vConsole
v3.15.1
อังกฤษ | 简体中文
เครื่องมือสำหรับนักพัฒนาส่วนหน้าน้ำหนักเบาและขยายได้สำหรับหน้าเว็บบนมือถือ
vConsole ไม่มีเฟรมเวิร์ก คุณสามารถใช้ได้ใน Vue หรือ React หรือแอปพลิเคชันเฟรมเวิร์กอื่นๆ
ตอนนี้ vConsole เป็นเครื่องมือแก้ไขข้อบกพร่องอย่างเป็นทางการสำหรับ WeChat Miniprograms
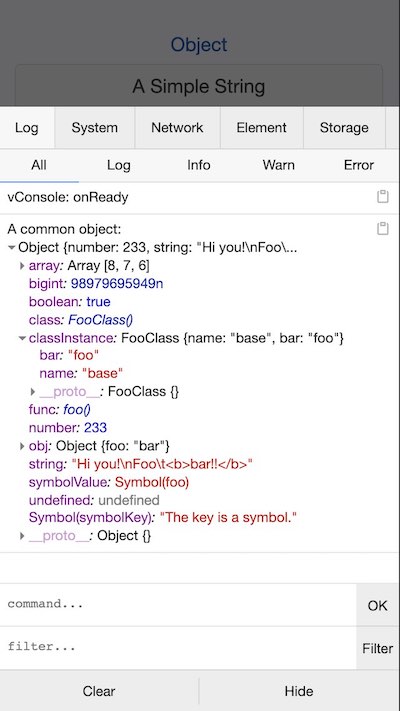
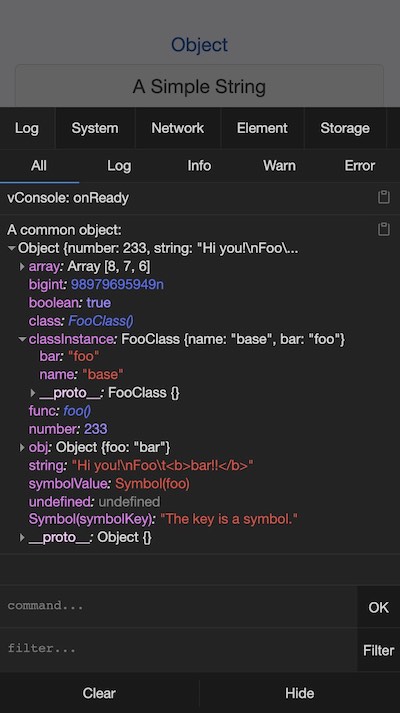
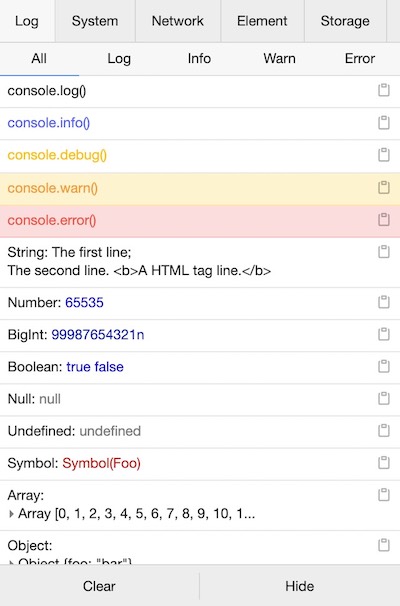
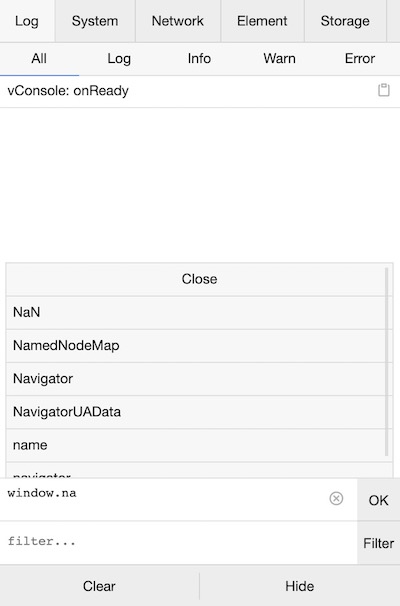
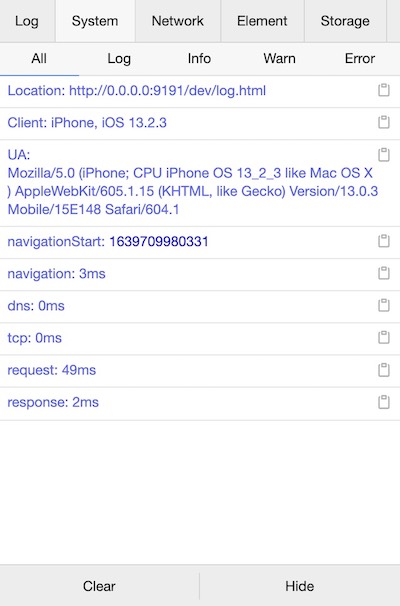
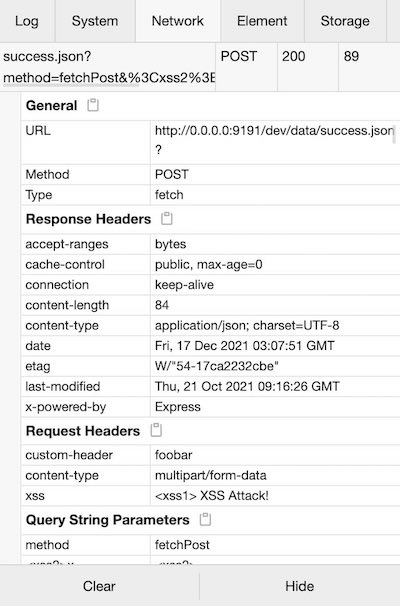
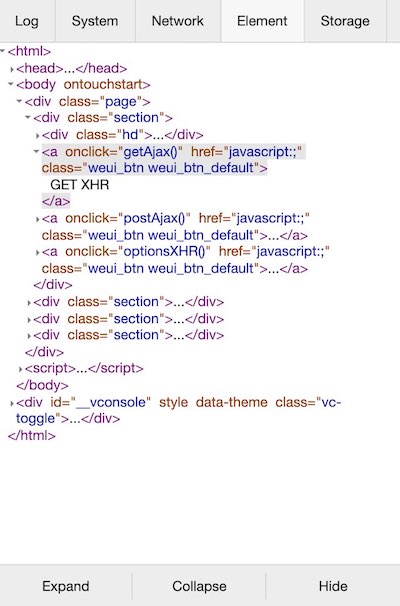
