ตามโครงการลอตเตอรี vue.js (3.x) จับภาพหน้าจอและบันทึกภาพลอตเตอรีแต่ละภาพในเครื่องพร้อมเพลงประกอบ
สแต็กเทคโนโลยี: vue3.x + pinia + vue-router4.x + element-plus + @vueuse/core + axios + mockjs + html2canvas + nprogress + scss + typescript
ขึ้นอยู่กับเวอร์ชัน vue.js (2.x) คุณสามารถสลับสาขาเพื่อดู Feature-vue2 ได้
ยินดีต้อนรับสู่ดาวหรือส้อมแล้วติดตาม!
注意: โปรเจ็กต์นี้ใช้ node-sass ซึ่งขึ้นอยู่กับเวอร์ชัน [email protected] อย่าง node@14 โปรดดูรายละเอียดในคู่มือ node-sass ดังนั้นโปรดให้ความสนใจเป็นพิเศษ หากเวอร์ชันของโหนดที่ติดตั้งไม่ตรงกับ node-sass โปรดติดตั้งเวอร์ชันของโหนดใหม่หรือแทนที่ node-sass ด้วย dart-sass
คลิกเพื่อดู
มีประเด็นหลักหลายประการที่ควร注意ในโครงการนี้:
เพื่อให้มั่นใจในความปลอดภัยของข้อมูล จำเป็นต้องตั้งค่าการเข้าสู่ระบบ หลังจากเข้าสู่ระบบสำเร็จ จะได้รับข้อมูลที่ส่งผ่านในเบื้องหลัง และข้อมูลที่ส่งคืนจะต้องได้รับการตรวจสอบว่าคุณได้เข้าสู่ระบบแล้วหรือไม่
