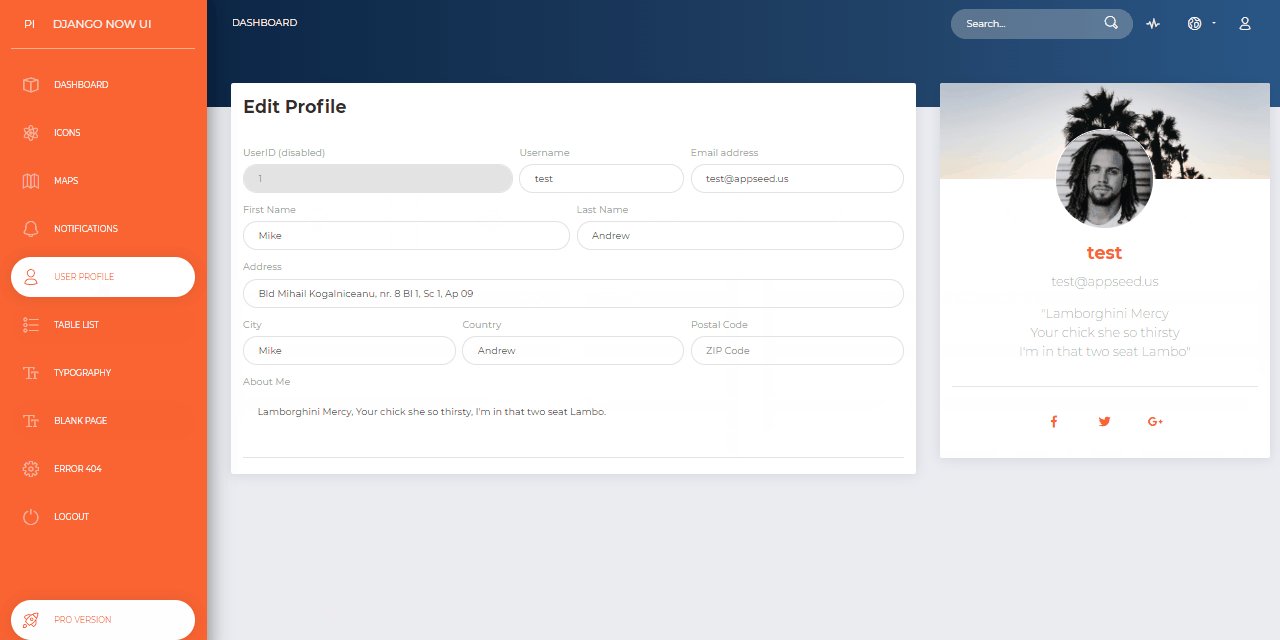
แดชบอร์ดผู้ดูแลระบบที่สร้างโดย AppSeed ใน Django Framework ตอนนี้ UI Dashboard เป็นชุด Bootstrap 4 ที่ตอบสนองได้ฟรีโดย Invision และ Creative Tim ขณะนี้ UI Dashboard มาพร้อมกับปลั๊กอินทั้งหมดที่คุณอาจต้องการภายในโปรเจ็กต์และเอกสารประกอบเกี่ยวกับวิธีการเริ่มต้นใช้งาน มันเบาและใช้งานง่าย และยังทรงพลังมากอีกด้วย
คุณสมบัติ
Up-to-date dependenciesSQLite Database , Django Native ORMSession-Based authentication การตรวจสอบแบบฟอร์มDeployment : Docker , Gunicorn / Nginx, HEROKU 
Dockerรับรหัส
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardเริ่มแอปใน Docker
$ docker-compose up --build ไปที่ http://localhost:85 ในเบราว์เซอร์ของคุณ แอปควรเปิดใช้งานและทำงานอยู่

$ # Get the code
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules
$ # SQLIte version
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
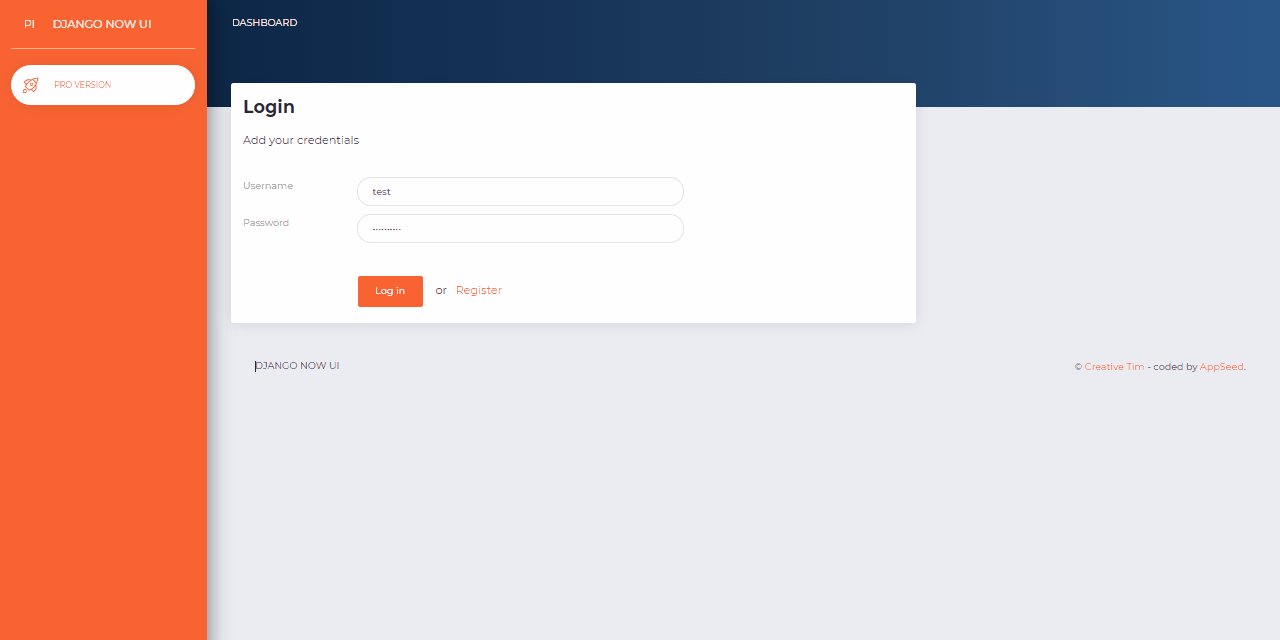
$ # Access the web app in browser: http://127.0.0.1:8000/หมายเหตุ: หากต้องการใช้แอป โปรดเข้าสู่หน้าลงทะเบียนและ สร้างผู้ใช้ใหม่ หลังจากการตรวจสอบสิทธิ์ แอปจะปลดล็อกหน้าส่วนตัว