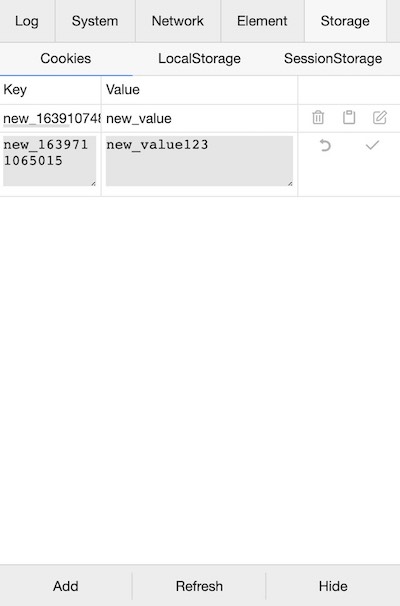
console.log|info|error|...XMLHttpRequest , Fetch , sendBeaconCookies , LocalStorage , SessionStorageสำหรับรายละเอียด โปรดดูภาพหน้าจอด้านล่าง
เวอร์ชันล่าสุด:
บันทึกประจำรุ่นโดยละเอียดสำหรับแต่ละเวอร์ชันมีอยู่ใน Changelog
ดูบทแนะนำสำหรับรายละเอียดการใช้งานเพิ่มเติม
สำหรับการติดตั้ง มีวิธีหลักในการเพิ่ม vConsole ให้กับโปรเจ็กต์ 2 วิธี:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >CDN ที่มีจำหน่าย:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


วีคอนโซล:
ปลั๊กอินแบบกำหนดเอง:
กลุ่มคิวคิว: 497430533

ใบอนุญาตเอ็มไอที