Mockjs ใช้เพื่อจำลองข้อมูลที่นี่ เมื่อพิจารณาว่ามีข้อมูลหลายพันรายการสำหรับลอตเตอรีอย่างเป็นทางการ คุกกี้ และพื้นที่เก็บข้อมูลมีจำกัด ดังนั้นเราจึงพิจารณาใช้ indexDB ที่เบราว์เซอร์รองรับเพื่อจัดเก็บฐานข้อมูลผู้ใช้รวมถึงฐานข้อมูลหลัก รางวัลและจำนวนผู้เข้าชิงรางวัล
ผลลัพธ์ของลอตเตอรีแต่ละอันจะต้องส่งคืนไปยังข้อมูลที่จัดเก็บส่วนหลังเพื่อให้แน่ใจว่าข้อมูลส่วนหน้าและส่วนหลังมีความสอดคล้องกัน (ฟังก์ชันทางตรรกะของลอตเตอรีเฉพาะนั้นไม่จำกัด ขึ้นอยู่กับผลลัพธ์ที่สื่อสารโดยส่วนหน้า และเพื่อนร่วมงานส่วนหลัง ในตัวอย่างนี้ ส่วนหน้าใช้การแยกข้อมูลในไฟล์ src /views/lottery)
บันทึกจำนวนคนในการออกรางวัลงวดเดียวไม่ว่าจะกี่งวดก็ตามตราบใดที่ถึงจำนวนรางวัลในรอบนี้การประกาศผลงวดนี้ก็จะสิ้นสุดลง ;
ในเวลาเดียวกัน ข้อมูลผู้ใช้ที่ดึงออกมาแต่ละครั้งจะต้องได้รับการประมวลผลในสามขั้นตอน:
A. โพสต์กลับไปที่พื้นหลัง
B. ซิงโครไนซ์กับ indexDB ท้องถิ่นเพื่อป้องกันไม่ให้ข้อมูลผู้ใช้ที่ถูกดึงออกมาสูญหายเมื่อรีเฟรชหน้าปัจจุบันและเข้าสู่กลุ่มลอตเตอรีอีกครั้ง
C. จับภาพหน้าจอลอตเตอรี่เพื่อการเปรียบเทียบในภายหลัง