โครงการได้รับการเข้ารหัสโดยใช้โครงสร้างที่เรียบง่ายและใช้งานง่ายดังที่แสดงด้านล่าง:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
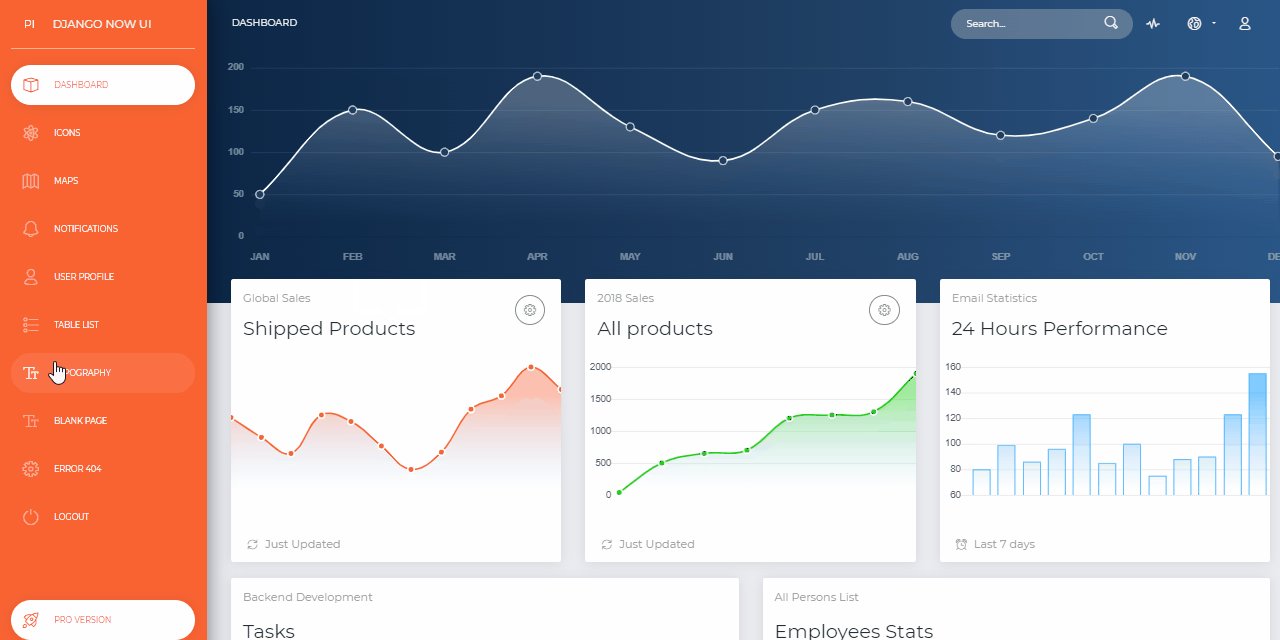
| | -- index.html # Index page
| | -- 404-page.html # 404 page
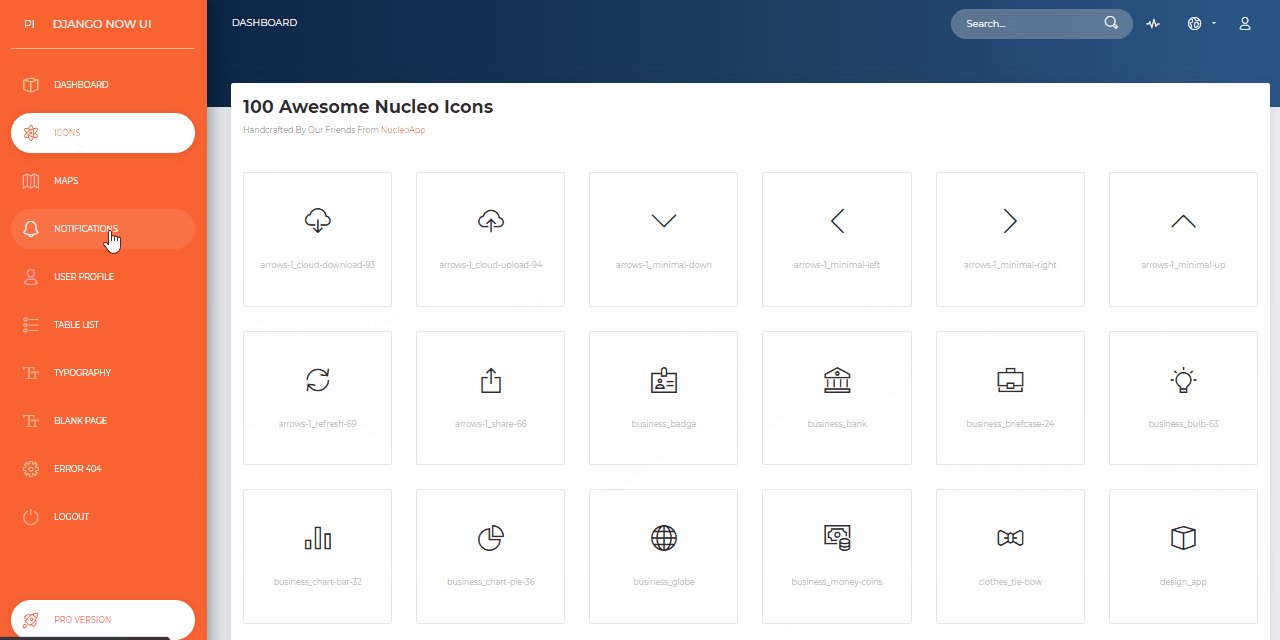
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************กระแสบูตสแตรป
manage.py ใช้ core/settings.py เป็นไฟล์การกำหนดค่าหลักcore/settings.py โหลดแอพเวทย์มนตร์จากไฟล์ .envหากต้องการคอมไพล์ไฟล์ SCSS ใหม่ ให้ทำตามการตั้งค่านี้:
ขั้นตอนที่ #1 - ติดตั้งเครื่องมือ
npm install -g gulp-cli ขั้นตอนที่ #2 - เปลี่ยนไดเร็กทอรีการทำงานเป็นโฟลเดอร์ assets
$ cd apps/static/assets ขั้นตอนที่ #3 - ติดตั้งโมดูล (ซึ่งจะสร้างไดเร็กทอรี node_modules แบบคลาสสิก)
$ npm install
// OR
$ yarnขั้นตอนที่ #4 - แก้ไขและคอมไพล์ไฟล์ SCSS ใหม่
$ gulp scss ไฟล์ที่สร้างขึ้นจะถูกบันทึกไว้ในไดเร็กทอรี static/assets/css
แอปนี้มีการกำหนดค่าพื้นฐานให้ดำเนินการใน Docker, Gunicorn และ Waitress
แอปพลิเคชันสามารถดำเนินการได้อย่างง่ายดายในคอนเทนเนอร์นักเทียบท่า ขั้นตอน:
