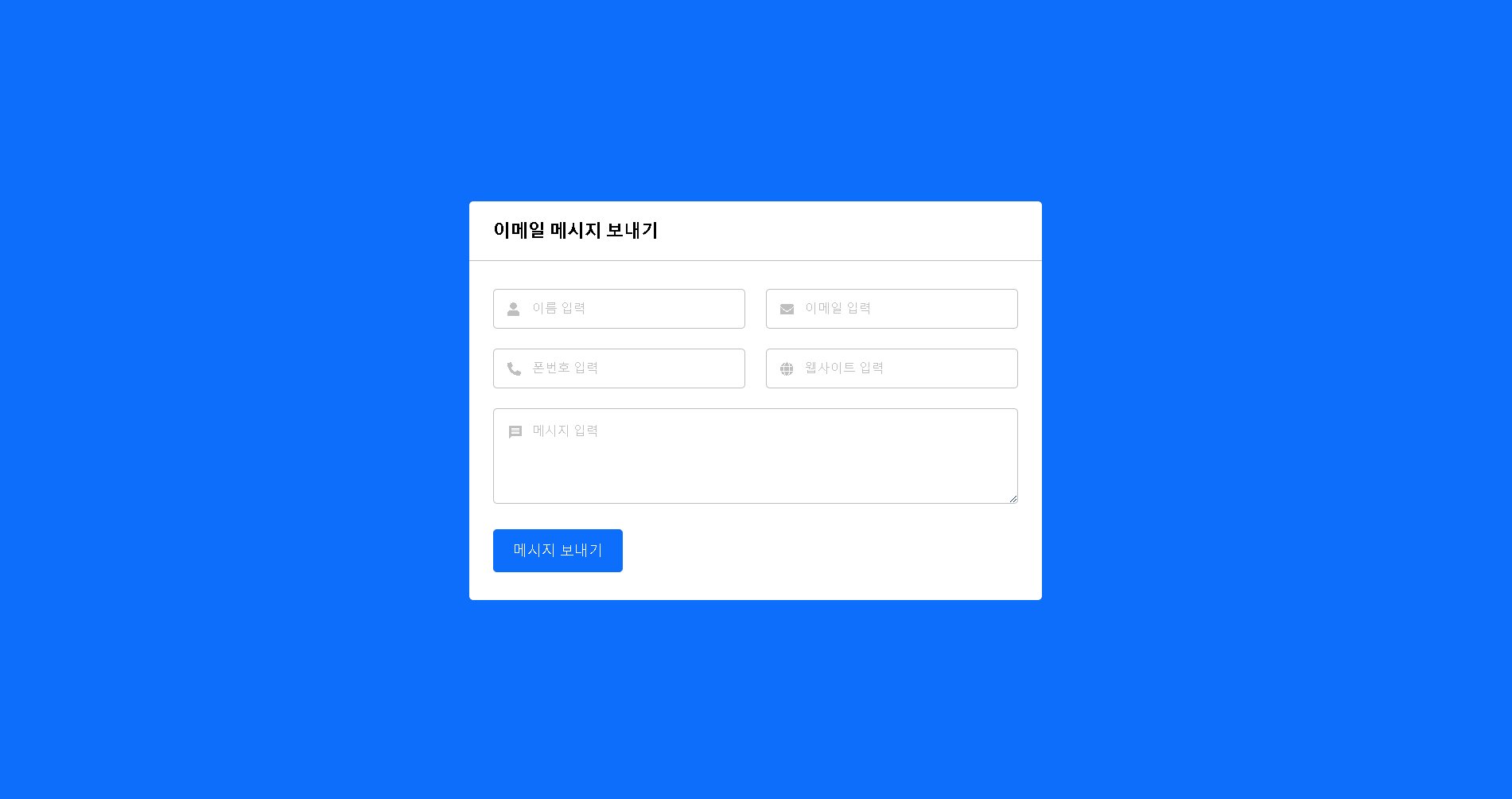
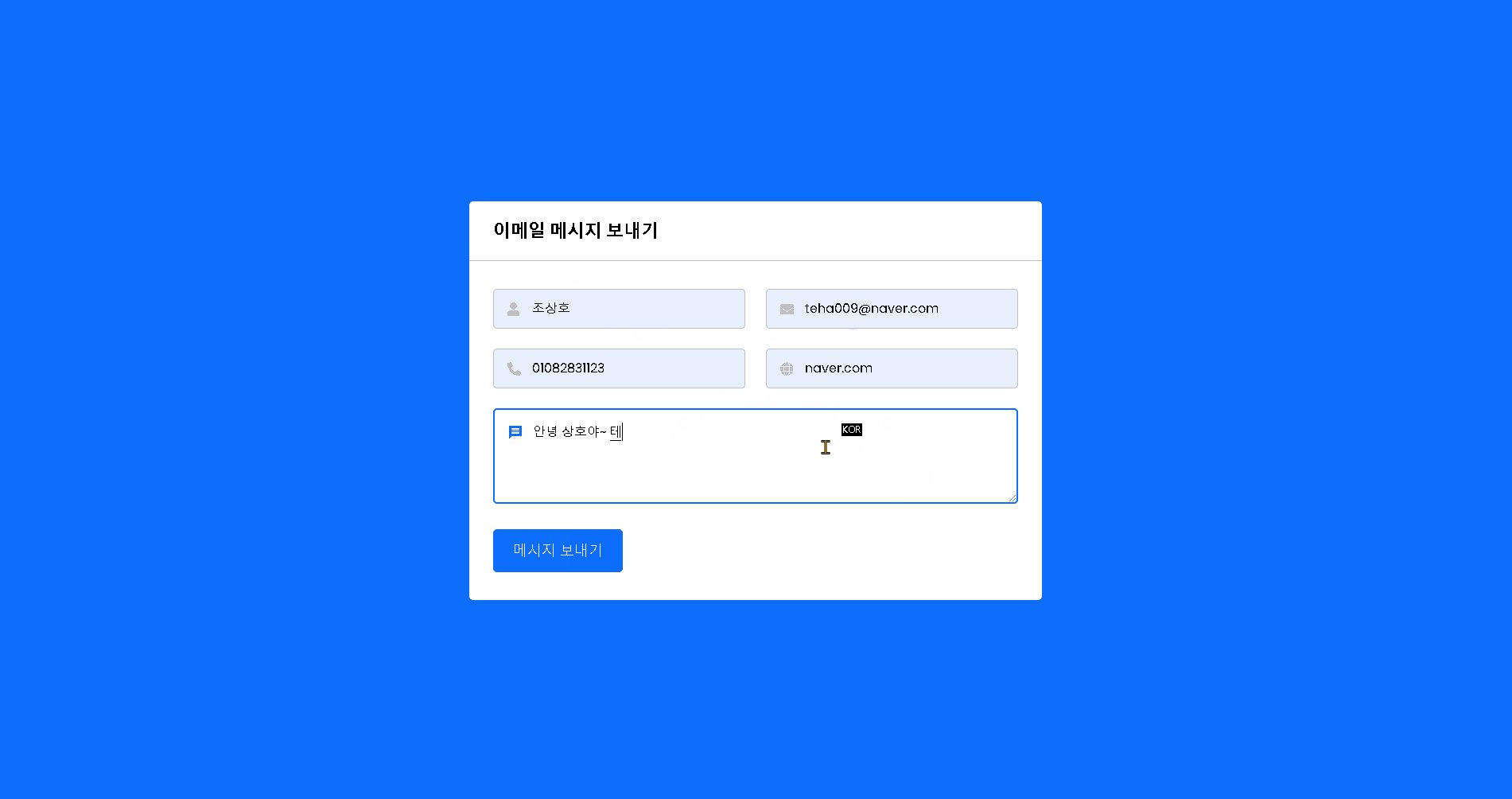
 กรอกชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ เว็บไซต์ และข้อความที่จะส่ง
กรอกชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ เว็บไซต์ และข้อความที่จะส่ง