ถือว่าจะมีการจับรางวัลที่เว็บหวยแน่นอน (ไม่ต้องพูดถึง ทุกคนที่ร่วมประชุมประจำปีจะรู้ดีว่าใครไม่ชนะจะเรียกเจ้านายมาจับใหม่ตรงจุดแน่นอน) จึงจะสามารถ ตั้งค่านายพลคนอื่นๆ ไว้เบื้องหลัง และจำนวนคนจะว่าง (ถ้าว่าง ส่วนหน้าจะจับคนได้ 99 คนเป็นค่าเริ่มต้น หลังจากนั้น 99 คนก็เพียงพอที่จะเพิ่มจำนวนรางวัล) หรือมากกว่านั้น ซึ่ง สามารถเปลี่ยนได้อย่างยืดหยุ่น
สำหรับโครงสร้างของข้อมูล โปรดดูโครงสร้างโค้ดต่อไปนี้:
// 抽奖数据
data: {
// 用户
userData : [
{
Company : '公司测1' ,
CompleteID : '1' ,
HeadImg : 'http://test.baoxianadmin.com/static/m/images/headImage/1.jpg' ,
Name : '测1' ,
Num : 'M1' ,
OpenID : '1' ,
Award : '0'
} ,
{
Company : '公司测13' ,
CompleteID : '13' ,
HeadImg : 'http://test.baoxianadmin.com/static/m/images/headImage/13.jpg' ,
Name : '测13' ,
Num : 'M13' ,
OpenID : '13' ,
Award : '0'
}
] ,
// 奖项
type : [
{ value : '9' , label : '特等奖' , number : '3' } ,
{ value : '1' , label : '一等奖' , number : '5' } ,
{ value : '2' , label : '二等奖' , number : '12' } ,
{ value : '3' , label : '三等奖' , number : '20' } ,
{ value : '4' , label : '参与奖' , number : '28' } ,
{ value : '5' , label : '其他' , number : '' }
]