รับรหัส
$ git clone https://github.com/app-generator/django-now-ui-dashboard.git
$ cd django-now-ui-dashboardเริ่มแอปใน Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d ไปที่ http://localhost:85 ในเบราว์เซอร์ของคุณ แอปควรเปิดใช้งานและทำงานอยู่
Gunicorn 'Green Unicorn' เป็นเซิร์ฟเวอร์ Python WSGI HTTP สำหรับ UNIX
ติดตั้งโดยใช้ pip
$ pip install gunicornเริ่มแอปโดยใช้ไบนารี gunicorn
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001 ไปที่ http://localhost:8001 ในเบราว์เซอร์ของคุณ แอปควรเปิดใช้งานและทำงานอยู่
Waitress (เทียบเท่ากับ Gunicorn สำหรับ Windows) มีวัตถุประสงค์เพื่อเป็นเซิร์ฟเวอร์ WSGI บริสุทธิ์ของ Python คุณภาพการผลิตพร้อมประสิทธิภาพที่เป็นที่ยอมรับอย่างมาก ไม่มีการขึ้นต่อกันยกเว้นที่อยู่ในไลบรารีมาตรฐาน Python
ติดตั้งโดยใช้ pip
$ pip install waitressเริ่มแอปโดยใช้พนักงานเสิร์ฟเสิร์ฟ
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001 ไปที่ http://localhost:8001 ในเบราว์เซอร์ของคุณ แอปควรเปิดใช้งานและทำงานอยู่
Django Now UI Dashboard - จัดทำโดย App Generator