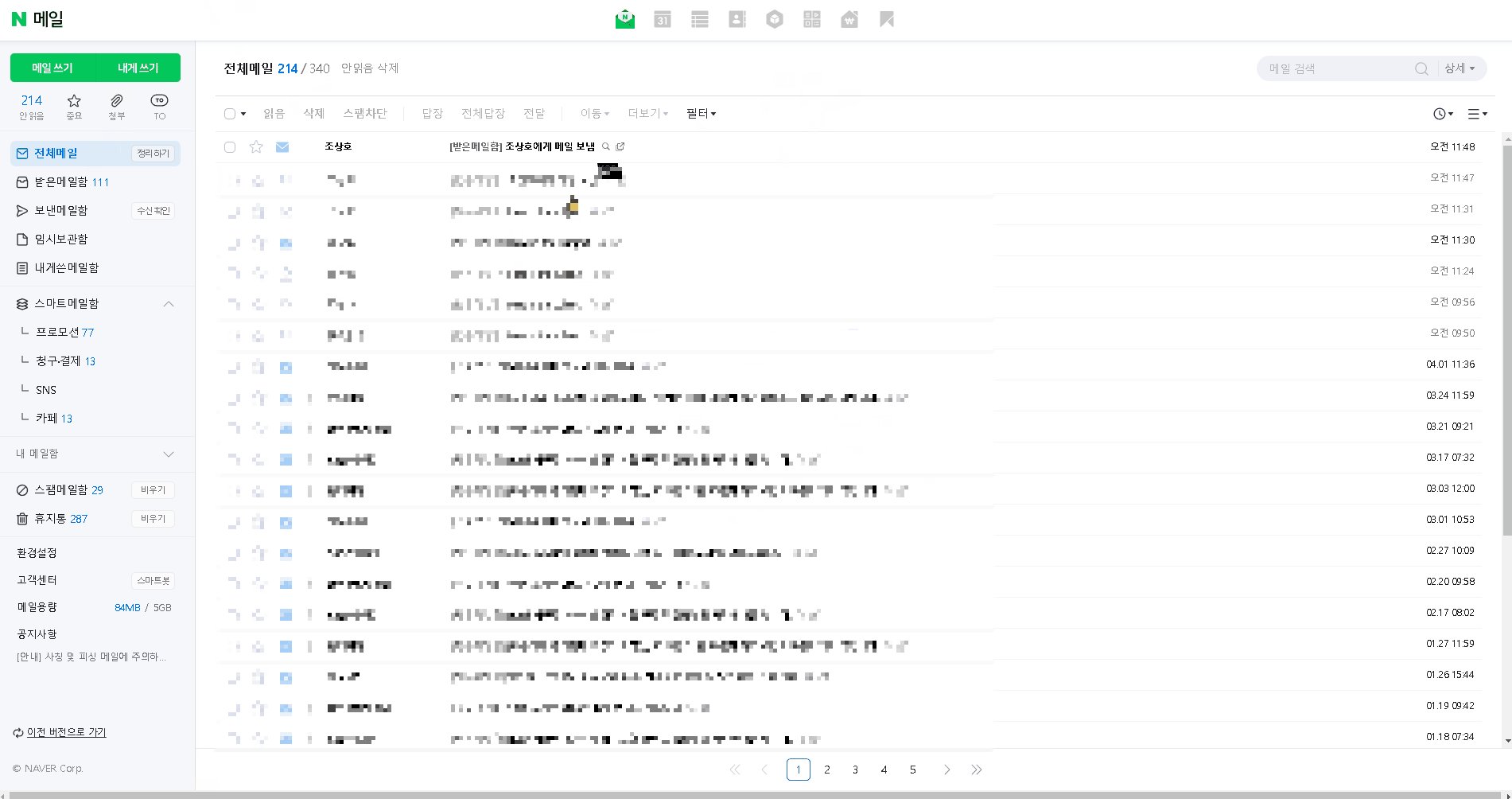
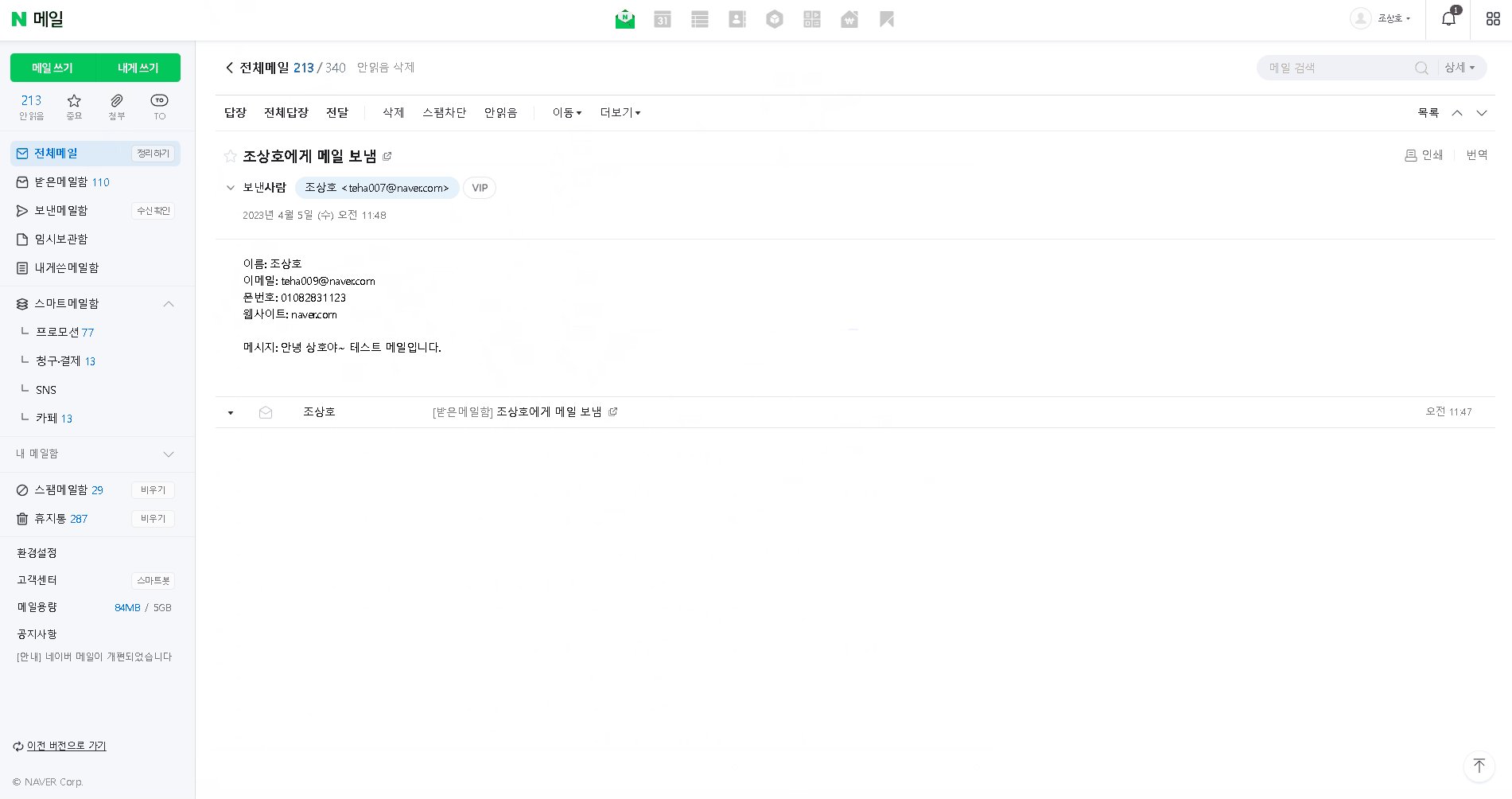
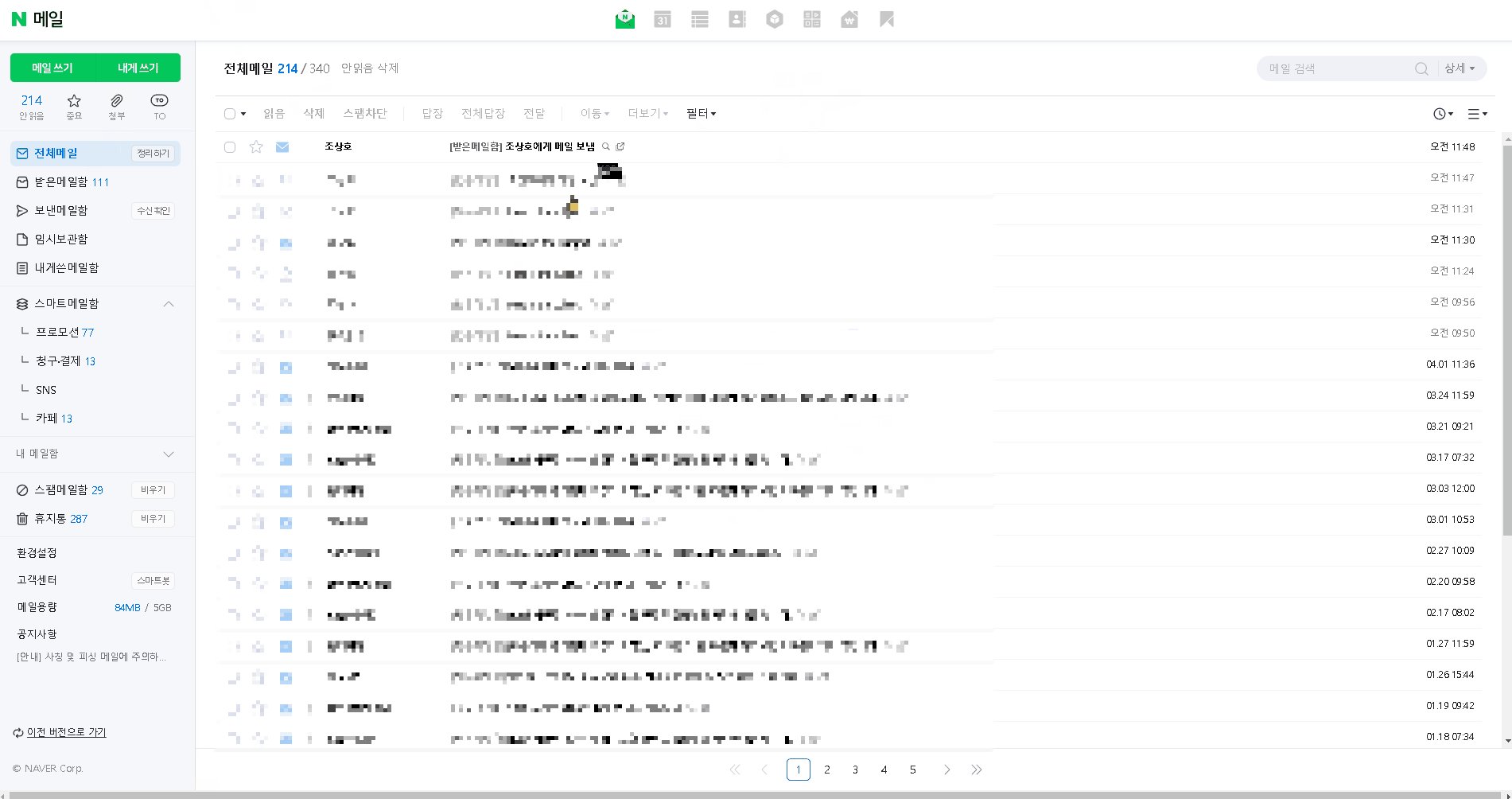
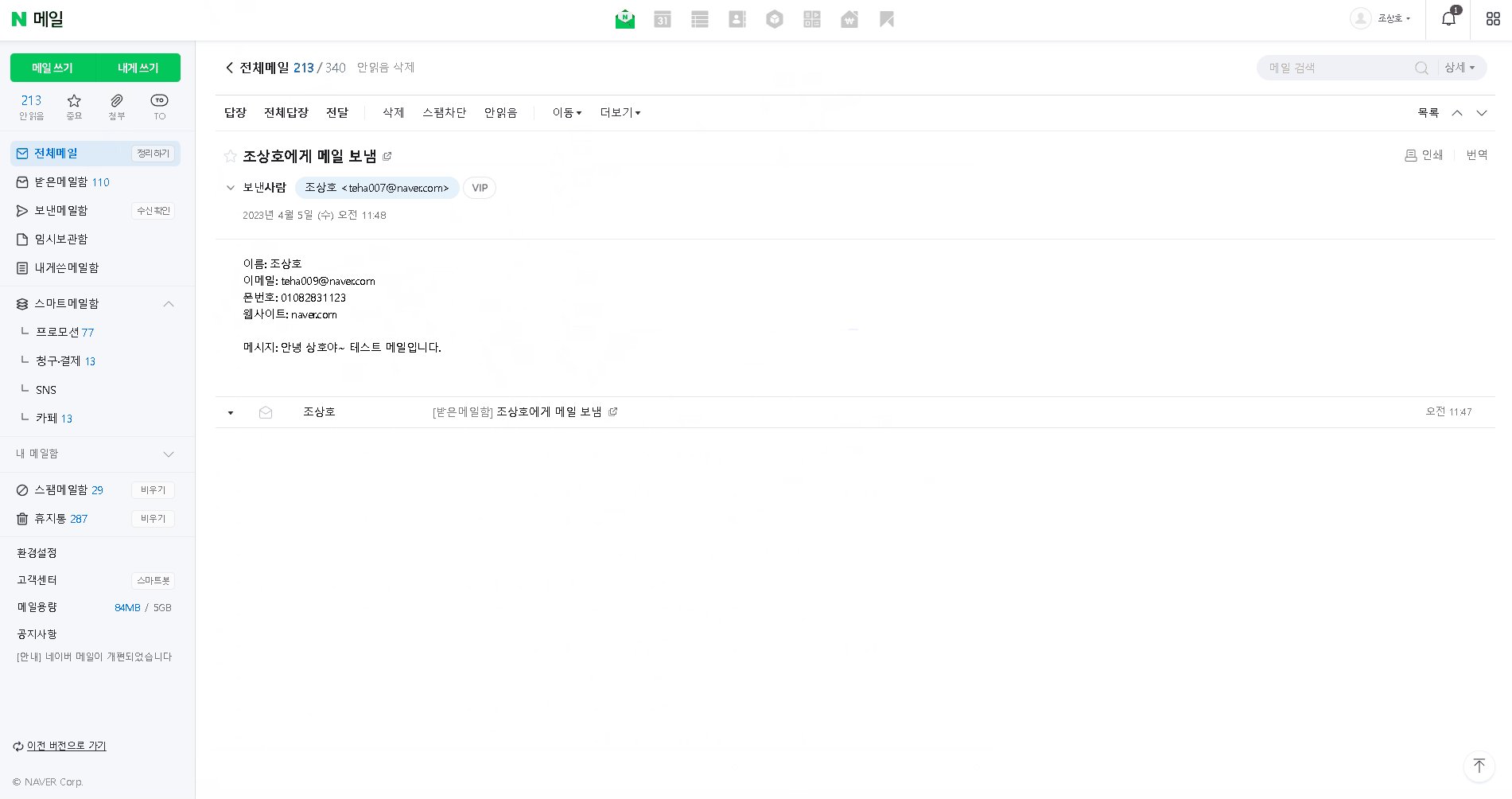