}ไฟล์การกำหนดค่าโครงการอยู่ใน src/utils/config เพียงแก้ไขรายการที่เกี่ยวข้องตามความคิดเห็น
// global config 注意: 所有接口均为mock测试,项目中需要自己替换
const config = {
// 1.登录页
login : {
// 登录请求地址
url : '/zt_lottery/login' ,
// 检测登陆状态
checkUrl : '/zt_lottery/check_login' ,
state : {
// 当前公司提示语
msg : '民太安集团年会抽奖系统' ,
form : {
username : 'mta2018' ,
trigger : 'blur' ,
show : true
}
}
} ,
// 2.加载数据页
onload : {
// 获取数据地址
url : '/zt_lottery/list_member' ,
// 参与限制人数
limit : 100
} ,
// 3.中奖活动页
lottery : {
// 回传中奖数据地址
url : '/zt_lottery/add' ,
state : {
// 样式
style : {
// 主背景图
bg : { // 在请求资源路径时,需要require
backgroundImage : `url( ${ require ( '../assets/images/background.png' ) } )` ,
backgroundRepeat : 'no-repeat' ,
backgroundSize : '100% 100%'
} ,
// 当前抽奖年
year : {
show : false ,
img : require ( '../assets/images/2017.png' )
}
} ,
// 是否需要下载抽奖截图
download : {
show : false ,
delay : 800
} ,
// 滚动间隔
intervalTime : 50 ,
// 绑定键盘事件
keyBand : {
start : 'Enter' ,
stop : 'Space'
}
}
} ,
// 4.全局state状态
state : {
// indexDB名称
DBname : 'lottery2022' ,