เมื่อคุณกดปุ่มส่งข้อความ ข้อความจะถูกส่งไปยังที่อยู่อีเมลที่คุณป้อน
โครงสร้างเต็ม
workingForm
├─ .gitignore
├─ composer.json
├─ composer.lock
├─ index.html
├─ message.php
├─ README.md
├─ screenshot.gif
├─ script.js
└─ style.css
สภาพแวดล้อมการพัฒนา
- วินโดว์ 10 โปร
- XAMPP 8.1.2
- รหัสวิชวลสตูดิโอ
วิธีใช้โค้ด
- ดาวน์โหลดไฟล์ GIT CLONE หรือ ZIP
- คัดลอกไฟล์ที่ดาวน์โหลดมาลงในโฟลเดอร์ xampp/htdocs
- หลังจากรันแผงควบคุม XAMPP แล้ว ให้เริ่ม Apache
- หลังจากเปิดโฟลเดอร์workingFormใน vscode ให้เปิดเทอร์มินัลแล้วรันคำสั่งติดตั้งผู้แต่ง (การติดตั้งผู้จำหน่าย)
- ในการใช้งานจริง รายละเอียดต่างๆ เช่น $mail->Host, $mail->Username, $mail->Password ฯลฯ ใน message.php จำเป็นต้องได้รับการแก้ไข
- หลังจากเปิดเบราว์เซอร์ ให้ป้อน http://localhost/workingForm/index.html ในแถบที่อยู่
 กรอกชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ เว็บไซต์ และข้อความที่จะส่ง
กรอกชื่อ ที่อยู่อีเมล หมายเลขโทรศัพท์ เว็บไซต์ และข้อความที่จะส่ง