// indexDB版本
DBver : '1' ,
// indexDB存储表名称
storeName : {
user : 'user' , // 用户
award : 'type' // 奖项
} ,
// 背景音乐
music : {
show : false ,
src : require ( '../assets/media/shiji.mp3' )
} ,
// 参与规则
rule : {
show : true ,
img : require ( '../assets/images/QR-code.jpg' )
}
}
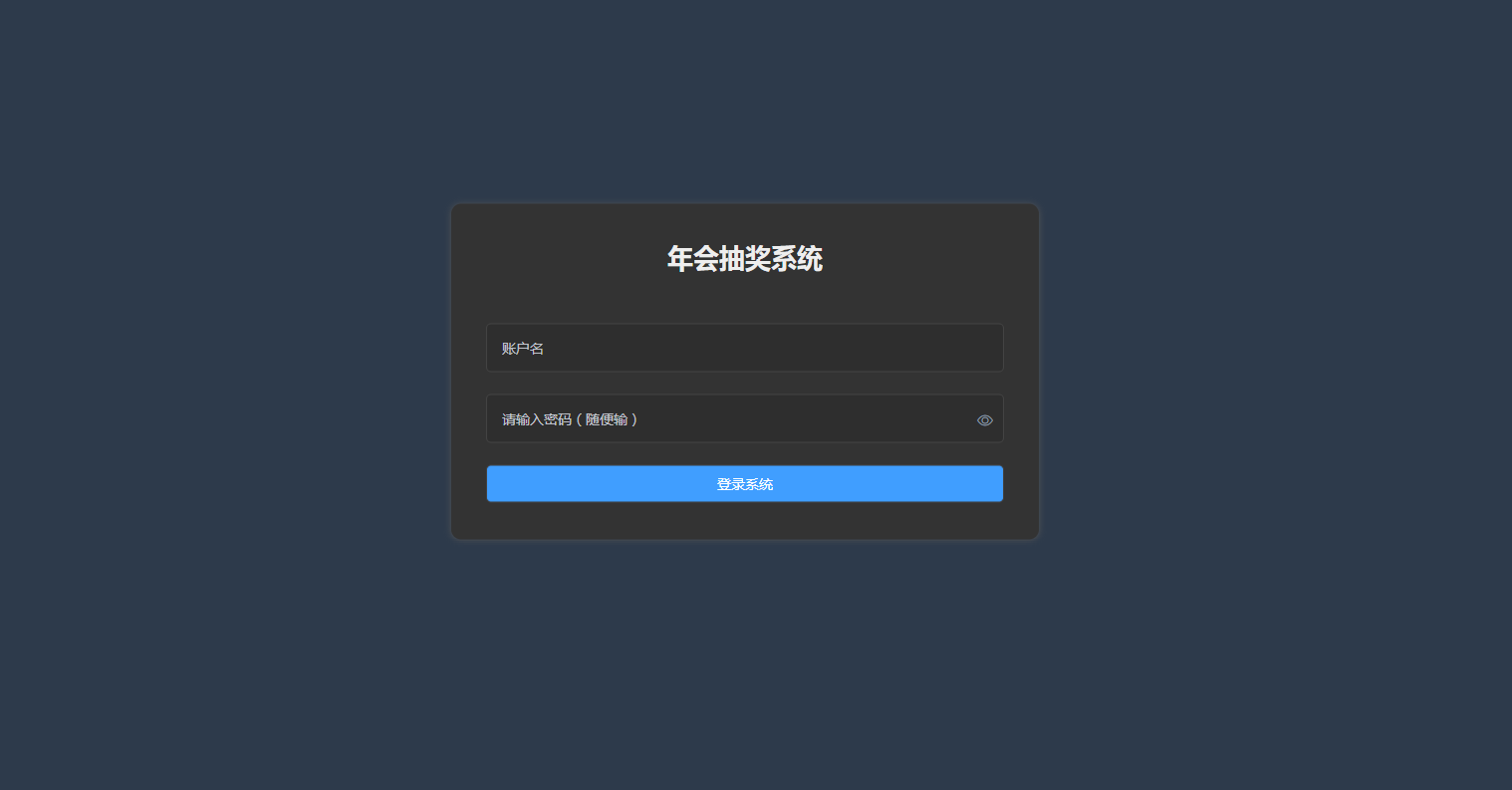
} หนึ่ง. ภาพหน้าจอของอินเทอร์เฟซ:
ออกแบบมาสำหรับการแสดงผลหน้าจอขนาดใหญ่ 1920*1080 นอกจากนี้ยังเหมาะสำหรับเทอร์มินัลพีซีอื่นๆ ต่อไปนี้เป็นภาพหน้าจอของอินเทอร์เฟซหลักของโครงการ:



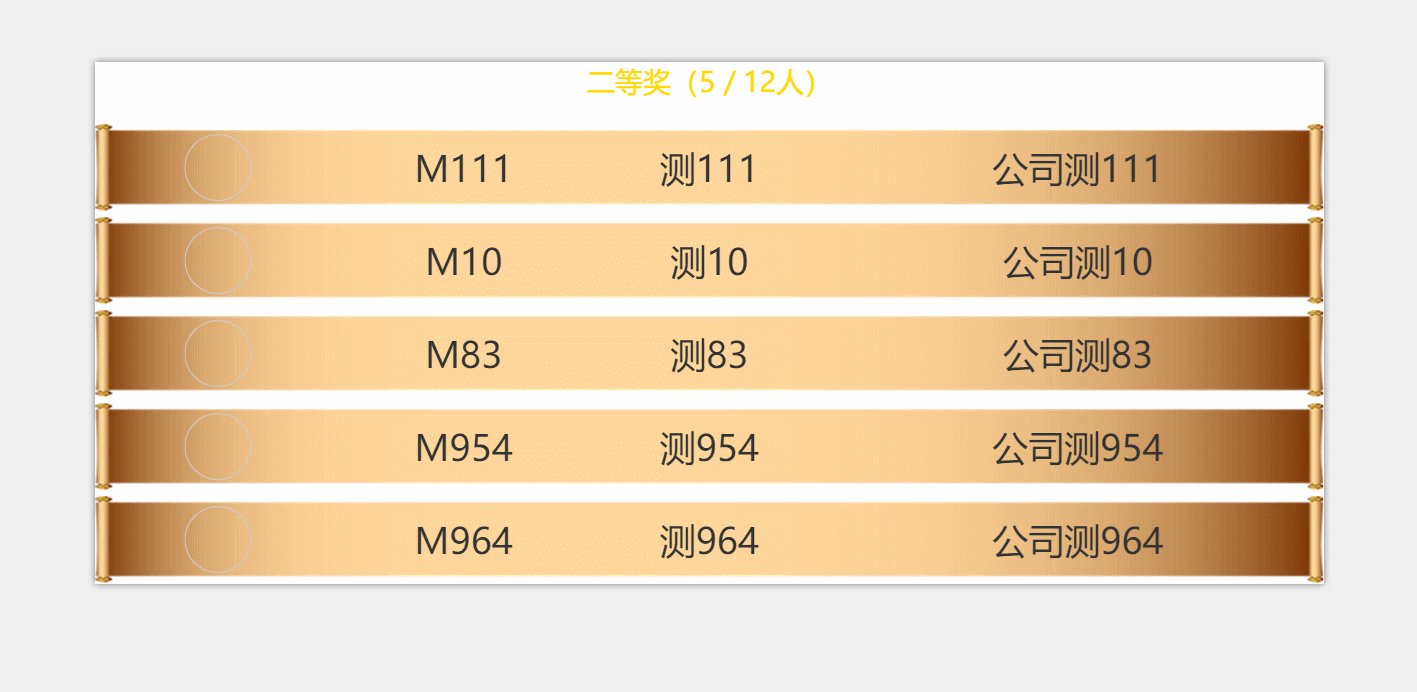
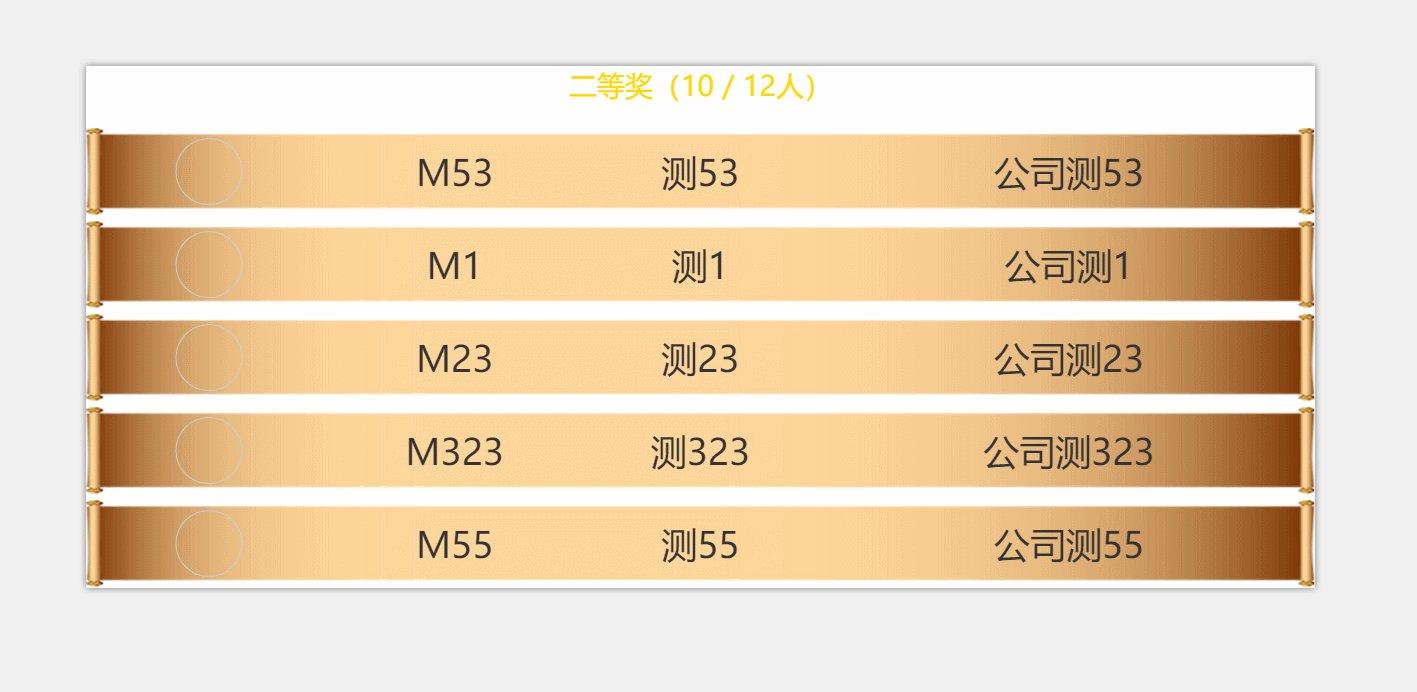
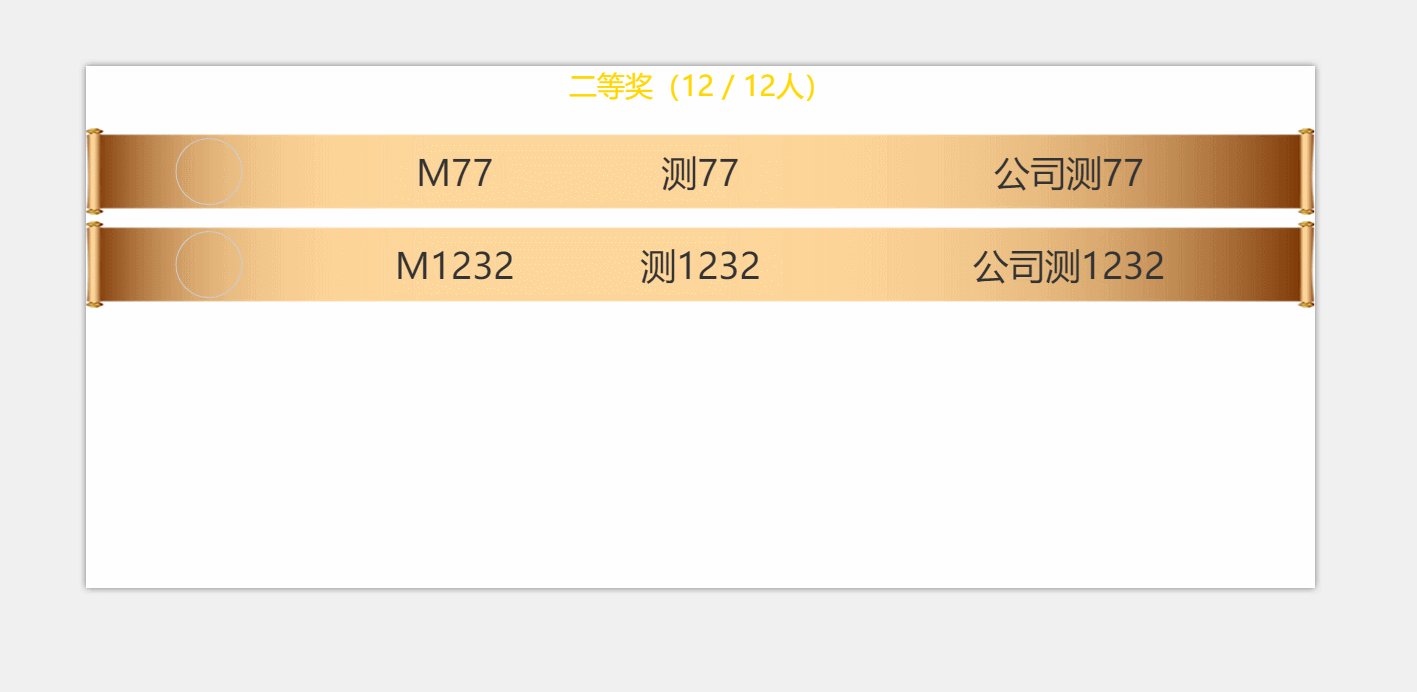
สอง. ภาพหน้าจอลอตเตอรี:

บันทึกไฟล์ภาพหน้าจอลอตเตอรีไปยังแนวคิดท้องถิ่นโดยอัตโนมัติ:
html2canvas เพื่อทำหน้าที่จับภาพหน้าจอให้สมบูรณ์ โดยเฉพาะให้ใช้ Baidu หรือ Googlehtml2canvas ==> Allow cross-domain: AllowTaint: true และเซิร์ฟเวอร์จำเป็นต้องอนุญาต cross-domain นั่นคือตั้งค่า CORS git clone https://github.com/renmingliang/vue-lottery.git
yarn install
yarn serve
yarn build
yarn lint